插畫(huà)是未來(lái)網(wǎng)頁(yè)設(shè)計(jì)流行趨勢(shì)之一
2019-07-05 分類(lèi): 網(wǎng)站建設(shè)
在科技公司稱(chēng)霸的年代,我們的生活充斥著數(shù)位產(chǎn)品、軟件開(kāi)發(fā)服務(wù),百度, Netflix, Facebook似乎帶給人們方便、增加溝通效率,但我們每天面對(duì)的是冰冷的螢?zāi)弧㈤g接的人際互動(dòng)。
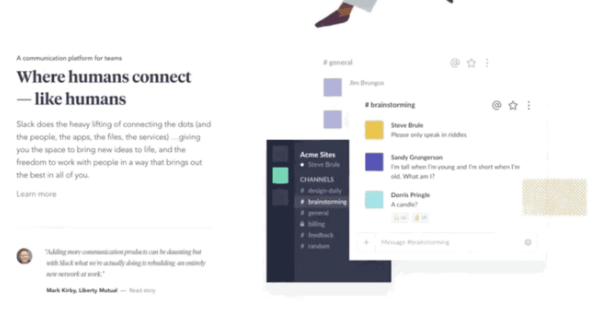
「*許多科技公司專(zhuān)注于提升產(chǎn)能,但工作并不是一直這么有趣。」Slack的藝術(shù)總監(jiān)Russell Shaw說(shuō):「是的,這雖然是工作,但工作也可以很有趣。因此,插畫(huà)是一個(gè)很棒的媒介,讓用戶(hù)感受到友善及溫暖的人性。」

圖1. Slack與Ueno合作,運(yùn)用溫暖色調(diào)、柔性的筆觸帶給觀看者正向團(tuán)結(jié)的親和形象
于2017下半年起,Slack, Dropbox及Invision等知名科技公司陸陸續(xù)續(xù)運(yùn)用特色的插畫(huà)傳達(dá)品牌價(jià)值、表現(xiàn)產(chǎn)品特點(diǎn),先前的文章2017網(wǎng)站設(shè)計(jì)趨勢(shì)Web Design Trend 我們提過(guò)插畫(huà)風(fēng)格的興起,在此會(huì)更深入的探討。以下是本文的大綱:
插畫(huà)的定義
在產(chǎn)品設(shè)計(jì)中運(yùn)用插畫(huà)的優(yōu)點(diǎn)
運(yùn)用插畫(huà)的時(shí)機(jī)
2018 插畫(huà)流行風(fēng)格
總結(jié)
參考資料
1. 插畫(huà)的定義
Illustration is creating an image to communicate a message or an idea.
插畫(huà)是將文字內(nèi)容、故事或思想以視覺(jué)化的方式呈現(xiàn)
插畫(huà)源自于拉丁文「illustraio」,意指照亮之意,也就是說(shuō)插畫(huà)可以使文字意念變得更清晰、有趣。插畫(huà)作為現(xiàn)代設(shè)計(jì)的一種重要視覺(jué)傳達(dá)形式(visual representation),可以由各種媒介創(chuàng)造。包含書(shū)籍封面、雜志內(nèi)頁(yè)、廣告看板、說(shuō)明手冊(cè)、電影海報(bào),甚至衣服、節(jié)慶卡片等。
一張好的插畫(huà),是不需要使用文字在上面作為補(bǔ)充的。而插畫(huà)不只如同文字般有敘述性,往往還有商業(yè)市場(chǎng)用途,所以插畫(huà)有著視覺(jué)傳達(dá)與大眾交流的功能性。
補(bǔ)充資料:
The Art of Illustration | Off Book | PBS Digital Studios
Types of Illustration — Styles and Techniques

圖2. 插畫(huà)是用來(lái)協(xié)助閱讀者了解內(nèi)容及意象
2. 在產(chǎn)品設(shè)計(jì)中運(yùn)用插畫(huà)的優(yōu)點(diǎn)
在品牌中添加個(gè)性、彰顯獨(dú)特性Enhance the brand identity
2014年Virgin America維京航空公司與Work & Co合作,從使用者經(jīng)驗(yàn)、流程到視覺(jué)設(shè)計(jì),重新規(guī)劃網(wǎng)站及手機(jī)App。不但榮獲2015 The Webby Awards、被Google Play選為最受喜愛(ài)的手機(jī)App,最重要的是,增加14%的轉(zhuǎn)換率,提升公司盈利。
圖3. Virgin America維京航空公司,運(yùn)用色彩及插畫(huà)強(qiáng)化年輕活潑的正面形象
適合敘述抽象概念Simplify a complex idea
「一張圖勝過(guò)千言萬(wàn)語(yǔ)A picture is worth a thousands words」雖然是老生常談,但這就是圖畫(huà)最特別、強(qiáng)大的魅力,與其用一長(zhǎng)篇的文字段落說(shuō)明,不如一張插畫(huà)來(lái)的清晰易懂。
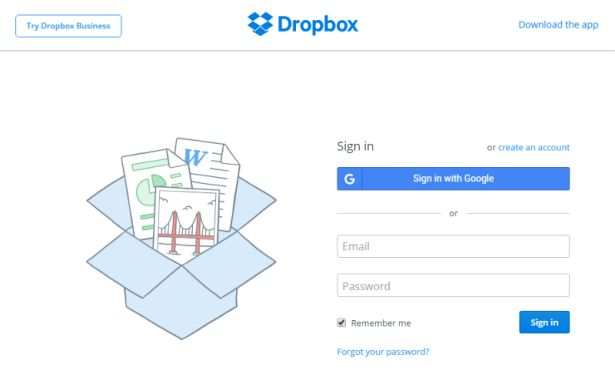
早期云端儲(chǔ)存服務(wù)還不是十分盛行時(shí),Dropbox利用一張簡(jiǎn)單的插畫(huà)傳達(dá)抽象概念,無(wú)需文字,讓用戶(hù)可以清楚的了解產(chǎn)品內(nèi)容。

圖4. Dropbox早期使用插畫(huà)說(shuō)明云端儲(chǔ)存的抽象概念
拉近與用戶(hù)的距離Create emotional connection
卡通、童話(huà)故事書(shū),都是我們兒時(shí)的回憶,插畫(huà)帶給人溫暖的正面能量。鮮明的色彩、有趣的形狀,不論男女老幼,插畫(huà)是全世界共通的語(yǔ)言。

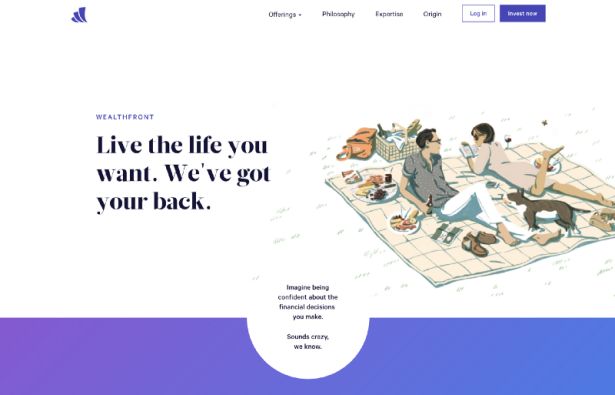
圖5. WealthFront 是自動(dòng)化投資軟件開(kāi)發(fā),利用插畫(huà)介紹不同的使用情境,舒緩用戶(hù)對(duì)財(cái)務(wù)控制的恐懼

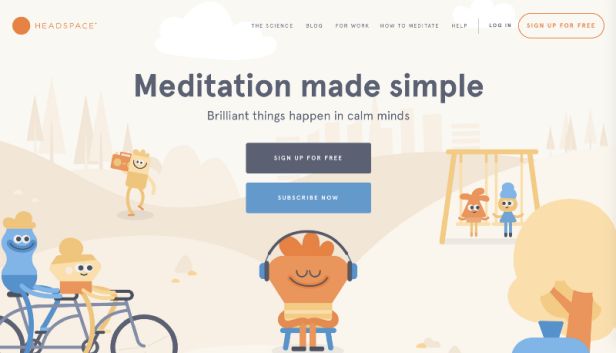
圖6. Headspace運(yùn)用溫和的色調(diào)與可愛(ài)的人物,讓使用者不自覺(jué)地放松、會(huì)心一笑
3. 運(yùn)用插畫(huà)的時(shí)機(jī)
插畫(huà)是非常強(qiáng)大的溝通方式,但使用錢(qián),必須清楚了解產(chǎn)品的目的、品牌想傳達(dá)給用戶(hù)的概念及特性,運(yùn)用適當(dāng)?shù)囊曈X(jué)語(yǔ)言(visual voice),例如:顏色、故事設(shè)定、文案、字型等去呈現(xiàn),使用不當(dāng)有可能讓使用者分心,或是成為多余的累贅。
在Shopify的設(shè)計(jì)規(guī)范中,特別說(shuō)明運(yùn)用插畫(huà)的情境及目的:
3.1 常使用插畫(huà)的情境Common Places to Use Illustrations
空白狀態(tài)
新用戶(hù)引導(dǎo)
產(chǎn)品宣布
進(jìn)度指標(biāo)
3.2 該使用插畫(huà)的跡象Signs that you should use illustrations
使用者感到挫折,不知道下一步是什么
未被充分利用、被忽略、誤用的功能
太多文字,或是這些文字未被閱讀、了解/li>
你希望透過(guò)別的方式與使用者溝通
你想要與使用者一同慶祝、恭喜他們
4. 2018 插畫(huà)流行風(fēng)格
接下來(lái)會(huì)介紹從2017下半年到2018上半年流行的插畫(huà)風(fēng)格,在這里舉的例子都是已在線上推出的網(wǎng)站,并非只是在Dribble 或Behance的作品,希望大家可以開(kāi)心地盡情欣賞、一同學(xué)習(xí)。
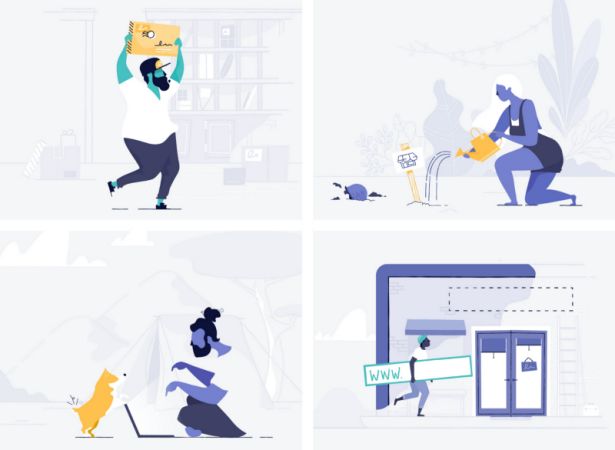
4.1 扁平色塊Vector graphics
扁平色塊風(fēng)格插畫(huà)十分常見(jiàn),畫(huà)家不會(huì)畫(huà)出線條,運(yùn)用形狀與純色表現(xiàn)形體輪廓,帶給觀看者現(xiàn)代的俐落感
其中翹楚就是Invision,在蘇格蘭插畫(huà)家Jack Daly的帶領(lǐng)下,設(shè)計(jì)出一系列獨(dú)特的風(fēng)格。從2017年八月推出的設(shè)計(jì)指南DesignBetter.Co,到今年三月發(fā)表的設(shè)計(jì)團(tuán)隊(duì)研究專(zhuān)案The Design Genome Project,一氣呵成的視覺(jué)饗宴。

圖7. The Design Genome Project by Invision, Jack Daly (2018.03)
Shopify是電子商務(wù)平臺(tái),使用者可以利用Shopify建立客制化網(wǎng)站、庫(kù)存管理、客戶(hù)追蹤、金流服務(wù)、數(shù)據(jù)分析等。有興趣的朋友可以閱讀Meg Robichaud的文章,詳細(xì)紀(jì)錄品牌風(fēng)格建立的過(guò)程,包含視覺(jué)與文案發(fā)想。

圖8. Shopify的插畫(huà)設(shè)計(jì)規(guī)范十分清楚實(shí)用(2017.07)

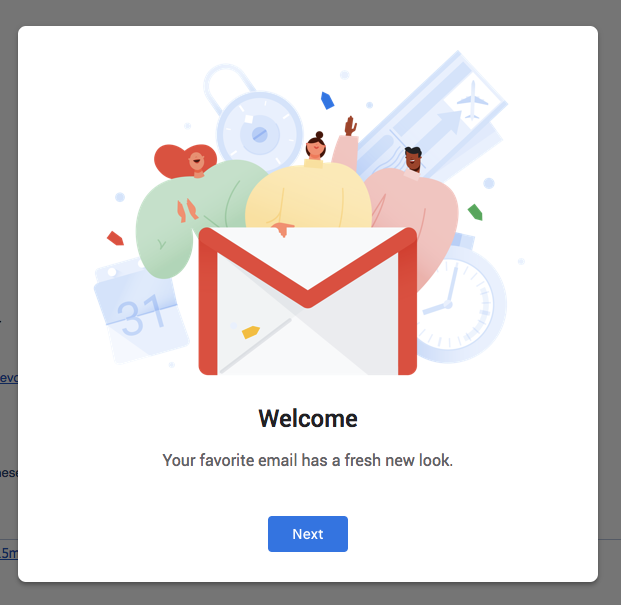
圖9. Gmail 新改版的launch視窗運(yùn)用插畫(huà)讓使用者感到親切(2018.04)

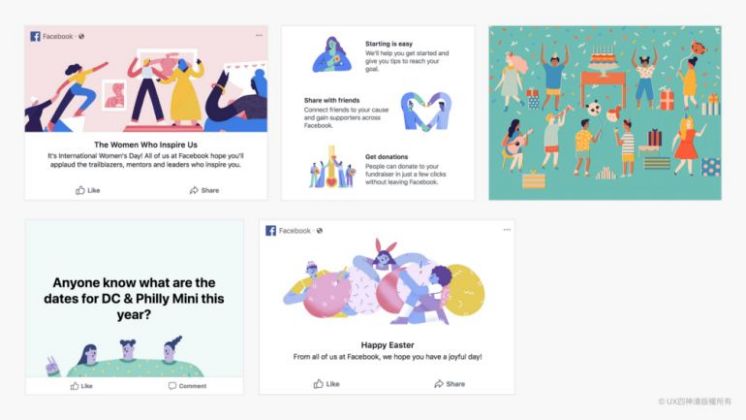
圖10. Facebook近來(lái)常使用插畫(huà)來(lái)當(dāng)作Placeholder (2018)
在這里不得不提到的大師級(jí)法國(guó)插畫(huà)家Malika Favre,運(yùn)用流暢曲線、有機(jī)自然形狀(organic shapes)、大膽色彩、巧妙利用負(fù)空間(negative)的極簡(jiǎn)風(fēng)格,非常具有識(shí)別性。作品在媒體雜志Vogue, Vanity Fair及Sephora大放異彩,2018被The New Yorker選為周年封面插畫(huà)家(“The Butterfly Effect”)。可以看到近期的產(chǎn)品插畫(huà)風(fēng)格深受Malika影響。



圖11. Malika Favre為T(mén)he New Yorker設(shè)計(jì)的封面
其他例子:
Salesforce: Agent Console
Lyft: Year in Review
Eventbrite — Efficiency Chatbot
Evernote: Web Illustrations
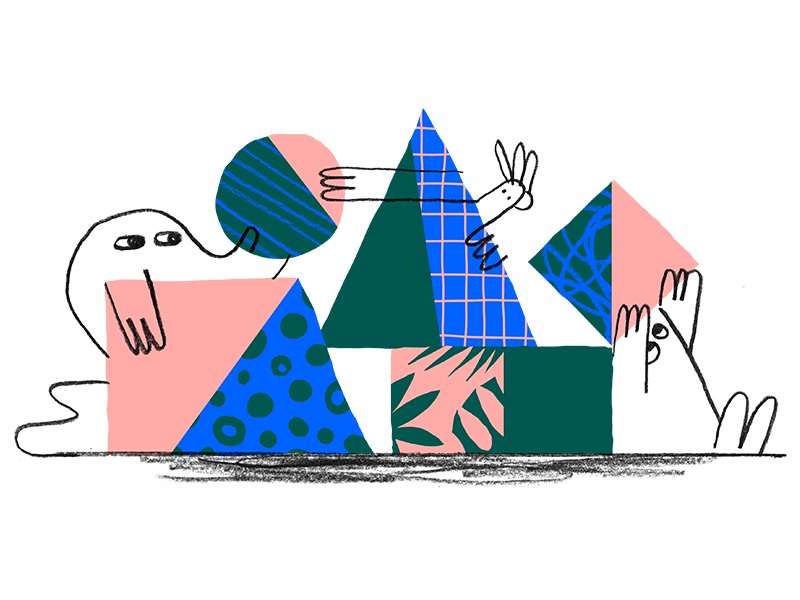
4.2 拼貼技法Collage
Collage源自法語(yǔ)papiers collés,指的是沾有膠水的紙張(glued paper)。一種透過(guò)澆水、剪刀等工具,將不同大小、形狀的紙質(zhì)碎片、布料、照片等材料粘在紙面或布面形成畫(huà)作的技法,創(chuàng)造出其不意、有趣卻又和諧的沖突感。
近來(lái)最著名的例子即是Dropbox在2017年成立十周年,內(nèi)部團(tuán)隊(duì)與設(shè)計(jì)咨詢(xún)公司Collision一同宣布Rebrand的品牌形象,希望能將Dropbox從功能導(dǎo)向的云端儲(chǔ)存軟件開(kāi)發(fā)的溫和印象,升華成“l(fā)iving workspace朝氣生動(dòng)的工作空間”,不但跟其他競(jìng)爭(zhēng)對(duì)手做出品牌區(qū)隔,更希望吸引更多創(chuàng)意工作者使用服務(wù)。
大膽飽和的色彩、豐富的圖像及多元的字型,招來(lái)正反兩極的評(píng)價(jià)。在插畫(huà)風(fēng)格,運(yùn)用鉛筆的筆觸,對(duì)比不同材質(zhì)拼接的的形狀色塊,呈現(xiàn)一種樸實(shí)、野性、沖撞、玩味有趣的視覺(jué)效果。

圖12. Dropbox and Collins: Dropbox Rebrand new illustration style (2017.10)

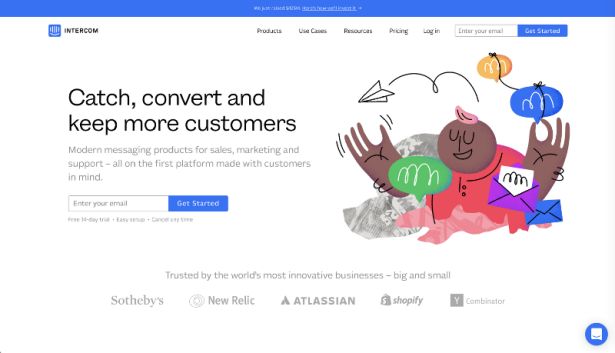
圖13. Intercom客服系統(tǒng)于2017年底重新設(shè)計(jì)插畫(huà)風(fēng)格

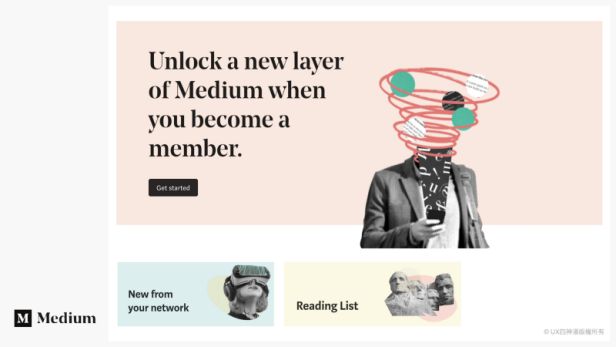
圖14. 大家熟悉的Medium平臺(tái)運(yùn)用柔和的粉彩及拼貼的虛實(shí)交錯(cuò),呈現(xiàn)低調(diào)溫吞的獨(dú)特風(fēng)格
4.3 等距視角Isometric / Perspective
Isometric在中文翻譯是等距,在此指的是用平面繪畫(huà)方式呈現(xiàn)3D立體空間。最熟悉的例子包含國(guó)中數(shù)學(xué)老師將X, Y, Z軸畫(huà)在黑板上表示三度空間。
從2017下半年開(kāi)始,許多大公司在首頁(yè)直接用Isomteric插畫(huà)傳達(dá)公司理念,此風(fēng)格充滿(mǎn)現(xiàn)代科技感。為了避免太過(guò)寫(xiě)實(shí)生硬,多數(shù)公司會(huì)利用較強(qiáng)烈、飽和的色彩,讓畫(huà)面更活潑亮眼。
Atlassian是軟件開(kāi)發(fā)開(kāi)發(fā)專(zhuān)案管理的系統(tǒng),于2017年九月重新包裝品牌,鮮明活潑的色調(diào),多元人物刻劃,以及巧妙運(yùn)用isomteric style,呈現(xiàn)積極、團(tuán)結(jié)、實(shí)用的形象。有興趣的朋友十分推薦閱讀Atlassiam Illustration Style Guide。

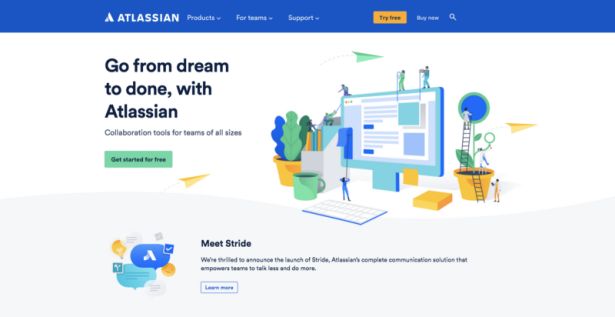
圖15. Atlassian首頁(yè)(2017.09)

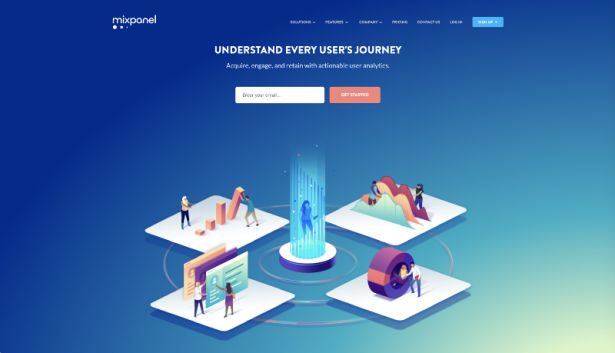
圖16. Mixpanel是產(chǎn)品分析的工具,大量運(yùn)用漸層色及isometric插畫(huà)(2017.08)

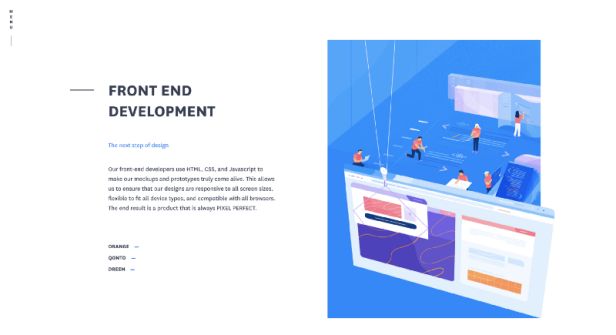
圖17. AgenceMe今年四月網(wǎng)站重新改版,大膽顏色與isometric視覺(jué)風(fēng)格呈現(xiàn)現(xiàn)代感(2018.04)
4.4 上色輪廓Coloring Outline
最后,在2018年還是可以看到近幾年流行的扁平簡(jiǎn)潔風(fēng)格,特別的是,大部分的公司都運(yùn)用簡(jiǎn)單的色調(diào),減少過(guò)于可愛(ài)、流行的漫畫(huà)感,提升層次。
美國(guó)售票平臺(tái)Seatgeek于2018年推出新的視覺(jué)風(fēng)格,單一色調(diào)與簡(jiǎn)單的線條,捉住出人們參加活動(dòng)的生動(dòng)姿態(tài)。

圖18. Seatgeek于2018年推出新的視覺(jué)風(fēng)格(2018)
Red Antler品牌公司協(xié)助床墊公司Casper定義視覺(jué)風(fēng)格及設(shè)計(jì)一系列的形象廣告,讓寢具也可以十分青春活潑、玩味有趣。

圖19. Red Antler協(xié)助床墊公司Casper定義視覺(jué)風(fēng)格及設(shè)計(jì)一系列的形象廣告,十分玩味有趣
在紐約競(jìng)爭(zhēng)激烈的點(diǎn)餐運(yùn)送服務(wù)市場(chǎng),BHH創(chuàng)意咨詢(xún)公司協(xié)助Seamless平臺(tái)創(chuàng)造品牌獨(dú)特的個(gè)性。以紐約經(jīng)典餐廳的招牌為發(fā)想,生動(dòng)的顏色、幽默的口吻,提升Seamless的品牌印象、點(diǎn)閱率及點(diǎn)餐率。

圖20. Seamless 紐約地鐵廣告(2017.10)
2017年九月Airbnb與Resy合作,推出餐廳預(yù)約功能Curated Restaurant,Jonas Mosesson運(yùn)用生動(dòng)活潑的插畫(huà)說(shuō)明使用情境。

圖21. Curated Restaurants — Airbnb (2017.09)
5. 總結(jié)
設(shè)計(jì),即是溝通Design is communication。
在先前的文章,我們介紹過(guò)不同的視覺(jué)傳達(dá)方式,包含資料視覺(jué)化、圖表設(shè)計(jì)、視覺(jué)層級(jí)等。此文我們介紹了另一種手法 — 插畫(huà)。于2017下半年起,Slack, Dropbox, Shopify及Invision等知名科技公司陸陸續(xù)續(xù)運(yùn)用特色的插畫(huà)傳達(dá)品牌價(jià)值、表現(xiàn)產(chǎn)品特點(diǎn)。
2018網(wǎng)站產(chǎn)品設(shè)計(jì)中流行的插畫(huà)風(fēng)格,包括:
扁平色塊Vector graphics
拼貼技法Collage
等距視角Isometric / Perspective
上色輪廓Coloring Outline
插圖不但是一種美觀、充滿(mǎn)藝術(shù)感的表達(dá)方式,適當(dāng)?shù)倪\(yùn)用插畫(huà),可以傳達(dá)非常清楚、有力的產(chǎn)品訊息,用溫暖的人性轉(zhuǎn)變冰冷科技的形象。
標(biāo)題名稱(chēng):插畫(huà)是未來(lái)網(wǎng)頁(yè)設(shè)計(jì)流行趨勢(shì)之一
本文網(wǎng)址:http://m.newbst.com/news40/80040.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動(dòng)網(wǎng)站建設(shè)、微信公眾號(hào)、品牌網(wǎng)站設(shè)計(jì)、網(wǎng)站內(nèi)鏈、做網(wǎng)站、App設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 什么是W3C?網(wǎng)頁(yè)設(shè)計(jì)通過(guò)W3C認(rèn)證的重要性! 2019-07-05
- 更新您的網(wǎng)站的主要問(wèn)題,您的網(wǎng)站是否存在 2019-07-04
- 移動(dòng)網(wǎng)站開(kāi)發(fā)具體有哪些優(yōu)勢(shì) 2019-07-04
- 網(wǎng)站為什么出現(xiàn)404錯(cuò)誤頁(yè)面?有什么重要性? 2019-07-03
- 網(wǎng)址中HTTP和HTTPS各自表示什么含義,哪個(gè)更安全 2019-07-03
- 關(guān)于網(wǎng)站跳出率的詳細(xì)分析 2019-07-02

- 為什么使用HTTPS 可以確保網(wǎng)站安全? 2019-07-05
- 改變企業(yè)的三大趨勢(shì):行動(dòng)、社群、云端 2019-07-05
- 網(wǎng)站上彈出式窗口的優(yōu)點(diǎn)和缺點(diǎn)有哪些,有哪些注意事項(xiàng) 2019-07-04
- 網(wǎng)站中的顏色的作用和含義 2019-07-04
- 有關(guān)建立網(wǎng)站的有用提示 2019-07-03
- 是什么讓您的網(wǎng)站運(yùn)行緩慢? 2019-07-03
- 關(guān)于搜索引擎網(wǎng)絡(luò)蜘蛛的詳細(xì)描述 2019-07-03
- 您的網(wǎng)站加載迅速嗎,如何提高網(wǎng)站速度 2019-07-02
- 如何減少網(wǎng)站跳出率,進(jìn)而提升轉(zhuǎn)換率的有效方法 2019-07-01
- 小型企業(yè)在其網(wǎng)站上都需要的5個(gè)設(shè)計(jì)要點(diǎn) 2019-07-01
- 移動(dòng)應(yīng)用程序入門(mén):如何提高用戶(hù)保留率 2019-07-01
- 網(wǎng)站沒(méi)有獲得足夠的流量?查看這些經(jīng)過(guò)仔細(xì)檢查的原因 2019-07-01
- 什么是網(wǎng)站設(shè)計(jì)中的接近原理?如何應(yīng)用接近原理? 2019-07-01