上海建立網(wǎng)站:響應式網(wǎng)頁設計要點
2016-08-20 分類: 網(wǎng)站建設
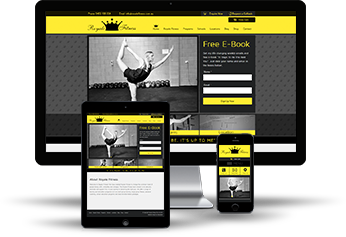
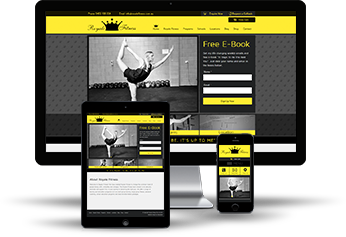
目前市場上有多少種不同類型的手機和平板電腦?因此,重要的是,您的網(wǎng)站應該在這些設備中同樣適用。網(wǎng)站的大小響應于其被觀看的設備,并且自動縮放比例,自動地重新組織其自身以最適合于觀看者。響應式網(wǎng)站設計可確保您的網(wǎng)站在臺式機,平板電腦和手機上正常工作,確保無論您身在何處,查看者都可以繼續(xù)在任何設備上使用您的網(wǎng)站。將這次訪問大化轉(zhuǎn)化為銷售的潛力。本文以上海建立網(wǎng)站為例,來談談響應式網(wǎng)頁設計要點。



由于響應式網(wǎng)站設計只為所有設備使用一個網(wǎng)站,而不是為移動和桌面計算機分別創(chuàng)建網(wǎng)站,因此您只需要更新一次網(wǎng)站。響應式網(wǎng)站設計是終極的“一刀切”的方法。此更新將顯示在手機,平板電腦,筆記本電腦和臺式電腦上,讓您有時間專注于自己的業(yè)務。
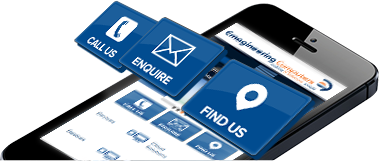
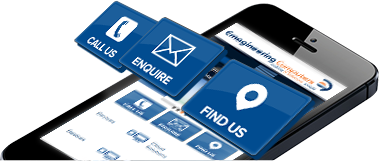
移動“呼叫操作”按鈕

當客戶嘗試找到您的商店或給您打電話時,會發(fā)生什么?他們拿出手機,訪問您的網(wǎng)站。在移動設備上插入幾個“呼叫”行動按鈕,“呼叫我們”自動撥打您選擇的號碼,“查詢”使用免費提供的在線查詢表格輕松地向您發(fā)送電子郵件消息和“查找我們”在Google地圖中打開您的位置。確保您的潛在客戶能夠迅速與您取得聯(lián)系。因為如果您的詳細信息不容易訪問,并且您的網(wǎng)站不適合移動設備,那么您的潛在客戶將轉(zhuǎn)移到針對其設備進行優(yōu)化了的其他網(wǎng)站,并清楚顯示所有聯(lián)系信息。
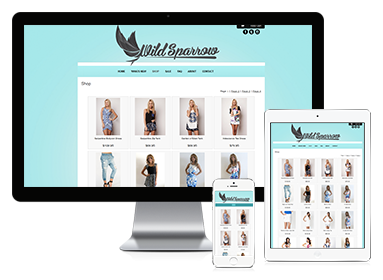
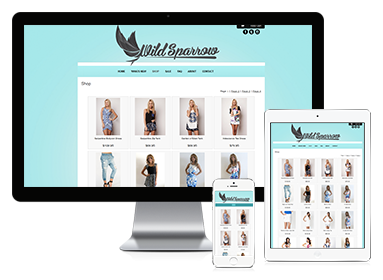
在每個設備上在線購物

每天更多的商業(yè)活動正在從實體店轉(zhuǎn)移到網(wǎng)上商店。不要被遺忘,利用這個爆炸性的市場,通過一個在線電子商務解決方案優(yōu)化桌面計算機直到移動電話。消費者更可能在具有針對所有設備的在線購物的網(wǎng)站上購物。如果您的網(wǎng)站的在線購物體驗需要大量縮放和滾動,請停止丟失業(yè)務并立即升級到響應式網(wǎng)站設計!
本文標題:上海建立網(wǎng)站:響應式網(wǎng)頁設計要點
路徑分享:http://m.newbst.com/news40/41290.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導航、App開發(fā)、云服務器、手機網(wǎng)站建設、品牌網(wǎng)站制作、響應式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 大連網(wǎng)站制作中,如何使用模板建站? 2016-08-06
- 利用百度Hi進行網(wǎng)絡營銷 2016-08-04
- 創(chuàng)新SEO:如何利用百度知道進行外鏈搭建 2016-08-04
- 關(guān)于網(wǎng)站推廣利用百度知道的技術(shù)問題 2016-08-04
- 電商網(wǎng)站產(chǎn)品頁面設計的重要技巧 2016-08-20

- 淺談網(wǎng)站建設的須知問題事項 2016-08-17
- 漲姿勢!網(wǎng)頁設計中6個字體選擇技巧 2016-08-20
- 網(wǎng)站優(yōu)化中被百度搜索引擎降權(quán)的問題所在 2016-08-05
- 如何把網(wǎng)站關(guān)鍵詞排名百度首頁 2016-08-05
- 最近創(chuàng)新網(wǎng)絡公司網(wǎng)站快照不給力的原因 2016-08-05
- 如何將網(wǎng)址外鏈添加百度知道回答問題中 2016-08-05
- 創(chuàng)新SEO:網(wǎng)站優(yōu)化七劍奪首頁排名位置 2016-08-04
- 網(wǎng)上商店應具備什么功能? 2016-08-05
- 大連網(wǎng)站開發(fā)之B2C奢侈品網(wǎng)站如何規(guī)劃? 2016-08-05
- 深圳建站業(yè),電商網(wǎng)站如何讓普通用戶變購買用戶? 2016-08-05
- 百度和谷歌是怎樣對待一個網(wǎng)站的關(guān)鍵詞排名 2016-08-04
- SEO網(wǎng)站優(yōu)化出路何在 2016-08-04
- 北京建站的企業(yè)如何突出自身優(yōu)勢? 2016-08-05
- 上海建網(wǎng)站的公司如何取得客戶信任? 2016-08-05