網站建設之原型繪制總結
2023-01-07 分類: 網站建設
首先你要了解什么是原型?
網站建設原型顧名思義是用線條、圖形繪制處產品框架,當然俗稱線框圖。
原型設計的重要性是怎么樣的?
原型設計在整個產品流程中處于最重要的位置,有著承上啟下的作用。原型設計之前需求或是功能信息都相對抽象,原型設計的過程就是將抽象信息轉化為具象信息的過程,之后的產品需求文檔是對原型設計中的版塊、界面、元素及它們之間的執行邏輯進行描述和說明。所以說,原型設計的重要性無可替代,產品經理應當要對此有絕對的控制和駕馭能力。
一般情況下首頁設計要分類清楚,簡單明了,讓用戶更容易找到自己想要的或者讓用戶更容易 看到你想呈現的主體部分。
頭部:LOGO+導航欄(菜單欄)+登錄注冊(如果有這部分功能得話)+搜索欄
主題:這是你主要呈現的主題部分,一般分為產品封面及簡介—>各類資訊(行業,公司等文本類信息)—>主體特色(指你網站主體的有事,特點等)
尾部主要以超鏈接為主:網站協議->備案信息->聯系方式->網站介紹->各大類平臺連接(微博、微信等)
一個原型圖該有的結構,頭部、內容部、尾部。(如下圖)

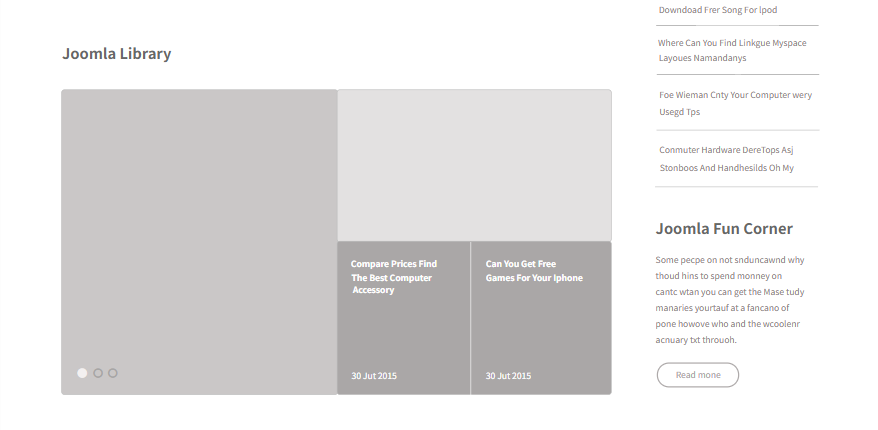
下面介紹一下我所設計的原型(如下圖)
頭部
先看頭部版塊
我適當的加了些圓圈讓背景banenr更好看些。
在上圖可看到這張圖里面我都放了哪些布局。
最上面是logo或公司名稱導航欄、搜索欄。
左邊中間我放了介紹信息(列如:公司的一些信息,產品的一些信息等。)
那么下面的這個按鈕是個跳轉鏈接。
把信息放在banner板塊中一目了然也方便用戶去了解。
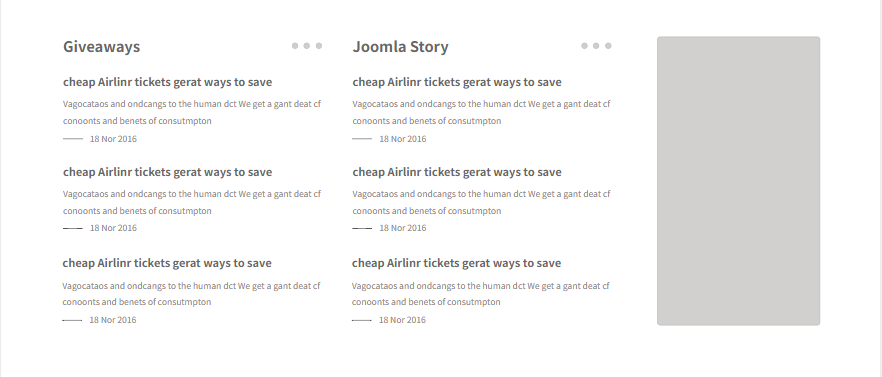
內容部
這個版塊可以放一些公司的動態、活動等。
把日期放在最前面其次是標題內容再其次是圖片。

這個板塊可以放一些產品、等,如果一個產品展示站肯定會推薦產品,用大圖片來吸引用戶去了解。

這個板塊可以放新聞、相關信息等。

這個版塊是尾部,尾部主要以超鏈接為主:網站協議->備案信息->聯系方式->網站介紹->各大類平臺連接(微博、微信等)
繪制的過程=設計的過程;繪制的結果=想法的表達。
注重設計師的思考過程,如何更好的表達對產品的理念和想法。
認識不同的設計方案原理、作用和使用場景,通過多種設計方案對比和分析,擴展自己的原型設計的素材,應對將來設計產品時有領過方案的選擇;
熟練掌握參數選擇、頁面布局、功能位置、視角順序、元素關系等。
總結:借鑒成熟產品是學會思考別人產品的設計原理,不僅是簡單的抄襲和模仿,卻不知為何這樣設計,這樣做有兩個問題:一是我們沒去分析別人為什么這么做,再不同的場景下設計方式不一定適合所有情況,也許在你的產品里就不適合,反而起到反效果,在者是只會簡單的模范,其實你就永遠比別的產品慢一步,并且你會漸漸喪失作為一個產品人最核心的能力—深入思考。
面對同類產品的不同設計方案時,學會對比分析,從布局方式、視角順序、參數選擇等去綜合思考。
網頁名稱:網站建設之原型繪制總結
路徑分享:http://m.newbst.com/news41/228991.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 政府門戶網站建設要要全面、規范 2023-01-07
- ?企業營銷型網站建設,如何避免過度營銷,提高用戶體驗? 2023-01-07
- ?企業網站建設的費用都包含哪幾方面 2023-01-07
- 聊城網站建設「百度網頁快照」百度快照在哪?百度快照常識分享! 2023-01-07
- 網站建設中新聞頁面該如何設計 2023-01-07

- 成都網站建設需要注意哪些方面? 2023-01-07
- 德州網站建設排查要害詞有排名無流量的環境,可操作百度產物導入流量 2023-01-07
- 網站建設公司網站改版需要注意事項 2023-01-07
- 東營網站建設【站內優化要領完整版】先容企業網站優化內容更新能力 2023-01-07
- 網站建設需要注意的關鍵點有哪些 2023-01-07
- 門戶網站建設如何做好布局設計? 2023-01-07
- 網站建設公司網頁怎樣配色? 2023-01-06
- 漲知識!為何說網站建設應該理性? 2023-01-06
- 泰安網站建設想要提高百度要害詞排名,只需把握七大優化排名法門 2023-01-06
- 濱州網站建設為什么企業需要SEO推廣?(SEO優化對企業的5大長處) 2023-01-06
- 企業營銷型網站建設的特別之處 2023-01-06
- 什么樣的原因使多數人網站建設失敗? 2023-01-06
- 不得不知seo優化的網站建設難嗎? 2023-01-06
- 網站建設—學習PHP和web前端哪個適合自己? 2023-01-06