CSS圓角實(shí)現(xiàn)——基本的圓角框
2022-05-30 分類: 網(wǎng)站建設(shè)
純CSS實(shí)現(xiàn)圓角框是一件大家都說(shuō)爛了的事件,我也寫過(guò)兩篇總結(jié)文章,為什么還會(huì)有這篇文章呢,事情是這樣的。在我們的以前的項(xiàng)目中,實(shí)現(xiàn)圓角框往 往是用背景圖片來(lái)實(shí)現(xiàn)的,但是,當(dāng)這些項(xiàng)目發(fā)布上線后,在維護(hù)過(guò)程中,有時(shí)需要添加一些新的需求,因?yàn)橐郧暗捻?xiàng)目中大量采用了圓角圖片,并且這些圖片全部 采用了CSS sprites方式合并的圖,為了不增加更多的額外工作,并且也不想用JS來(lái)添加更多的http請(qǐng)求,所以需要一些簡(jiǎn)單的CSS方案來(lái)解決這個(gè)問(wèn)題。而我 的個(gè)人愛(ài)好,也喜歡采用無(wú)圖片的方式來(lái)處理這些效果。總覺(jué)得CSS能完成的工作,為什么不讓它來(lái)實(shí)現(xiàn)呢?
實(shí)現(xiàn)原理:
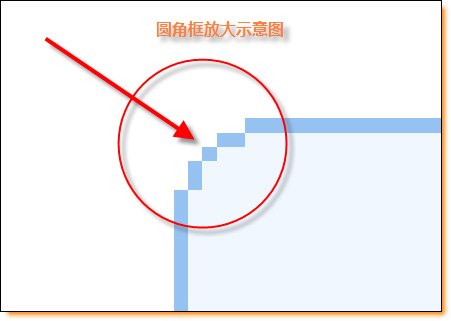
純CSS方式實(shí)現(xiàn)圓角框的原理在網(wǎng)絡(luò)上已經(jīng)有很多人詳細(xì)解說(shuō)了,下面這個(gè)示意圖是我將其中的一個(gè)圓角進(jìn)行放大后的效果。

圖一
從上面效果圖中我們可以看到其實(shí)這種圓角框是靠一個(gè)個(gè)容器堆砌而成的,每一個(gè)容器的寬度不同,這個(gè)寬度是由margin外邊距來(lái)實(shí)現(xiàn)的, 如:margin:0 5px;就是左右兩側(cè)的外邊距5像素,從上到下有5條線,其外邊距分別為5px,3px,2px,1px,依次遞減。因此根據(jù)這個(gè)原理我們可以實(shí)現(xiàn)簡(jiǎn)單的 html結(jié)構(gòu)和樣式。
1、Html結(jié)構(gòu)層:
<div class='sharp color1'>
<b class='b1'></b><b class='b2'></b><b class='b3'></b><b class='b4'></b>
<div class='content'>文字內(nèi)容</div>
</div>
<b class='b5'></b><b class='b6'></b><b class='b7'></b><b class='b8'></b>
</div>
b1~b4構(gòu)成上面的左右兩個(gè)圓角結(jié)構(gòu)體,而b5~b8則構(gòu)建了下面左右兩個(gè)圓角結(jié)構(gòu)體。而content則是內(nèi)容主體,將這些全部放在一個(gè)大的容 器中,并給它的一個(gè)類名sharp,用來(lái)設(shè)置通用的樣式。再給它疊加了一個(gè)color1類名,這個(gè)類名用來(lái)區(qū)別不同的顏色方案,因?yàn)榭赡軙?huì)有不同顏色的圓 角框。
2、CSS樣式:
.b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{height:1px; font-size:1px; overflow:hidden; display:block;}
.b1,.b8{margin:0 5px;}
.b2,.b7{margin:0 3px;border-right:2px solid; border-left:2px solid;}
.b3,.b6{margin:0 2px;border-right:1px solid; border-left:1px solid;}
.b4,.b5{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;}
將每個(gè)b標(biāo)簽都設(shè)置為塊狀結(jié)構(gòu),并定義其高度為1像素,超出部分溢出隱藏。從上面樣式中我們已經(jīng)看到margin值的設(shè)置,是從大到小減少的。而 b1和b8的設(shè)置是一樣,已經(jīng)將它們合并在一起了,同樣的原理,b2和b7、b3和b6、b4和b5都是一樣的設(shè)置。這是因?yàn)樯厦鎯蓚€(gè)圓和下面的兩個(gè)圓是 一樣,只是順序是相對(duì)的,所以將它合并設(shè)置在一起。有利于減少CSS樣式代碼的字符大小。后面三句和第二句有點(diǎn)不同的地方是多設(shè)置了左右邊框的樣式,但是 在這兒并沒(méi)有設(shè)置邊框的顏色,這是為什么呢,因?yàn)檫@個(gè)邊框顏色是我們需要適時(shí)變化,所以將它們分離出來(lái),在下面的代碼中單獨(dú)定義。
接下我們?cè)O(shè)置內(nèi)容區(qū)的樣式:
.content {border-right:1px solid;border-left:1px solid;overflow:hidden;}
也是只設(shè)置左右邊框線,但是不設(shè)置顏色值,它和上面八個(gè)b標(biāo)簽一起構(gòu)成圓角框的外邊框輪廓。
往往在一個(gè)頁(yè)面中存在多個(gè)圓角框,而每個(gè)圓角框有可能其邊框顏色各不相同,有沒(méi)有可能針對(duì)不同的設(shè)計(jì)制作不同的換膚方案呢,答案是有的。在我的這個(gè) 應(yīng)用中,可以換不同的皮膚顏色,并且設(shè)置顏色方案也并不是一件很難的事情。下面看看我是如何將它們應(yīng)用到不同的顏色的。
在上面的樣式設(shè)計(jì)中,我已經(jīng)給顏色方案留下了可以擴(kuò)展的空間。我將所有的涉及到邊框色的類名全部集中在一起,用群選擇符給它們?cè)O(shè)置一個(gè)邊框的顏色就 可以了。如下所示:
.color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,.color1 .b6,
.color1 .b7,.color1 .content{}{border-color:#96C2F1;}
.color1 .b1,.color1 .b8{background:#96C2F1;}
注意:需要將這兩句的顏色值設(shè)置為一樣的,第二句中雖說(shuō)是設(shè)置的background背景色,但它同樣是上下邊框線的顏色,這一點(diǎn)一定要記住。因?yàn)?b1和b8并沒(méi)有設(shè)置border,但它的高度值為1px,所以用它的背景色就達(dá)到了模擬上下邊框的顏色了。
現(xiàn)在已經(jīng)將一個(gè)圓角框描述出來(lái)了,但 是有一個(gè)問(wèn)題要注意,就是內(nèi)容區(qū)的背景色,因?yàn)檫@兒是存載文字主體的地方。所以還需要加入下面這句話,也是群集選擇符來(lái)設(shè)置圓角內(nèi)的所有背景色。
.color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,
.color1 .b6,.color1 .b7,.color1 .content{background:#EFF7FF;}
這兒除了b1和b8外,其它的標(biāo)簽都包含進(jìn)來(lái)了,并且包括content容器,將它們的背景色全部設(shè)置一個(gè)顏色,這樣除了線框外的所有地方都成為一 種顏色了。在這兒我也用到包含選擇符,給它們都加了一個(gè)color1,這是顏色方案1的類名,依照這個(gè)原理可以設(shè)置不同的換膚方案。
好了,我們將上面的所有代碼集中起來(lái),就完成一個(gè)純CSS圓角框的實(shí)例模型,在源碼中,我設(shè)置了六套顏色方案,其它的顏色方案就看你的了。
下面是源碼演示后的截圖:

圖二
為了演示效果,本模型的寬度值全部采用百分比實(shí)現(xiàn)的,你可以隨意伸縮寬度,看看它能否適應(yīng)彈性的變化。
本模型在以下瀏覽器中好通過(guò):
IE5.5、IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
網(wǎng)站欄目:CSS圓角實(shí)現(xiàn)——基本的圓角框
網(wǎng)頁(yè)地址:http://m.newbst.com/news40/161390.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、網(wǎng)站設(shè)計(jì)公司、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站收錄、域名注冊(cè)、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站推廣小技巧 創(chuàng)新互聯(lián)隨筆 2022-05-30
- 微信也出了個(gè)熱搜排行榜,人們平時(shí)都在看什么話題? 2022-05-30
- SEO優(yōu)化:如何抓取手機(jī)網(wǎng)站圖片 2022-05-30
- 什么是卡片式設(shè)計(jì)? 2022-05-30
- 做個(gè)網(wǎng)站要多少錢 2022-05-30
- 以不同的角度看SEO,到底什么意思? 2022-05-30
- mysql用命令行復(fù)制表數(shù)據(jù)到新表 2022-05-30

- 營(yíng)銷型網(wǎng)站公司創(chuàng)新互聯(lián)助企業(yè)馳騁商場(chǎng) 2022-05-30
- 統(tǒng)計(jì)seo優(yōu)化人員為什么工資參差不齊?主要是哪些原因? 2022-05-30
- SEO怎么優(yōu)化?SEO優(yōu)化步驟 2022-05-30
- HTML表格標(biāo)記單元格的邊框色屬性代碼 2022-05-30
- 網(wǎng)頁(yè)布局的基本概念,如何把握網(wǎng)頁(yè)布局設(shè)計(jì)更加合理的網(wǎng)頁(yè)出來(lái) 2022-05-30
- 站群網(wǎng)站做SEO難度大不大 效果如何 2022-05-30
- 成都網(wǎng)站建設(shè)的作用 2022-05-30
- 網(wǎng)站推廣手段要?jiǎng)?chuàng)新 2022-05-30
- APP的界面設(shè)計(jì)應(yīng)該注意哪些問(wèn)題 2022-05-30
- 關(guān)于整站優(yōu)化的表現(xiàn)方式 2022-05-30
- 個(gè)人站長(zhǎng)應(yīng)該怎樣系統(tǒng)化做站 2022-05-30
- 企業(yè)如何進(jìn)行網(wǎng)絡(luò)推廣效果最好?需要注意哪些細(xì)節(jié)? 2022-05-30