網站建設—前端CSS塊狀元素和內聯元素詳解
2023-01-08 分類: 網站建設
在css盒子模型中,我們提到了html元素中的塊元素和內聯元素。那么它們究竟是什么呢?
塊元素一般是其他元素的容器元素,能容納其他塊元素或內聯元素。常見的就是P標簽及DIV標簽。塊元素就好比一個四方塊,可以放其他的四方塊,并可以呈現在頁面上任何地方。
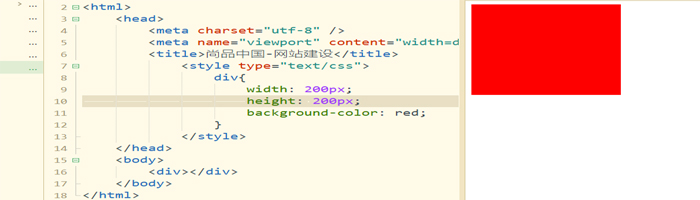
我們用div標簽舉個例子,給div標簽設置一個"寬高各200px 背景顏色紅色“的樣式,得到一個寬高各200px的方塊,如下圖:

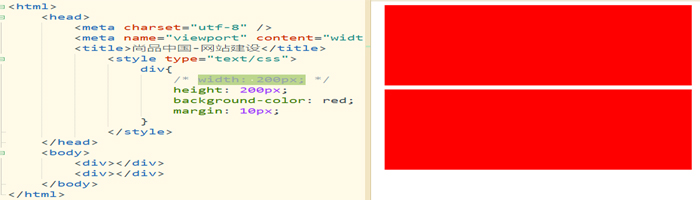
試著再添加一個div標簽,加入margin-bottom下邊距,區分他們的位置,接下來把寬度去掉,可以看到寬度變寬了,從瀏覽器的左邊到右邊,現在有兩個紅色塊逐行顯示仿佛表現的很霸道,如下圖:

由此得知塊元素的特性:
內聯元素也叫內嵌元素或行內元素,內聯元素只能容納文本或者其他內聯元素,常見內聯元素有a和span。
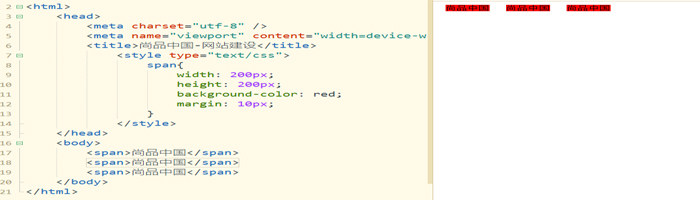
用span標簽為例,添加三個span標簽,設置”寬高200px 背景顏色紅色 margin10px“樣式, 發現并沒有按200*200去展示 ,margin標簽對上下并沒有改變,對比塊元素由此得知:

內聯元素的特性:
1.寬高由內容撐開
2.不支持寬高
3.一行上可以繼續顯示跟同類的標簽
4.不支持margin的上下特性
5.代碼換行被解析
網頁名稱:網站建設—前端CSS塊狀元素和內聯元素詳解
本文路徑:http://m.newbst.com/news39/229339.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動端網站建設需要做到哪些要點? 2023-01-08
- 解決方案|中小企業網站建設 2023-01-08
- 網站建設如何做好運營工作? 2023-01-08
- 【網站建設】網站制作前期準備工作 2023-01-08
- 網站建設對企業的四大作用 2023-01-08
- 天津網站建設有哪些網站頁面設計技巧? 2023-01-08
- 門戶網站建設有哪些好的方法? 2023-01-08
- ?成都網站建設費用越便宜越好? 2023-01-08
- 網站建設需要如何布局才有助于優化? 2023-01-08
- 成都企業網站建設的五大步驟 2023-01-08

- 網站建設公司用靜態頁面分析網站優化嗎? 2023-01-08
- ?成都模板網站開發和成都定制型網站建設開發的區別 2023-01-08
- 專業的網站建設公司對企業發展的重要性 2023-01-08
- 棗莊網站建設B2B網站優化四浩劫題 2023-01-08
- 選擇網站建設公司要注意以下方面? 2023-01-08
- 網站建設中制作網頁需要掌握哪些知識 2023-01-08
- 創新互聯房產網站建設公司-做房地產網站開發設計 2023-01-08
- 天才兒童俱樂部成都網站建設由創新互聯完成并上 2023-01-08
- 如何選用一家靠譜的網站建設公司 2023-01-08