網頁設計如何做好對齊
2021-05-21 分類: 網站建設
對齊在設計的時候好像很容易做到,不管是Ps還是Sketch都有好用的對齊工具來幫助我們完成,但做到對齊真的是這么簡單嗎?為什么有時候像素明明已經對齊了,但看起來感覺就是沒對齊呢?今天就來說說我遇到的一些對齊上的問題和我總結出來的6個小技巧。
1.表單標題與輸入內容的對齊
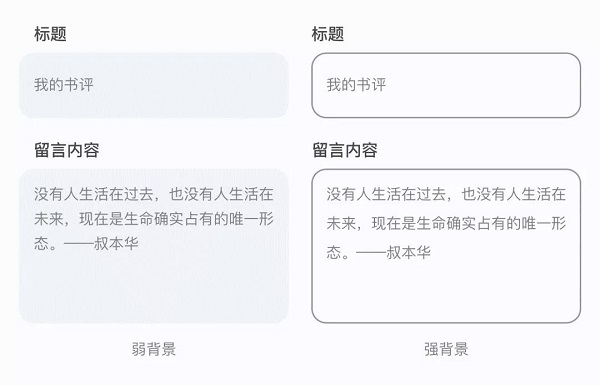
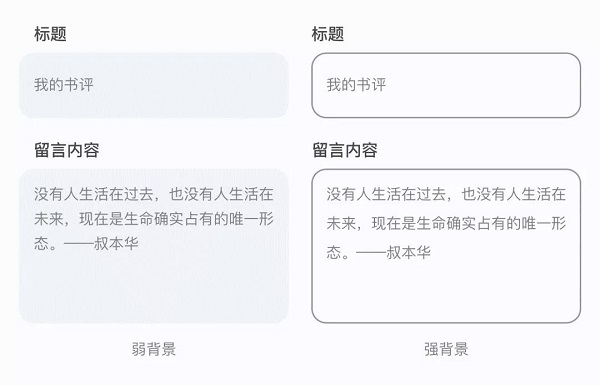
剛開始設計表單的時候我遇到的問題是糾結標題文字、輸入框與內容文字三者的對齊關系。因為這三種元素注定是不能同時保持對齊的,肯定有一個是例外,究竟把哪一個例外會讓頁面看起來比較整齊呢?現在大多數做法都是采取標題和邊框對齊的設計,但其實還有另一種處理方式也非常值得借鑒,那就是根據表單不同的背景顏色來決定如何對齊,如下圖:

2.巧用色塊
當有多個不同形狀圖標的時候,很容易讓人覺得沒有對齊和大小不統一,盡管有時候像素已經對齊了,這樣的多樣性加大了對齊的難度。經常需要我們反復調整才能保證圖標的視覺的對齊和大小統一。

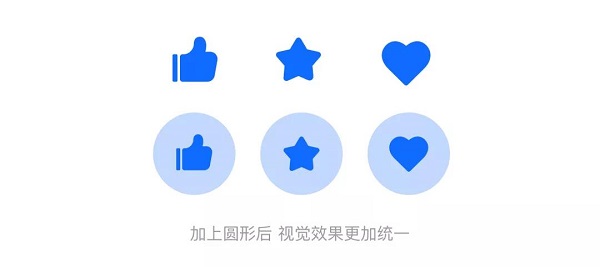
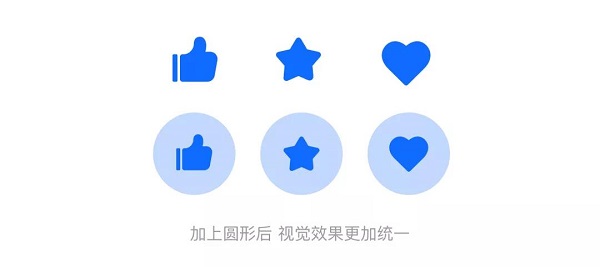
如果覺得在這方面比較難把握,有一個小竅可以幫助我們,就是給不一樣的圖形加上同樣大小和形狀的色塊,有相同的元素可以很好的減少不同形狀帶來的不統一的感覺,更容易對齊。

不過需要注意的一點是,加上色塊也會讓圖標占得視覺比重加重,更加突出,使用的時候還是要考慮到使用場景是否需要。如果不想過于突出的情況,也可以借助輔助線來調整圖標大小,保持對齊。
3.方形縮小一點
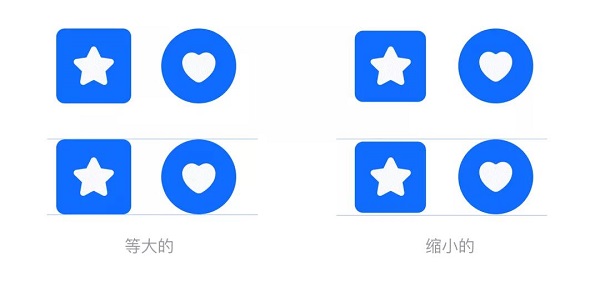
不知道大家有沒有注意到,同樣大小的圓形和方形,從視覺上看方形會顯得大一些。我在畫圖標的時候遇到了這個問題,雖然圓形的直徑與方形的寬相等,但是始終覺得方形要大一些。因為方形的邊線是一條線,而圓形是一個頂點。

其實這一點從英文字母的設計我們就可以看出來,英文里的“O”的大小要比其他字母高一點點。因為“O”是圓形的,圓形與頂邊的接觸面積是兩個點,而其他其他字母接觸頂邊底邊是線,所以造成了視錯覺,不止是“O”同樣是圓形的“Q、G、C、U、J”圓形邊都會高出邊線,讓接觸點變成線來保證視覺上的對齊。

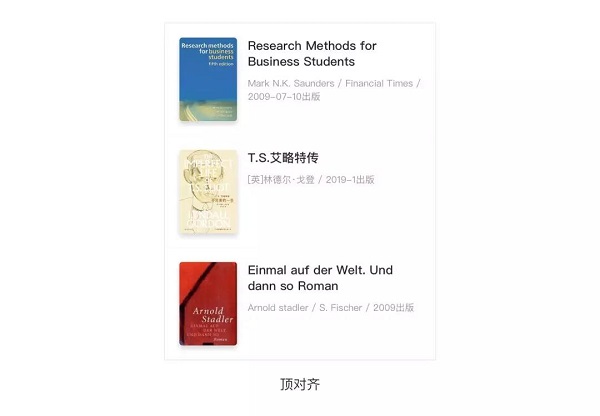
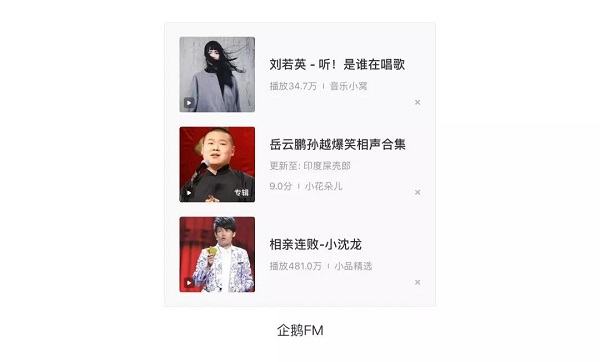
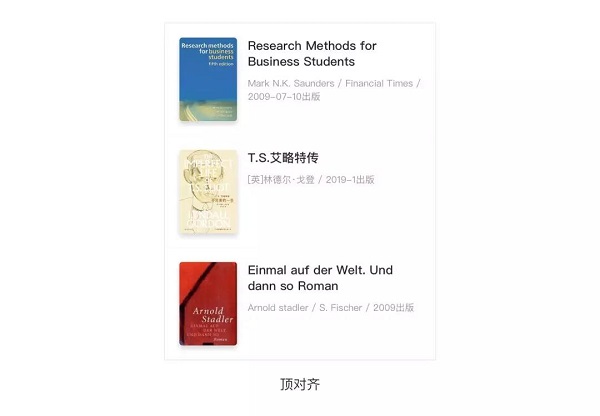
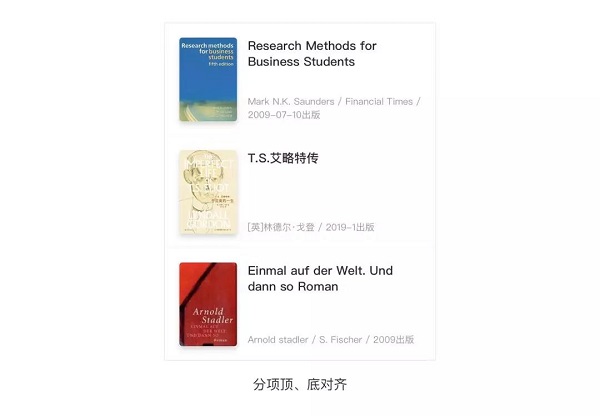
大家在設計圖文列表的時候會不會因為文字內容的多少不好控制而糾結對齊方式,我就遇到了這樣的問題。由于運營的需要,列表的標題文字的大字符給的比較多,需要兩行顯示。而標題字數的波動也比較大,只有一行幾個字的的情況也經常會有,這就導致了一個尷尬的情況,如果讓文字信息頂對齊,逐行往下推的方式,那么當只有一行標題的時候,就會顯得下面比較空,如下圖。

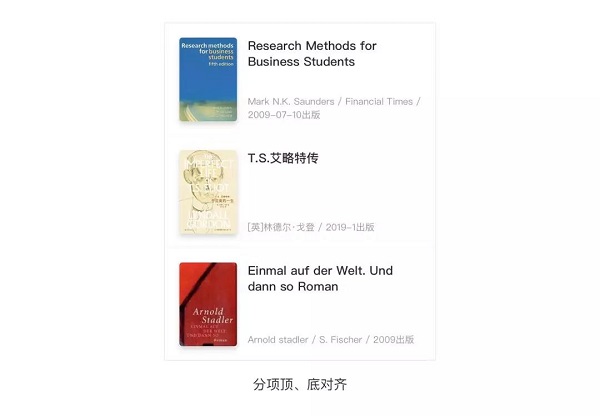
還有一種常見的方式是文字分兩部分,分別頂對齊和底對齊,這樣就可以保持列表的上下兩端是整齊的。不過這種方式也有缺陷,當只有一行文字的時候頂對齊和底對齊,會導致內容比較分散,本應該是視覺關注點的中間的位置卻留白了。

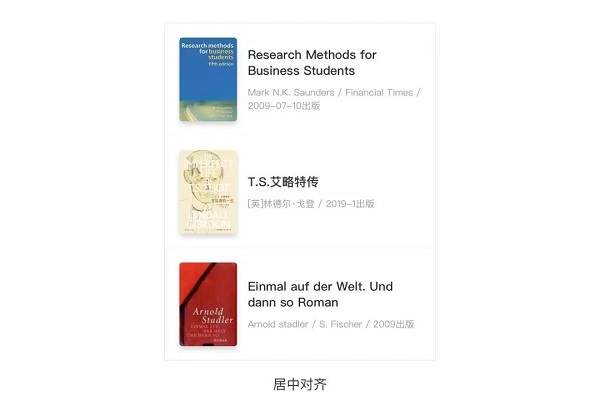
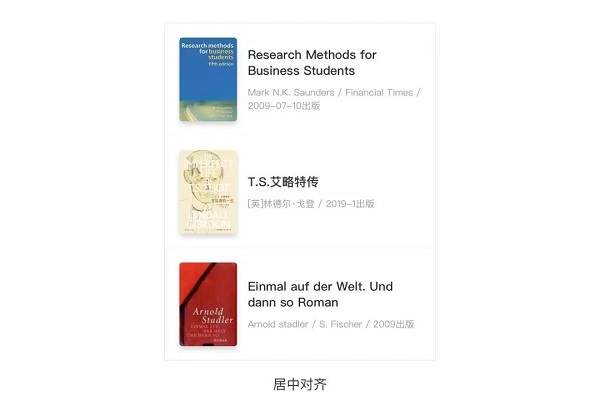
后來我找到了一種目前看到的比較好的解決辦法,就是內容的居中對齊,如下圖。

這樣當內容少的時候是上下兩部分的留白間距加大,與頂對齊相比,留白區域被上下兩個間距分擔,不會顯得那么空;與上下對齊相比,中間不會變成空白,內容不會被分散。

5.文字+圖標的按鈕對齊
按鈕上除了文字有時候也會加上圖標來輔助,純文字的情況比較好處理,直接與色塊保持居中對齊就可以了一般不會有什么問題。但是加上圖標后,在居中對齊有時候就會出現下面這種情況。
 常規的居中對齊的從視覺上看起來感覺偏左了。因為線性的圖標與文字相比,視覺比重比價輕,所以會覺得左邊比較重沒法達到平衡。往右邊移動一些,才可以達到視覺上的對齊。
常規的居中對齊的從視覺上看起來感覺偏左了。因為線性的圖標與文字相比,視覺比重比價輕,所以會覺得左邊比較重沒法達到平衡。往右邊移動一些,才可以達到視覺上的對齊。

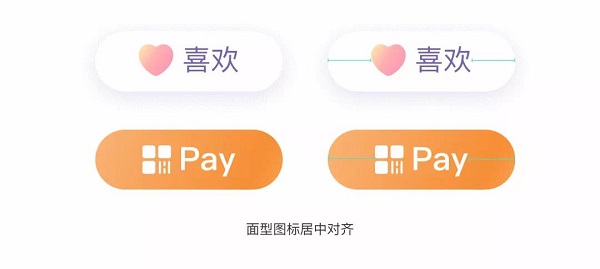
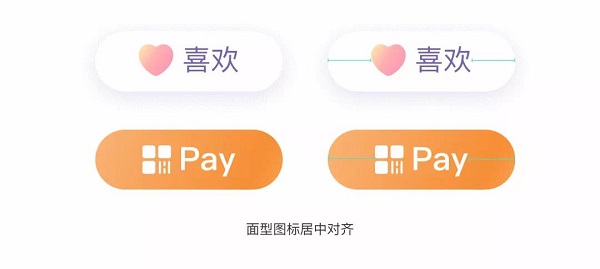
再看看面性圖標,面形形狀占比不會像線性那么輕,一般還是可以和文字達成平衡的。所以直接居中對齊也不會有什么問題。

總之帶圖標的按鈕還是需要我們特殊照顧,不能和只有文字的按鈕一樣直接居中對齊就不管了。具體可以根據實際情況做出調整,而且這種按鈕多數情況下會選擇整體切圖,比較可控。如果是分開切圖的話,需要注意標注定位關系。
6.用切圖來控制對齊
一般我們在切圖的時候都會讓圖標在切圖中保持居中,如下圖。

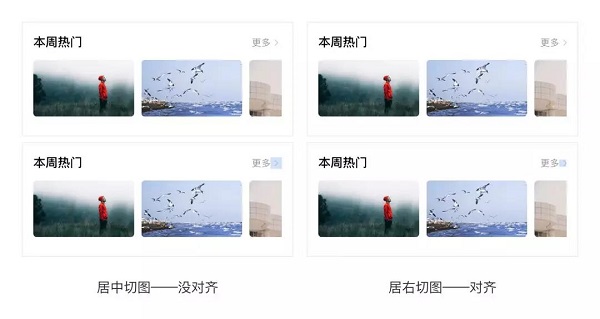
這樣的方式很好的保持了切圖大小的統一,但是有時候也會出現一些問題,比如頁面左上角的返回按鈕、標題右側的“全部”、“更多”的箭頭,會因為切圖四周的空白區域,而讓圖標與其他模塊之間看起來沒有對齊,距頁面的邊距和其他模塊不同,如下圖。

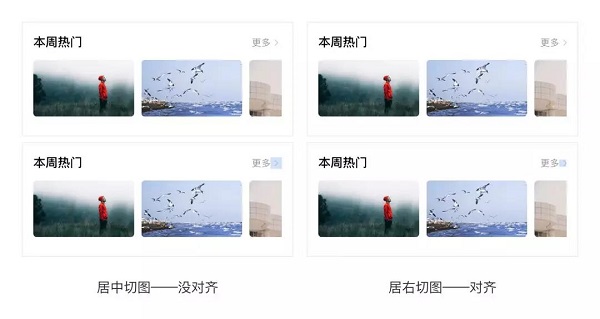
左邊“更多”的箭頭雖然切圖是對齊的但是視覺上明顯偏左,沒法與別的模塊間保持對齊,右邊的才保持了對齊。所以切圖的時候元素不一定要居中,而是需要考慮到切圖所在的位置,做出調整,保持視覺上的對齊,而不是切圖面積上的對齊。
對于圖片也是一樣的道理,有些圖片的視覺重心會偏左或偏右,舉個例子像下面這種圖,雖然像素上是絕對對齊的,但因為這張圖的視覺重心在右邊,會讓我們感覺它偏右而沒有居中對齊。

這種情況雖然可以移動圖片的位置,讓整張圖往左移,但是這樣的話,會給開發人員帶來一定程度的麻煩,居中對齊適配的時候很好做,但如果你的標注不管是改成絕對定位,或是定一個比較奇怪的百分比,都不是最優方案。

其實我們完全可以通過切圖來控制最后的視覺對齊,只需要把切圖右側擴充一些空白區域,在保持圖像的居中對齊就可以解決了。這樣開發過程中也不用為這張圖做特殊處理,我們可以通過切圖的面積位置來保證視覺上的對齊。
總結
今天主要談的是一些對齊上容易出現的問題以及怎么解決的小技巧,對齊看著簡單其實也有不少需要注意的地方:
1.表單標題與輸入內容的對齊,如果是強背景可以讓標題與邊框保持對齊;弱背景擇可以讓標題與內容文字保持對齊。
2.添加相同形狀和大小的色塊,可以幫助不同形狀的圖標保持對齊統一。
3.相同直徑和寬度的圓形和方形,方形縮小一點可以在視覺上保持對齊等大。
4.圖文列表的對齊,文字內容部分可以采取居中對齊的方式。
5.文字+體表的按鈕,線性圖標視覺占比輕一般需要手動調整,直接居中容易出現視覺上不對齊的情況。
1.表單標題與輸入內容的對齊
剛開始設計表單的時候我遇到的問題是糾結標題文字、輸入框與內容文字三者的對齊關系。因為這三種元素注定是不能同時保持對齊的,肯定有一個是例外,究竟把哪一個例外會讓頁面看起來比較整齊呢?現在大多數做法都是采取標題和邊框對齊的設計,但其實還有另一種處理方式也非常值得借鑒,那就是根據表單不同的背景顏色來決定如何對齊,如下圖:

2.巧用色塊
當有多個不同形狀圖標的時候,很容易讓人覺得沒有對齊和大小不統一,盡管有時候像素已經對齊了,這樣的多樣性加大了對齊的難度。經常需要我們反復調整才能保證圖標的視覺的對齊和大小統一。

如果覺得在這方面比較難把握,有一個小竅可以幫助我們,就是給不一樣的圖形加上同樣大小和形狀的色塊,有相同的元素可以很好的減少不同形狀帶來的不統一的感覺,更容易對齊。

不過需要注意的一點是,加上色塊也會讓圖標占得視覺比重加重,更加突出,使用的時候還是要考慮到使用場景是否需要。如果不想過于突出的情況,也可以借助輔助線來調整圖標大小,保持對齊。
3.方形縮小一點
不知道大家有沒有注意到,同樣大小的圓形和方形,從視覺上看方形會顯得大一些。我在畫圖標的時候遇到了這個問題,雖然圓形的直徑與方形的寬相等,但是始終覺得方形要大一些。因為方形的邊線是一條線,而圓形是一個頂點。

其實這一點從英文字母的設計我們就可以看出來,英文里的“O”的大小要比其他字母高一點點。因為“O”是圓形的,圓形與頂邊的接觸面積是兩個點,而其他其他字母接觸頂邊底邊是線,所以造成了視錯覺,不止是“O”同樣是圓形的“Q、G、C、U、J”圓形邊都會高出邊線,讓接觸點變成線來保證視覺上的對齊。

所以如果是同時出現方形和圓形的圖標可以有意識的把方形縮小一點,來與圓形保持視覺上的統一。

大家在設計圖文列表的時候會不會因為文字內容的多少不好控制而糾結對齊方式,我就遇到了這樣的問題。由于運營的需要,列表的標題文字的大字符給的比較多,需要兩行顯示。而標題字數的波動也比較大,只有一行幾個字的的情況也經常會有,這就導致了一個尷尬的情況,如果讓文字信息頂對齊,逐行往下推的方式,那么當只有一行標題的時候,就會顯得下面比較空,如下圖。

還有一種常見的方式是文字分兩部分,分別頂對齊和底對齊,這樣就可以保持列表的上下兩端是整齊的。不過這種方式也有缺陷,當只有一行文字的時候頂對齊和底對齊,會導致內容比較分散,本應該是視覺關注點的中間的位置卻留白了。

后來我找到了一種目前看到的比較好的解決辦法,就是內容的居中對齊,如下圖。

這樣當內容少的時候是上下兩部分的留白間距加大,與頂對齊相比,留白區域被上下兩個間距分擔,不會顯得那么空;與上下對齊相比,中間不會變成空白,內容不會被分散。

5.文字+圖標的按鈕對齊
按鈕上除了文字有時候也會加上圖標來輔助,純文字的情況比較好處理,直接與色塊保持居中對齊就可以了一般不會有什么問題。但是加上圖標后,在居中對齊有時候就會出現下面這種情況。


再看看面性圖標,面形形狀占比不會像線性那么輕,一般還是可以和文字達成平衡的。所以直接居中對齊也不會有什么問題。

總之帶圖標的按鈕還是需要我們特殊照顧,不能和只有文字的按鈕一樣直接居中對齊就不管了。具體可以根據實際情況做出調整,而且這種按鈕多數情況下會選擇整體切圖,比較可控。如果是分開切圖的話,需要注意標注定位關系。
6.用切圖來控制對齊
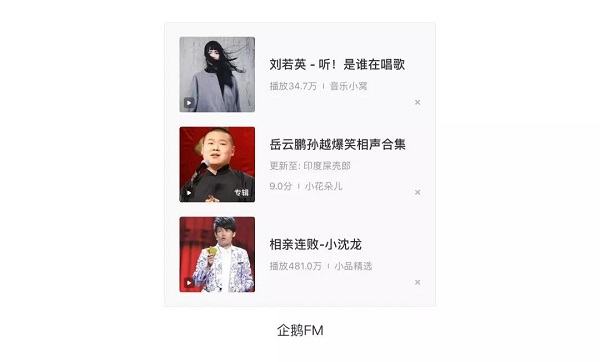
一般我們在切圖的時候都會讓圖標在切圖中保持居中,如下圖。

這樣的方式很好的保持了切圖大小的統一,但是有時候也會出現一些問題,比如頁面左上角的返回按鈕、標題右側的“全部”、“更多”的箭頭,會因為切圖四周的空白區域,而讓圖標與其他模塊之間看起來沒有對齊,距頁面的邊距和其他模塊不同,如下圖。

左邊“更多”的箭頭雖然切圖是對齊的但是視覺上明顯偏左,沒法與別的模塊間保持對齊,右邊的才保持了對齊。所以切圖的時候元素不一定要居中,而是需要考慮到切圖所在的位置,做出調整,保持視覺上的對齊,而不是切圖面積上的對齊。
對于圖片也是一樣的道理,有些圖片的視覺重心會偏左或偏右,舉個例子像下面這種圖,雖然像素上是絕對對齊的,但因為這張圖的視覺重心在右邊,會讓我們感覺它偏右而沒有居中對齊。

這種情況雖然可以移動圖片的位置,讓整張圖往左移,但是這樣的話,會給開發人員帶來一定程度的麻煩,居中對齊適配的時候很好做,但如果你的標注不管是改成絕對定位,或是定一個比較奇怪的百分比,都不是最優方案。

其實我們完全可以通過切圖來控制最后的視覺對齊,只需要把切圖右側擴充一些空白區域,在保持圖像的居中對齊就可以解決了。這樣開發過程中也不用為這張圖做特殊處理,我們可以通過切圖的面積位置來保證視覺上的對齊。
總結
今天主要談的是一些對齊上容易出現的問題以及怎么解決的小技巧,對齊看著簡單其實也有不少需要注意的地方:
1.表單標題與輸入內容的對齊,如果是強背景可以讓標題與邊框保持對齊;弱背景擇可以讓標題與內容文字保持對齊。
2.添加相同形狀和大小的色塊,可以幫助不同形狀的圖標保持對齊統一。
3.相同直徑和寬度的圓形和方形,方形縮小一點可以在視覺上保持對齊等大。
4.圖文列表的對齊,文字內容部分可以采取居中對齊的方式。
5.文字+體表的按鈕,線性圖標視覺占比輕一般需要手動調整,直接居中容易出現視覺上不對齊的情況。
6.切圖的時候圖標不一定要居中,而應該考慮到所在的位置;圖片的話應該根據視覺重心調整用切圖面積來保持視覺上的居中對齊。
(鄭重聲明:本文版權歸焱小玖所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
文章標題:網頁設計如何做好對齊
分享URL:http://m.newbst.com/news41/114491.html
成都網站建設公司_創新互聯,為您提供App開發、服務器托管、用戶體驗、網站設計公司、自適應網站、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 互聯網重塑公益之路漫長,我們應如何走下去? 2021-05-21
- 互聯網大佬布局“地攤經濟”誰能C位出道? 2021-05-21
- 如何選擇更優質的雙拼域名 2021-05-21
- 網站開發真正的作用和意義究竟是什么? 2021-05-21
- 創新互聯教你色彩如何在網站中運用 2021-05-21
- 導航設計就如同網站的點“睛”之筆第二章 2021-05-21
- 網頁設計的幾點技巧 2021-05-21
- 哪種網絡營銷廣告才能吸引人關注 2021-05-21

- 到底做什么樣網站才能賺錢? 2021-05-21
- 分享營銷型網站的特點 2021-05-21
- 智能時代微網站很重要 2021-05-21
- 一篇深度好文告訴你北京網站開發建設與運營心得 2021-05-21
- 網站打開錯誤 網頁上出現504錯誤該怎樣解決? 2021-05-21
- 提高網站訪問速度的終極技巧 2021-05-21
- 海外社交媒體運營出現新趨勢,速賣通新手如何應對 2021-05-21
- 1分鐘讀懂未來中國互聯網市場將受到5G和AI的怎樣影響? 2021-05-21
- 高端品質網站的設計為什么不缺乏質感 2021-05-21
- 如何制作自己的網站 企業網站排版要素 2021-05-21
- 新基建的到來助力中國工業互聯網! 2021-05-21