UI設計中的插畫與情感化設計
2022-05-28 分類: 網站建設
說到情感化設計相信大家或多或少都有些了解了。
那么我們該怎么將它運用到UI設計中來呢?
要了解上面的問題首先我們得清楚什么是情感?
《心理學大辭典》中認為:“情感是人對客觀事物是否滿足自己的需要而產生的態度體驗”。情感在人類的日常生活中扮演著極其重要的角色,它能幫助評價處境的好壞,安全或危險。
那么什么是情感化設計呢?
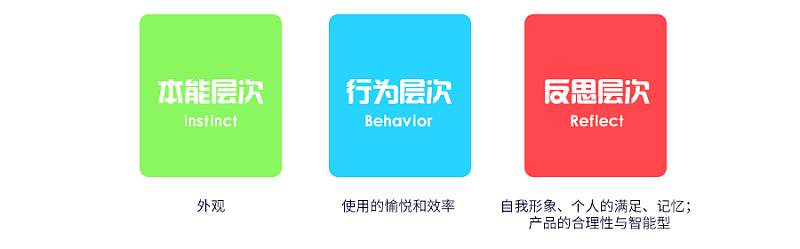
唐納德.諾曼在《設計心理學3-情感化設計》中將他分為三個層次,
以及其區產品之間的關聯

本能層次是先于意識與思維的,它是外觀要素和第一印象形成的基礎,
更多強調的是產品給人的初步印象,著重與產品的外觀、觸感
行為層次與產品的使用及體驗相關,包括:功能、性能及可用性。
反思層次則是意識和更高級的感覺、情緒及知覺;也只有這個層次才能體驗思想和情感的完全交融。在更低的本能層次和行為層次,僅僅包含感情,沒有詮釋或意識。詮釋、理解和推理來自反思層次。而在這三個層次里,反思層次最容易隨著文化、經驗、教育和個體差異的不同而變化,并且超越了其他層次。因此對于同一件事有的人喜歡有的人卻討厭。
本次文章重點介紹的其實是情感化設計中的一小部分——插畫設計在
情感化設計中的作用,但是為了便與理解,這里還是簡單的解釋一下這三個行為層次,
以及在app產品中的對應關系
本能設計和第一反應有關
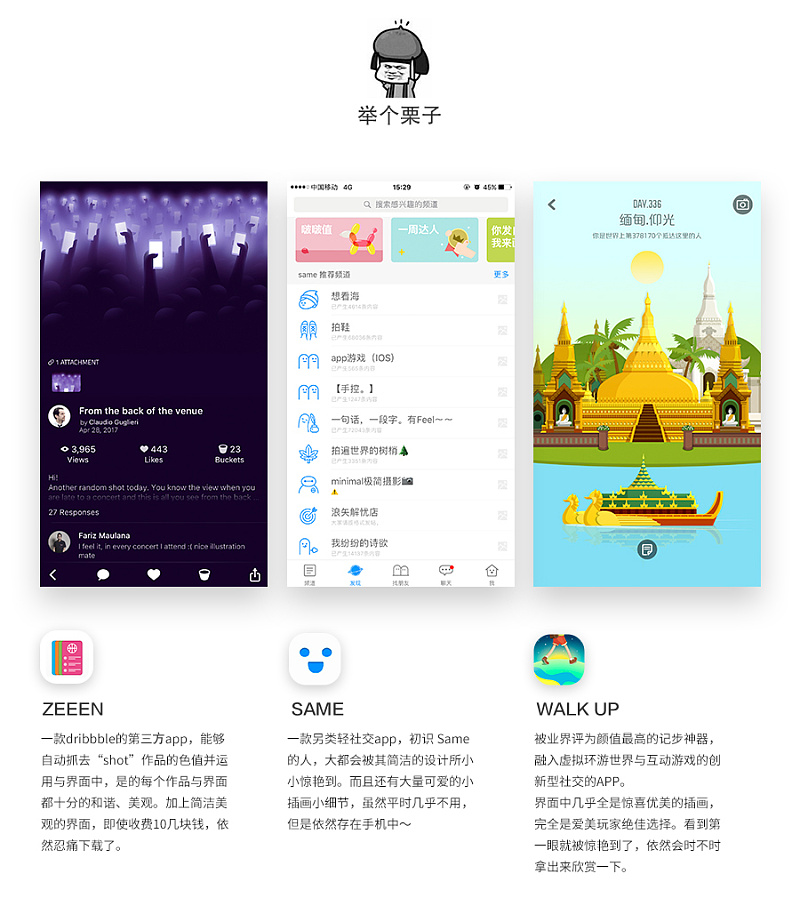
其最好的情況是,當人們第一眼看到設計,就禁不住叫道“我想要”。你是否有因為看到一款關于app截圖的結束,就立馬跑去appstore下載?你是否因為一款app的視覺設計非常美觀,即使不用也沒有卸載呢。就是這個道理啦
唐納德說:具備視覺和平面藝術家以及工藝工程師的技能,才能進行有效的本能層次設計。(這里指的是工業產品設計)
那么作為ui設計師呢?
當然也需要視覺和平面藝術家的技能,不過說的通俗一點即:icon繪制、界面排版、插畫繪制、顏色搭配、動效等等...

行為設計和使用有關
這時候外觀就不那么重要了,唯一重要的是功能的實現。如果這個功能不吸引人,那么誰會在意他多棒呢?
這是那些注重使用性的實踐主義者所保持的設計觀點。
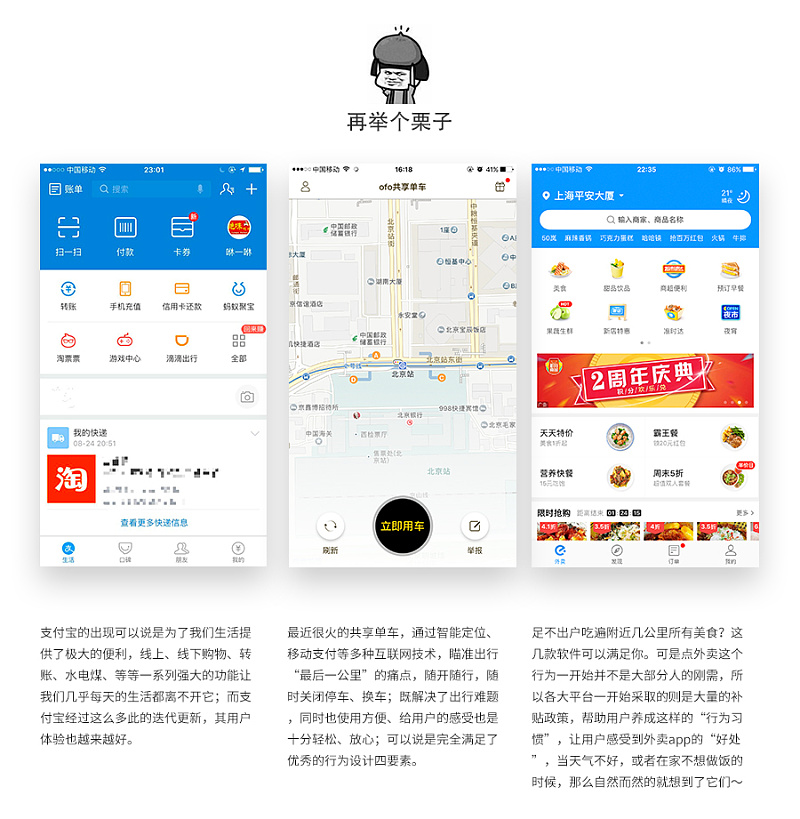
優秀的行為設計有四個要素:功能、易理解性、易用性和感受。也就是說了除了產品的功能痛點之外,其界面展示、交互方式、用戶體驗也是十分重要的。
良好的行為層次設計的第一步,就是了解顧客如何使用產品。
而產品設計的真正挑戰在于“最終了解用戶那些未被滿足和未明述的需求”

不過小黃車的開鎖和還車體驗實在是有點糟糕~

反思層次設計涵蓋諸多領域,他與信息、文化以及
產品的含義和用途息息相關
你有時候會不會因為自己的喜好而選擇某一款app?或者因為某些事情卸載不再使用某款app?這些都是屬于反思型的決定。唐納德說:產品不僅是所有功能的集合,他們真正的價值可以是滿足人們的情感需求,而其中最重要的需求就是建立自我形象與社會地位。
反思層次的活動常常決定著一個人對某件產品的整體印象。當你在該層次上回想這件產品,思及它的所有魅力和使用經歷時,許多因素將一起作用;同時,它在某一方面的缺陷可能被另一面的有點所掩蓋。在整體評價中,一個小缺點可能被忽略(或放大),完全打破它原本應占的比重。
目前app store 上有大量的相近或者功能類似的app,那么我們最終選擇使用的是同類型中的哪種產品,反思層次氣到了決定的作用,他包含并超越了前兩個層次。

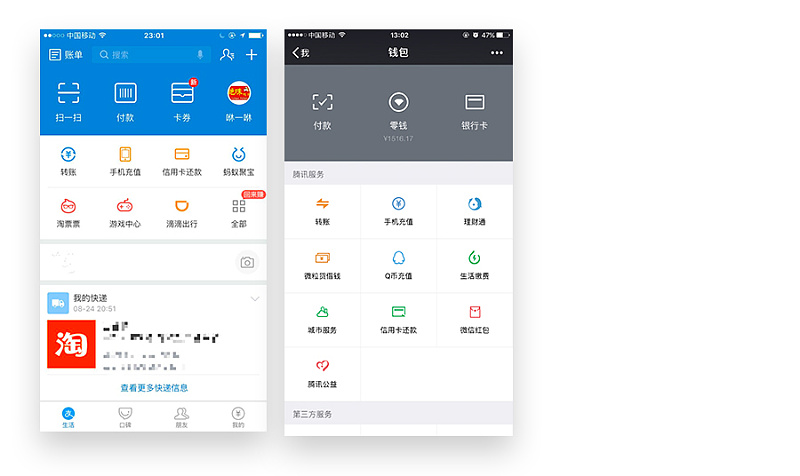
隨著不停的迭(hu)代(chao),支付寶和微信也可以說是越來越像,最主要量大功能則是支付與社交;但是并不是他們給了我們什么功能,我們就會去用。我們會去權衡利弊,哪個安全性高?哪個適宜理財?哪個方便社交?哪個方便朋友間aa聚餐或者轉賬等等。

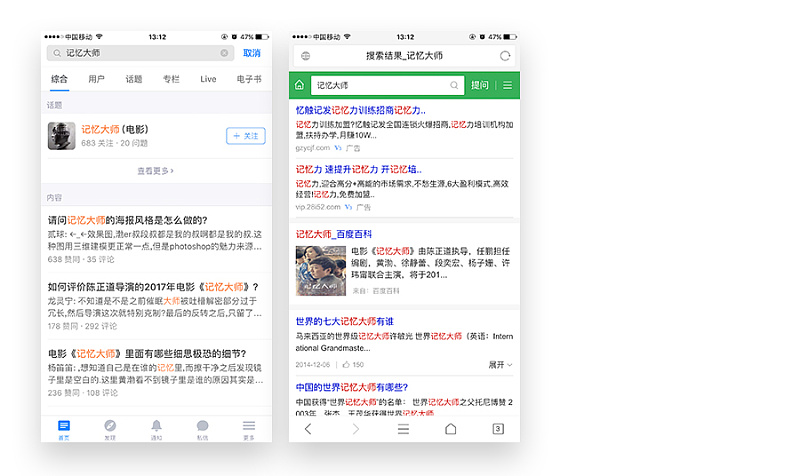
知乎與百度知道,表面上看同為問答社區,在百度巨頭的壓力之下,為什么現在知乎能夠做的這么火?真如前面所說:“產品不僅是所有功能的集合,他們真正的價值可以是滿足人們的情感需求,而其中最重要的需求就是建立自我形象與社會地位。”自從接觸了知乎,我們發現原來世界上有這么多我們不知道的事情、原來這部電影還能這么解讀、我終于知道老婆為什么那么愛生氣了等等等;同時也給了一些大v答主們被崇拜被夸張的虛榮心(人都會有虛榮心,此處非貶義)。當然并不是說“百度問答”就完全不好,當我單純的只想知道某個問題的答案時,我可能會選擇百度知道;可是當我還想知道一些延伸的內容時,“知乎”無疑時更好的選擇。這就是反思層次對我們的影響。

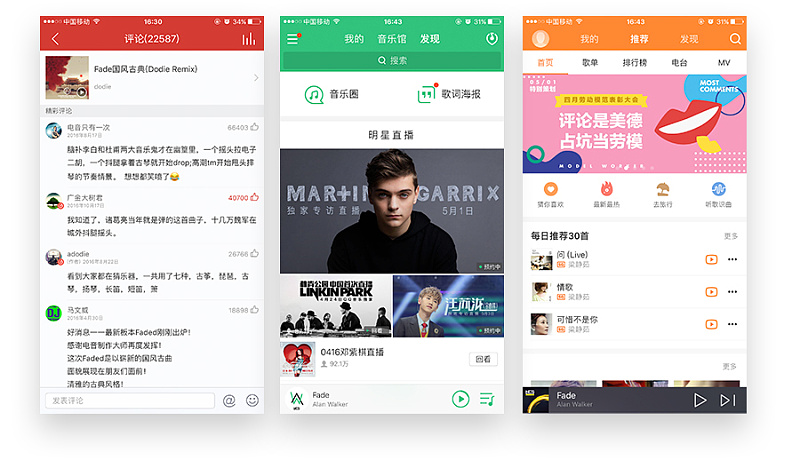
音樂市場的競爭也是十分激烈,我們可以看到無論是外觀還是功能其實大家都差不多,但是他們的用戶量和用戶群卻又不同。例如:我喜歡的歌曲版權歸屬、整個平臺的用戶氛圍、平臺的逼格屬性等等;用戶通過選擇自己喜歡的產品建立自我形象,甚至用某一個產品的用戶還是鄙視用其他產品的用戶,這些都是反思層次所做的決定。

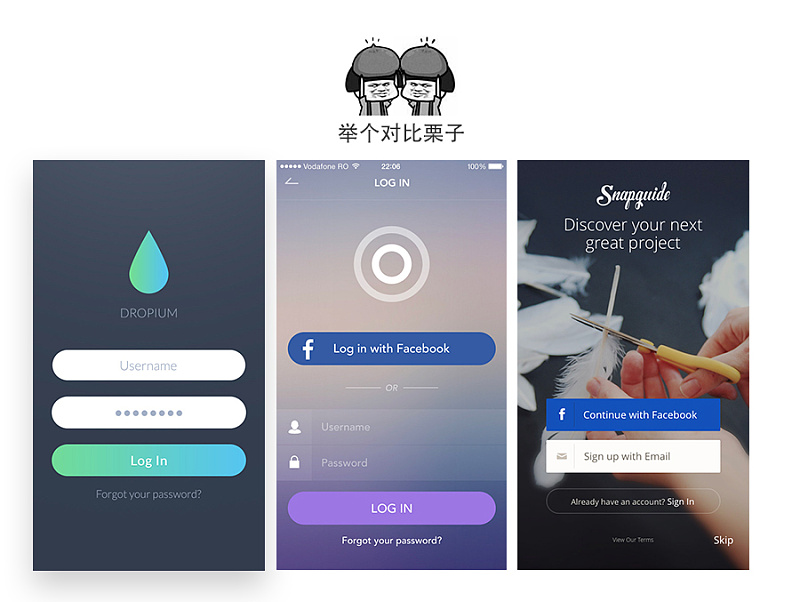
這邊我們可以看到三個登錄頁在本能層次都很漂亮,可是行為層次上,圖1則考慮的比較少,圖二圖三都加入了第三方登錄及注冊等功能,體驗更好;而圖三更是加入了“skip”以及一張高清的背景圖片,而這正是在反思層次所做的決定,考慮到用戶是否可以先瀏覽產品再決定是否注冊,已經一張優美的背景圖和slogan相結合給用戶描述一個簡單美麗的小場景,引起情感共鳴。
好了說了這么多我們正式進入主題,插畫設計在情感化設計中的運用;
以下將會通過不同的場景來分析其意義及制作思路。
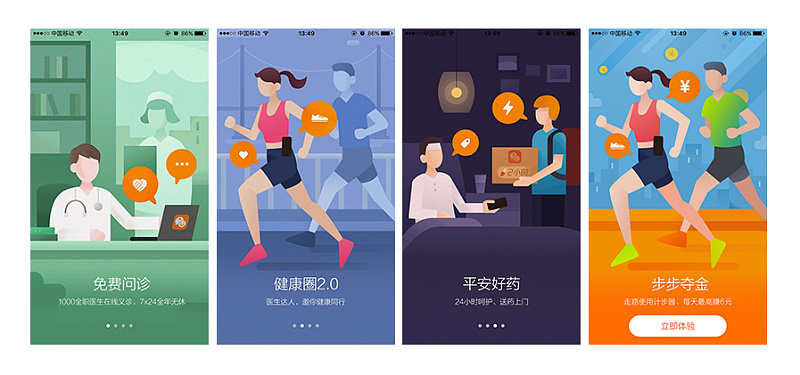
01 引導頁
圖片來自老東家同事(馬師傅)

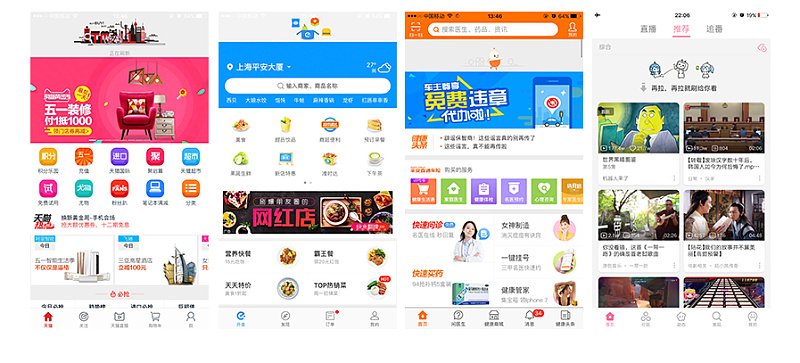
現在幾乎大部分app的啟動頁都會采取插畫的形式,將產品的內容、功能、或者是升級的亮點表現出來。人們對于接受陌生事物過程中會產生緊張與不安,引導頁的作用就是短時間內讓用戶對這款產品有一個大概的了解,緩解用戶的焦慮與不安,讓用戶更快的進入使用環境。而且人們都是視覺動物,好看的插畫更會獲得用戶本能的好感。所以我們在制作引導頁時應該緊扣產品功能的痛點,表達時需要易于理解、符合產品調性且風格統一,可以通過一個個小場景、小故事、或者元素等方向來繪制插畫。
02啟動頁

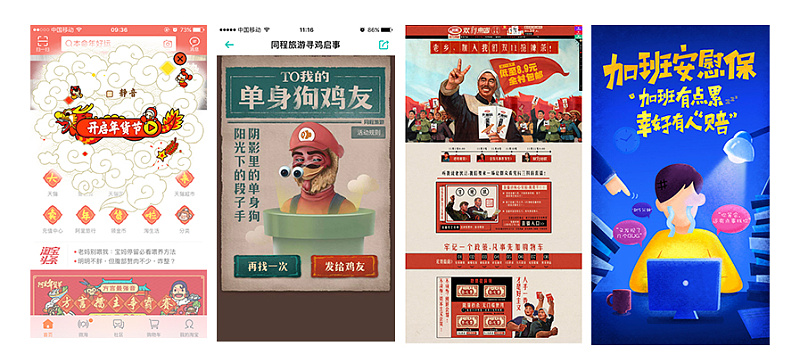
一款成熟的產品,肯定少不了百變啟動頁啦。每當節假日或者一些特殊的活動時,都可以欣賞到各大廠賞心悅目的啟動頁。既是對外宣傳,也是在用戶心中建立品牌形象,拉近與用戶的距離。啟動頁只有短短的幾秒鐘,所以需要畫面能足夠的吸引眼球以及獲得用戶情感上的共鳴。這時插畫則是一個好的選擇了,豐富的色彩、精致有趣的插畫比真實的場景多了一層想象的空間,勾起用戶的某段回憶或者感受,且更加親切易于接受。繪制此類插畫時需要考慮活動或節日面向的人群、產品調性、并且需要緊扣主題元素,讓人能夠在短暫的世界內理解其傳單的含義。
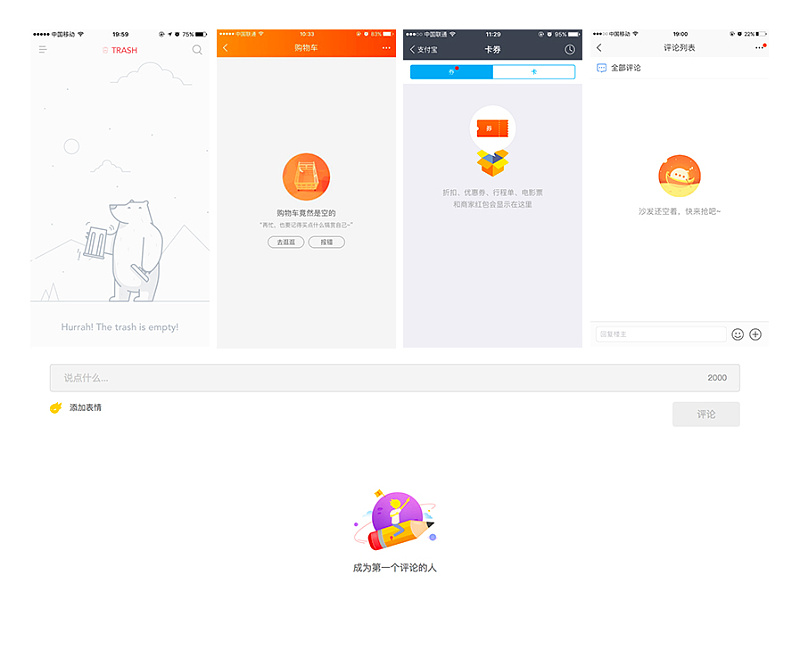
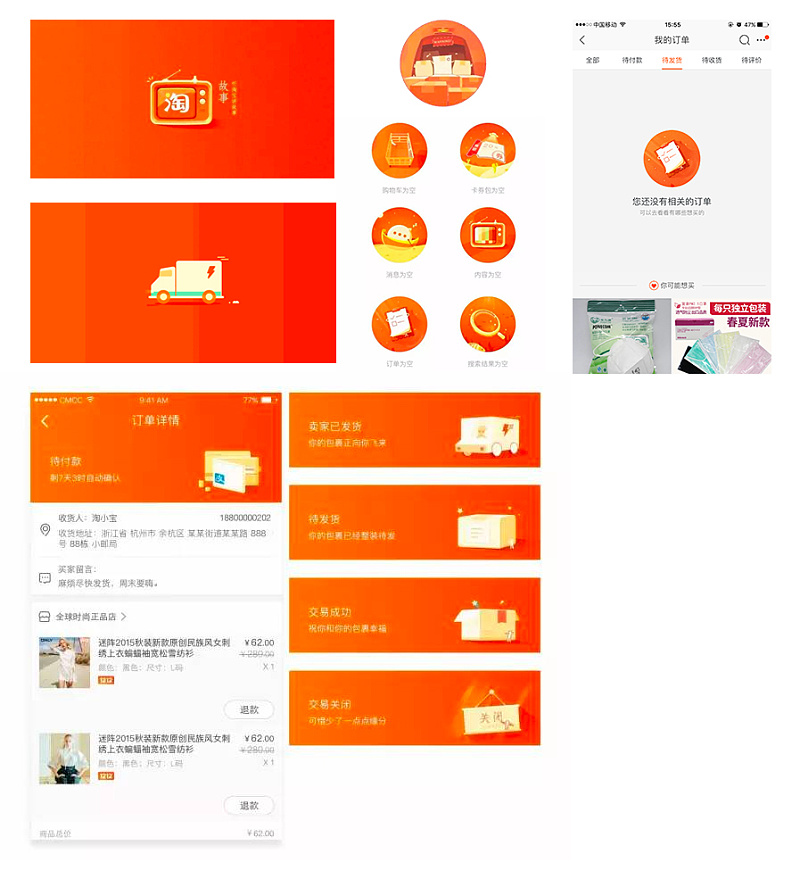
03空態頁面

當用戶剛剛使用app不久時,肯定會遇到很多還未涉及的功能。可是空空的頁面對于用戶來說過于冷漠及不友好,這時候則需要去引導用戶或者說明狀況。而用戶對于圖片的接受程度明顯高于文字,通過簡單的插畫直接表達此頁面目前的狀態,或者用戶去使用某項功能,讓用戶易于接受和理解。此類插畫應該簡單易懂,與頁面內容和文案相對應,并且不能和app整體風格出入太大。話說這次站酷的改版似乎也有一些這類型設計~
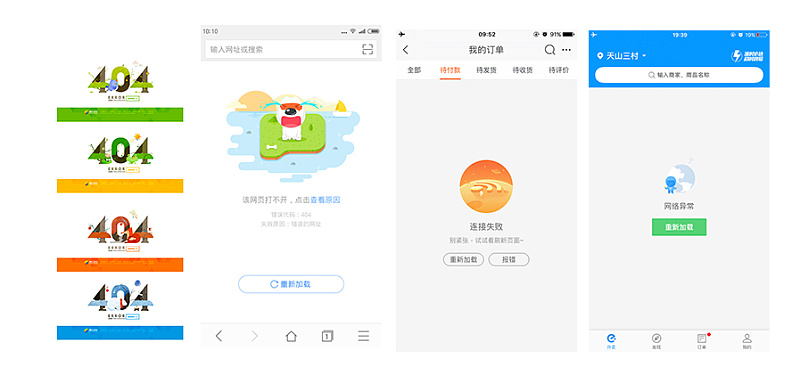
04出錯頁面

即使我們以產品體驗毫無bug,但是實際的使用中依然會遇到一些無法預測的情況打斷用戶,例如斷網、404等。這時候插畫就體現了其特有的作用了,減少用戶的挫敗感,擬人化我們的app,使其更具有人情味。此處使用的插圖與“空態”的要求一樣,簡單易懂為首要前提,同時提高其可觀賞性和趣味性。如果產品有吉祥物,那圍繞著吉祥物來設計,既能減少用戶負面情緒,也能不斷的增強品牌在用戶心中的形象。
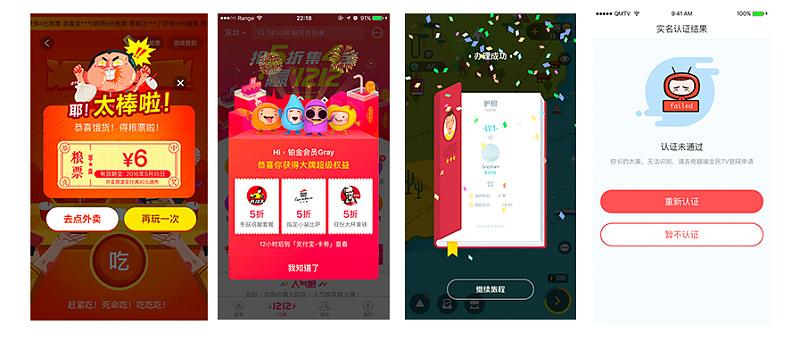
05結果通知

用戶在使用app完成自己“任務”時會得到不同的反饋,成功、失敗、或者驚喜等。此時插畫可以很好的傳達出這些信息,通過對于氛圍場景的繪制讓用戶即使不看文字也能知道大致的意思,同時精致的插畫可以讓用戶有更好的帶入感,不像單純的文字提示那么枯燥乏味。此類插畫與界面的設計需要符合整體所要傳達的氛圍及信息,不管是成功、失敗或者是獲的優惠等;加強用戶的參與感,使產品與用戶的對話更加有人情味。
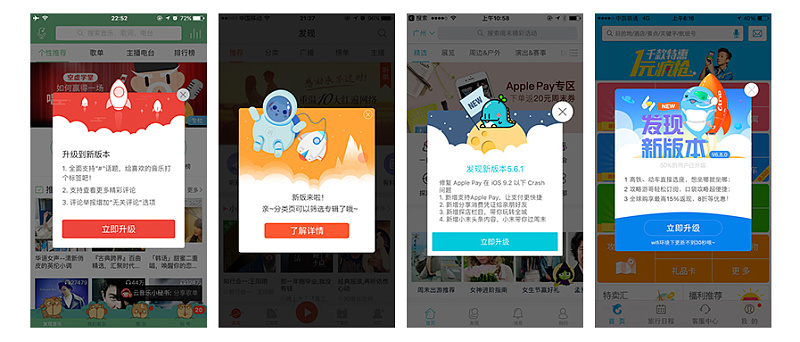
06升級提醒設計

為了能夠盡快讓用戶體驗新功能、以及不斷優化用戶體驗,我們會經常更新迭代我們的產品。可是想要用戶乖乖聽話去升級也并不是那么容易,一般來說用戶看到一個滿是文字的彈窗,根本就沒有耐心去看就關閉了。而一副出彩的小插畫卻可能瞬間吸引用戶的眼球,進而瀏覽其簡略的文字信息,從而決定是否升級,從反思層面來說可以讓用戶看到產品的用心和提升友好度。可以從幾個案例看到大部分升級插圖都是通過選擇表現速度和探索的方向來設計,此類插畫大家可以自由發揮,只要能體現出趣味性即可。
07 loading刷新設計

當我們瀏覽微博等一些會實時發生一些變化的app、以及加載新頁面時,都不可避免的會出現加載動畫來緩沖。單調的“菊花”和“箭頭”以及有些讓用戶覺得單調和乏味了,我們可以看到這些有趣的loading不僅能夠提現產品的差異性,同時有趣生動,可以減少用戶在等待過程中的負面情緒,而且與品牌和業務息息相關。我們在考慮此類小插圖動效設計時,可以考慮從公司的業務、吉祥物和所傳達出的價值觀入手。
08 運營活動

除了一些產品上的功能場景,在一些大的運營活動和h5推廣時也是插畫得以大展身手的好機會。從前兩年淘寶雙十一、元旦等節日時首頁各種優美的插畫特效開始,讓我們發現原來app還可以這么玩;還有一直火爆到現在的h5,可以發現大部分都是以插畫為主,只是風格各異、各有千秋。優美有趣的插畫可以在第一眼就獲取用戶好感,吸引用戶耐心的瀏覽查看活動頁,同時加強活動氛圍及用戶的帶入感,在反思層次引起用戶的共鳴和好感,吸引用戶主動去分享參與。這一類插畫則沒有太多限制,主要看活動需要提現什么樣的氛圍,神秘、喜慶、幽默、炫酷等,圍繞著活動主題創作一段小故事或者場景,使用戶能夠體會到其所傳達出的情緒進而引發回憶產生共鳴。
-----
特別要提的就是前段時間比較火的關于淘寶新的改版
淘寶這次的改版除了絢麗的色彩,內容結構上也做了一些調整,就在我寫文章的時候我老婆突然還和我說了一句她覺得淘寶越來越人性化了,我想這應該就是用戶最真實的心理感受吧。除了這些變動,還有一個比較出彩并且與我們主題息息相關的就是插畫的設計啦。
淘寶通過和諧小插畫傳達自己的“小情緒”,將這些有趣故事敘說給用戶,為用戶帶來更好的購物心情和體驗。在界面中文字總是很容易被忽略,這些統一的小插圖,塑造除了一個有個性的產品,更加擬人化有人情味,相比冷漠的文字更能拉近與用戶的距離、引發情感上的共鳴。大家也可以搜索一下《淘寶2017UI設計風格改版升級》這篇文章了解淘寶團隊具體的執行方案。以下圖片也是來自文章。

OK.雖然前面說了一大堆,但是紙上得來終覺淺~
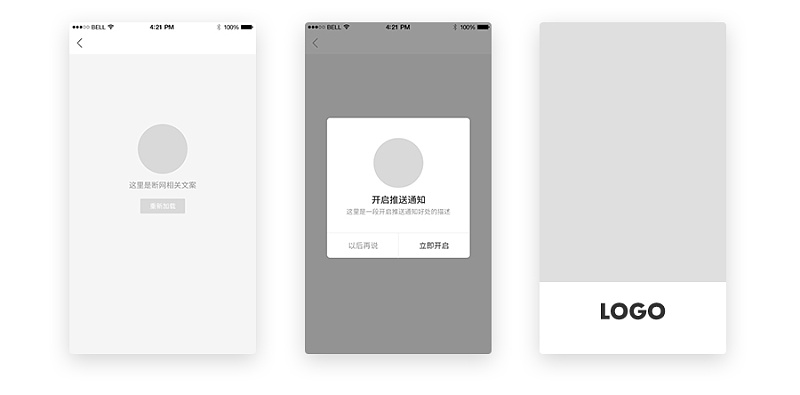
現在我來列舉一個自己做的飛機稿幫大家加深印象吧
前面已經介紹了插畫的多種應用,內容比較多,這里我篩選了幾個方向。
為一款音樂類app設計一個空態頁面:“無網絡”;一個通知確認頁面“開啟app推送”;一個啟動頁:可以任選一個節日,例如最近的“兒童節”。(尺寸:750x1334)

第一步:確定產品調性和方向
因為是虛擬產品,這里我選擇的方向是有趣、愛玩
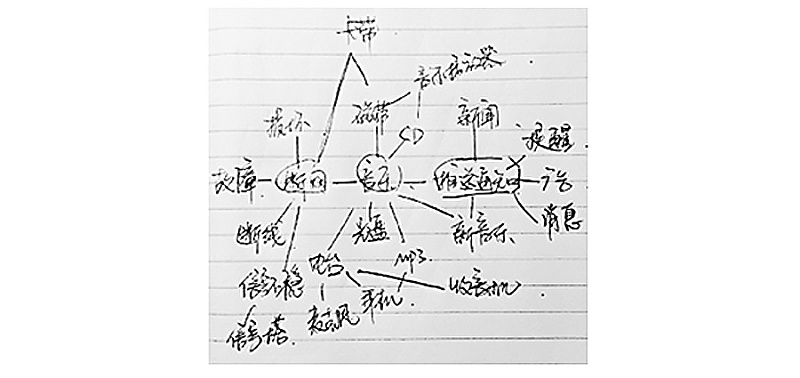
第二步:關鍵詞聯想
根據產品及要設計的插圖寓意進行關鍵詞聯想;啟動頁的設計一般則與活動主題密切相關,這次我選擇的是“六一兒童節日”,其制作流程也基本一致,不過其場景則需要更具細膩,故事感要更強,以引起人們的共鳴。

第三步:草圖方案
根據聯想出的關鍵詞,進行串聯結合,打開腦洞繪制草圖方案,同時還需要給對應的創意構思文案,保證意思明確的同時,可以進行一些藝術加工。

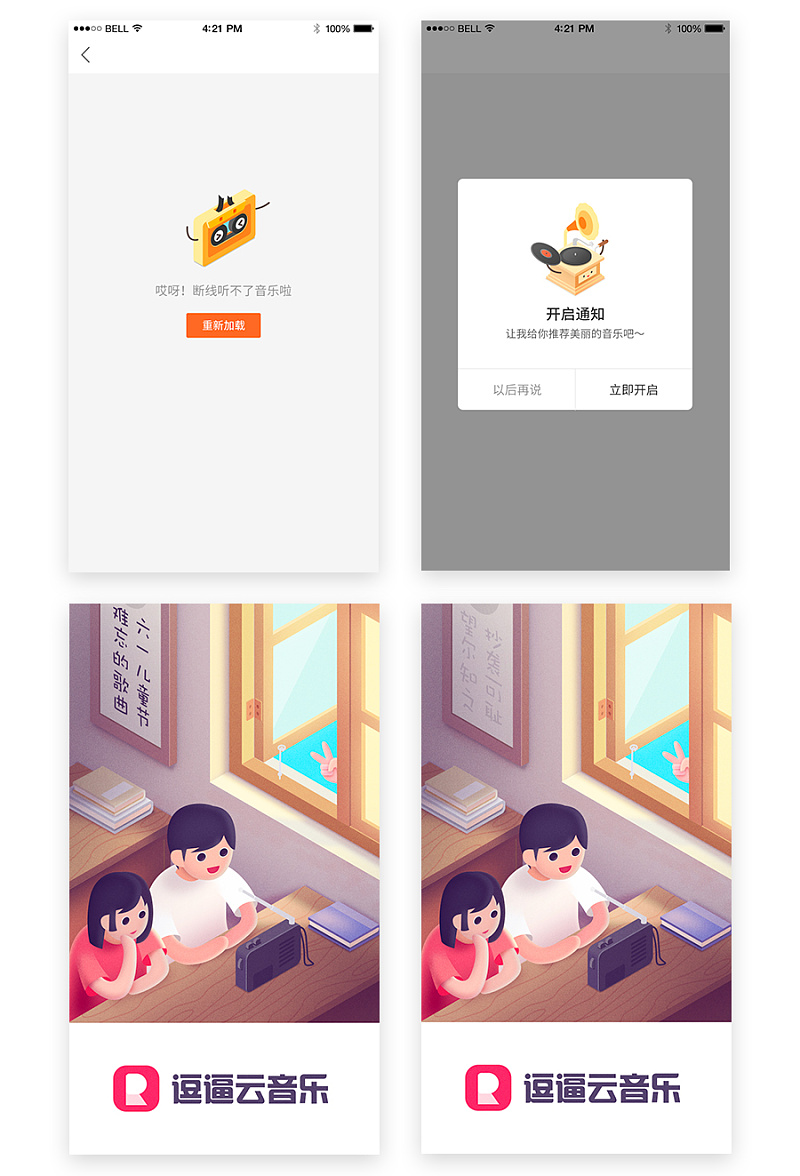
第四步:輸出效果圖
選擇好方案進行執行、輸出,(這里需要注意的是對于技法并不限制,符合產品定位和整體風格即可)
因為本篇文章不是軟件技能類教程,所以就不介紹具體過程啦,有興趣的可以看我主頁教程~

ok,大功告成!
感興趣的同學也來練習一下加深理解吧~
有疑問可以一起溝通~

具有一定的手繪基礎對于ui來說也是一個加分項,但是我們在繪制產品相關的插畫時,
不能盲目炫技,應該需要一定的理論支持,通過反思層次的設計來滿足其他所有層次的需求,進而完成一套優秀的情感化設計。
網頁標題:UI設計中的插畫與情感化設計
文章地址:http://m.newbst.com/news4/160254.html
成都網站建設公司_創新互聯,為您提供企業網站制作、商城網站、網頁設計公司、網站內鏈、ChatGPT、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- “內容為王,外鏈為皇”的新定義 2022-05-28
- 網站建設如何增加用戶體驗 2022-05-28
- 網站推廣企業要如何才能在“品牌戰”中取勝? 2022-05-28
- 怎樣才能讓網站優化快速有成效 2022-05-28
- 手機APP UI設計尺寸基礎知識 2022-05-28
- 從優秀的海報設計中學到的15個設計技巧 2022-05-28
- 網頁設計如何制作一個好的META標簽? 2022-05-28
- Logo!要的就是創意! 2022-05-28

- 關于.net下不能修改form的action的問題 2022-05-28
- 未來5G,WIFI會因此而消失嗎? 2022-05-28
- sem百度競價推廣創意標題的寫法技巧有哪些? 2022-05-28
- 一個完整的網站包含了哪些必要的組成部分 2022-05-28
- 創新互聯淺談網站空間的選擇方法 2022-05-28
- 企業參加SEO網站優化培訓主要學習哪些核心內容和知識? 2022-05-28
- 高效的設計可視化 2022-05-28
- 圖層疊加混合模式在網頁設計中的應用 2022-05-28
- 為什么很多產品會推出極速版、純凈版? 2022-05-28
- 從現今思考SEO優化的三大趨勢 2022-05-28
- 網頁制作傻瓜工具集錦 2022-05-28