網頁設計方法之十字法
2022-05-25 分類: 網站建設
今天跟大家分享一下我在經歷需求不明確、設計反復改稿后,如何發現用“十字法”來梳理頁面中的信息層級的。
共包含五個部分,下面為第一部分。
第一部分:反復改稿!誰的責任
1. 產品經理總是憑感覺讓我改!改!改
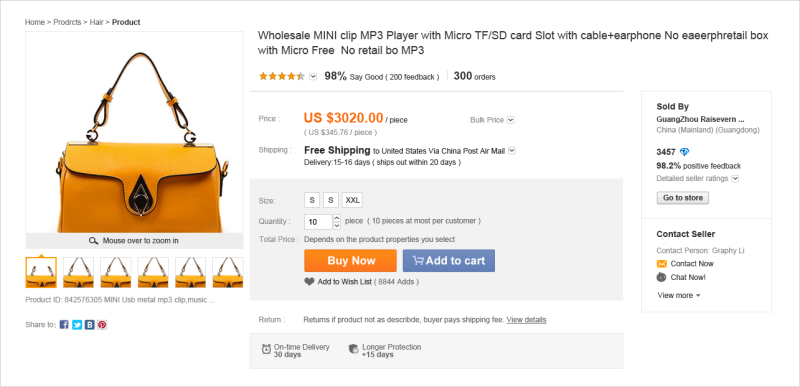
下面是我之前做的一個項目電商平臺產品詳情頁改版,如下圖:

這是最初做的幾個版本中的其中一版,每次過設計稿,產品經理總是讓我改改這里調調那里,某個信息一會要加粗加重,一會要高亮,一會又要弱化一下。一開始覺得可能是自己能力不足,沒能達到對方的要求,所以就耐著性子改,但心里卻是一萬只草泥馬略過……
最主要的是產品經理自己也講不出緣由,就是憑感覺讓我改!改!改!
而且我自認為算是一個好脾氣的設計師,但總是這樣反復調整,真的有些不耐煩起來。
2. 設計師的反擊——多稿并排發現新大陸
后面為了證明我有多苦多累,就把幾個版本的設計稿全部拼在一起。本想拿給產品經理看,然而當放在一起對比的時候,問題就升華了。
我發現每個版本的變化基本上都是信息強弱關系的調整。而產品經理本身對信息優先級的概念是很模糊的,所以才不斷地讓我調整,想通過設計的嘗試來彌補需求的不足,這一點我感覺好像發現了新大陸。即這不只是設計的原因,是需求不明確!而產品經理又想通過設計的手段去解決需求中信息層級不明確的問題!
這顯然是本末倒置的,因為設計是建立在需求明確的前提下,若需求都不確定,那么怎么設計都是不對的。就像猜謎一樣,但猜謎至少還有一個謎底,而這種情況連謎底都沒有,因為出題人自己也不知道。
當初沒意識到這個問題,沒能幫產品經理把控信息層級這一關,也是自身能力的不足,所以設計改了一稿又一稿,作為設計師本人也要負起一定的責任。
第二部分:“十字法”由來
1. 回顧四象限原則
意識到問題之后,便想先把信息層級明確下來再設計。但要怎么明確呢?憑感覺是不行了,因為它太不靠譜,此時此景需要的是理性的分析。
而那段時間,剛好聽了一個分享,分享中提到美國第34任總統艾森豪威爾會把每天要做的事情按照重要緊急的、重要不緊急的、緊急不重要的、不緊急不重要的這四個象限進行分類,然后一天的工作效率就會提高很多。
對這一點印象很深刻,腦海中會時不時地浮現出來。然后心里想著既然工作可以這樣分類,那么產品詳情頁里眾多的信息是否也可以按這4個維度進行分類呢?
想到這里立馬就進行了嘗試,結果卻發現語義不通。
因為我們在設計中,關于某個信息只有重要不重要,沒有緊急不緊急一說,若只有重要這一個權重,就無法構成四象限,必須再增加一個才行。
2. 由四象限提取“十字法”
具體要增加哪個呢?是老板要求的?或是客戶需要?還是什么其它的原因?感覺都不合適!然后又進行大腦回路。盡可能想象需求方看重什么,回憶工作時的場景,特別是與需求方過設計稿的情況,發現經常會聽到:
“這個信息并不是很重要,但要展示”
或是“這個雖然不是產品本身必要的信息,但很重要,要強化”
又或是“這個一般,展不展示都行,你設計的時候自己看吧…”
把以上這些說法梳理總結出來,就是除了重要不重要之外,還有一個便是要不要展示,是否必須展示。
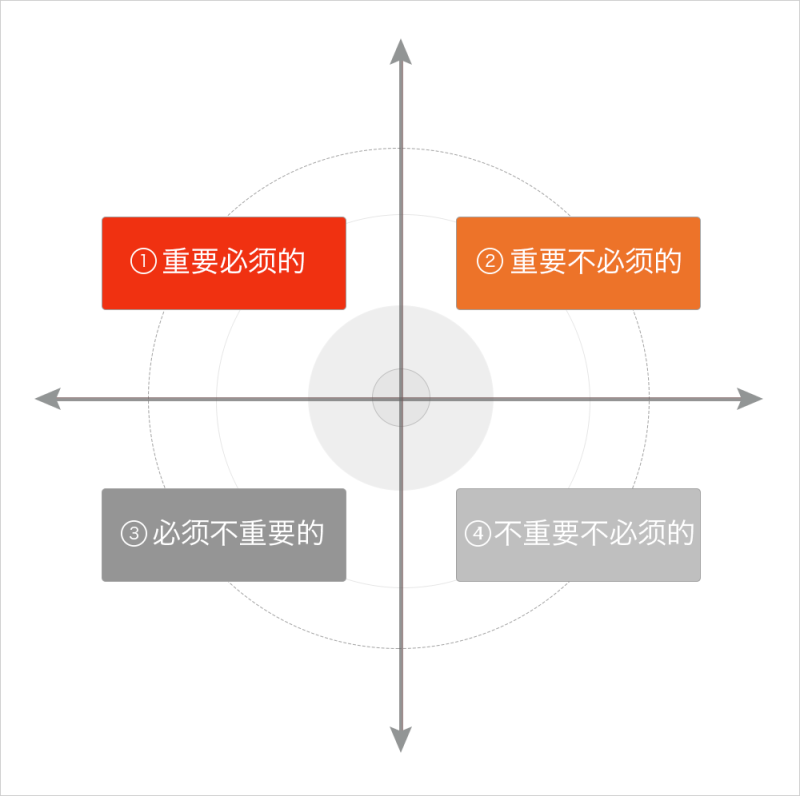
想到這里,我便把重要緊急中的“緊急”調整為“必須”,即重要的必須的要展示的內容,依次類推分別是:重要必須的 / 重要不必須的 / 必須不重要的 / 不重要不必須的。同樣也是畫一個十字,如下圖:

我們姑且把它叫做“十字法”,重要且必須的那一象限自然是優先級高的。另外三個象限依次是優先級2 / 優先級3 / 優先級4。
把這個勾畫出來之后,便拉著產品經理一起按照這四個象限對產品詳情頁的信息重新進行了梳理。
第三部分:用十字法構建信息層級
1. 羅列產品詳情頁首屏要展示的所有信息
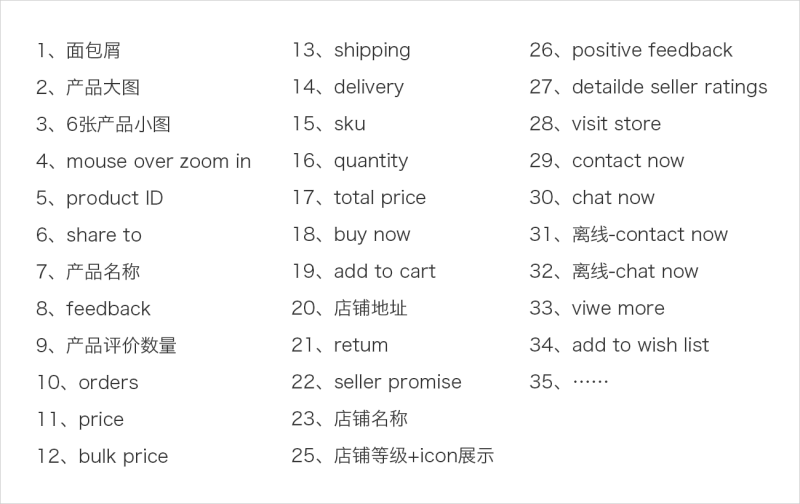
首先,我們把產品詳情頁所有的信息都羅列出來,有產品圖片、產品SKU、產品所屬店鋪等信息,大大小小一共有30多條,這還不包括輔助性內容,如下圖:

2. 把信息按照“十字法”,分別填到對應的象限里
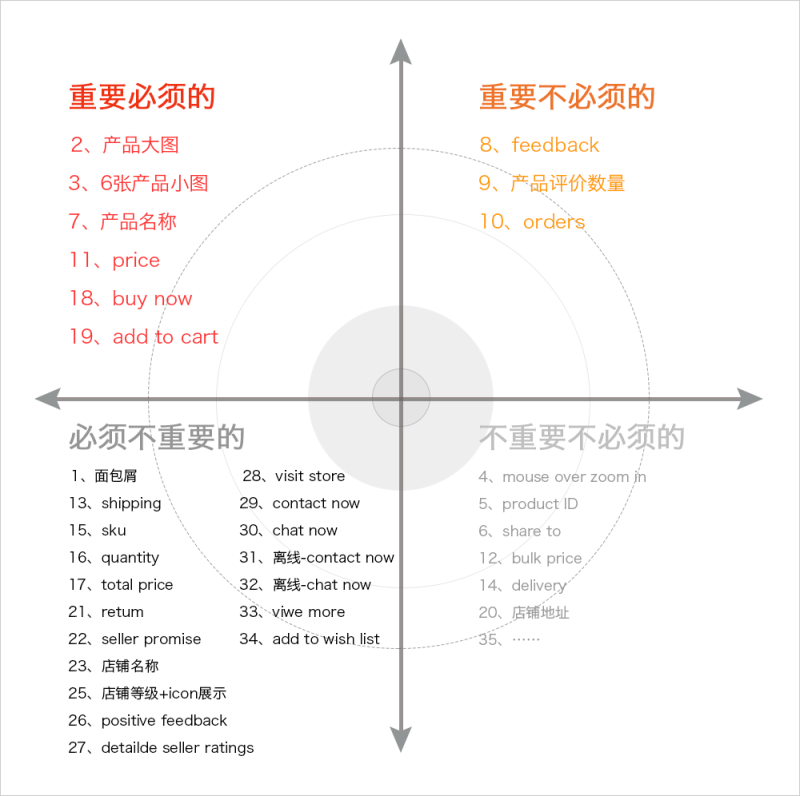
羅列出來之后,再按照前面說的十字法,把上述信息全部按照這四個象限進行分類,根據優先級的不同,分別填到相應的象限里,像產品的圖片、名稱、價格等都屬重要且必須的內容,如下圖:

△ 這一過程會有些難度,可能會出現反復的情況,我們在做的時候,針對物流即shipping信息討論了很久,因為物流很重要,但我們平臺并沒有物流優勢,所以最終還是決定放在第三象限里,只要用戶需要的時候能找到即可。
3. 再對象限里的信息進行二次梳理
做完上述兩步之后,我們有些象限里的信息非常多,尤其是第三象限。于是又把各象限里的信息進行了二次梳理,如下圖:

像上圖這樣,把每個象限里面把信息又分成了幾個梯隊,因為優先級的關系,每個象限里的每個梯隊在設計上的處理都會有所不同。具體體現在設計中詳見第四部分內容。
第四部分:根據信息層級進行視覺設計
1. 第一象限
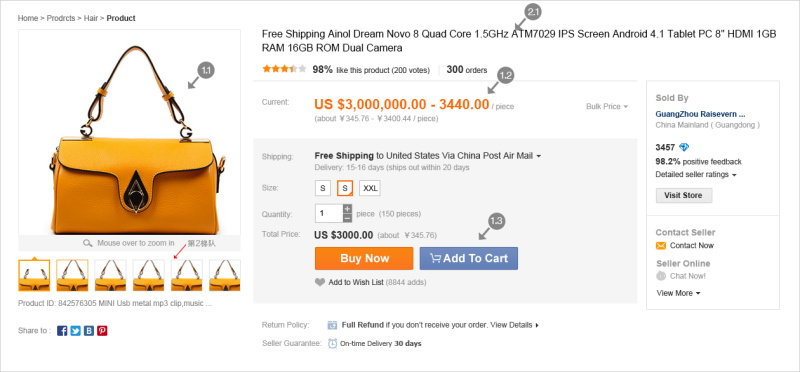
下面所使用的配圖中灰色圓圈標1.1、1.2等的即代表該象限第1梯隊的信息,標2.1、2.1等即代表該象限第2梯隊的信息
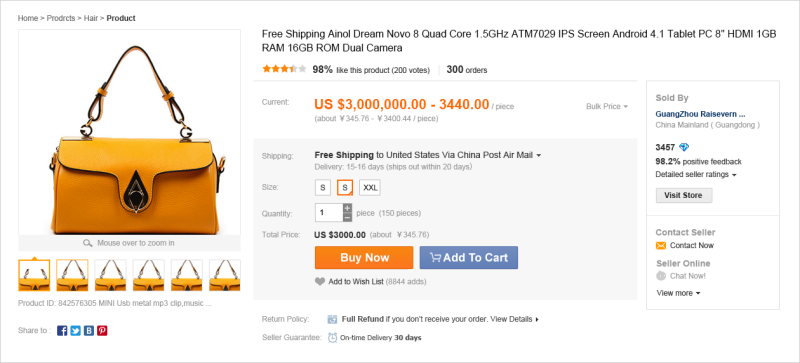
首先看圖中用箭頭標的第一象限第1、2梯隊的信息,不但占據了頁面中的黃金位置,在設計上也進行了加強。下面是摘取其中一些信息進行簡單的說明,如下:
1.1 產品圖片:產品圖片中的產品大圖,這個無需多做修飾,圖片本身以及位置就能說明其重要性。
1.2 產品價格:產品價格的處理方式,不但在字號上均大于其它內容,且在顏色上也是比較高亮的暖色。
1.3 button:buy now 和 add to cart同屬第1梯隊的信息,在大小和顏色上與其它元素有著明顯的區別,而且button本身就自帶突出的屬性。
2.1 產品名稱:產品名稱在產品所有內容中屬總領性信息,優先級為第2梯隊,由于其所在位置的特殊性,在設計上并不需要強化,所以用的是最普通的黑灰色,字號上相較產品價格也要小些。因為本身所在的區域已經非常明顯了。

2. 第二象限
第二象限里的信息并不是很多,所以在設計上相對好處理一些。如下:
產品評價和成交量:這兩個雖不是產品必要信息,但在用戶購買決策中起著非常重要的作用。所以在設計上與第一象限里第2梯隊的信息,采用了相同的處理手法,在重點信息的字號和顏色上均與產品名稱保持一致,另外擔心這塊過重,所以輔助性信息的采用了頁面中的最小字號12px。

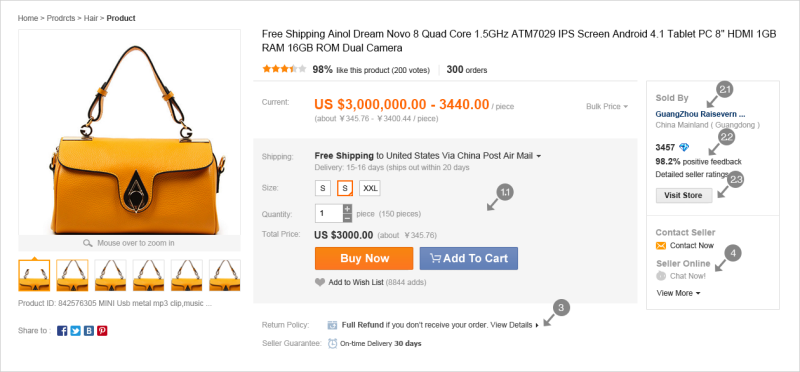
3. 第三象限
第三象限內容非常多,所以分了4個梯隊, 每個梯隊的視覺表現也分別有些不同,如下:
1.1 產品SKU區域:這一塊信息除了button,其它都屬第1梯隊信息,像shipping / size / quantity / add to wish list 等都屬用戶在購買之前需要操作的內容,所以用了一個灰度的背景把這部分操作類內容整合在一起。另外由于圖片類內容天生自帶吸引屬性,所以像add to wish list 這種有icon的信息,即把文案弱化一些,像total price這種無icon的信息即加強一些。主要以調整字號的大小來達到相對平衡的效果。
2.1 店鋪名稱:第2梯隊的信息主要跟店鋪相關,處理起來會簡單很多,由于店鋪名稱要明確表示可點擊,但又不希望太強,所以用了深藍的鏈接色。
2.2 店鋪星鉆 / 評價:店鋪星鉆評價等相關信息用的是最普通的黑灰色,但希望可以與店鋪名稱在層級上持平,所以對字號做了加大加粗的處理,以達到不弱于甚至還強于店鋪名稱的效果。
2.3 visit store:進入店鋪是一個行動點,在層級上弱于購買操作,但又強于頁面中查看更多的操作,所以在設計上做了中和處理,保留button的形式,但采用灰度設計,使之整體上不強但也不至于太弱,與店鋪名稱等內容達到一個持平的狀態。
3 retum policy:第3梯隊的信息處理起來就更容易了,包括面包屑、還有店鋪相關的detailed seller ratings等信息,都用了最簡單處理手法,顏色為黑灰色,字號為12px。
4 chat now:聯系方式在線狀態時屬第3梯隊,離線狀態時屬第4梯隊,在設計上沒有做過多的變化,直接灰度展示。

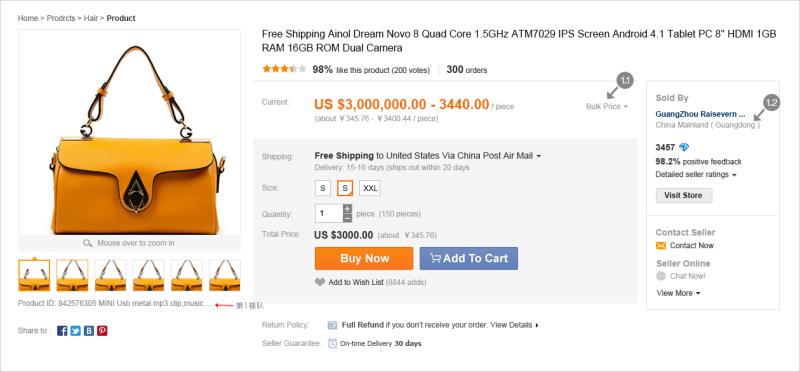
4. 第四象限
如果前面的信息都能處理好的話,那么優先級最低的信息就基本沒有什么問題了。對于第四象限里的信息,連同頁面輔助性內容都統一采用#999的灰度和12px字號,整個頁面看起來會更干凈清爽 。如下:
1.1 bulk price:關于批發價格信息,直接以灰度處理,沒有做過多的變化。
1.2 店鋪地址:在店鋪名稱后面有一串店鋪地址,屬非必要且非重要信息,純粹是需求需要,所以在設計上也是進行了弱化的灰度處理方式。

第五部分:視覺評審
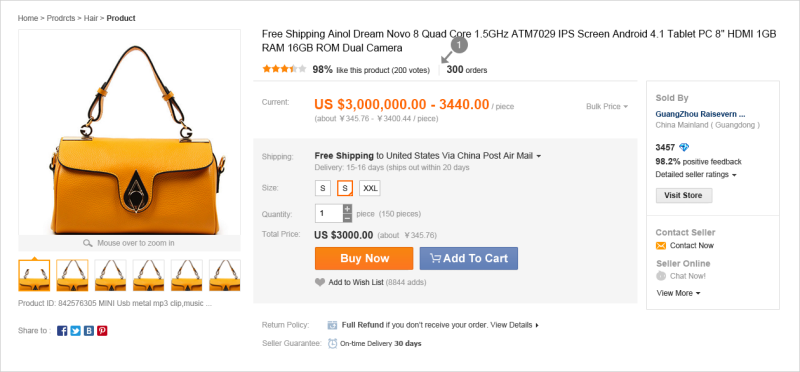
通過對信息層級的梳理,整個設計過程都非常順暢。在沒做之前,就基本能夠預知哪些信息該如何處理,后面在細節上又進行了微調,下面便是與產品經理確認的最終稿。

最終稿與最初做的版本整體上雖差別不大,但細節上卻是千差萬別,包括在icon、字號、顏色等方面的處理均有所不同。而且從本質上已經發生了實際的變化,最初的版本是在摸索中做的,主要是憑感覺,沒有一定的章法和邏輯,比較缺乏底氣,而最終稿是有依據的,每一個細節點都經得起推敲。
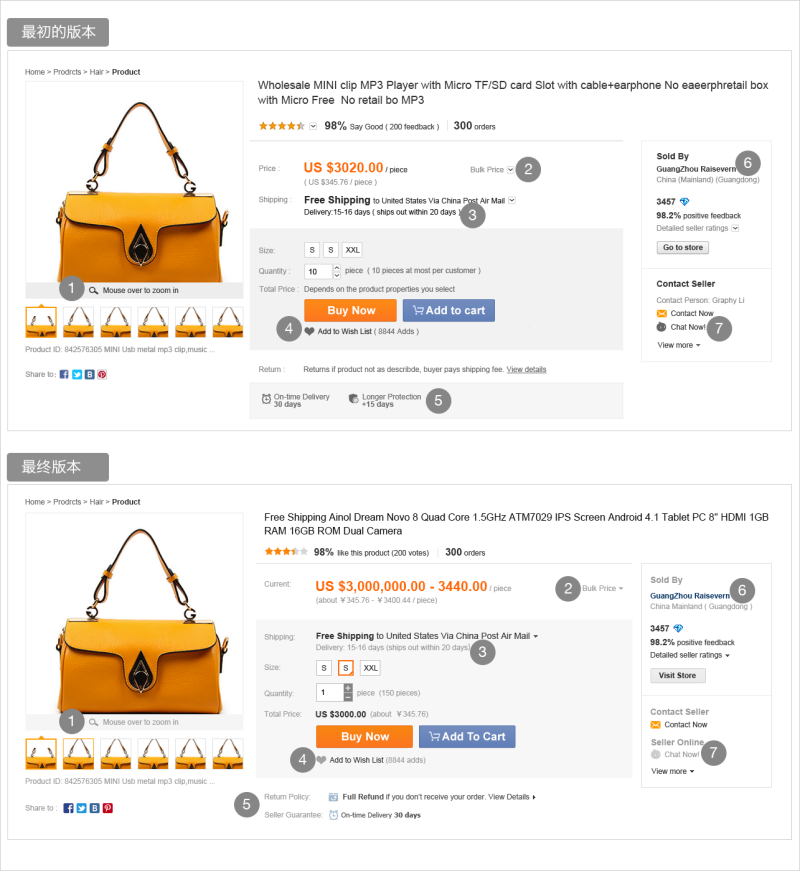
兩個版本其中有一些不同點,我簡單標了幾個,大家可以對比下:
下面配圖中,最初的版本中的圓圈1-7與最終版本是一一對應的,可以對比看下效果。
1 mouse over to zoom in:關于這個信息,起初覺得用戶會去看產品細節,所以用了比較深的顏色,經過信息梳理之后,發現它也并不那么重要,一般如果想看產品細節更多會向下滑動看更多的圖片,所以放在了第四象限里,在最終版時都采用了統一的灰度處理。
2 bulk price:起初采用的箭頭外面是有個小框的,且查看更多的箭頭與這個樣式還不一樣,總得來說有一點點小復雜,所以在最終版時,把箭頭的樣式全部進行了統一,只是因功能和層級不同,箭頭的顏色和方向做不同的處理而已。
3 shipping:起初設計時物流相關的信息與產品的SKU并沒有放在一起,后面在梳理信息層級時, 發現它都是用戶在購買產品時需要進行操作的項,所以在最終版的設計時把操作類內容都整體放在了一起。
4 add to wish list:關于收藏夾,會感覺是一個比較重要的功能,所以不管是icon還是文案都用了深一點的顏色,雖然層級上也并不明顯,但會影響整個頁面信息層次的展示,所以在最終版設計時也做了降級的處理。
5 保障信息:這個信息也是憑個人購物的感覺來做,覺得應該是比較重要的內容,所以起初設計時,采用了較大的塊面來展示,實際上這個信息確實重要,但卻不是我們平臺的優勢,而這個保障信息也起不了多大作用,所以在最終版也是做了弱化處理。
6 店鋪名稱:關于這個信息,最初的設計只是用了普通的黑灰色,但從賣家層面來說,從需求出發,是希望產品詳情頁能夠給賣家店鋪引一些流量,但又不能過于明顯,還是以產品詳情信息的展示為主,所以在最終版設計時就稍微強化了一下,采用深藍的鏈接色。
7 chat now:起初聯系方式在離線狀態時雖然用的不是桔色,但也是比較深的顏色。當這種狀態時,我們是不鼓勵用戶點擊聯系賣家的,因為時差的關系,賣家并不能實時回復,會影響買家的體驗,所以在最終版設計時就采用灰度處理,弱化這塊信息。

除了以上這些,還有一些留白、間距等細節都做了不同的處理,在這里就不一一說明了。
看了最終版與最初設計的區別,接下來再說下視覺評審時的一個小插曲。
即在視覺評審時有同學問到“物流的輔助說明信息感覺是比較重要的內容,現在用這個灰色好像有些弱”。
大家注意這個問題,前面說的是信息的重要性,跟需求有關。后面說的是設計,總體來說,是感覺用灰色有些弱,好像是這個顏色的原因,是設計的問題,但其實是這樣嗎?
當然不是!因為物流是重要,但前面也說了為什么要弱化的原因,平臺的發展階段不同,后面若物流發展起來,當然可以再強化物流信息。
所以當時我并沒有就物流的輔助說明信息用什么顏色這個問題展開討論,而是首先說明產品詳情頁里確實有很多很重要的信息,不同重要程度的內容,處理方式也不一樣。而物流的輔助信息屬優先級最低的一個類別,體現在設計中便是用了灰色。另外,你只提了這個信息有些弱,而像產品的批發價、人民幣價等這類信息都沒有覺得弱,那說明它可能不是顏色的問題,而是我們在做信息層級時把它放在了最低的一級。
說完之后,提問的同學隨即就明白了這樣設計的原因,轉而與產品經理探討物流信息屬于哪個層級的問題。當然最后仍然是屬于最低的一級。但這樣至少避免了在設計上進行無謂的討論,因為有時候表面看起來是設計問題,但實際上卻是需求的問題。
評審最后,除了一些視覺上的小點要調整之外,整個過程都十分的順利,大部分都得益于用“十字法”對信息層級做了梳理。
以上便是在做詳情頁改版時遇到因信息不明確問題的整個過程,當然還有其它的一些問題,這里就不一一詳說了。
后面換了新工作后,某天有個同事跟我說頁面信息內容太多,不知該如何設計才能更好看?我心里想這又是一個典型的信息層級沒有梳理好卻希望通過設計手段去解決的問題。于是我就跟他講了十字法,把所有信息按照這四個象限進行分類,并同他一起梳理,然后發現其實頁面中并不需要展示那么多信息,去掉了將近一半內容,設計起來不但清晰,而且也更容易些。
以上便是用十字法構建設計中的信息層級。當你在設計中不能自拔,或是反復調整,或與產品經理意見不同時,可以思考下是否遇到了信息不明確的問題。若是,便可以用上述方法幫助自己來構建信息層級。
名稱欄目:網頁設計方法之十字法
分享地址:http://m.newbst.com/news41/158841.html
成都網站建設公司_創新互聯,為您提供自適應網站、品牌網站制作、企業網站制作、外貿網站建設、微信小程序、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 設計規范不僅僅是幾頁紙的文字,設計規范的存在,就象社會上的法規一樣 2022-05-25
- zTree樹形菜單使用實例 2022-05-25
- 網址導航網站如何進行優化,有以下幾點。 2022-05-25
- 重慶網絡公司告訴你為什么網絡營銷是把“雙刃劍”,這些誤區要知道! 2022-05-25
- 小身材,大影響!設計師應該知道的圖標基礎知識 2022-05-25
- 頁面如何做預設計 2022-05-25
- 最簡單有效微信群吸粉方法 2022-05-25
- 【URL設置技巧】百度搜索推廣之URL鏈接設置及優化 2022-05-25

- 站點建設如同整個建筑,網頁設計 2022-05-25
- 彈窗設計的5條基本原則 2022-05-25
- 玩轉HTML5移動頁面(動效篇) 2022-05-25
- 用戶成長體系以用戶的價值為度量標準對用戶進行了區隔和分層 2022-05-25
- 導航不僅要美觀實用,更要設計合理為網站優化服務 2022-05-25
- “Baidu一下”,人們進行搜索的新動詞 2022-05-25
- 營銷修煉31條:降價促銷應該是營銷的最后手段 2022-05-25
- 網站后期測試之功能測試 2022-05-25
- 開發類似墨跡天氣APP的成本受到哪些方面影響 2022-05-25
- 如何做好房地產網站的策劃制作 2022-05-25
- 常用的搜索引擎提交入口 2022-05-25