頁(yè)面首屏高度是多少合適網(wǎng)站優(yōu)化
2016-10-26 分類(lèi): 網(wǎng)站建設(shè)
頁(yè)面首屏高度是多少合適網(wǎng)站優(yōu)化
通常來(lái)說(shuō),網(wǎng)站首屏是整個(gè)網(wǎng)站的中心地帶,一些主要頁(yè)面和內(nèi)容都展現(xiàn)在頁(yè)面的首屏。當(dāng)然,關(guān)于公司網(wǎng)站規(guī)劃工程師來(lái)說(shuō),斷定好首屏高度十分主要,一方面要兼顧不一樣巨細(xì)的瀏覽器,別的又要思考的頁(yè)面展現(xiàn)效果。
首屏的高度直接跟客戶(hù)端的各種客觀的條件有聯(lián)系,因?yàn)樵蹅円獢喽ㄊ灼恋母叨龋?biāo)示首屏線)就需要聯(lián)系一些相對(duì)精 確的內(nèi)部統(tǒng)計(jì)數(shù)據(jù)來(lái)剖析了,依據(jù)各個(gè)客戶(hù)端的操作系統(tǒng)、瀏覽器散布和屏幕分辨率等狀況,并聯(lián)系多見(jiàn)瀏覽器狀態(tài)欄、任務(wù)欄等高度進(jìn)行剖析如下:
一步:剖析多見(jiàn)分辨率及瀏覽器下高度數(shù)據(jù)

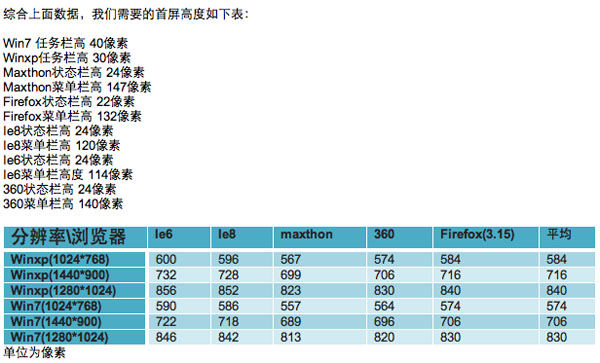
多見(jiàn)分辨率及瀏覽器下高度數(shù)據(jù)
那么,頁(yè)面首屏高度是多少合適,通常公司網(wǎng)站首屏高度是多少呢?頁(yè)面規(guī)劃總結(jié)不一樣瀏覽器和用戶(hù)體驗(yàn)方面的數(shù)據(jù),詳細(xì)如下:
歸納上面表中各個(gè)分辨率及瀏覽器下的統(tǒng)計(jì)數(shù)據(jù),咱們很容易畫(huà)出兩條首屏線,分別為580PX和710PX,對(duì)應(yīng)不一樣的分辨率。
第二步:剖析客戶(hù)端實(shí)踐分辨率及瀏覽器可見(jiàn)區(qū)域

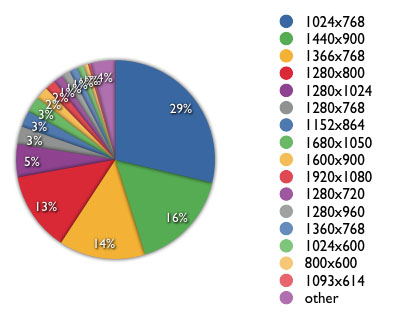
經(jīng)過(guò)搜集的用戶(hù)數(shù)據(jù)咱們能夠得出如下數(shù)據(jù):
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客戶(hù)端的設(shè)置;
2)客戶(hù)端分辨率總類(lèi)十分多,不多見(jiàn)的分辨率份額里邊占了相當(dāng)多的品種;
3)跟著硬件的升級(jí)換代800×600,1024×600等600PX高度的分辨率在逐漸不見(jiàn)。
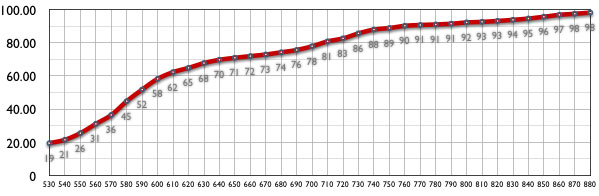
訪客可見(jiàn)區(qū)域高度統(tǒng)計(jì)圖
經(jīng)過(guò)對(duì)大于30W臺(tái)客戶(hù)端用戶(hù)進(jìn)行測(cè)試,得到的測(cè)試數(shù)據(jù)如下:
1)viewport高度低于等于580的有116786自己,占44.64%
2)viewport高度低于等于720的有216227自己,占82.64%
3)viewport高度低于等于800的有241420自己,占92.27%
4)viewport高度低于等于900的有259174自己,占99.06%
第三步:瀏覽器可見(jiàn)區(qū)域熱區(qū)圖剖析

歸納上面三個(gè)過(guò)程,終究咱們能夠斷定:
1、經(jīng)過(guò)剖析上面瀏覽器多見(jiàn)熱區(qū)散布圖咱們能夠看出來(lái):在頁(yè)面規(guī)劃時(shí)如果把頁(yè)面首屏高度定在大于600像素的分辨率上,有可能會(huì)致使許多的用戶(hù)看不完好,思考到杰出的用戶(hù)體驗(yàn)度,主張:頁(yè)面規(guī)劃師在規(guī)劃頁(yè)面時(shí)以600像素作為首屏高度來(lái)規(guī)劃;
2、依據(jù)用戶(hù)可見(jiàn)區(qū)域高度統(tǒng)計(jì)圖及全體二八份額劃分的準(zhǔn)則,如果把首屏高度斷定在710像素能夠照顧到約80%的用戶(hù)集體,主張:前端開(kāi)發(fā)在做頁(yè)面時(shí)可思考把710像素視為首屏區(qū)域高度,選用技術(shù)手段對(duì)首屏的體現(xiàn)進(jìn)行優(yōu)先加載可獲得杰出的用戶(hù)體驗(yàn)度。
標(biāo)題名稱(chēng):頁(yè)面首屏高度是多少合適網(wǎng)站優(yōu)化
網(wǎng)頁(yè)路徑:http://m.newbst.com/news40/52740.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、定制網(wǎng)站、電子商務(wù)、網(wǎng)站維護(hù)、商城網(wǎng)站、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 淺析建網(wǎng)站要著重于對(duì)首頁(yè)的塑造 2016-10-26
- SEO優(yōu)化推廣中如何擴(kuò)展長(zhǎng)尾關(guān)鍵詞? 2016-10-26
- 成都SEO優(yōu)化公司怎么獲取高質(zhì)量的外鏈 2016-10-26
- 針對(duì)于網(wǎng)站整體設(shè)計(jì)所要掌握的小技巧 2016-10-27
- 成都網(wǎng)絡(luò)營(yíng)銷(xiāo)要選擇正確方法細(xì)節(jié)有哪些? 2016-10-26

- 網(wǎng)站設(shè)計(jì)中影響百度蜘蛛抓取量的因素有哪些 2016-10-27
- 網(wǎng)頁(yè)的體積影響網(wǎng)站優(yōu)化 2016-10-26
- 成都網(wǎng)站優(yōu)化說(shuō)說(shuō)百度更新后的網(wǎng)站 2016-10-26
- 淺談企業(yè)網(wǎng)絡(luò)建設(shè)推廣的發(fā)展趨勢(shì) 2016-10-26
- 婚慶類(lèi)的網(wǎng)站頁(yè)面設(shè)計(jì)要重點(diǎn)突出公司的哪些部分 2016-10-27
- 要網(wǎng)站優(yōu)化選好關(guān)鍵詞是一步 2016-10-26
- SEO優(yōu)化辦法大集合 2016-10-26
- 成都網(wǎng)絡(luò)公司告訴你如何提高網(wǎng)站訪問(wèn) 2016-10-26
- 如今seo優(yōu)化做外鏈還有沒(méi)有效果嗎? 2016-10-26
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)有哪些特點(diǎn)呢? 2016-10-26
- 新聞網(wǎng)站如何增加流量? 2016-10-26
- 用Seo優(yōu)化怎么去設(shè)置關(guān)鍵詞 2016-10-26
- 網(wǎng)站推廣要用怎么方法去操作呢 2016-10-26
- 如何選擇合適的成都網(wǎng)絡(luò)推廣公司呢? 2016-10-26