超越按鈕 - 談手勢驅動的移動界面設計
2015-10-12 分類: 網站建設
作為設計師,你也許還記得蘋果剛剛發布iPhone時的情景吧,我(英文原文作者)覺得那就像是昨天發生的事情一樣。他們將電容觸屏技術完整的運用到了這樣一個私人化的重要設備當中,這是具有里程碑意義的時刻,同時也改變了整個業界的游戲規則。




若干年之后的今天,連小孩子們都已經習慣了觸屏體驗,好像這是非常自然的事情,而家長們也會驚嘆于他們的孩子可以如此迅速的學會使用觸屏設備,包括手機和平板。這也體現出觸屏設備及基于手勢的交互模式所具有的巨大潛力,它們讓移動體驗變的更加容易和有趣。
挑戰導航欄、標簽欄、工具欄與按鈕
蘋果的“人機界面設計規范(HIG)”及嚴格的審查機制對于移動應用質量的提升起到了巨大的推動作用,使很多的設計師與開發者了解了移動UI體系中的核心界面元素及交互模式的運用方式。
蘋果在HIG中給出了很多重要的、被廣泛遵循的設計建議,例如對于UITabBar和UINavigationBar這類導航控件的使用規范等等,都是我們一直以來所追隨的。實際上,如果你所設計的第一款iPhone應用當中不包含任何頂部導航欄或底部標簽欄、工具欄,那么截圖發給我,我會請你喝啤酒(英文原文作者請客,不是我;想一起喝喝啤酒的兄弟姐妹們,咱們私聊 - 譯者C7210)。
一上一下兩個欄位的高度加起來差不多就是整個屏幕高度的20%了,在我看來這確實是個問題。對于屏幕規格如此有限的設備來說,界面中的任何一個像素都要用在重要的功能與內容上,寸土寸金的說法再合適不過了。
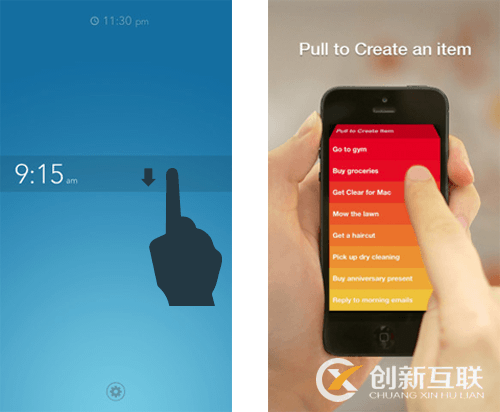
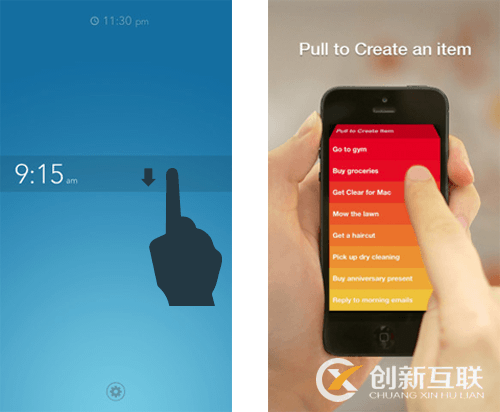
在這個不該缺乏創新精神的行業中,設計師們需要花些時間來思考和探索,試著設計出更具創意同時又更好用的界面。根據蘋果一直以來對于“不遵守游戲規則者”的態度,我們也可以想象例如Clear和Rise這樣的應用在上架之前會浪費不少的時間用于等待。不過還好,它們最終還是上架了;雖然這兩款應用代表了那類在設計風格的突破上走的比較大膽和極端的產品,面向的用戶并不真正大眾,但不可否認的是,我們確實在它們當中看到了手勢驅動的界面設計所蘊藏的創意潛力。

打造手勢驅動的界面
最近的兩年多時間里,我一直對手勢操作對移動體驗的提升方式保持關注,其間大的體會就是,多數基于手勢的交互模式都非常符合直覺。我想,這也正是例如“下拉刷新”這樣的操作可以迅速流行和普及的最重要的原因。下拉刷新的方式最早出現于iPhone的Tweetie應用當中,給人的感覺超棒,以至于無數基于列表視圖的應用在一夜之間都開始效仿。
要打造手勢驅動的界面,你可以首先試著使應用主界面本身成為主要內容視圖,而非傳統意義上的內容入口。無需強迫自己接受“主界面必須始終呈現重要導航結構”的思路,導航本身完全可以擁有屬于自己的獨立容器。
將視野放大,想象出當前界面所處的2D或3D大環境,然后考慮獨立的導航容器可以被放置在這個環境空間中的什么位置上——與主界面左右或上下相鄰?還是在主界面的“前面”或“后面”?通常,一個簡單的拖拽或橫掃的手勢就可以讓這樣的導航容器呈現出來。不管怎樣,這些都可以由你根據實際的產品情況來設計和定義。(推薦閱讀:iOS用戶體驗解析)
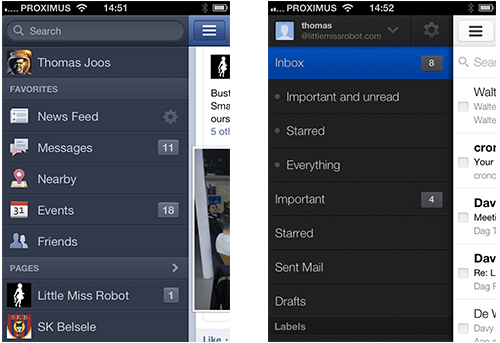
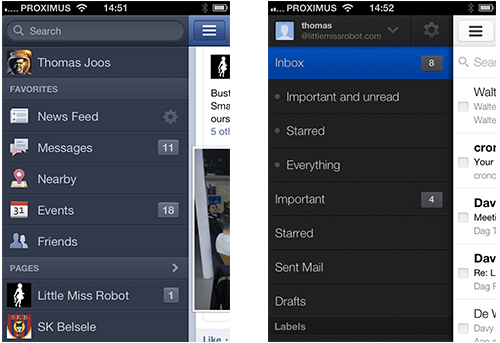
舉個例子,我很喜歡Facebook與Gmail應用當中的側滑菜單,非常好用。平時這些菜單是隱藏的,你在界面上向右滑動就可以使其向右延展開來;這種模式不僅使界面在普通狀態時更干凈,內容展示空間更大,而且要訪問菜單時也只需通過很簡單的手勢操作便可實現,滑動手勢本身也無需精確定位在屏幕上的某個位置。

除了導航以外,你也可以通過這種思路呈現那些與當前內容相關的上下文功能。顯然,在每個內容條目中都塞進兩三個按鈕是非常討厭的事;按鈕看上去固然是很明確的可點擊元素,但手勢在交互效率和趣味性方面則更勝一籌,你完全可以考慮通過簡單的點擊、雙擊或長按來呈現更多針對當前內容的功能。例如在Instagram中,用戶可以通過雙擊來完成“贊”或“取消贊”的操作。
一個界面適用于多個情境
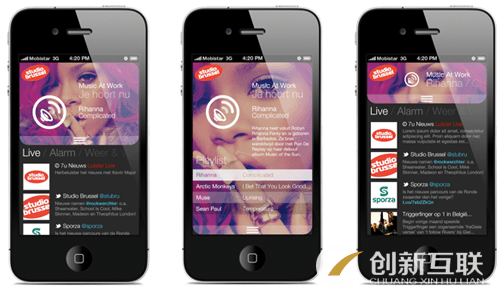
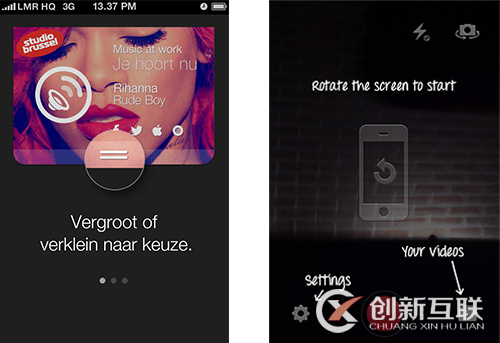
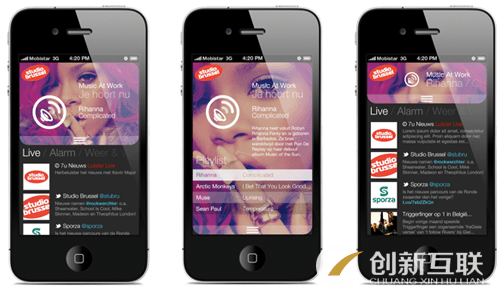
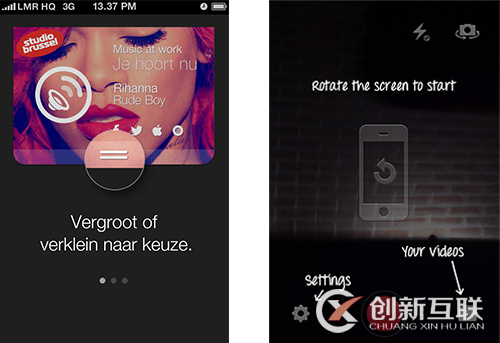
在設計一款非常具有創新色彩的移動應用時,很難準確的事先預測用戶的行為。與比利時廣播電臺合作期間,我們的團隊在可視化音樂播放與即時新聞呈現之間的界面平衡性方面著實糾結了很久,因為有太多的上下文情境及參數需要考慮,所以很難達成一個在各方面都很好的設計方案。于是我們決定,允許用戶通過一些簡單的手勢操作來根據自己的需要自由調整界面的平衡。

這種方式為應用增加了一個具有創意色彩的“情境維度”,拖拽手勢的運用使音樂與新聞并沒有成為互不相關的獨立區域,用戶可以隨時根據自己關注點的變化在兩者之間進行調整,并且不會使任何一類內容完全脫離上下文環境。
時間、維度與動畫效果
用戶點擊一個交互對象時會觸發哪些行為的產生?你怎樣使這些行為變的可視化?一個界面元素從無到有的呈現到視圖當中需要花多長時間?超過幾秒鐘沒有接收到來自用戶的交互行為時,某些元素是否需要自動隱藏?
基于觸屏及手勢操作的設備改變了我們的交互設計理念,與過去只關注顯示器分辨率規格和頁面呈現方式的設計習慣有所不同,如今我們需要更多的考慮時間、維度和動效等方面的問題。你也許已經發現了,通過靜態線框圖就可以好展示產品交互模式的時代已經一去不返了;缺少觸摸、長按、拖拽和滑動手勢的介入,你很難向他人完整的呈現設計方案在視覺及交互層面的表現。
例如Pop和Invision這樣的原型工具可以幫助我們為線框圖賦予生命,使我們能夠更好的通過交互原型來測試流程,精確定位用戶可能遇到操作問題的環節。移動應用絕不只是來來回回導航瀏覽那么簡單,你需要盡早發現各種bug,還有會使用戶產生疑惑的潛在問題;此外,你也不想讓那些程序員首先發現并為你指出這些問題,對叭?

為了讓自己的設計工作更具創新色彩,甚至是實驗性,你要盡可能與客戶或需求方就交付物的問題進行交流溝通,讓他們知道傳統的靜態線框圖不再是他們真正需要的了。盡量展示可交互原型的價值,逐漸將這種形式轉變為一種標準。這固然會多花些時間,甚至導致預算方面的問題,但要打造出色的產品,這些還是劃算的。
我有時甚至會為一些項目制作概念視頻,展示界面設計方向及交互模式;在某些時候,這種更酷的方式確實可以幫你爭取到更多的利益。
用戶的學習成本
在設計由手勢驅動的交互模式時,要記得一點:你每移除掉一個顯性的界面元素,用戶的學習成本就會上升一點。失去了視覺指引,用戶很有可能不知道怎樣與界面進行交互。有時你可以通過一些說明文字進行彌補,但最重要的是,要確保用戶在初次使用時能夠順利的上手。
很多應用會在初次加載時提供新手指南,對界面進行必要的說明。不過我個人比較贊同Max Rudberg的態度,即只對那些最重要的交互操作進行說明,而且不要一次解釋太多東西,因為如果這些內容太長太零散,用戶很容易選擇跳過。
為什么不在用戶實際使用的過程中逐步解釋UI元素的作用呢?這種模式通常被叫做漸進呈現,也就是在具體行為過程中動態的提供與當前狀態最具關聯性的信息。以YouTube的Capture應用為例,他們只會在用戶第一次使用拍攝功能時提示用戶通過調轉設備方向來開始操作。

為UI元素添加解釋說明也不是唯一的引導方式。在Sparrow中,搜索欄會默認呈現幾秒鐘,然后自動向上移出視圖。這就相當于告訴用戶可以通過下拉界面的方式找到搜索欄,它只是在你用不著的時候藏起來了而已。
開始行動吧
iOS設備曾經引領了一場人機交互的變革,僅僅5年之后,觸屏移動設備就已經普及到我們身邊的各處了,而作為UX設計師,我們又將一點點的重新定義人們使用數字內容的方式。
我們需要探索和理解觸屏設備及手勢操作的潛力,更多的關注時間、交互空間維度和動畫過渡效果。正像很多優秀應用產品所呈現出的,手勢操作可以使產品體驗更聚焦于內容本身,并帶來更多樂趣。有些手勢在剛剛投入到實際運用當中時顯得非常具有實驗性,甚至有些極端,但時間證明了它們是可以帶來上乘體驗的交互模式。
要更全面的了解各種手勢在更多平臺設備中的運用方式,可以看看Luke Wroblewski的“Touch Gesture Reference Overview”一文,希望你能在里面找到一些靈感并在自己的產品中有所實踐。另外記得,在條件允許的時候,不要害怕去走那額外的一英里,充分利用交互原型來挖掘和展示自己的設計方案。那么,讓我們開始行動吧!
網頁名稱:超越按鈕 - 談手勢驅動的移動界面設計
當前URL:http://m.newbst.com/news4/33004.html
成都網站建設公司_創新互聯,為您提供網站導航、搜索引擎優化、企業建站、云服務器、關鍵詞優化、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 別讓壞的流程與架構扼殺好設計 2015-10-12
- 表單設計與轉化率的提升 2015-10-11
- 八個小方法,幫你成為更具同理心的設計師 2015-10-11
- 一個網站需要多少頁?專業建站創新互聯幫你解答 2015-01-10
- 移動APP應用程序的8種UX設計 2015-10-09
- 怎樣提高企業競爭力? 網頁設計時需要做什么? 2015-10-09
- 如何為企業網站撰寫專業的SEO優化內容? 2016-02-21

- 產品設計當中常見的5個誤區 2015-10-12
- “無限滾動加載”適用于你的產品嗎? 2015-01-11
- 扁平化設計與最小化設計不是一回事 2015-10-11
- “即將上線”頁面的設計原則與創意要素 2015-10-10
- 如何優化企業網站才能提高收入? 2016-02-21
- 最新趨勢!2015標志設計趨勢有哪些? 2015-10-09
- LOGO設計靈感枯竭?試試這7種設計方法 2015-10-08
- 作為網頁設計師,你最有可能犯的錯誤 2015-10-07
- 這些網頁設計排版規則,設計師都應該知道 2015-10-07
- 網頁設計遵循這些原則你將完勝對手! 2015-10-07
- SEO人員福利!分享14個網站優化的SEO技巧 2016-02-20
- 移動APP有哪些賺錢方式? 2015-01-10