網頁寬度到底該怎么定?
2016-04-07 分類: 網站建設
首先,網頁設計的第一步就是畫布創建了,這也是困擾我們的第一個難題。由于市面上存在多種前端技術的應用,以及一些歷史遺留問題、設計場景差異等因素的影響,我們在搜索「網頁設計寬度」這類問題的時候,得到的結果會有非常多的版本,導致更加迷茫。所以,了解網頁設計的寬度定義,勢必要理解它們的底層原因,因為寬度的設置:只有合適的寬度,沒有絕對正確的寬度。對于任何網頁設計的項目,寬度設定的標準都是不同的,而在選擇寬度的過程里,需要考慮2個核心因素:
1.設備因素設備因素即確認項目主要展示的屏幕設備是哪一種,它們對應的分辨率是多少。最粗略的劃分,可以將設備劃分成PC端和移動端。這兩者受制與顯示的尺寸,系統的限制,在設計和操作上都有比較大的區別。瀏覽設備瀏覽設備即網頁用戶所使用的屏幕類型,主要考量的標準是屏幕的分辨率(長寬像素數)。常見的PC屏幕分辨率有1280×800、1600×900、1440×800、1366×768、1920×1080、2560×1440等,再加上一些更加不常見的(比如surfacebook的3000×2000),可以列出數十種,這是大家都已經知道的事情。所以基于這個前提,很多人會去查找關于屏幕使用分辨率的統計表格,比如下圖這種,然后得出最常用的分辨率是1080P。有了數據支撐,我們不就可以開始動手設計了?
實際上這個做法是錯誤的。對于網頁設計來說,我們首先應該確定的是──最小適配屏幕。因為在一般場景下,顯示器分辨率如果大于畫布,內容可以被我們正常訪問;如果小于畫布,內容就會顯示不全,相當于低于這個分辨率設備的用戶被我們放棄了。
所以,做個簡單的計算,如果以1920×1080為基礎,則支持的用戶數為27.38%;如果是800×600,則支持用戶數低于3%。這么考慮的話,我們是不是只要支持最小的分辨率即可?當然也不是。在今天,1024以下寬度的設備已經非常稀少,即便是1024本身,主流的設備也是平板而不是一般的PC電腦。當這些設備的數量低到成為絕對的非主流時,是可以選擇忽略它們,以滿足更多人的需要。所以通常,我們最低支持的分辨率,不是1024×768就是1280×800。如果大家不相信,可以去各類網站中,用QQ截圖工具量一下主要內容區域的寬度,很難出現大于這兩個數字的情況。
2.展示類型展示類型,也只有兩點,即寬度適應屏幕,或者是定寬。先說說第一種,可能有不少人已經聽過響應式布局和自適應設計的大名,先不論它們有什么區別,它們代表了網頁顯示內容隨瀏覽器窗口尺寸變化而變化的技術,比如使用Bootstrap架構的星巴克官網,更改瀏覽器窗口寬度后,可以得到以下不同的結果。

如果你現在還需要通過這篇內容學習網頁寬度制定的情況下,我是不建議在真實項目中使用這種展示類型的。因為它們都需要對前端架構有一定的熟悉,以及對CSS的屬性特性有基本認識,否則就無法在設計過程中直接考慮到其它分辨率下顯示的效果,以及制定不同元素的自適應方式。響應式設計的規則非常靈活,會受到更多因素的影響,完整的響應式界面設計會如上圖所示,提供多種尺寸的設計圖。常見的如1920、1080、640寬。如果是定寬的設計,那么就回到前面所說,我們只需要以適配1280或1024的屏幕展開設計即可。但是,網頁的實際內容區域,和我們要適配的范圍是不同的。在瀏覽器中,首先有右側滾動條的因素影響,并且主體內容的兩側也要預留出內邊距。
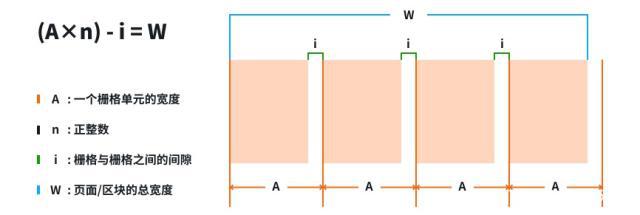
所以,我們真正創建的網頁內容區域,是小于1280或者1024地。而得出具體的內容區域尺寸的方法,是通過網頁的刪格系統計算出來的。網頁刪格系統是由平面網格系統衍生出來,針對網頁使用的排版系統。如果稍微看過這類文章的同學都會看見一個公式:(Axn)-i=W

這個做法就是通過將內容區域劃分成若干內容塊和間隔模塊的方式,輔助我們排版。在本篇內容里不做具體介紹,只需要關注結果即可。如果選擇適配1280,那么設計內容的區域寬通常為1180、1190。而在適配1024下,那么內容區域寬常見的就有950、970、990等。當我們創建完完整分辨率的畫布,再通過參考線的方式將內容區域規劃出來即可。
對于網頁設計來說,最重要的參數就是內容區域的寬度,但也有一些元素是例外,很多人可能發現網頁有一些元素是超過正常的內容區域的(無論是對一般顯示模式或是自適應模式),最常見的就是頂部的導航欄和底部的頁腳區域。比如打開淘寶無論拉伸得多長,內容區域固定是1190寬,而導航欄卻永遠撐滿整個瀏覽器。
所以,我們不會將這些內容的寬度計算在內,在設計稿中只要設計了這樣的元素,和前端人員適當溝通和標注,就可以獲得想要的效果。
當前題目:網頁寬度到底該怎么定?
網站URL:http://m.newbst.com/news39/32789.html
成都網站建設公司_創新互聯,為您提供自適應網站、網站排名、關鍵詞優化、網站導航、手機網站建設、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁制作軟件要掌握那些工具 2016-04-06
- 網頁制作模板如何滿足不同用戶需求 2016-04-04
- 網絡公司對客戶的經濟效益的幫助 2016-04-02
- 網站首頁設計的合理布局 2015-09-04
- 網站頁面設計發展趨勢 2015-09-04
- 網站頁面優化中存在的錯誤看法有哪些呢? 2016-02-19
- 網站運營過程中解決死鏈接的幾個簡單技巧 2016-03-31

- 網頁制作的幾個配色原則 2016-04-05
- 網絡營銷注意事項的兩個方面 2016-02-20
- 網絡公司對時下企業的幫助 2016-04-03
- 網站首頁頁面優化會出現的問題 2016-02-19
- 網站頁面布局設計時幾個必須要注意的地方 2015-09-03
- 網站遭遇劫持會帶來什么不良的后果? 2016-04-01
- 網站網頁設計的一些小知識 2015-08-25
- 網站結構設計對SEO的影響有哪些 2015-08-25
- 網站結構對網站優化的影響很大 2016-02-19
- 品牌知名度對建網站的影響 2015-08-25
- 網站的規劃是這個網站是否真的有意義的關鍵 2016-03-30
- 網站的功能性體現在那些方面? 2016-03-29