360度VR全景圖片如何在網(wǎng)站上面展示
2023-03-05 分類: 網(wǎng)站建設(shè)
隨著時代的發(fā)展,智能手機(jī)的拍照功能基本淘汰了普通相機(jī),但是現(xiàn)在又出現(xiàn)了一個新科技-VR(虛擬現(xiàn)實(shí)),于是產(chǎn)生了VR全景相機(jī)等,可以拍攝VR全景圖片、VR全景視頻等。如果把VR全景圖片在網(wǎng)站上展示,是不是很酷,其實(shí)這種技術(shù)已經(jīng)應(yīng)用在很多網(wǎng)站,如百度地圖有全景預(yù)覽,可以詳細(xì)查看指定地點(diǎn)清晰圖片,非常方便查看實(shí)地情況。VR全景展示這么有用,那么今天我們就探討如何在網(wǎng)站上顯示VR全景圖片。
全景圖片分類如下:
1、球面全景圖,利用一張全景圖圍成一個球,自身位置位于球體內(nèi)。由于圖片是矩形,所以最上和最下的縫合處很明顯就能夠看得出來。
2、立方體全景圖,一個立方體,有六個面組成,所以就需要六張圖片啦。自身的位置位于立方體中間。
2、柱狀全景圖,是由球面全景圖和立方體全景圖結(jié)合而成
如果按照普通網(wǎng)頁IMG標(biāo)簽顯示VR全景圖片,可以顯示,但是沒有VR效果,所以傳統(tǒng)方式是絕對不行的。
展示VR全景圖片目前僅限支持WebGL和canvas的瀏覽器,主要還是HTML5的作用,HTML5確實(shí)大大增加了網(wǎng)頁瀏覽器的能力。
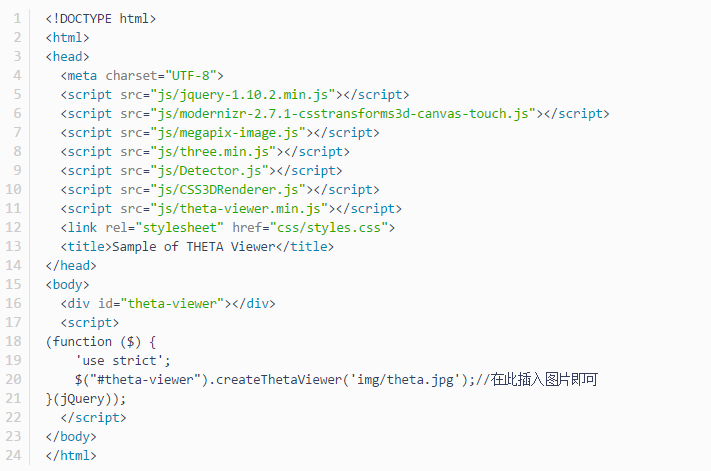
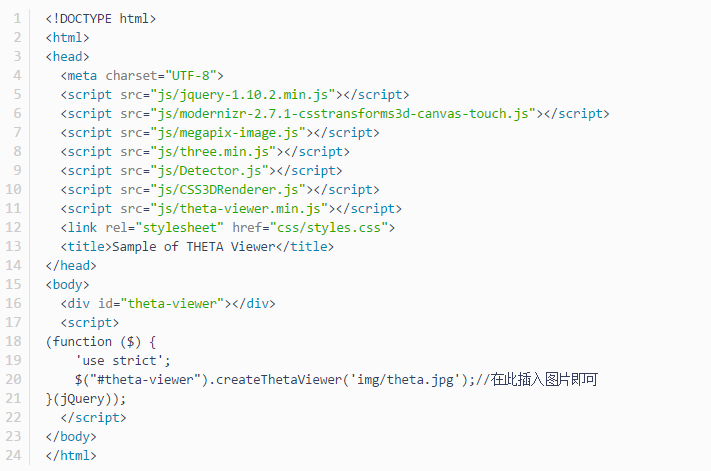
這里可以使用3d全景效果JS插件:ThetaViewer。截圖代碼如下

可以看出代碼非常簡單,只要引入對于的JS,然后幾行JS代碼就可以實(shí)現(xiàn)。
VR全景圖片可以展示了,很多人會問VR全景視頻可以在網(wǎng)站上展示嗎?答案是肯定的。
目前已經(jīng)有很多VR全景視頻制作的公司,也有一些開源的全景視頻制作工具,如HTML5 Pano和play2VR等。
VR全景圖片目前雖然還沒有在互聯(lián)網(wǎng)上大量出現(xiàn),但是其出色的效果,以后一定在互聯(lián)網(wǎng)上會越來越常見。
全景圖片分類如下:
1、球面全景圖,利用一張全景圖圍成一個球,自身位置位于球體內(nèi)。由于圖片是矩形,所以最上和最下的縫合處很明顯就能夠看得出來。
2、立方體全景圖,一個立方體,有六個面組成,所以就需要六張圖片啦。自身的位置位于立方體中間。
2、柱狀全景圖,是由球面全景圖和立方體全景圖結(jié)合而成
如果按照普通網(wǎng)頁IMG標(biāo)簽顯示VR全景圖片,可以顯示,但是沒有VR效果,所以傳統(tǒng)方式是絕對不行的。
展示VR全景圖片目前僅限支持WebGL和canvas的瀏覽器,主要還是HTML5的作用,HTML5確實(shí)大大增加了網(wǎng)頁瀏覽器的能力。
這里可以使用3d全景效果JS插件:ThetaViewer。截圖代碼如下

可以看出代碼非常簡單,只要引入對于的JS,然后幾行JS代碼就可以實(shí)現(xiàn)。
VR全景圖片可以展示了,很多人會問VR全景視頻可以在網(wǎng)站上展示嗎?答案是肯定的。
目前已經(jīng)有很多VR全景視頻制作的公司,也有一些開源的全景視頻制作工具,如HTML5 Pano和play2VR等。
VR全景圖片目前雖然還沒有在互聯(lián)網(wǎng)上大量出現(xiàn),但是其出色的效果,以后一定在互聯(lián)網(wǎng)上會越來越常見。
文章題目:360度VR全景圖片如何在網(wǎng)站上面展示
本文鏈接:http://m.newbst.com/news40/241840.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、網(wǎng)站設(shè)計公司、關(guān)鍵詞優(yōu)化、品牌網(wǎng)站制作、網(wǎng)站收錄、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計自學(xué)教程好學(xué)嗎 2023-03-05
- 做網(wǎng)頁的風(fēng)格該如何抉擇 2023-03-05
- 新網(wǎng)站提交百度新站保護(hù)但不收錄 2023-03-05
- 文章被收錄后還能修改么,該如何更改? 2023-03-05
- 怎么區(qū)分集團(tuán)網(wǎng)站建設(shè)公司是否真的專業(yè)? 2023-03-05
- 成都成都軟件開發(fā)培訓(xùn):教育類小程序怎么做 2023-03-05

- 標(biāo)題、描述和關(guān)鍵詞的選擇與SEO 2023-03-05
- 網(wǎng)站更換域名后需這樣做,網(wǎng)站才會有更好的排名 2023-03-05
- 網(wǎng)站二級目錄多少個比較合適 2023-03-05
- 企業(yè)建設(shè)網(wǎng)站有什么好處 2023-03-05
- 給企業(yè)做網(wǎng)站設(shè)計設(shè)計師如何找靈感? 2023-03-05
- 如何建設(shè)一個網(wǎng)站使搜索引擎喜歡 2023-03-05
- 成都巧用網(wǎng)格布局來建設(shè)內(nèi)容繁雜的網(wǎng)站 2023-03-05
- 成都O2O新零售才是下個風(fēng)口 2023-03-05
- 廣州禮物推薦APP開發(fā)具有什么好處? 2023-03-05
- 設(shè)計網(wǎng)站要與別人區(qū)別開來 2023-03-05
- 中小企業(yè)網(wǎng)絡(luò)營銷核心策略借勢后要學(xué)會造勢 2023-03-05
- 微信小程序在那些行業(yè)應(yīng)用更廣泛 2023-03-05
- 批發(fā)市場網(wǎng)站設(shè)計解析 2023-03-05