常見的錯誤移動設計
2014-07-18 分類: 網站建設
常見的錯誤移動設計
你已經有了一個偉大的應用程序的想法,拼命工作,建立并啟動它。或者你正在開發一個手機網站,贊美一個桌面構建。或許你精煉的桌面設計規模相應設備。
無論你的目標移動的發展,在你面前展開,讓我們從這一過程的快速突破來確保你不會做一些最常見的移動設計錯誤。
相信我,這是值得花時間和你的客戶會感謝你的。
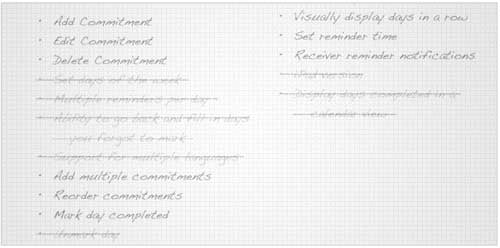
1 不完善的功能設置。
構建軟件時很容易通過添加所有這些強大的功能了。“難道不酷如果…”是一個危險的句子說到會議的最后期限,交付高質量的軟件。
如果你試圖實現太多的功能,無論是質量的經驗和設計會受到影響,更不用說會發生什么你的期限。
同時你不想關注你錯過潛在的偉大思想狹隘的。那這句話是:“夢想,實現小。”
在規劃階段,把每一個想法寫在紙上,無論多么宏偉的或荒謬的。記錄和考慮。大的夢想。然后你可以確定你沒有過任何偉大的思想。

然后,當你決定要做什么,只選擇幾件事。那整個列表的一個或兩個東西可以釋放自己嗎?被無情的裁剪時的特點。為了成功,你需要開始小。
一旦你選擇了一個或兩個特征你要建,集中所有力量建設質量的經驗。為了體驗盡可能高的設置欄。你的目標應該是從一個簡單的應用程序,使用一個歡樂。
那作為一個起點,你可以釋放更快找出是否有人真的在乎你已經解決了這個問題。然后你可以逐漸增加更多的功能,但只有當你能保持你已經設置為應用程序的質量的高標準。如果你不能找到一種方式與質量水平的功能設計,不添加它。
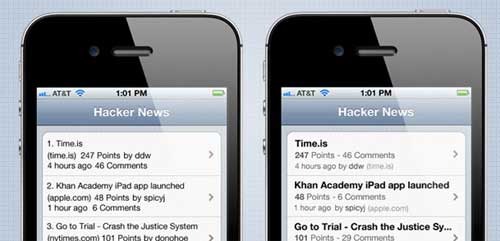
2。 對齊和間距差
開發人員經常抱怨我的設計是很難的。要是能分析的編程一樣,他們會更容易。好吧,你是幸運的。我希望你能使用的分析精度,確保所有在您的設計元素對齊。我指的并不是意味著他們必須遵循一些花哨的設計技術。我只是想說,一切為左對齊邊緣應相同的距離。如果你的利潤是10px,使用在。
元素應該是相互一致的間隔有大量填充每個元素之間。我知道你一直在說添加更多的白色空間之前,但它確實是重要的。

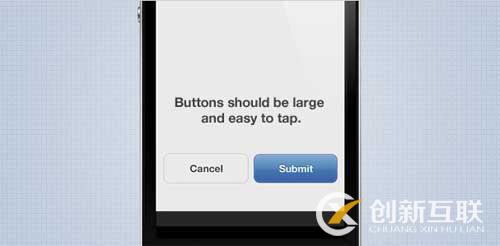
3。不要用手指大小的點擊目標
當試著把一切都變成一個移動的屏幕可以降低你的按鈕的大小。 推薦的最小尺寸是44像素的正方形觸摸。
手指和拇指有不同的大小,所以很適合手小的可能不是大手的人工作。通過保持挖掘目標大于最小就能避免令人沮喪的用戶。

只是因為你的水龍頭的目標需要44像素的平方并不意味著按鈕的輪廓本身已經是。你可以增加目標面積大于按鈕本身幫助準確的水龍頭還觸發按鈕。如果你的按鈕旁邊不是自來水行動然后按鈕可以在不改變視覺設計相當大的其他元素
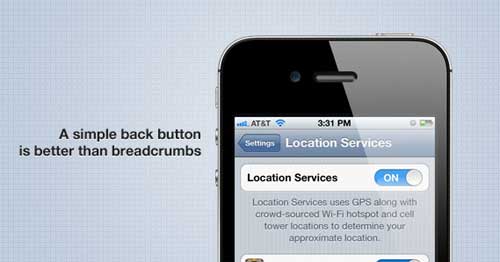
4。在使用面包屑導航
想象一下,你正在瀏覽一個應用程序和工作方式4個層次。在閱讀的內容你想上一個層次,但無意中點擊“家”級的面包屑。哎喲。這很像你以前的工作,部分復位按鈕瀏覽。我們已經建立了,因為小的操作目標,用戶往往會不小心點擊錯誤元素。
一個簡單的“返回”按鈕是一個應用程序的標題欄推薦(與硬件后退按鈕在Android設備上不必要的)。很多開發商認為他們正在做的事情為他們的用戶更容易通過添加面包屑式導航標題,允許用戶跳轉到任何他們想要的。
是后退按鈕改變標簽基于網頁的它會帶你到。所以它可以讀“設置”或“用戶”,根據之前的觀點是什么。

5。在標題欄圖標
為了更清晰的品牌中,設計師往往把公司的標志醒目的標題欄,在這個過程中更換的網頁名稱。這第一個頁面,用戶可能不需要環境是好的。但在隨后的頁面要為網頁標題保留標題欄空間。這有助于讓用戶上下文和告訴他們他們應該會找到進一步下降的頁面內容。
iPhone應用程序的推特好好處理這一簡單的標志,放置在第一頁的標題欄,但在隨后的所有頁面,取而代之的是標準的標題文本。
圖標
如果你的設計需要強大的品牌,你應該重新審視你的顏色和款式,而不是強迫大標志進入界面。
6。不做可用性測試
你是不是在一個位置的準確判斷,你正在密切合作,項目的可用性。的概念,好像很復雜,首先你現在已經沉浸在他們月自然來找你。所發生的是,我們期待通過和測試自己的軟件,并沒有意識到自己的偏見。沒有得到外界的觀點是一個巨大的錯誤。你不想讓你第一次發現屏幕不直觀的是當一個憤怒的客戶電話投訴。
可用性測試是設計過程中的關鍵。為什么這么多的人避免它呢?簡單:他們沒有意識到它是多么容易做。當我談到可用性測試我不意味著一家公司聘用的白色外套做為期一周的研究,他們仔細分析你的設計。
只是找一個朋友,他從來沒聽說過你的網站之前。開始給他們只是背景像一點點,“你覺得這個清單的應用程序?“你甚至沒有告訴他們這是你的(反饋可能更鈍)。下一步很簡單:就是看他們使用它。注意什么屏幕他們卡住了,當他們停下來開始讀課文,當他們剛剛開始敲擊按鈕。你會很快發現領域沒有直觀的能。

經常的微小變化將產生巨大的變化。一個好的放置提示可能足以解釋一個概念,用戶在點擊“下一步”。保持你的測試是非正式的,并嘗試用3-5人。你會學到很多。
結論
有錯誤,你可以做很多,但這份清單會讓你開始。最重要的兩個概念是精煉你的特征集和做可用性測試。獲得這些權利和其他一切都會水到渠成。
如果這篇文章描述了你的移動體驗的部分,不要擔心。他們都容易犯的錯誤使。但如果你逃避你的移動體驗將更加干凈和集中。
創新互聯設計文章推薦:
文章標題:常見的錯誤移動設計
網站路徑:http://m.newbst.com/news41/20141.html
成都網站建設公司_創新互聯,為您提供靜態網站、虛擬主機、面包屑導航、網站內鏈、小程序開發、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 色彩文化的設計考慮 2014-07-17
- 一個英語教授的創意網頁設計指南 2014-07-16
- 如何設計一個標志 2014-07-15
- 網頁設計清潔標記物嗎 2014-07-15
- 產品設計組合 2014-07-14
- 一個專業的標志設計 2014-07-13
- 有用的Web設計10個技巧 2014-07-13
- 10個網頁設計的規則需要打破 2014-07-12

- 連接速度和網頁設計 2014-07-17
- 雜志設計原理應用到網頁設計中 2014-07-16
- 停止設計美學開始設計情感 2014-07-15
- 打破設計周期是創意 2014-07-14
- 10個網頁排版規則,每個設計師都應該知道 2014-07-13
- 6個原因設計師應該了解代碼 2014-07-12
- 網頁設計師10個有用提示 2014-07-12
- 設計人員提高收入的10個妙招 2014-07-11
- 優秀的博客設計的13個特點 2014-07-11
- 頂尖的CSS設計的原則 2014-07-11
- 響應式網頁和自適應網頁設計之間的差異 2014-07-10