APP分享功能模塊設計
2021-05-17 分類: 網站建設
人天生就有分享的習慣,當聽到一首好歌,看到一本好書,或是聽到一個有趣的故事,總是會想要分享給別人,如果朋友在聽到分享內容之后表示高興和喜歡,會讓分享者的滿足和快樂感更上一層樓。這篇文章主要和大家淺談一下 APP 中的分享功能模塊。
分享的作用
APP 中的分享,就是把各種內容介紹給別人的過程,主要是借助社交類 APP 的流量, 來達到拉新、留存、促活的作用。分享是內容最有效的分發途徑,可以大大降低企業的營銷成本。
一、分享的時機
1.主動分享
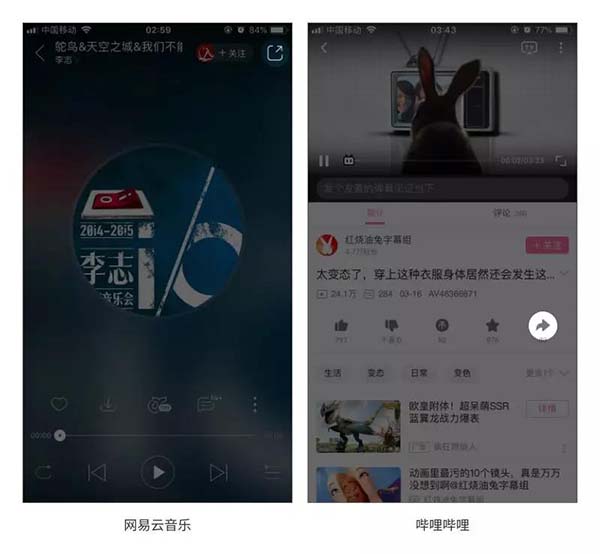
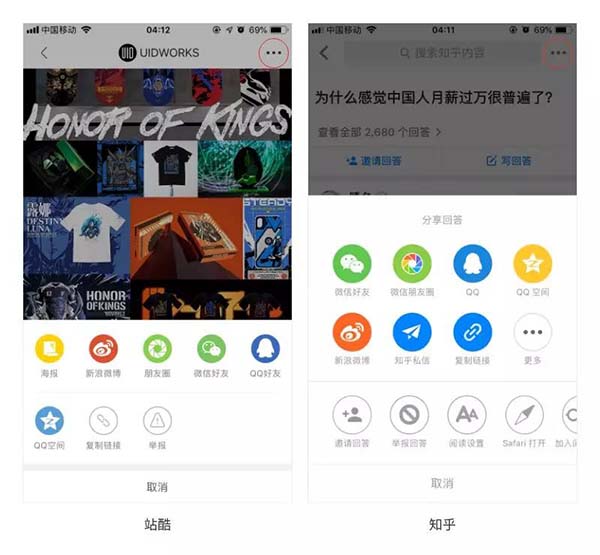
主動分享主要取決于內容,當用戶感覺內容足夠優質、有趣,或對自己有所幫助時,就可以通過分享按鈕把內容分享給親朋好友。按鈕通常會擺放在頁面中比較顯眼的位置,如下圖:
 比如我比較喜歡聽歌,每每聽到興起,總要分享到 QQ空間或者分享給喜歡聽歌的朋友。有時看到了有趣的視頻,也會忍不住想分享出去。
比如我比較喜歡聽歌,每每聽到興起,總要分享到 QQ空間或者分享給喜歡聽歌的朋友。有時看到了有趣的視頻,也會忍不住想分享出去。
2.截屏分享
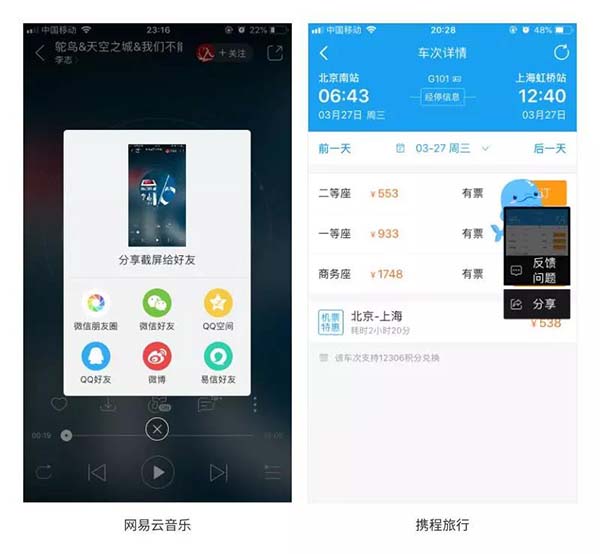
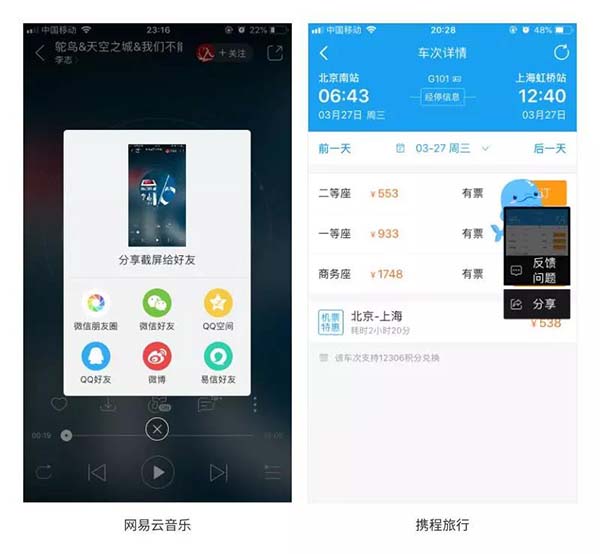
很多 APP 都會在截屏的時候彈出分享彈窗,提示引導用戶去進行分享。這樣的好處是可以縮短操作路徑,減少用戶的操作成本,同時也可以避免因為操作路徑太長,導致用戶遺忘或者嫌麻煩放棄分享的情況。如下圖:
 以攜程旅行和網易云音樂為例,攜程旅行的車次詳情頁和網易云的歌曲詳情頁截屏時都會彈出分享彈窗,提示用戶去分享。
以攜程旅行和網易云音樂為例,攜程旅行的車次詳情頁和網易云的歌曲詳情頁截屏時都會彈出分享彈窗,提示用戶去分享。
3.瀏覽一定內容后提示
用戶在瀏覽完一定的內容后,分享按鈕悄悄的變成了微信分享。用戶如果對內容不感興趣的話肯定就直接返回了,只有在對內容感興趣的前提下才會進一部瀏覽,這種方式通過明顯的前后變化的對比,把用戶的目光吸引到分享按鈕上,提示引導用戶進行分享。如下圖:
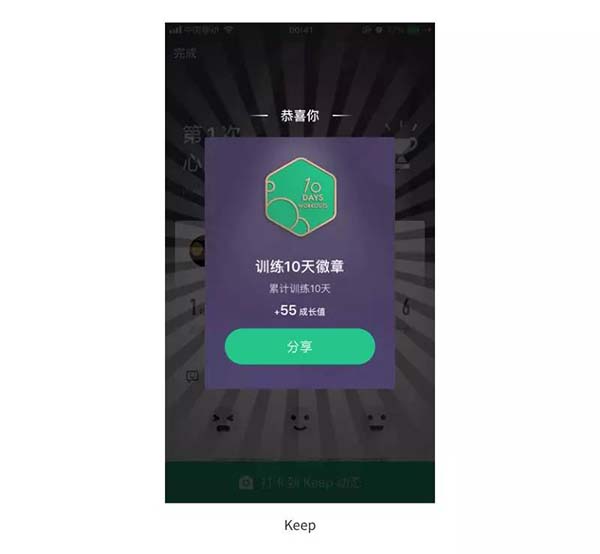
4.完成任務后分享
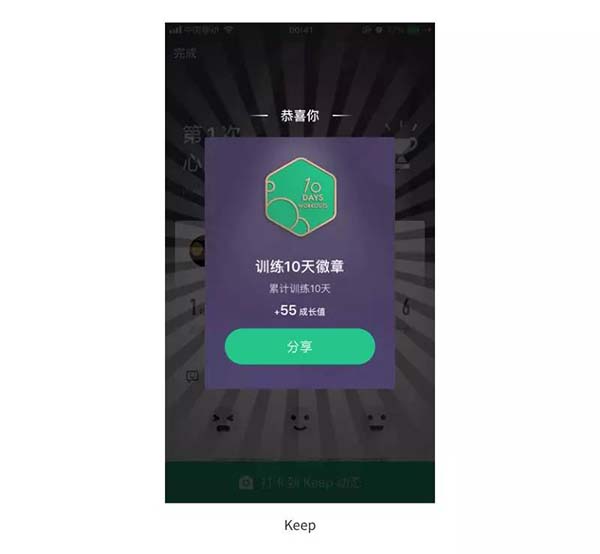
當一項任務完成后,會彈出分享彈窗,便于用戶快捷的進行分享,同時也借助了人類喜歡炫耀的心理來達到拉新、促活的目的。如下圖:
 以 Keep 為例,每當完成一次健身任務,就會彈出分享彈窗。
以 Keep 為例,每當完成一次健身任務,就會彈出分享彈窗。
二、分享的常見位置
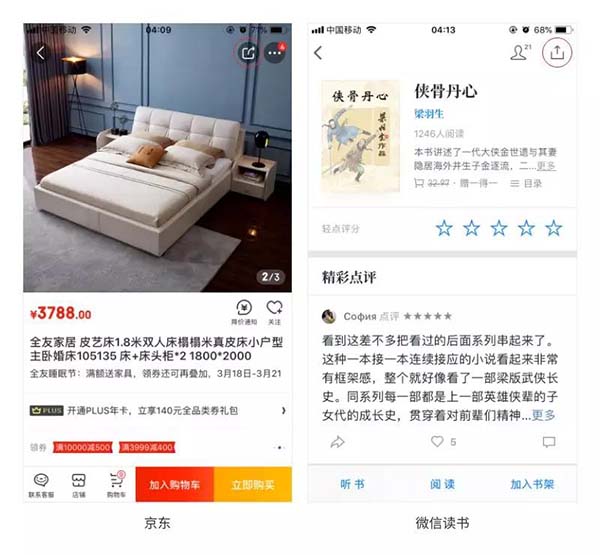
1.頁面右上角
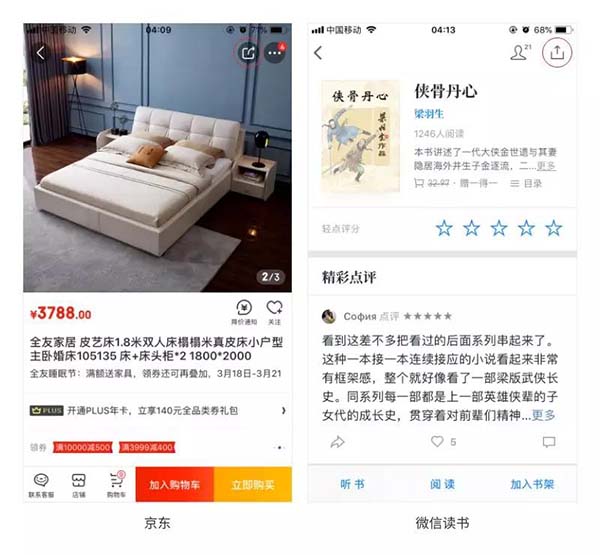
這是最長常見的一個位置,比較顯眼,有些 APP 在頁面中直接擺了一個分享按鈕,而有些 APP 把分享功能放在了更多的按鈕中。如下圖:

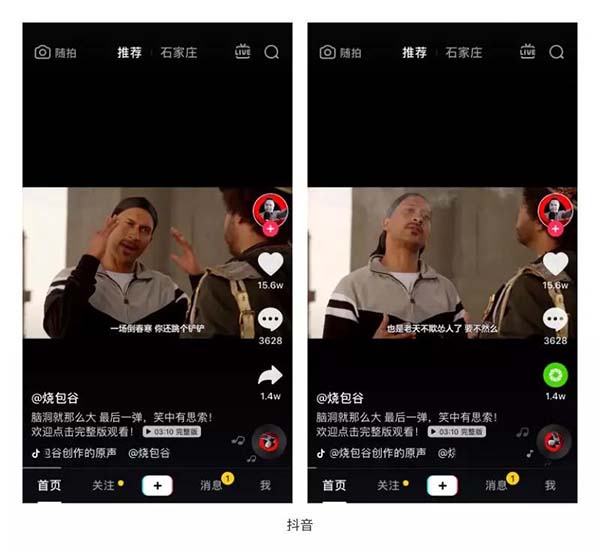
2.頁面中間
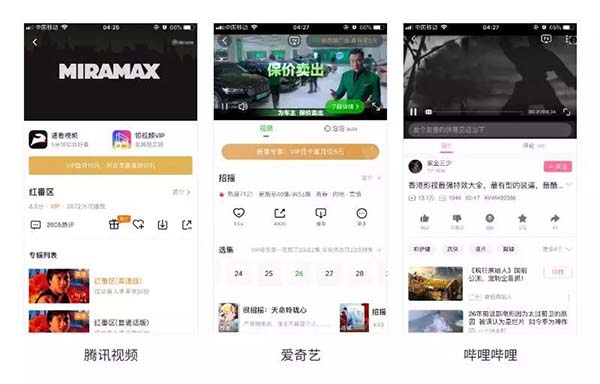
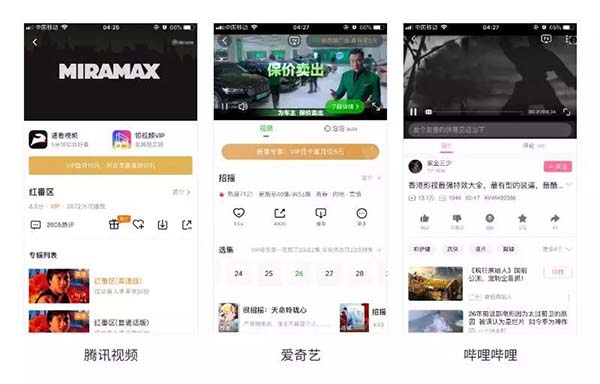
在視頻類 APP 中比較常見,通常是我們還沒有把視頻全屏展開時,會在標題內容下面擺放一個分享按鈕,如下圖:
 以騰訊視頻、愛奇藝、嗶哩嗶哩為例,它們都把分享按鈕和點贊、下載、收藏幾個功能并列在一起,放在標題簡介的下方。
以騰訊視頻、愛奇藝、嗶哩嗶哩為例,它們都把分享按鈕和點贊、下載、收藏幾個功能并列在一起,放在標題簡介的下方。
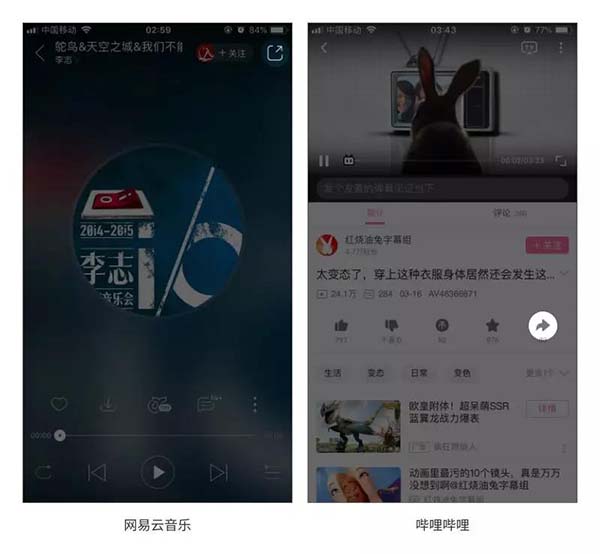
3.頁面底部
這也是一個比較常見的擺放位置,處在拇指熱區中,能更方便用戶點擊
以QQ音樂和蝦米音樂為例,它們都把分享按鈕放在頁面底部,處在手指最容易點擊的位置。
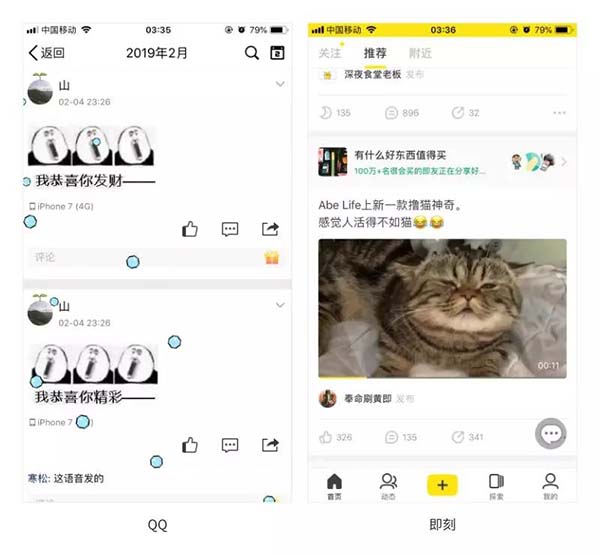
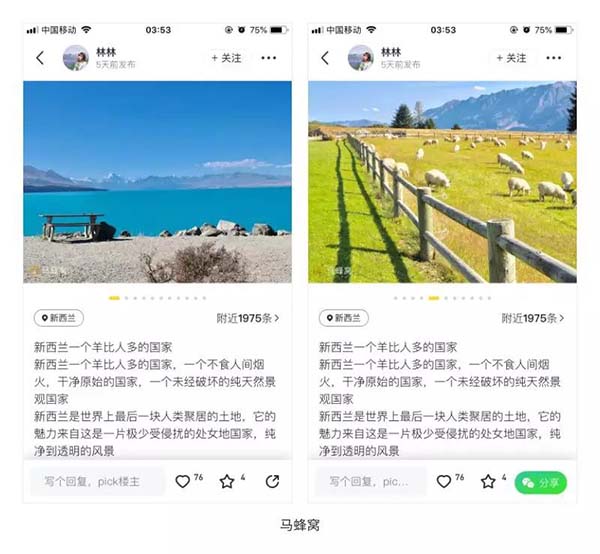
4.跟隨內容
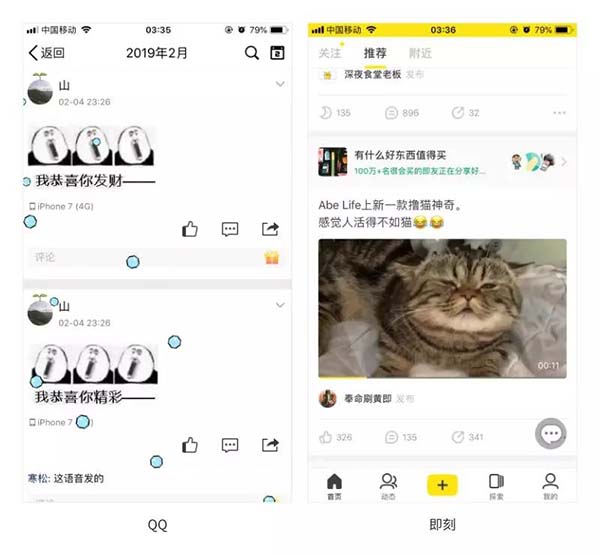
在每一條內容的的下面,都會有一個分享按鈕,通常出現在社交類 APP 中,如下圖:
 三、分享的常見樣式
三、分享的常見樣式
這里的樣式指的是內容分享到社交類 APP 后所表現的樣式,接下來主要闡述了鏈接、圖片、網頁、音頻四種。
1.鏈接
通常是簡單的文字描述加上跳轉鏈接,比較簡單明了,讓人一眼就明白這是可以點擊的鏈接,如下圖:
 2.圖片
2.圖片
以圖片為主要展示內容,用戶對分享的內容可以一目了然,并且圖片能夠快速地向用戶傳達信息,減少用戶的閱讀成本。如果圖片設計的足夠精美,比較容易引起人們查看的欲望。如下圖:
 3.網頁
3.網頁
這是最常見的樣式,分享的內容大多是一段文字和一張縮略圖,用戶點擊可以跳轉到對應的 APP 頁面,文字和縮略圖都能向用戶傳遞一定的內容信息,便于用戶作出判斷是否要打開。如下圖:
 4.音頻
4.音頻
它和網頁分享基本一樣,只不過在縮略圖上加了一個播放按鈕。用戶點擊播放按鈕則可以快速地聽到音頻內容,省去跳轉的步驟,節省了用戶的操作成本。如下圖:
分享的作用
APP 中的分享,就是把各種內容介紹給別人的過程,主要是借助社交類 APP 的流量, 來達到拉新、留存、促活的作用。分享是內容最有效的分發途徑,可以大大降低企業的營銷成本。
一、分享的時機
1.主動分享
主動分享主要取決于內容,當用戶感覺內容足夠優質、有趣,或對自己有所幫助時,就可以通過分享按鈕把內容分享給親朋好友。按鈕通常會擺放在頁面中比較顯眼的位置,如下圖:

2.截屏分享
很多 APP 都會在截屏的時候彈出分享彈窗,提示引導用戶去進行分享。這樣的好處是可以縮短操作路徑,減少用戶的操作成本,同時也可以避免因為操作路徑太長,導致用戶遺忘或者嫌麻煩放棄分享的情況。如下圖:

3.瀏覽一定內容后提示
用戶在瀏覽完一定的內容后,分享按鈕悄悄的變成了微信分享。用戶如果對內容不感興趣的話肯定就直接返回了,只有在對內容感興趣的前提下才會進一部瀏覽,這種方式通過明顯的前后變化的對比,把用戶的目光吸引到分享按鈕上,提示引導用戶進行分享。如下圖:


4.完成任務后分享
當一項任務完成后,會彈出分享彈窗,便于用戶快捷的進行分享,同時也借助了人類喜歡炫耀的心理來達到拉新、促活的目的。如下圖:

二、分享的常見位置
1.頁面右上角
這是最長常見的一個位置,比較顯眼,有些 APP 在頁面中直接擺了一個分享按鈕,而有些 APP 把分享功能放在了更多的按鈕中。如下圖:

上圖中的京東和微信讀書頁面,都在右上角直接擺放了分享按鈕。

2.頁面中間
在視頻類 APP 中比較常見,通常是我們還沒有把視頻全屏展開時,會在標題內容下面擺放一個分享按鈕,如下圖:

3.頁面底部
這也是一個比較常見的擺放位置,處在拇指熱區中,能更方便用戶點擊
以QQ音樂和蝦米音樂為例,它們都把分享按鈕放在頁面底部,處在手指最容易點擊的位置。
4.跟隨內容
在每一條內容的的下面,都會有一個分享按鈕,通常出現在社交類 APP 中,如下圖:

這里的樣式指的是內容分享到社交類 APP 后所表現的樣式,接下來主要闡述了鏈接、圖片、網頁、音頻四種。
1.鏈接
通常是簡單的文字描述加上跳轉鏈接,比較簡單明了,讓人一眼就明白這是可以點擊的鏈接,如下圖:

以圖片為主要展示內容,用戶對分享的內容可以一目了然,并且圖片能夠快速地向用戶傳達信息,減少用戶的閱讀成本。如果圖片設計的足夠精美,比較容易引起人們查看的欲望。如下圖:

這是最常見的樣式,分享的內容大多是一段文字和一張縮略圖,用戶點擊可以跳轉到對應的 APP 頁面,文字和縮略圖都能向用戶傳遞一定的內容信息,便于用戶作出判斷是否要打開。如下圖:

它和網頁分享基本一樣,只不過在縮略圖上加了一個播放按鈕。用戶點擊播放按鈕則可以快速地聽到音頻內容,省去跳轉的步驟,節省了用戶的操作成本。如下圖:

(鄭重聲明:本文版權歸原作者海鹽社青山所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
標題名稱:APP分享功能模塊設計
鏈接分享:http://m.newbst.com/news40/113990.html
成都網站建設公司_創新互聯,為您提供小程序開發、搜索引擎優化、定制開發、網站策劃、用戶體驗、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建站宣傳的好處 2021-05-17
- 如何判斷一個網站的好壞 2021-05-17
- 北京網站開發怎樣設計? 2021-05-17
- 老域名用了總比沒用好 2021-05-17
- jQuery的沒落和技術發展的一般規律 2021-05-17
- 如何更好的防止您的網站被攻擊? 2021-05-17
- “互聯網公司”日常穿搭是什么樣子? 2021-05-17

- 品牌網絡營銷 2021-05-17
- 如何維護公司的網站,怎么添加網站內容 2021-05-17
- 創新互聯手把手教你網站開發的字體設置方法 2021-05-17
- 中國電影院未來的“高光”時刻——互聯網化 2021-05-17
- 如何做一個物美價廉的網站 2021-05-17
- 策劃建設一個企業網站需要注意什么? 2021-05-17
- 想要完成公司網站定制,這些準備不能缺少你知道嗎? 2021-05-17
- 如何運用規律性造型制作網站Logo 2021-05-17
- 網站開發市場“魚龍混雜”的真正原因 2021-05-17
- 網頁設計的色彩搭配 2021-05-17
- 創新互聯教你如何低成本運營自己的網站 2021-05-17
- “智造”新機遇中全面推進“互聯網+” 2021-05-17