關于自制網頁簡易點擊彈窗效果
2023-02-08 分類: 網站建設
平時瀏覽網站的時候經常會遇到點擊某些按鈕會彈出登錄提示或者注意事項提示的彈窗。那么這種彈窗是怎么實現的呢。實現方法有很多,不外乎就是點擊事件觸發相應的彈窗事件。
在這里介紹一個簡易實現的方法。
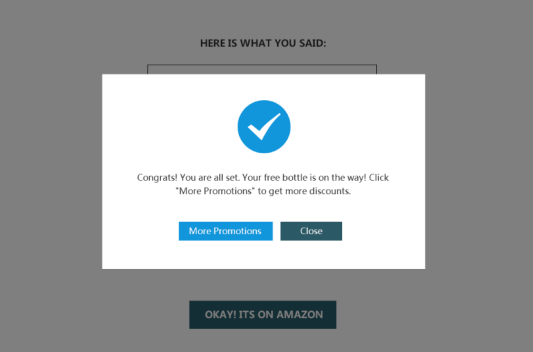
首先,這里的彈窗長這樣:
由圖可看出,彈窗是基于整個屏幕的,有個灰色背景遮罩,中間有一塊白色底帶有圖標文字說明的內容提示區,下面還有兩個按鈕,close是關閉彈窗的作用。了解了這些,就開始制作彈窗了:
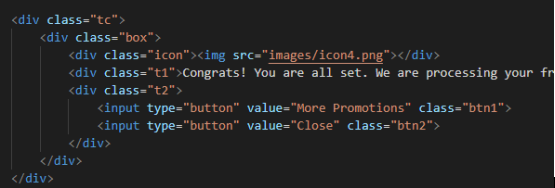
1、html結構如下:
width:100%;
height:100%;
position:fixed;
left:0;
top:0;
z-index:9;
background:rgba(0,0,0,.5);
display:none;
}
.tc.box{
width:670px;
height:404px;
background:#fff;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
box-sizing:border-box;
padding-top:54px;
}
.tc.box.icon{
width:110px;
height:110px;
margin:auto;
}
.tc.box.t1{
font-size:18px;
line-height:28px;
color:#333;
text-align:center;
box-sizing:border-box;
padding:070px;
margin-top:38px;
}
.tc.box.t2{
display:flex;
justify-content:center;
margin-top:48px;
}
.tc.box.t2.btn1{
width:195px;
height:40px;
border:none;
background:#1296db;
color:#fff;
font-size:18px;
display:block;
cursor:pointer;
}
.tc.box.t2.btn2{
width:128px;
height:40px;
border:none;
background:#295965;
color:#fff;
font-size:18px;
display:block;
margin-left:16px;
cursor:pointer;
}
由于在整個彈窗的父級div里加了隱藏屬性:display:none; 所以在頁面上是看不到彈窗的,這個時候就要開始寫觸發彈窗的點擊事件了,上面假定的按鈕是btn1,彈窗這塊的父級div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
這樣就寫好之后點擊 btn1 就能顯示彈窗了,現在彈窗出現的效果有了,那么點擊close關閉彈窗的效果也就不遠了
<script>
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在這里把close 的類名命名為 btn2, 如上代碼就實現了點擊close按鈕關閉彈窗的功能。
將這兩個事件放在一起,節省一個script,也顯得美觀些就是這樣
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在這里介紹一個簡易實現的方法。
首先,這里的彈窗長這樣:


由圖可看出,彈窗是基于整個屏幕的,有個灰色背景遮罩,中間有一塊白色底帶有圖標文字說明的內容提示區,下面還有兩個按鈕,close是關閉彈窗的作用。了解了這些,就開始制作彈窗了:
1、html結構如下:

width:100%;
height:100%;
position:fixed;
left:0;
top:0;
z-index:9;
background:rgba(0,0,0,.5);
display:none;
}
.tc.box{
width:670px;
height:404px;
background:#fff;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
box-sizing:border-box;
padding-top:54px;
}
.tc.box.icon{
width:110px;
height:110px;
margin:auto;
}
.tc.box.t1{
font-size:18px;
line-height:28px;
color:#333;
text-align:center;
box-sizing:border-box;
padding:070px;
margin-top:38px;
}
.tc.box.t2{
display:flex;
justify-content:center;
margin-top:48px;
}
.tc.box.t2.btn1{
width:195px;
height:40px;
border:none;
background:#1296db;
color:#fff;
font-size:18px;
display:block;
cursor:pointer;
}
.tc.box.t2.btn2{
width:128px;
height:40px;
border:none;
background:#295965;
color:#fff;
font-size:18px;
display:block;
margin-left:16px;
cursor:pointer;
}
由于在整個彈窗的父級div里加了隱藏屬性:display:none; 所以在頁面上是看不到彈窗的,這個時候就要開始寫觸發彈窗的點擊事件了,上面假定的按鈕是btn1,彈窗這塊的父級div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
這樣就寫好之后點擊 btn1 就能顯示彈窗了,現在彈窗出現的效果有了,那么點擊close關閉彈窗的效果也就不遠了
<script>
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在這里把close 的類名命名為 btn2, 如上代碼就實現了點擊close按鈕關閉彈窗的功能。
將這兩個事件放在一起,節省一個script,也顯得美觀些就是這樣
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
當前文章:關于自制網頁簡易點擊彈窗效果
當前網址:http://m.newbst.com/news4/236004.html
成都網站建設公司_創新互聯,為您提供網站營銷、云服務器、外貿網站建設、網站導航、小程序開發、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 互聯網流傳甚廣的網站內容編輯中的SEO技巧有哪些? 2023-02-08
- 成都網站建設前需要準備哪些材料,需要花多少錢? 2023-02-08
- 旅行社網站建設方案 2023-02-08
- APP開發對于企業公司的重要性 2023-02-08
- 企業網站建設時應注意的幾大誤區 2023-02-08
- 政府網站近期現狀以及政務網站建站特點 2023-02-08

- 成都域名過期的期限是多長時間? 2023-02-08
- 5G時代與動效結合的設計趨勢 2023-02-08
- 成都如何區分網站是模版還是手工開發 2023-02-08
- 網站建設中這些設計上的原則問題一定要特別注意 2023-02-08
- 企業網站建設特點之創新互聯見解 2023-02-08
- 為什么要進行商城網站建設呢? 2023-02-08
- 建設好的營銷型網站為什么還要堅持更新呢? 2023-02-08
- 從用戶體驗角度對企業網站進行自檢 2023-02-08
- 微商城開發有哪些優勢? 2023-02-08
- 品牌是展示建站的重點方向 2023-02-08
- 能不能將首頁的權重分一些給內頁 2023-02-08
- 企業網站做好后該如何進行維護 2023-02-08
- 上海品牌網站建設公司哪家好 2023-02-08