關(guān)于原子設計,你想要的都在這里
2014-02-09 分類: 網(wǎng)站建設
前邊對《Atomic Design》全書做了翻譯并按照章節(jié)順序梳理了核心要點,進行了知識提煉。本篇文章將對全書內(nèi)容進行總結(jié)和重新梳理,讓大家可以更清楚的弄懂原子設計的所有內(nèi)容。本文將分為三部分:
1.為什么需要原子設計理論?
2.原子設計理論是什么?
3.原子設計理論的實際應用
為什么需要原子設計理論?
弄清楚一個事情的最好方式不是問是什么,而是先問為什么。那為什么要學習原子設計理論呢?這需要從網(wǎng)頁設計的現(xiàn)狀說起。
現(xiàn)存問題
現(xiàn)在的網(wǎng)頁設計遇到了幾個問題。首先,由于設計師自身或者團隊的原因,界面樣式混亂缺乏一致性;另外,隨著用戶使用的設備類型不斷增加,屏幕尺寸越來越多,單一的布局設計無法滿足;從整個開發(fā)流程來說,目前的瀑布式工作流也滿足不了敏捷開發(fā)的需求;最后,靜態(tài)的設計稿無法展示響應式設計以及交互,不能完全反映其在瀏覽器中的最終效果。

根本原因
造成這些問題的根本原因是“界面隱喻”。我們通常說“網(wǎng)頁”,其實就是將它看做是一個頁面。頁面是平面設計的叫法,網(wǎng)頁設計也是由平面設計發(fā)展而來,因此保留了很多平面設計的方法。這些方法在一開始很有用,但是隨著技術(shù)發(fā)展,已經(jīng)逐漸落伍,從而導致了上面所說的幾個問題。
解決思路
那該如何解決這些問題? 那就是“模塊化設計”。模塊化是工業(yè)發(fā)展過程中產(chǎn)生的一種高效模式,制造業(yè)和建筑業(yè)等行業(yè)通過模塊化,大幅提高了效率。將這種思路引入到網(wǎng)頁設計,就可以解決現(xiàn)存的問題。 通過模塊化的思路,可以改善落后的網(wǎng)站更新管理策略,不用每次改版都從頭重新設計一次;還可以使迭代開發(fā)變得更加敏捷;網(wǎng)站內(nèi)容也可以適配大量的設備尺寸和環(huán)境;同時,很方便應用于前端代碼中;最重要的是,模塊化重組了視覺設計的流程和方法,讓我們關(guān)注于更加體系化的界面設計方案。

現(xiàn)有解決方案
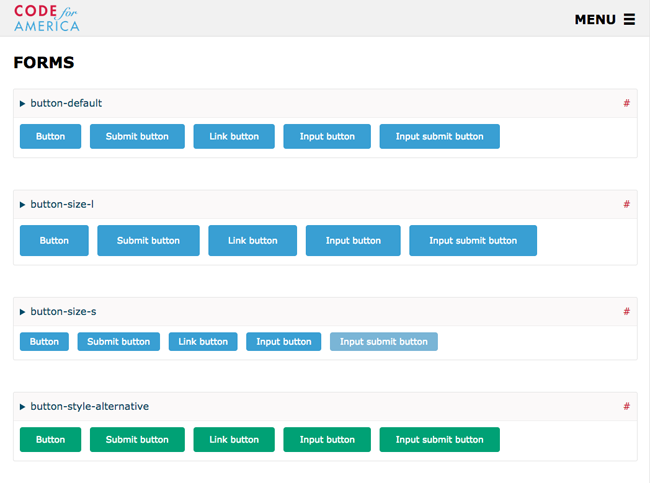
基于模塊化的思想,出現(xiàn)了很多UI框架,作為現(xiàn)階段的解決方案,如Twitter的bootstrap,從一定程度上解決了問題。但是,這些UI框架自身也帶來的不少問題,如基于框架設計的網(wǎng)頁外觀非常相似,沒有品牌特色;框架整體過于龐大,帶來不少冗余,從而影響性能;框架的覆蓋度不夠時,需要自定義代碼;而且,我們自己不能命名組件,這對團隊交流造成影響。

終極解決方案
最后,終于發(fā)展出了設計體系,它成為終極解決方案。
設計體系的基礎是風格指南(Style Guides),根據(jù)內(nèi)容的不同,可以分為品牌識別指南、設計語言指南、語態(tài)和語氣指南、寫作風格指南、代碼樣式指南和前端樣式指南,即樣式庫。樣式庫是風格指南的核心。
風格指南相對于傳統(tǒng)的設計方法,很很多的優(yōu)勢:它可以促進整個體驗的一致性和凝聚力;加快團隊的工作流程,節(jié)省時間和金錢;在所有崗位之間建立協(xié)作性更好的工作流;建立每個人之間的共享詞匯表;提供有用的文檔,幫助我們影響利益相關(guān)者、同事、甚至第三方;使跨瀏覽器/設備,性能和可訪問性測試更加容易;提供良好的擴展性基礎,可以隨著時間的推移進行修改、擴展和改進。
總結(jié)來說,就是現(xiàn)有設計方法不能滿足目前的環(huán)境,需要模塊化的解決方案。而基于模塊化的終極解決方案就是設計體系,設計體系的基礎是風格指南,風格指南的核心是樣式庫,而原子設計是構(gòu)建樣式庫的理論依據(jù)。因此,我們需要學習原子設計理論,來構(gòu)建樣式庫,從而建立屬于自己團隊的設計體系。
原子設計理論是什么?
弄清楚為什么,我們再看看看原子設計理論到底是什么。

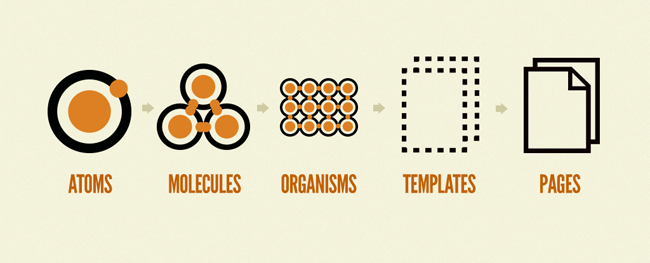
原子設計是一種方法,它由五個不同的階段組成,這些階段一起工作,以更科學和層次分明的方式創(chuàng)建界面設計體系。原子設計的五個階段是:原子,分子,有機體,模板,界面。這5個階段并不是一個線性的過程,而是一種心智模型,用于把界面看做是整體與部分的集合。
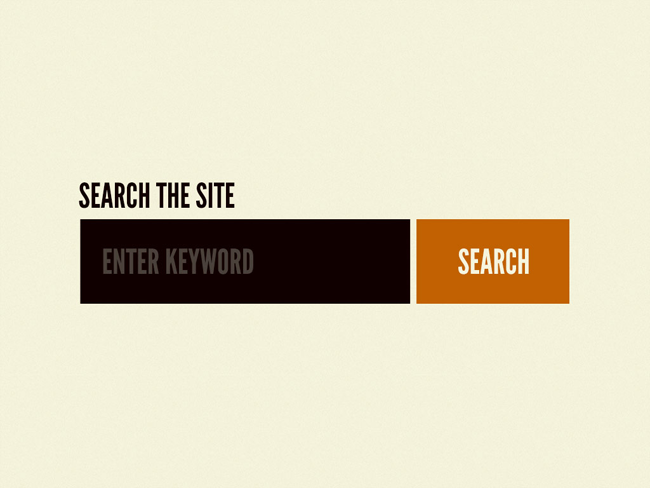
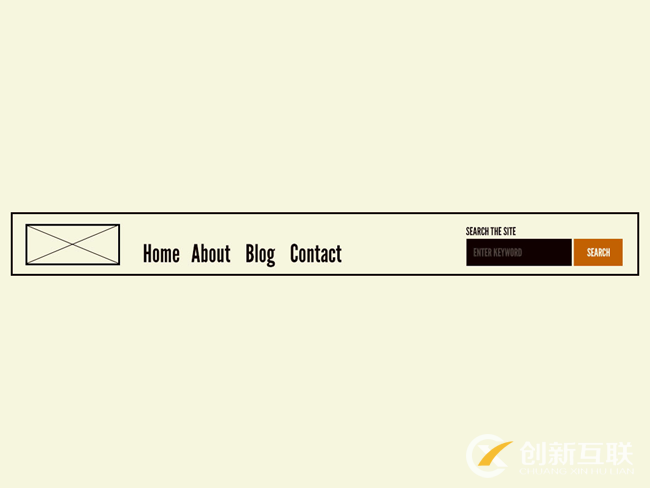
原子是構(gòu)成用戶界面的基礎組成部分,它包含基礎的HTML元素,如label、input、button等,無法再分解,自身具有獨特屬性且不會單獨出現(xiàn),只存在于實際界面中。

分子是相對簡單的元素組,作為一個單元起作用,如上邊提到的原子label、input和button組合在一起,就形成了一個搜索分子。分子通常都具有一定的目的性和功能,簡單可復用。

有機體是由分子、原子或其他有機體組成相對復雜的組件,如上邊提到的搜索分子和logo、導航一起形成頭部有機體。有機體可以由相似或不同的分子類型組成,提供界面的上下文環(huán)境。

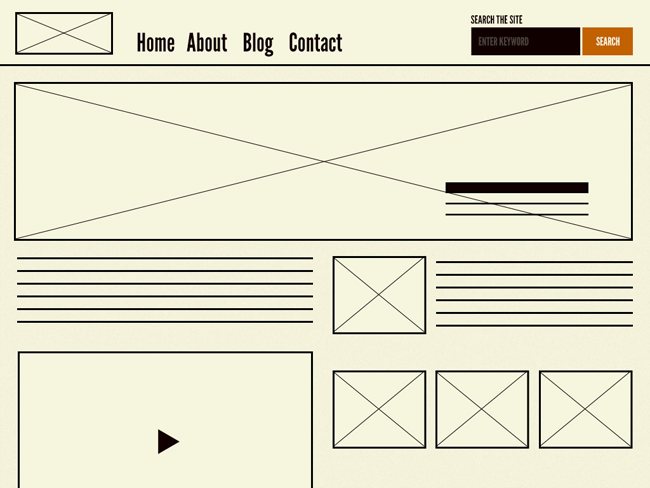
模板用來展示所有組件的頁面級對象,用來表明設計的底層內(nèi)容結(jié)構(gòu)。上邊提到的頭部有機體就可以被應用到這個頭部模板中。
頁面是模板的特定實例,顯示了具有實際代表內(nèi)容界面。在頁面階段,我們可以查看真實的內(nèi)容是如何融合在一起,從而測試設計體系的有效性,查看界面有沒有什么問題。如果存在問題,就需要返回到更小的模塊中,進行調(diào)整和修改。同時,頁面展示了模板中內(nèi)容中的動態(tài)部分,比如長短不一的標題等。
原子設計理論有以下幾個優(yōu)點:整體與部分之間切換,確保組件的功能正常并且在界面中保持和諧;分離結(jié)構(gòu)與內(nèi)容,兩者會互相影響;規(guī)范組件命名。
原子設計理論的實際應用
弄清楚了原子設計的理論知識后,我們需要將它運用起來,建立自己的樣式庫,從而形成設計體系。具體操作可分為4步:確定樣式庫范圍、確認整體視覺風格、搭建樣式庫以及維護樣式庫并形成設計體系。
確定樣式庫范圍
確定樣式庫的范圍可以分為兩種情況。一種是對于已有的項目進行重設計,另一種是設計新項目。
對于重設計的項目,需要利用界面清單來對樣式進行匯總。界面清單是構(gòu)成用戶界面的完整集合。

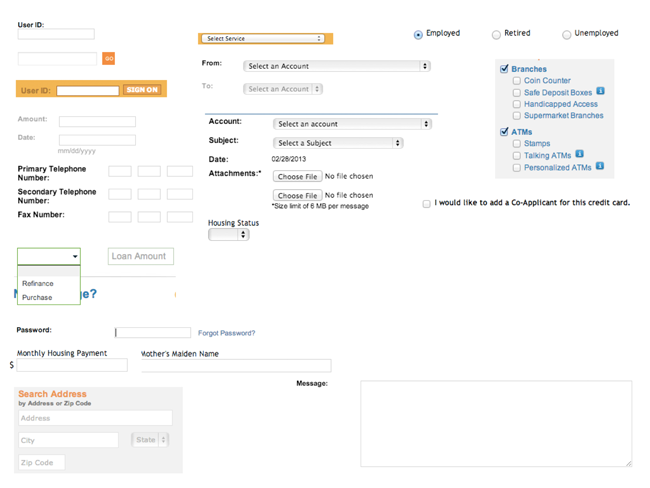
具體如何操作?可以組織一次工作坊,團隊中所有角色都盡量參加,來體驗UI的不一致。讓所有人對構(gòu)成用戶體驗的所有獨特UI樣式進行截圖和分類,對收集結(jié)果進行匯總。討論要保留哪些樣式,刪除那些樣式,以及哪些樣式可以合并在一起。最后,討論如何對每個樣式進行命名。
需要收集的元素類別包括:全局元素,導航,圖片,圖標,表單組件,按鈕,標題,區(qū)塊,列表,交互式組件,多媒體組件,第三方插件,廣告,消息提醒,顏色,動效等。 這些收集到的唯一元素,將作為建立樣式庫的依據(jù)。

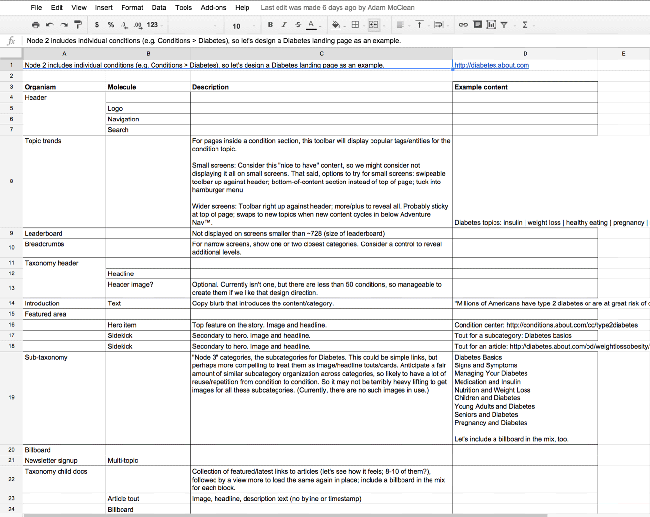
對于新項目來說,則需要產(chǎn)品經(jīng)理和交互設計師來快速生產(chǎn)低保真的線框圖,從而確定整個項目的內(nèi)容樣式清單,可以用Excel表格來展示。
從內(nèi)容清單中,我們也可以得到將要設計頁面的所有元素。
確認整體視覺風格
接下來需要視覺設計師來確認整體視覺風格。可以通過以下幾種方式來進行:

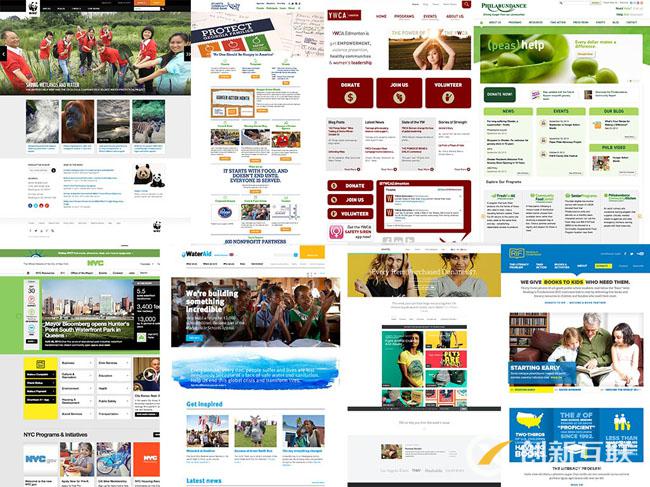
快速找到視覺方向的方法是20秒直覺測試。它的具體操作方法是:選擇本行業(yè)和其他行業(yè)相對著名的網(wǎng)站20-30個,在項目啟動會上向利益相關(guān)者展示,每個網(wǎng)站20秒。之后,讓每個人對所看的網(wǎng)站從1-10分進行打分,1分表示很糟糕,10分表示很好。
完成之后,將每個人的分數(shù)相加,然后進行討論。討論得分最低的5個網(wǎng)站,得分高的5個網(wǎng)站和爭議大的網(wǎng)站(有人打了高分,有人打了低分)。參與者向大家解釋他為什么打高分或者打低分,哪里吸引到他或者哪里覺得很差勁,通過小組來對意見的分歧進行討論。
通過這個測試,設計師可以在前期弄清楚利益相關(guān)者的喜好,并解決審美差異,最終在視覺方向上達成一些共識,從而可以更好的開展下一步的設計工作。

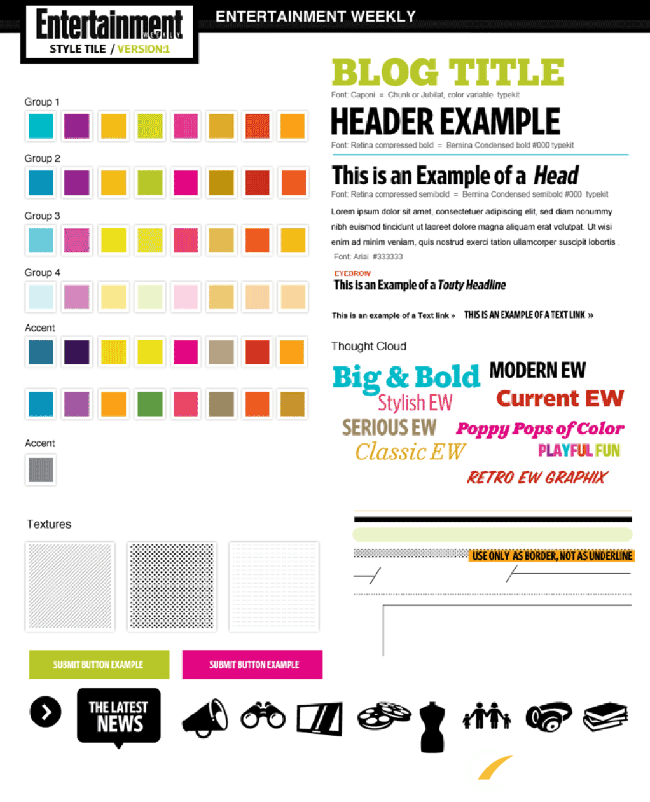
樣式圖塊可以在前期建立視覺方向,而又不用設計完整的設計稿。它通過前期調(diào)研的情緒版演化而來。通過文字、顏色,排版,造型,質(zhì)感等方向,建立一個由各種樣式圖塊組成的頁面。通過該頁面,可以和利益相關(guān)者交流視覺的各個方面,而又不用浪費時間去直接出設計稿,進行快速的反饋和討論。
樣式圖塊對于探索視覺方向非常有用,但是仍然比較抽象,因此還需要更直觀一點的展示方式,這就是元素拼貼。
在用樣式圖塊確定了基本的視覺元素之后,可以將這些元素應用于實際的界面組件中,從而生成元素拼貼。它可以向利益相關(guān)者展示實際的頁面元素將會是什么樣子,從而讓他們真實感受到最終的頁面效果。
當然,還有其他策略方法可以幫助建立視覺方向,但整體的原則都是在前期多進行探索和確認,不斷的進行交流,而不是直接深入細節(jié)去做完整的設計稿。
搭建樣式庫
在確定了樣式庫的范圍和視覺方向之后,就可以開始著手搭建樣式庫。這個階段分為兩個部分:視覺組件庫和前端樣式庫建立。
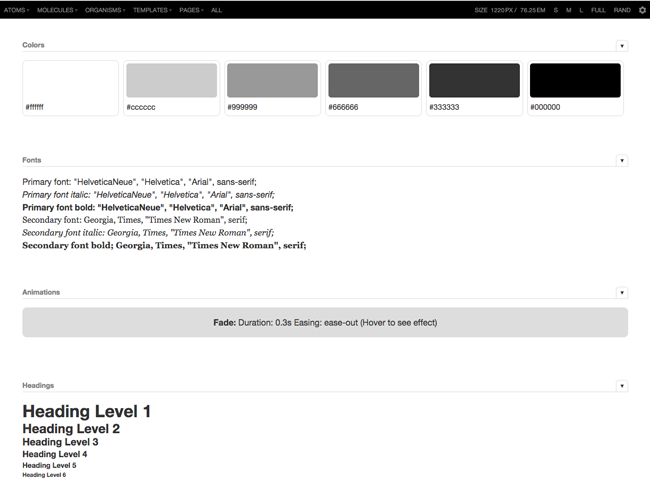
視覺組件庫可以在Adobe Xd或Sketch中進行,這兩個軟件都支持樣式庫的建立。工作原理是最小的樣式(原子)包含在較大的樣式(分子)中,更大的樣式(有機體)中包含這些樣式,而有機體則包含在更大的樣式(模板)中。遵循“DRY”原則,即“don't repeat yourself”,更改某個樣式,所有用到該樣式的地方都會同步更改。
具體的搭建方式在這里不做詳細敘述,后邊將會單獨寫文章來講解。
對于前端樣式庫的搭建,作者推薦了一個前端工具“Pattern Lab”,它也保持著原子設計理論的工作原理,并且還有可以將動態(tài)數(shù)據(jù)添加進樣式結(jié)構(gòu)中并展示樣式變化,如選中或禁用的tabs;同時支持響應式的設計,可以查看整個分辨率內(nèi)的樣式變化;還可以展示樣式相關(guān)的底層代碼;提供樣式描述和注釋;提供樣式的上下文信息,如構(gòu)成元素和使用場景。

Pattern Lab使用了Mustache的include功能,將將小的樣式包含在大的樣式中,感興趣的小伙伴可以去看本書的第三章。
維護樣式庫并創(chuàng)建設計體系
創(chuàng)建完成樣式庫只是第一步,后邊還有一系列的維護和擴展工作要做,直至形成屬于自己團隊的設計體系。
首先,要將樣式庫作為一個正式的項目來維護,這就需要投入時間和人力,要有專門負責設計體系的團隊。如果你屬于大型的設計團隊,那么可以專門成立一個設計小組來負責設計體系;如果你的團隊只有少數(shù)的幾個人,那么就需要少數(shù)的高級設計師來兼職負責設計體系。

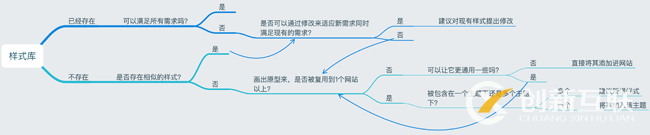
其次,你需要建立樣式庫的更新規(guī)范,比如該如何修改、新增和刪除樣式。在修改樣式的時候,必須弄清楚修改的原因以及如何修改,修改完了之后如何同步;新增樣式時必須謹慎,保證每一個新增的樣式都是可以復用到其他地方;刪除樣式時,必須制定淘汰計劃,并提前通知使用該樣式的團隊。
更新樣式庫之后,必須將這些更新內(nèi)容同步到實際項目中,這需要前端來優(yōu)化底層代碼,從而更好的實現(xiàn)同步功能。
之后,需要在整個公司去推廣你的樣式庫,讓更多的人收益。比如產(chǎn)品經(jīng)理,運營人員,后端開發(fā)等,設計體系可以成為公司的資源池,使得各個崗位都能高效的協(xié)作。
為了讓大家都能很方便的訪問并使用樣式庫,需要有一個專門的地方來展示設計體系,比如一個首頁。你需要保證這個首頁足夠的吸引人,這樣有助于建立認知并幫助更多人來關(guān)注設計體系。
一旦團隊的人都來使用你的樣式庫,你就需要一套交流和推廣的機制。
在前期的創(chuàng)建過程中,你可以建立一個內(nèi)部博客或者釘釘群來發(fā)布你的進度,分享想法和解答疑問。樣式庫建成之后,你需要及時將更新信息持續(xù)傳達給團隊,如更新日志、路標規(guī)劃、成功案例、提示和使用技巧等。同時需要通過培訓等手段讓團隊學會如何使用你的樣式庫,可以通過工作坊、在線會議、入職培訓等方式來進行。
你還需要反饋機制,幫助用戶在遇到問題時可以找到解決方案。如建立JIRA的反饋庫、微信群、論壇或者定期回訪用戶;同時可以采取用戶訪談,問卷調(diào)查或定期會議的方式主動尋求反饋。
另外,公開你的樣式庫,讓全世界都可以查看,這將提高你的知名度,增強團隊責任感并且充當出色的招聘工具來吸引優(yōu)秀的人加入到團隊。
最后,可以通過不斷的擴大范圍,來形成你的設計體系。如增加設計原則,品牌指南,語氣語調(diào)指南,寫作指南等等,將適用范圍從Web擴展到iOS和Android等。
只有投入大量的時間和精力,不斷維護和優(yōu)化,你的設計體系才能長期發(fā)展。
總結(jié)
以上就是關(guān)于原子設計的所有內(nèi)容。這還不是全部,點擊鏈接 可以查看全書的思維導圖。怎么樣,還過癮吧?最后再給大家一個小小的福利,那就是《Atomic Design》全書的中文版pdf下載。只需要關(guān)注我的公眾號,并回復“原子設計”就可以獲取下載鏈接,快來領取吧!
網(wǎng)站欄目:關(guān)于原子設計,你想要的都在這里
標題網(wǎng)址:http://m.newbst.com/news40/18840.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設、定制網(wǎng)站、手機網(wǎng)站建設、網(wǎng)站維護、網(wǎng)站制作、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 淺談BANNER設計的字體字形 2014-02-09
- 淺談日式網(wǎng)站設計 我們需要學會哪些? 2014-02-08
- 如何做好一個優(yōu)秀的網(wǎng)站布局設計 2014-02-07
- 如何從優(yōu)秀的作品中總結(jié)出設計套路? 2014-02-05
- 網(wǎng)頁設計常見表現(xiàn)手法 2014-02-04
- 6個小技巧,讓你視覺設計層次蹭蹭蹭往上提升! 2014-02-03

- 日本設計界的一抹清新:這是個啥? 2014-02-09
- 當響應式設計成為唯一策略,你會失去用戶 2014-02-08
- 即使是最靠下的網(wǎng)站頁腳,設計上同樣很講究 2014-02-08
- APP與網(wǎng)頁設計標準分享 2014-02-07
- UI網(wǎng)頁設計師注意了,字體有版權(quán)費!免費商用中文字體有哪些? 2014-02-06
- 錯怪設計師了!這些設計看似愚蠢,實則精妙無比! 2014-02-06
- 以簡樸圖形與文字創(chuàng)造設計感,佐藤豐的海報設計作品 2014-02-05
- 網(wǎng)頁設計的色彩應用 2014-02-04
- 關(guān)于網(wǎng)頁UI設計趨勢-細節(jié)分析 2014-02-03
- 了解5種常見UI導航設計 2014-02-02
- 企業(yè)真的有必要做網(wǎng)站嗎 2016-08-04
- 小企業(yè)做網(wǎng)站如何制作 2016-08-04
- 小白如何零基礎學做網(wǎng)站建設 2016-08-04