app的界面設(shè)計分析
2022-06-12 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者為你推出《app的界面設(shè)計分析》
互聯(lián)網(wǎng)時間來到了2017年,手機(jī)空間越來越大,相信大家的手機(jī)中裝了越來越多的APP,很多時候,當(dāng)我拿起一個朋友的手機(jī),看他手機(jī)里都有哪些應(yīng)用、這些應(yīng)用的優(yōu)先級是如何排布的,經(jīng)常會從中得出關(guān)于這個人的另一層線索。比如一個人手機(jī)里優(yōu)先位置上有脈脈、知乎、豆瓣、一個ONE、單讀這幾個app,那我可以推測這個人一定是具備文藝屬性的互聯(lián)網(wǎng)從業(yè)者。比如一個人手機(jī)封面是吳亦凡或者鹿晗,手機(jī)里優(yōu)先位置上有優(yōu)酷、愛奇藝、騰訊視頻、芒果TV、天貓、京東、蘑菇街這樣的一堆app,可以看出這是一位愛綜藝愛追星愛剁手的小姑娘。……
PART 1 – 意識是主觀形式與客觀內(nèi)容的內(nèi)在統(tǒng)一
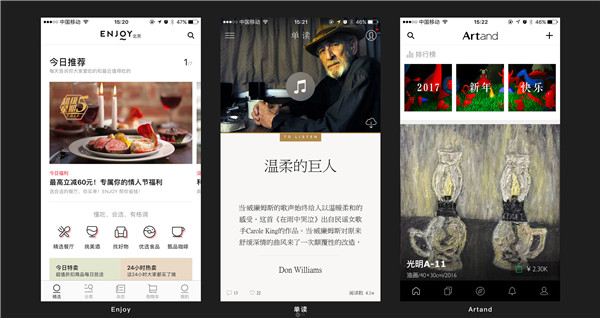
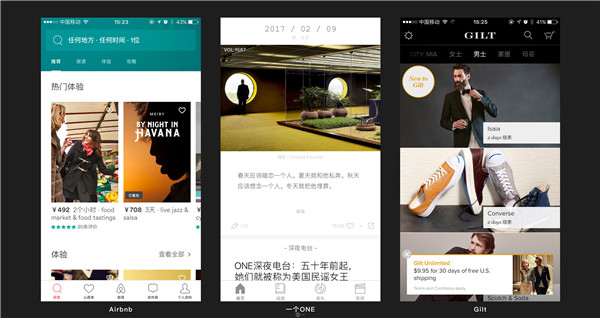
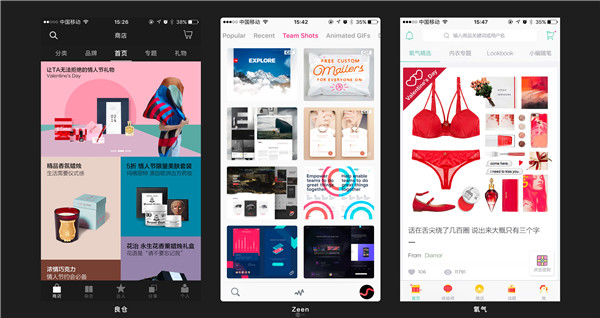
如果說13-15年的時候app UI設(shè)計上充斥了很多同質(zhì)化的產(chǎn)品的話,到了17年,UI設(shè)計師們在dribbble和behance的風(fēng)格影響下,有了更多的發(fā)展空間,我們不得不說的是,現(xiàn)在的app比之前越來越好看和越來越好用了。如下圖所示我隨意截取了九個(其實這樣的app我手機(jī)里有遠(yuǎn)不止九個)我自己覺得UI很nice的產(chǎn)品和大家分享,他們分別是Enjoy、單讀、Artand、Airbnb、一個ONE、Gilt、良倉、Zeen、和氧氣:



那這里有一個關(guān)鍵的問題就出現(xiàn)了,為什么有些app,普通用戶一打開就自然而然的覺得它很美?用戶這種“覺得他很美”的意識到底是從哪兒來的?
在此之前,我先來說兩組哲學(xué)概念:
意識是主觀形式與客觀內(nèi)容的內(nèi)在統(tǒng)一。(馬克思主義哲學(xué))內(nèi)容決定形式,形式反作用于內(nèi)容。(黑澤爾唯心主義哲學(xué)體系)(看不懂也沒關(guān)系,反正我就是寫來裝逼的。_(:зゝ∠)_)
為了闡述用戶這種“覺得他很美”的意識到底是從哪兒來的,就必須要了解app中“內(nèi)容”和“形式”之間的關(guān)系。那我們不妨來看一下什么叫內(nèi)容,什么叫形式:
PART 2 – 內(nèi)容:
如果我自己斗膽給app設(shè)計工作中的“內(nèi)容”下一個定義的話,我大概會說:內(nèi)容是集成在app中,所有可被感知圖片、文字、聲音合集。(這里之所以說是可被感知,主要是從用戶層面上看,忽略了用戶不可感知的“代碼”層面。)
那么我們必要搞要清楚的是,一個app的內(nèi)容到底是如何產(chǎn)生的?也就是一個app到底是如何產(chǎn)生的?
那這里我不妨展開一下,假設(shè)我是一個產(chǎn)品設(shè)計師,有一天CEO告訴我最近想做一個電商app(這里我假設(shè)我們公司很有實力,忽略了市場和運營、渠道和資金上的問題,只考慮產(chǎn)品設(shè)計方面。)那這個時候我問老板:老板你做電商類app,是想做平臺類的呢還是做垂直的呢?你可想好了啊,你做平臺類的想要從淘寶京東分份額的話那你必須要有自己的特色。(比如國內(nèi)app“xx”、“xx”和“xx”、他們都有自己的特色)或者說你是想做垂直一些的么?(比如“xx”是專門做化妝品領(lǐng)域的,比如“xx”是專門做美食的,比如如“xx”和“xx”是專門打擦邊球做情趣的)然后老板被我一番“馴化”之后得出的結(jié)論是我們來做一個美食電商吧,但是這個美食電商不會對標(biāo)“enjoy”那樣的高檔人群,其實想做成類似于“什么值得吃”這樣的大眾場景。好,故事講完了,現(xiàn)在我化身為這個產(chǎn)品設(shè)計師,簡短片面的闡述我的思考過程:首先我拿到的目標(biāo)是“做一款什么值得吃app”,他的目標(biāo)人群是更加廣泛的全中國吃貨,且要滿足吃貨推薦,評價和在線下單支付(前期無法做渠道的話需要跳轉(zhuǎn)淘寶京東鏈接)功能。
那這個時候我開始思考這款app的MVP狀態(tài)應(yīng)該需要什么功能:

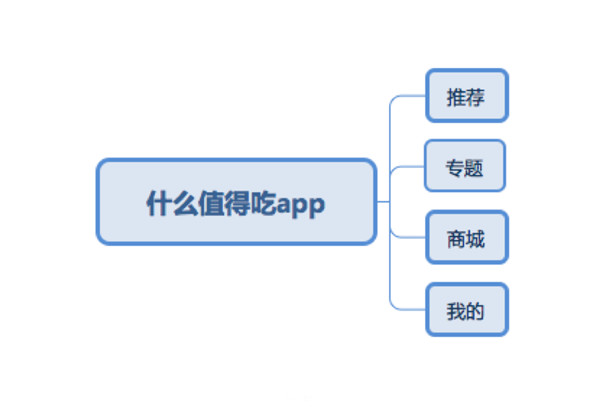
這里簡單說一下MVP是啥意思,MVP=Minimum Viable product(最小可行產(chǎn)品)是《精益創(chuàng)業(yè)》的作者埃里克·萊斯提出提出的一個概念,字面意思就是可保證產(chǎn)品正常使用(主邏輯閉環(huán))的最小產(chǎn)品單元。MVP又分為Validating MVP和Invalidating MVP在這里就不展開了,《精益創(chuàng)業(yè)》是一本特別贊的書,推薦大家閱讀。我設(shè)計的這個其實是Invalidating MVP,大概需要四個部分: “推薦”是核心,以帖子形式或者別的什么形式出現(xiàn)一些推薦的東西附上鏈接,“專題”方面做一些可供運營和推廣的專題,比如“情人節(jié)送什么巧克力”、“最適合食辣族的幾款辣醬”之類。“商城”里面會丟一些自營的物品。“我的”里面會有我的推薦,我的收藏,我的訂單之類的一堆東西。
你們發(fā)現(xiàn)了么,其實這個時候,產(chǎn)品設(shè)計師就已經(jīng)在定義產(chǎn)品的信息架構(gòu)了。
那第一個問題我就在思考,因為這個app叫什么值得吃,那我們是不是還需要推薦一些線下值得吃的店的?如果做了是不是就和enjoy同質(zhì)化太嚴(yán)重了?那最好就是先不做。
第二個問題那在推薦這一頁里面我大概需要什么功能,因為面向的對象不太像enjoy那種偏一線城市的人群,那我應(yīng)該用戶群體同類對標(biāo)到今日頭條這種level的感覺。
第三那么這個首頁我是按照各種食品屬性的分類來建立推薦列表呢?還是說我按照人的屬性來建立推薦列表呢?如果是按照食物的分類的話,給別人的感覺可能和淘寶很像,比如我在列表里面看到“巧克力”再點進(jìn)去看巧克力的推薦,和我在“甜品族”這個人群tag里看到某巧克力好吃,這兩種行為邏輯給用戶的感覺完全不同。大家體會一下,作為“什么值得吃”這款app來說,肯定是后者更適合,所以得出結(jié)論是以人的屬性建立推薦列表。(我甚至考慮到了以后迭代未來功能版本的可能性,比如時候每個人可以有多種身份tag,再去做匹配社交之類的。)
好,那假設(shè)我現(xiàn)在關(guān)于產(chǎn)品首頁大概得出了三點感覺:
- 1.首頁推薦按照人的屬性tag去區(qū)分推薦列表
- 2.產(chǎn)品風(fēng)格不宜太大洋(尤其是一定不能像enjoy那樣使用黑白配色),最好是產(chǎn)品對標(biāo)今日頭條那種和微博的感覺,受眾偏向二三四線城市。
- 3.每一個推薦應(yīng)該有收藏,購買鏈接,這樣的東西,在首頁上應(yīng)該有專門為運營活動或者市場換量設(shè)置的入口(可能是banner形式)。
- 4.為了不使推薦屬性具有傾向性,應(yīng)該每一個推薦都盡量層級平行。(比如“吃辣黨”和“甜品族”就應(yīng)該入口平行。)
- 5.一定要保證一個完整的支付邏輯和用戶推薦邏輯通順,這是最基本的兩個功能。中間可能涉及到推薦里面要有商城鏈接(如果商城沒有的要跳淘寶),自己的商城支付要支持支付寶微信,要有訂單狀態(tài)和退單等一系列功能,余額功能或退款自動退回功能二選一(看公司需不需要資金池)。
- 6....(此處省略N條)
大家明白了么,所謂app“內(nèi)容”的產(chǎn)生,就是我上述這些奇怪東西的綜合(當(dāng)然其實并沒有上述這么簡單,這個以后有機(jī)會細(xì)講),比如我們從上面的論述當(dāng)中,我可以歸納出這款“什么值得吃”app的首頁“推薦”應(yīng)該具有的信息如下:

我寫這么多字其實就是想告訴大家一個app的“內(nèi)容”是如何產(chǎn)生的,當(dāng)然我這里說得十分十分簡單,真實情況可能比這個復(fù)雜百倍,大家意會就是了。好了說完了內(nèi)容,我們來看所謂app中的“形式”又是什么鬼。
PART 3 – 形式:
如果說我們把所有集成在app中,可感知的圖文聲的集合都可以稱作app的內(nèi)容的話,那么app的形式就是“承載這些內(nèi)容,使內(nèi)容更好被感知的方式”。
人有五感,視覺、聽覺、嗅覺、味覺、觸覺。而人去和一款手機(jī)應(yīng)用進(jìn)行交互的時候只會從視覺,聽覺,觸覺(反饋)三個方面去感知,而觸覺涉及到交互層面,以后我寫到app的交互架構(gòu)的時候會詳細(xì)說; 關(guān)于聽覺其實也不是本文重點,我舉個例子一筆帶過就好了,比如大家都用過滴滴,滴滴有一個“內(nèi)容(功能)”是司機(jī)送一個乘客的過程中,當(dāng)判斷距離目的地很近的時候會默認(rèn)進(jìn)行一個“下一單的匹配”的功能。我們用滴滴的這個功能來對比手機(jī)游戲里面的“匹配下一局”,我們會發(fā)現(xiàn)這是幾乎相同的“內(nèi)容”,但是承載形式不一樣,手游是視覺展現(xiàn),你必須點擊手機(jī)上的“匹配”按鈕,而滴滴因為考慮到司機(jī)在開車很難解放雙手去點擊匹配,所以從產(chǎn)品邏輯上設(shè)計的是“語音提示+主動匹配+手動接單”的方式,所以我們總能在快下出租車的時候聽到司機(jī)手機(jī)上傳出響亮的“開始接單啦”語音提示。
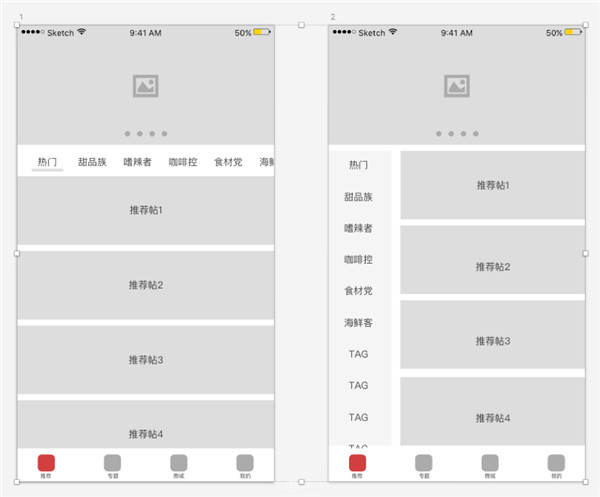
今天文章的重點是視覺。因為UI中國和站酷里面是UI和視覺設(shè)計師聚集地,可能在大家以往的工作當(dāng)中并不會care一款app原型是怎么樣設(shè)計出來的,大家可能只會關(guān)心我拿到原型以后應(yīng)該如何轉(zhuǎn)化為驚艷的高保真頁面。把一個內(nèi)容整理,排列成一個app頁面,就是大家更關(guān)心的“形式”的部分。還是回到上文“什么值得吃”這款虛構(gòu)的app上,綜合上面的觀點,我大致能畫出原型如下圖所示兩種:

當(dāng)然這個是最粗糙的原型(如果各位UI設(shè)計師在工作中接到了類似于這樣的原型那只能說心疼你們一秒。)那么問題來了,大家在生活中一定見到過這兩種原型的app,左邊這個很常見,比如斗魚tv這些直播平臺、早期咸魚和網(wǎng)易嚴(yán)選、今日頭條等等都是用的這種感覺;右邊這個就更常見了,不論是點餐平臺(美團(tuán)百度餓了嗎)、大型電商(京東淘寶)你都可以看到它。
那么問題來了,嘗試分析一下,上面這兩種形式到底有什么優(yōu)劣呢?第一件事應(yīng)該想到的是如果需要采用右邊的排列形式就必須要控制tag的字?jǐn)?shù),你懂我是什么意思吧?比如今天有個運營跳出來說我們做一個新的tag把名字叫“酸酸甜甜就是我”。產(chǎn)品一定哭暈在廁所,因為:

你們懂不懂這種感覺233333,簡直想死。但是左邊那張那種就不存在這種問題。
第二,由于右邊的tag占據(jù)了推薦貼的位置,導(dǎo)致推薦貼可能沒有左邊的那種展現(xiàn)形式更加醒目。但是相對的,圖右的優(yōu)勢在于,由于豎向排列tag可以讓一個屏幕顯示更多的tag,這一點就需要取舍,比如一個產(chǎn)品的初期沒準(zhǔn)備放這么多切換tag的話,還是建議用左邊那種。更深層次的,外賣產(chǎn)品之所以用右邊這種形式是因為力求一屏展示更多的菜,而且外賣產(chǎn)品的左側(cè)tag一般是一家店鋪的菜的品類,用戶下滑菜品配合點擊品類,點完即走,很方便(京東和淘寶電商類平臺也是類似的)。但是比如早期的今日頭條只能采用左邊的這種形式,因為頭條是需要用戶長時間沉浸的,比如用戶選中一個“體育”的tag一般要看好久好久,用戶需要沉浸在這個tag下的內(nèi)容中,那這個時候顯然用右邊這種設(shè)計方式讓tag常駐屏幕左側(cè)是不合適的。
基于以上分析,作為內(nèi)容+電商平臺的“什么值得吃”應(yīng)該選用左邊這種設(shè)計形式。好,“什么值得吃”這個虛擬的例子就說到這里,主要是讓大家明白內(nèi)容和形式之間的關(guān)系,只有你們明白了這個,才可以正式進(jìn)入今天的主題:app的視覺美成因分析。
PART 4 – app的視覺美成因分析
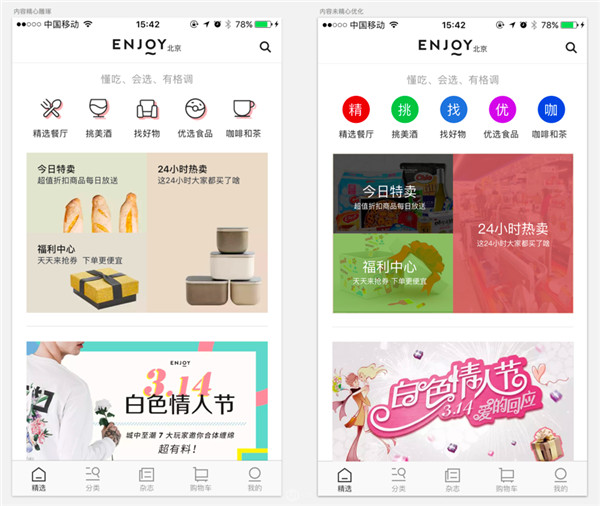
(在這里我們先別管好不好用,只管好不好看,關(guān)于好不好用以后文章慢慢說。)首先先來看結(jié)論:一款app讓你感覺到長得美,一定是團(tuán)隊在兩個方面下功夫了:第一是內(nèi)容視覺優(yōu)化,第二是形式的視覺優(yōu)化。我先來給你們看兩張圖你們感受一下啥叫內(nèi)容的視覺優(yōu)化:

你們可以看到左右兩張圖,左邊是enjoy的精選頁,右邊是我隨手糟蹋的,大家會發(fā)現(xiàn)其實信息內(nèi)容一模一樣,但是左邊的level和右邊的level大家一眼就能看出來區(qū)別吧,如果出現(xiàn)右邊這樣的UI稿那只能說明這個團(tuán)隊在內(nèi)容的視覺優(yōu)化上面不!用!心!(我是沒用力糟蹋不然我可以辣得你們半天睜不開眼睛哈哈哈)
其實這也是一個產(chǎn)品團(tuán)隊需要深思熟慮的點:·比如是一個旅行app軟件開發(fā),那就一定要有大量優(yōu)質(zhì)的圖片作為依托才可能app設(shè)計美。·比如一個淘寶這種體量的大型電商,那除了盡可能控制圖片質(zhì)量以外,更多的應(yīng)該在優(yōu)化專題和banner上,并且告訴入駐商家(用戶)上傳優(yōu)質(zhì)的圖片更容易獲取用戶流量從而轉(zhuǎn)化為成單。·比如知乎、貼吧之類這樣的問答和社區(qū),用戶上傳的圖片五花八門千奇百怪,那我們可以考慮在首頁列表展示的時候就壓根不要展示圖片……
那是不是內(nèi)容的視覺優(yōu)化只包含圖片的優(yōu)化呢?其實不是的,除了圖片的視覺優(yōu)化以外,icon的優(yōu)化、包括文字的視覺優(yōu)化這些都是很重要的。關(guān)于icon的優(yōu)化大家應(yīng)該已經(jīng)看過足夠多的文章在這里我就不贅述了,比如線性icon里面不能參入塊狀icon,負(fù)空間icon里面突然出現(xiàn)一個奇怪的漸變icon會感覺很奇怪,在這里因為寫這個的人太多了我就不贅述了。有一點心得可以分享,比如大家畫了一個2px的線性圖標(biāo)用于@2x,那在plus上面應(yīng)該要手動調(diào)整一下圖標(biāo)變成3px而不是用png自動生成,必然會有虛邊(除非你們的工程師使用的是svg的iconfont)。
關(guān)于文字的視覺優(yōu)化,其實在今天這個時間點去談?wù)撘呀?jīng)沒什么好說的了,因為幾乎市面上的所有app,只要涉及文字內(nèi)容的排版,毫無例外都做得很好。從根源上出發(fā),為什么一個設(shè)計師需要去不厭其煩像個工匠一樣折磨開發(fā)調(diào)整字體大小間距粗細(xì)什么亂七八糟的東西?其實,字體視覺優(yōu)化去達(dá)到的目的主要有兩點:1.輔助視覺對焦2.減輕視覺壓力第二點沒啥好說的,大家應(yīng)該都明白,主要說第一點,視覺對焦這個事情是這樣的,我們在一個界面中,如果不出現(xiàn)特別突兀的信息,正常人眼一般是從左到右,從上到下的順序閱讀:

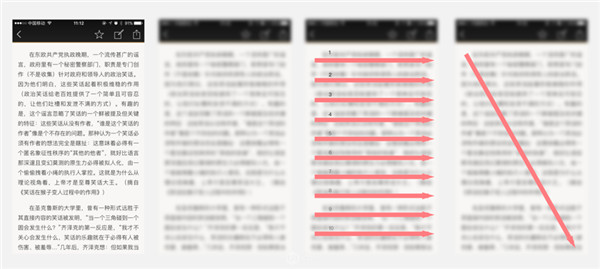
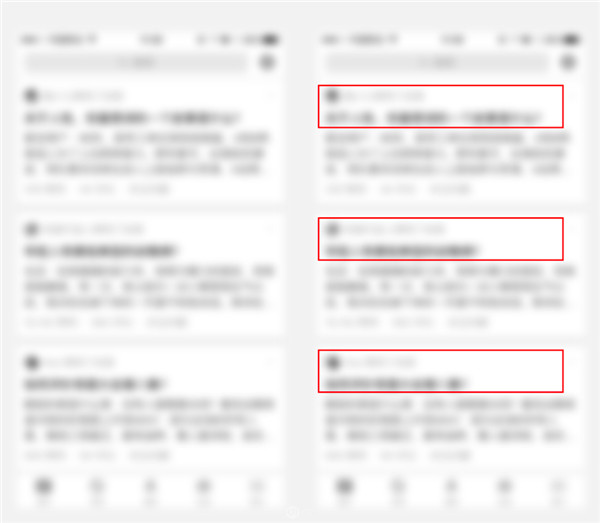
比如上圖是一個閱讀界面,所有問題都沒有特別突兀的地方,所以我們把界面做一個高斯模糊去分析視覺焦點,會發(fā)現(xiàn)整個頁面呈現(xiàn)很平和,所以,這個頁面的閱讀順序應(yīng)該是一行一行的閱讀文字,也就是從上到下,從左到右。但是,這只是頁面形式很平的情況,舉個沒那么平的例子:

如上圖所示是一個知乎頁面,我們把它去色并且高斯模糊去分析它的視覺焦點,大家會發(fā)現(xiàn)其實視覺焦點是加粗加大的title字體和上面的小頭像去構(gòu)成的:

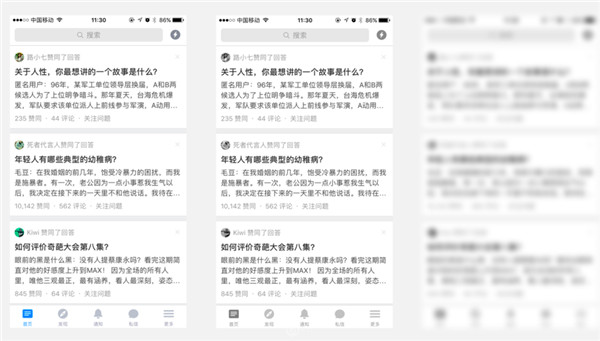
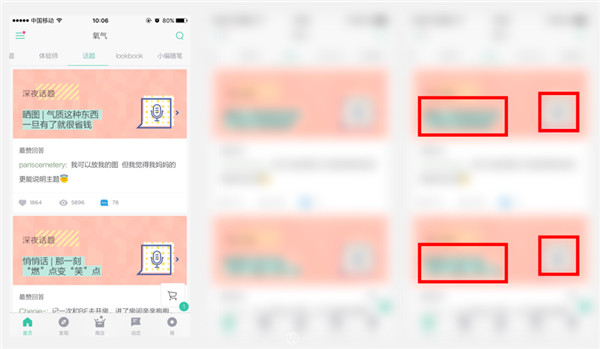
這就是通過文字優(yōu)化去輔助視覺對焦,我不妨再舉一例,大家來看16年5月左右的氧氣app截圖:

左邊是氧氣的原UI,右邊是我做的對比圖。顯然,關(guān)于文字優(yōu)化輔助視覺對焦這一點,氧氣的設(shè)計師顯然深諳此道,它們沒有按照右邊那種傳統(tǒng)辦法設(shè)計這個頁面,而是把每一個深夜話題的題目都變成了一張圖,變成一張圖還不算,還在這張圖上面用淺綠色“劃了重點”,這樣雖然加大了設(shè)計師的工作量(其實也還好就是給到話題title換個字出張圖而已),但是這個頁面正是因為這樣的處理,能讓用戶第一眼聚焦到標(biāo)題title上:

關(guān)于內(nèi)容的視覺優(yōu)化我已經(jīng)說完了,說了這么多,大家看到這里也不容易,有沒有混亂呢?我來總結(jié)一下吧:app內(nèi)容是集成在app中,所有可被感知圖片、文字、聲音合集。那么內(nèi)容的視覺優(yōu)化主旨在于通過圖片,文字,圖形(icon)等的優(yōu)化,去使得app更加易讀,易用和美觀。
說完了內(nèi)容的視覺優(yōu)化,我們再看一下形式的視覺優(yōu)化案例,按說只要內(nèi)容都已經(jīng)優(yōu)化好了,表現(xiàn)內(nèi)容的形式只要不是排得特別爛,應(yīng)該展現(xiàn)出來都不錯。我們再重復(fù)一遍形式的定義好了:app中更好去承載內(nèi)容,使內(nèi)容更好被感知的方式稱為app的形式。
以上就是上海網(wǎng)站建設(shè)公司——創(chuàng)新互聯(lián)為你推出《APP的界面設(shè)計分析》的全部內(nèi)容,更多的APP界面設(shè)計資訊,等你查閱。
本文標(biāo)題:app的界面設(shè)計分析
分享鏈接:http://m.newbst.com/news40/166390.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、營銷型網(wǎng)站建設(shè)、虛擬主機(jī)、網(wǎng)頁設(shè)計公司、響應(yīng)式網(wǎng)站、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 基于前端的 A/B 測試上的實踐問題 2022-06-12
- 帶www的域名和不帶www的域名是兩個不同 2022-06-12
- 小程序?qū)ζ髽I(yè)有哪些獨特的優(yōu)勢 2022-06-12
- 手機(jī)網(wǎng)頁如何設(shè)計制作? 2022-06-12
- 成都軟件公司分析當(dāng)前的軟件市場 2022-06-12
- 解析粗糲但有趣的網(wǎng)頁設(shè)計風(fēng)格 2022-06-12
- 搜索引擎如何判斷網(wǎng)站文章是否原創(chuàng) 2022-06-12
- SEO工作人員每天需要做的幾件事 2022-06-12

- 66個網(wǎng)頁制作的技巧 2022-06-12
- 企業(yè)網(wǎng)站如何選擇域名和主機(jī)對SEO有什么樣的影響? 2022-06-12
- SEO如何操作能獲得快速排名? 2022-06-12
- 網(wǎng)站中最好的站內(nèi)結(jié)構(gòu)是什么樣子的 2022-06-12
- 找長尾關(guān)鍵詞搜索要用戶的搜索習(xí)慣,網(wǎng)站長尾關(guān)鍵詞能帶來一定的流量 2022-06-12
- 什么是微信分銷系統(tǒng)?營銷的渠道主要分為哪幾種模式? 2022-06-12
- 如何做好SEO營銷 2022-06-12
- 創(chuàng)新互聯(lián)教育業(yè)的網(wǎng)站應(yīng)該怎么做 2022-06-12
- 企業(yè)該如何高效的管理一個SEO推廣團(tuán)隊?有哪些策略和技巧? 2022-06-12
- 網(wǎng)站推廣十項基本功 2022-06-12
- 分享:揭露SEO高手不愿公開的SEO秘籍 2022-06-12