關于成都做網站HTML中video標簽講解
2024-02-13 分類: 網站建設
只要在HTML5中使用過視頻播放的同學對video標簽一定不會陌生,不過很多同學只使用了video的基礎功能,實際上video擁有強大潛能的,只要姿勢正確就能讓其擁有超能力。不妨從下面幾個場景來逐漸了解下video未曾被發掘的神秘空間,下面我們就和成都做網站的創新互聯一起來詳細的了解一下吧。
節省視頻流量
使用video的同學基本上都是這樣用的,如下:
利用src屬性

利用source標簽

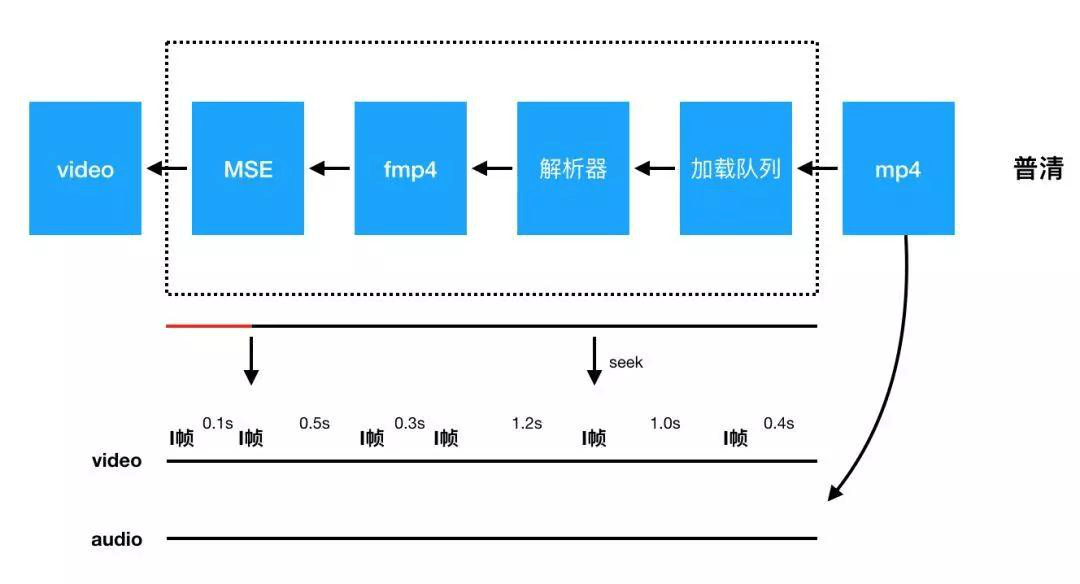
這樣就可以播放視頻了,不過前面我們講過這樣使用video,視頻的加載是受瀏覽器控制的,可以看下瀏覽器在視頻剛開始播放的時候下載了多少數據:我隨便找了個視頻,視頻總長度是02:08,在播放到00:05的時候,瀏覽器已經下載到01:30了,如果用戶終止觀看,下載的視頻就這樣被浪費掉了。當然,如果不斷的seek也會造成較多的流量浪費。按照我們之前的統計在短視頻領域,用戶seek的頻率在80%,所以這部分流量是可以節省掉的。具體原理如下:

1.設置每次加載的數據包大小
2.設置預加載時長
3.開啟加載隊列,完成第一次數據包下載,判斷緩沖時間和預加載時長是否滿足,不滿足請求下一個數據包
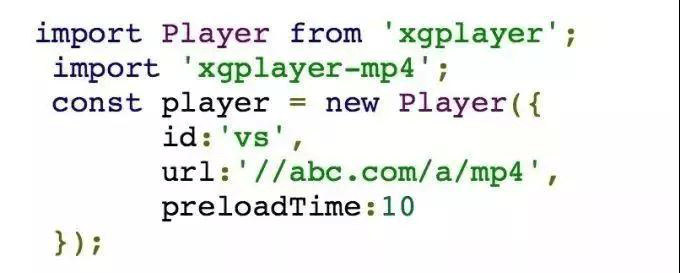
具體實現代碼如下:

這樣就實現了視頻在播放過程中永遠只預加載10秒的數據,進而保證節省流量。
以上就是成都創新互聯的網站前端工程師為大家帶來的關于成都做網站中關于H5視頻標簽的相關介紹,希望大家能夠喜歡。
文章題目:關于成都做網站HTML中video標簽講解
標題網址:http://m.newbst.com/news40/317290.html
成都網站建設公司_創新互聯,為您提供企業網站制作、網站制作、品牌網站建設、網站營銷、靜態網站、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都建設網站的注意事項這4點必看 2024-02-13
- 網頁技巧之怎樣編寫CSS 2024-02-13
- 微博投資有信劍指微信,有戲嗎? 2024-02-13
- 做好一個網站您需要具備以下條件 2024-02-13
- 怎樣做有價值的網站? 2024-02-13
- 如何做好網站結構規劃與欄目板塊的編排設計 2024-02-13
- 成都小程序制作我來教你怎么來選擇公司? 2024-02-12

- 美國Linux服務器的快捷操作 2024-02-13
- 搜索引擎優化之網站日常運營優化需要注意的地方? 2024-02-13
- 微信公眾號是否有必要做自己的產品 2024-02-13
- 網站建設的基本流程,你知道多少? 2024-02-13
- CSS樣式表應用技巧兩則 2024-02-13
- 掌握怎樣變換成都網站建設總體目標 2024-02-13
- 服務器無限寬帶和無限流量有什么區別? 2024-02-12
- 外貿推廣那個比較好 2024-02-12
- 鄭州網站建設解析如何建設企業O2O網站? 2024-02-12
- 網頁設計與網頁制作的不同 2024-02-12
- 客戶建站有哪些因素是需要關注 2024-02-12
- 抖音SEO排名軟件系統優點和缺點 2024-02-12