干貨:這才是真正的2021網頁設計趨勢
2021-06-24 分類: 網站建設
每當我看到今年網頁設計流行趨勢之類的鏈接我都會特別激動點開來看,但沒多久就失望的關掉窗口。這些趨勢要么是去年的東西,要么就是插畫、動效之類的一直沒變過的元素。動效設計本身就是一個大趨勢啊…講真,如果你要是把視頻背景全屏化寫進2021年度趨勢里,你最好先去上網看看再做決定。沒人會喜歡這種吊人胃口但沒有任何營養的東西。不說廢話了,下面是2016上半年的五大真正的網頁設計趨勢。
1. 全屏化&固定式頁面 (Full screen & not scrollable)
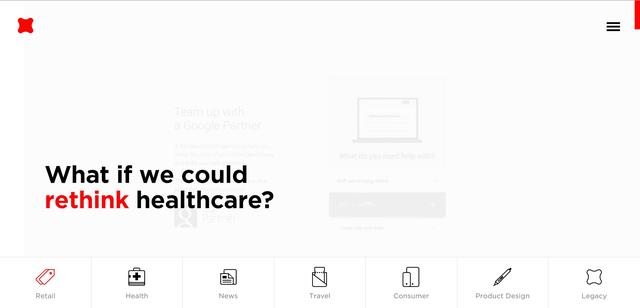
不可滾動的網頁設計終于越來越受歡迎了。一個導航欄固定在頂部、可以一直滾動的網頁是標準的主頁設計,按著導航欄的順序訪問網頁也挺不錯的,但是很多人對于 scroll-jacking(通過重新定義鼠標滾動速度、幅度達到控制可視區域視覺效果的方式 by李奇)都不是很喜歡,對網頁進行一些限制會有別樣的效果。鍵盤導航 (Keyboard navigation) 在這類網頁設計中最為常見。

案例:
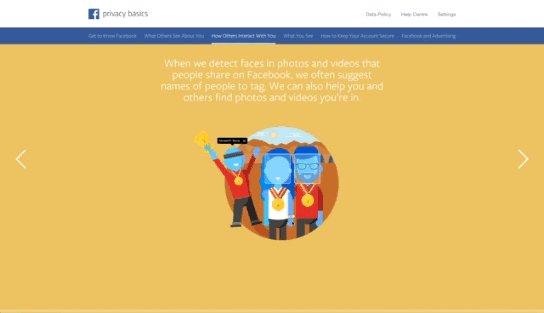
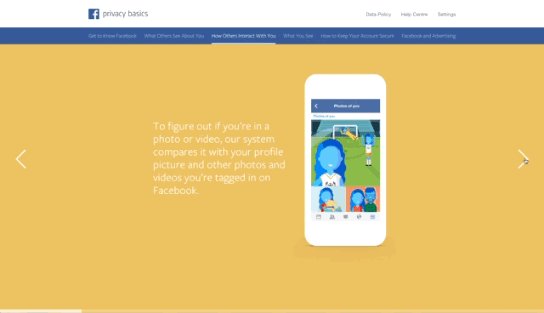
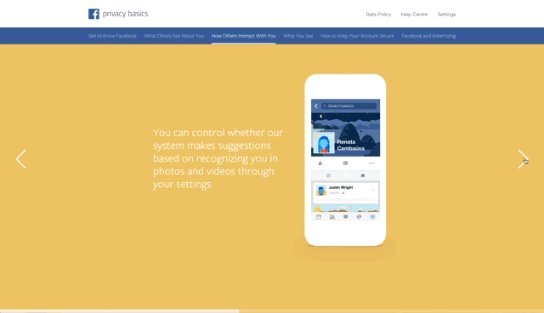
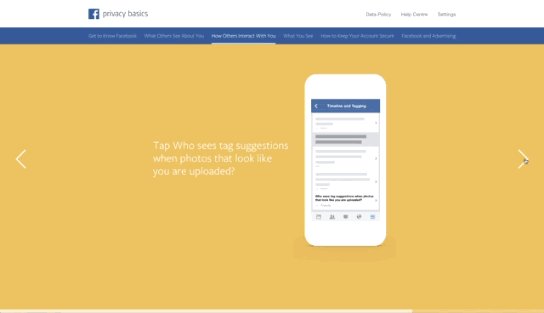
Facebook Privacy Basics

facebook.com/about/basics/get-to-know-facebook/working-together/
Fantasy

fantasy.co/work
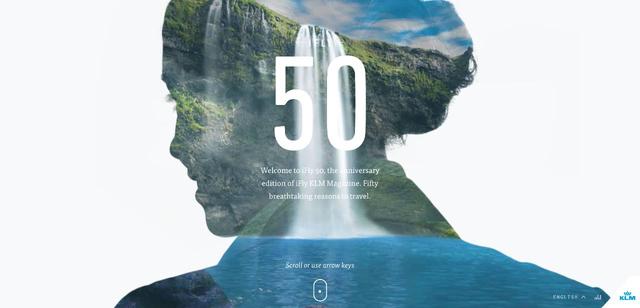
KLM 50 Travels

ifly50.com/en_se/50
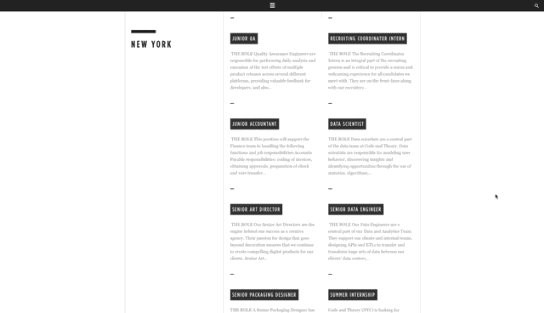
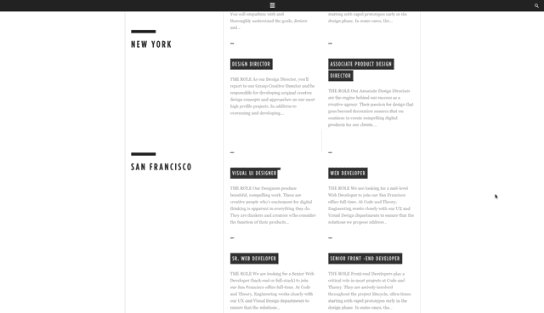
2. 標題固定于一側 (Sticky headline to the side)
大部分網頁都喜歡設計的看上去像是一個設計工作室或是設計研究所,不過最近滾動時把標題固定在段落一側的設計挺受歡迎的。這個趨勢只發生在桌面端,要是移動端訪問這些鏈接的話就沒這效果了。

案例:
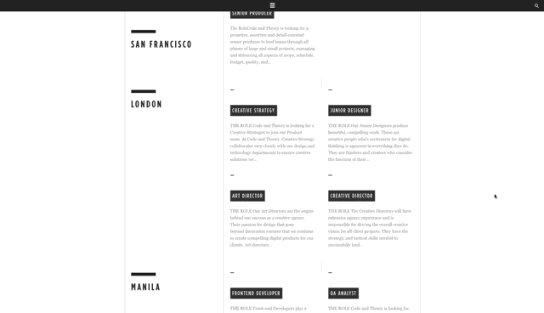
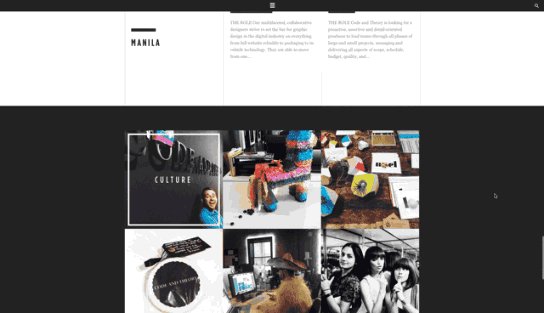
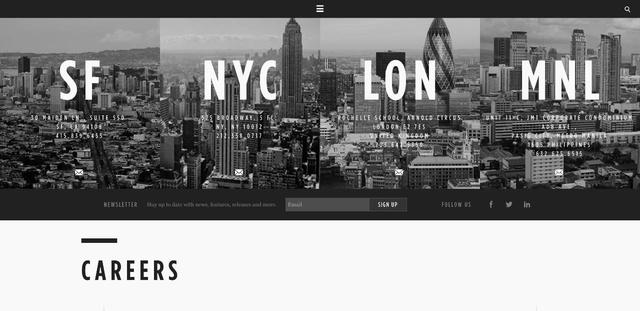
Code & Theory

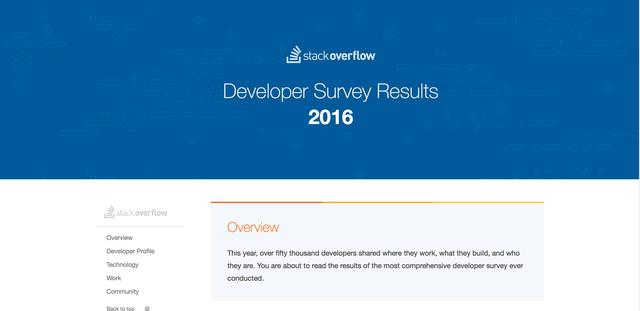
Stack Overflow

DDB Sthlm

ddb.se/
3. 把logo作為頁面加載時的過渡 (The logo is the loader)
這是一個明顯的趨勢,在很多設計機構網站在今年都用上了。這種設計讓網頁看上去非常棒,而且能夠給用戶一個非常直觀的感覺:這個網頁就是品牌的一部分。

案例:
Instrument
2016網頁設計趨勢
instrument.com/
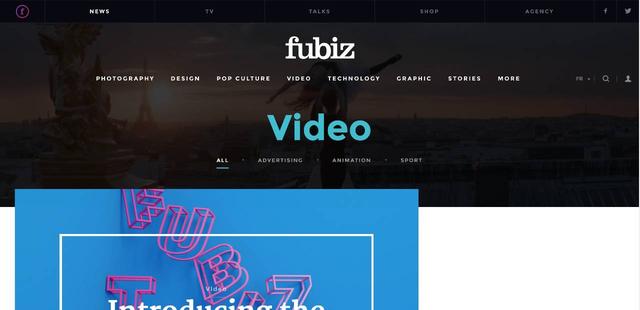
Fubiz

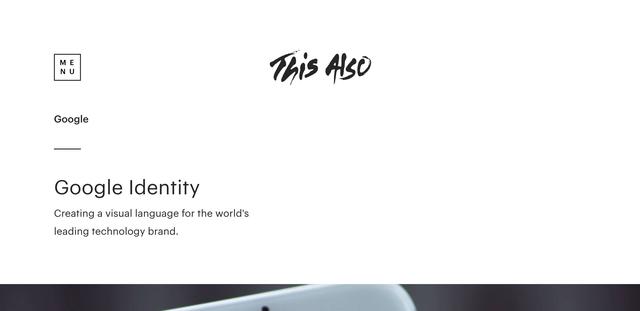
This Also

4. 可交互的背景圖像 (Disrupted background images)
背景全局化差不多流行于2013年的網頁設計,現在來看并不是什么新鮮事了,但它被提升到一個新的高度:當鼠標進行操作時對背景圖像添加一些效果。

案例:
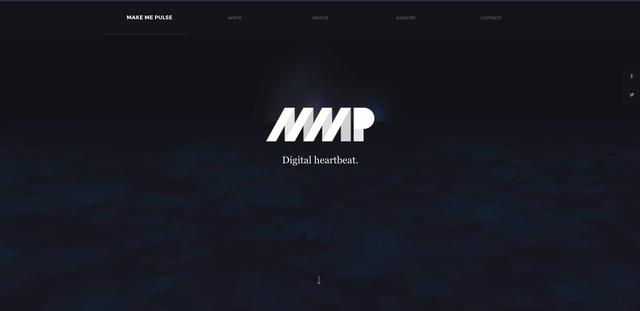
Make me pulse

makemepulse.com/
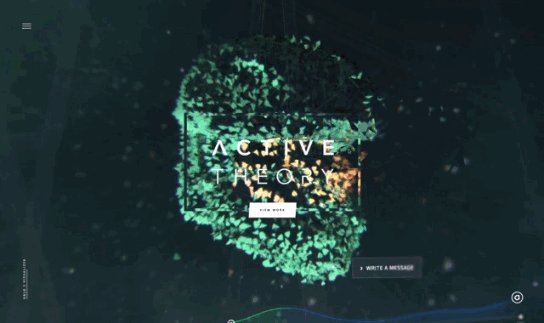
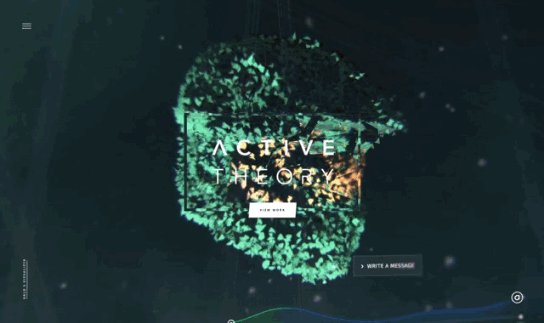
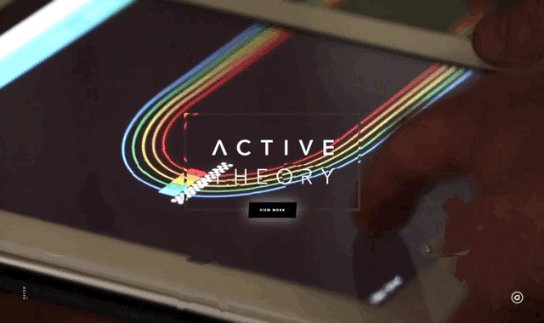
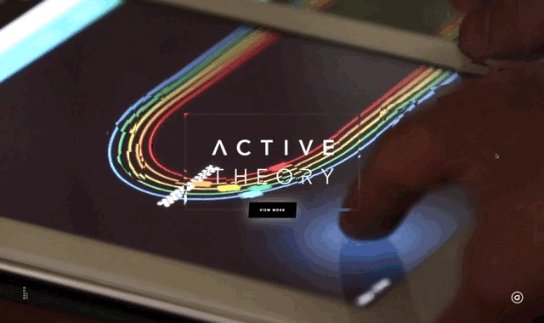
Active Theory

activetheory.net/
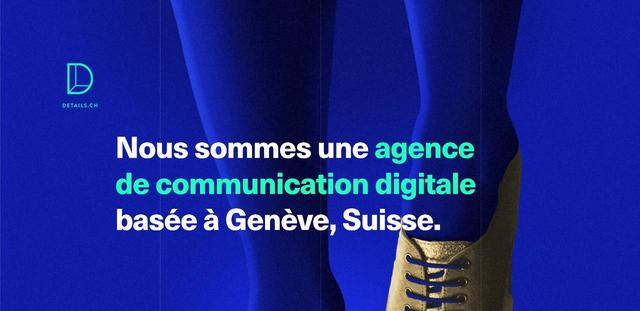
Details

details.ch/
5. 夸張的動畫效果 (Over the top animations)
現在的技術完全能夠實現,所以為什么不用?使用得當的話能帶來一種視覺享受和奇妙的體驗。如果使用不當的話這個網站就是一堆亂碼,所以還是要合理使用。

案例:
Waaark

waaark.com/
Animocons

Rally Interactive Beta

網頁標題:干貨:這才是真正的2021網頁設計趨勢
網頁路徑:http://m.newbst.com/news4/118304.html
成都網站建設公司_創新互聯,為您提供微信小程序、品牌網站制作、云服務器、網站收錄、網頁設計公司、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何自己制作網頁需要注意的細節 2021-06-24
- 深圳網站優化與關鍵詞的關系 2021-06-24
- 怎么提高網站的用戶信任度? 2021-06-24
- 企業搭建網站應該做好哪些工作? 2021-06-24
- 網站欄目與板塊編排 2021-06-24
- 如何選擇一個好的域名呢? 2021-06-24

- 如何讓網站給企業帶來有利的價值呢? 2021-06-24
- 搭建網站對企業有什么好處? 2021-06-24
- 網頁設計中常用的主色調:紅,綠,灰 2021-06-24
- 論壇簽名中我們該如何做到去弊用利呢 2021-06-24
- 搭建外貿網站首先必須明確的兩個要點 2021-06-24
- 網站搜索框架的設計原則 2021-06-24
- 使用屬性檢查器鏈接到文檔 2021-06-24
- 網站優化時長尾關鍵詞怎么進行合理布局呢 2021-06-24
- 為文本和圖像創建超級鏈接 2021-06-24
- 營銷型網站與普通網站的區別 2021-06-24
- 在網頁中加入時間線動畫 2021-06-24
- 如何提升網頁設計的藝術感 2021-06-24
- 平面設計與網站的頁面設計有什么不同之處 2021-06-24