成都網站建設技巧:網站排版設計的四大黃金原則
2013-05-13 分類: 網站建設
排版是網站設計中最基本的知識,作為專業的網站設計師,如果沒有很好地掌握排版設計技巧,你的界面設計可能就會經常出現時好時壞的情況。排版設計需要注意什么?留意以下排版設計的四大黃金原則,你也能讓排版能力長期達到穩定水平!
成都網站建設技巧:網站排版設計的四大黃金原則
原則一:視覺焦點
視覺焦點是界面中占主導地位的視覺元素,也是用戶進入網站時第一眼就能看到的設計元素。若網頁信息層次感不強,沒有主次之分,用戶會對網站存在疑惑,甚至誤解。因此,必須確保關鍵元素清晰直接,才能讓整個用戶操作過程更加流暢。
 網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站設計技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站設計技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
正面例子:界面通過黑色Button強調重要的信息,關鍵元素則采用高亮小圖標顯示,直接吸引用戶的注意力。
 成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
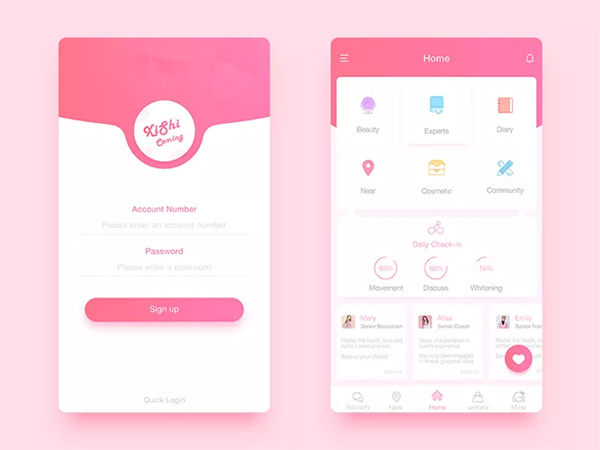
反面例子:左面界面的所有元素采用同一色系,看起來所有信息都很重要,沒有明確的視覺指引;右面整個界面的顏色太多,顯得非常輕浮。
原則二:層次結構
建立視覺層次結構,能讓用戶明確知道頁面的關鍵要素和其他元素之間的關系,并且能快速完成當前任務,同時也符合用戶的閱讀習慣。所以突出界面的層級關系,可通過顏色、大小,明暗對比。
 成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
正面例子:頁面的圖片是吸引用戶注意力的關鍵,因此視覺重量會比其他元素要大,里面的文字則利用明暗區分層級關系。
原則三:視覺重量
要衡量頁面的重量,可通過大小、對比、顏色、留白、形狀、位置等方式進行調整。那么在界面中如何把握視覺重量的比例?看看以下的例子。
 成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網站建設技巧:網站排版設計的四大黃金原則" alt="成都網站建設技巧:網站排版設計的四大黃金原則" style="width: 600px; height: 450px;"/>
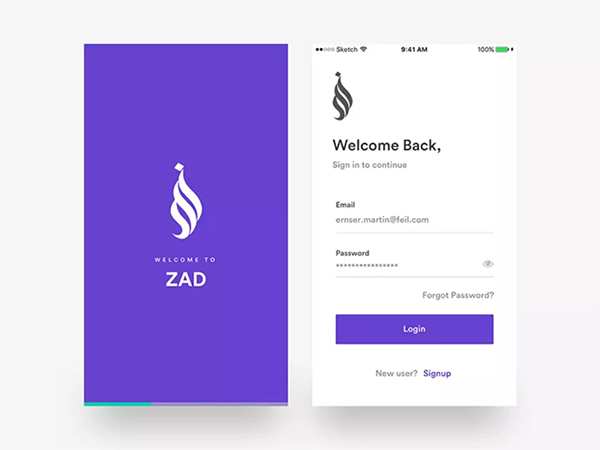
雖然與白色相比,藍紫色會更具吸引力,但在左圖中,我們卻發現中間白色的logo更為吸引,這是因為留白,周圍沒有任何元素干擾。再看看右圖,界面雖然有很多元素,但最吸引人的依然是藍紫色的按鈕,這是因為與界面的其他顏色相比,藍紫色更為搶眼,因而成為視覺焦點。
原則四:視覺方向
如果說視覺重量能第一時間將用戶的視線帶到特定重要的位置,那么視覺方向其實引導用戶快速完成任務和達到預期目標。
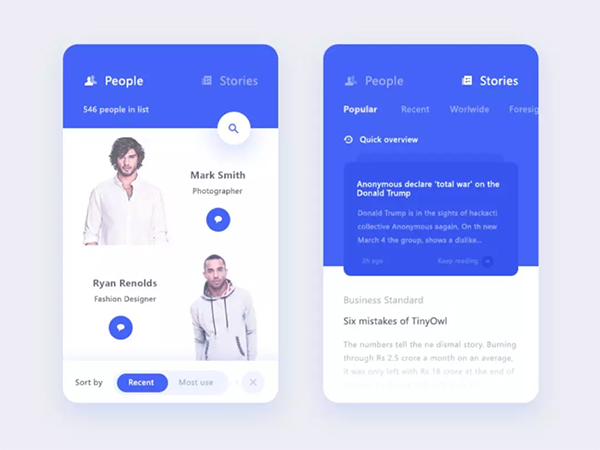
正面例子:左邊圖標和右邊列表形成一個Z字結構,引導用戶將視線從左到右移動,非常符合用戶的傳統閱讀習慣。
要形成視覺方向就需要「線」,這條線是無形的,但可通過對齊、相同形狀元素等形成軸來進行。
簡單來說,用戶能否順利在頁面中完成操作,靠的就是視覺方向的指引,這就需要我們通過對視覺焦點、層次結構、視覺重量這三方面的調整才能實現
本文標題:成都網站建設技巧:網站排版設計的四大黃金原則
文章源于:http://m.newbst.com/news40/7340.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設支招:網站設計如何才能給用戶留下深刻印象 2013-05-12
- 網站開發公司建議:網站建設時如何選擇合適的主機 2013-07-23
- 為什么企業更愿意做響應式網站? 2013-07-23
- 企業品牌型網站建設時間需要多久? 2013-07-22
- 高端網站建設應具備哪些條件? 2013-07-22
- 怎么判斷網站建設公司靠不靠譜? 2013-07-21
- 網站建設常犯的四種錯誤! 2013-07-20
- 網站建設的報價一般多少 2013-07-20
- 自適應網站開發seo規范和影響 2023-04-02
- 自適應網站建設的三個規范-成都網站設計公司 2023-03-28
- 什么是自適應網站?與傳統式網站有哪些區別? 2023-03-15
- 精準施策,嚴把網站稿件質量關與自適應網站制作 2023-03-13
- 成都了解自適應和自適應網站設計之間的區別 2023-02-11
- 自適應網站在建時必須要注意的幾大問題 2023-02-06
- 解讀自適應網站有哪些優缺點 2023-01-26
- 自適應網站模版建設的常見問題 2023-01-10

- 如何找到一家值得信賴網站設計公司 2013-07-23
- 網站建設的5點優勢 2013-07-23
- 網站建設可避免的雷點! 2013-07-22
- 成都企業網站建設流程表! 2013-07-21
- 成都網站建設公司常見的網站設計的基本步驟有哪些? 2013-07-20
- 商城網站如何判定好壞? 2013-07-20
- 自適應網站與普通網站有哪些優勢? 2023-04-23
- 網站建造與自適應網站建設 2023-03-24
- 小譚營銷網站設計:自適應網站設計的優缺點? 2023-02-21
- 自適應網站有哪些優勢特點? 2023-01-23
- 網站建設的流程是什么? 2013-07-19
- 建設網站時影響用戶體驗的7點 2013-07-19
- 網站建設怎么確認網站主題,使用戶體驗更好? 2013-07-19
- 背景圖片在網站建設中如何運用? 2013-07-18
- 網站建設公司如何談定制網站! 2013-07-18
- 成都自適應網站開發:如何策劃營銷網站 2022-12-26
- 自適應網站如何做好優化? 2022-12-25
- 羅湖網站建設:自適應網站有哪些優點? 2022-12-22
- 響應式與自適應設計應該注意什么,設計師怎么規劃響應式與自適應網站 2022-11-29
- H5自適應網站建設要注意哪些方面 2022-11-28