淺析設計可訪問的色彩系統
2016-10-26 分類: 網站建設
顏色對比度是可訪問性的重要方面,良好的對比度使有視覺障礙的人更容易使用產品,并有助于在不好的條件下,如低光環境或舊屏幕。考慮到這一點,我們最近更新了用戶界面中的顏色,使其更易于訪問。文本和圖標的顏色,現在可靠地有清晰的對比,整個條形儀表板和所有其他產品與我們的內部接口庫構建。
實現與顏色的正確對比是具有挑戰性的,特別是因為顏色是非常主觀的,對產品的美學有很大的影響。我們想創建一個顏色系統,用手工挑選的,充滿活力的顏色,同時滿足可訪問性和對比度的標準。
當我們評估外部工具以提高產品的顏色對比度和可讀性時,我們注意到解決這個問題的兩種常見方法:
1、手工挑選顏色,并與標準顏色進行對比。我們的經驗告訴我們,這種方法使得選擇顏色過于依賴于反復試驗。從一組基本顏色生成較亮和較暗的顏色。
2、不幸的是,簡單的變暗或變亮可能會導致暗淡或柔和的顏色,這些顏色很難區分,而且往往看起來不太好。
使用我們發現的現有工具,很難創建一個顏色系統,使我們能夠在確保可訪問性的同時挑選出好的顏色。我們決定創建一個新的工具,它使用感知顏色模型來提供關于可訪問性的實時反饋。這使我們能夠快速創建一個滿足我們需求的配色方案,并為我們提供一些可以在未來進行迭代的內容。
背景
我們在產品界面中使用的顏色基于我們的品牌調色板,在我們的產品中使用這些顏色使我們能夠將Stripe的品牌特征帶入我們的界面。

不幸的是,很難滿足(并保持)這些顏色的對比度準則,網頁易讀性指引建議小文本的最低對比度為4.5,大文本的最低對比度為3.0。當我們檢查我們產品的顏色使用情況時,我們發現用于小文本(黑色除外)的默認文本顏色都沒有達到對比度閾值。
選擇容易理解的顏色組合要求每個設計師或工程師理解指導方針,并在每種情況下選擇具有足夠對比度的顏色對。對于特定的顏色組合,選擇是有限的,可訪問的顏色組合只是看起來不太好。
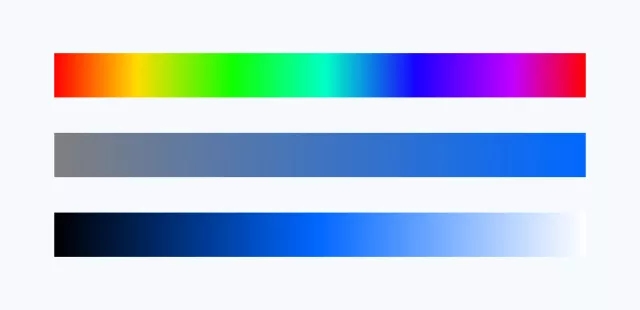
當我們第一次在我們的產品中尋找提高文本對比度的方法時,我們最初探索了將文本的默認顏色在我們的比例上再深一步,如下面的左欄所示。
不幸的是,我們的一些顏色仍然沒有足夠的對比度下最暗的陰影。一旦我們在現有的尺度(右欄)上獲得了一個具有足夠對比度的色度,我們就失去了許多顏色的亮度和活力。這些顏色通過了白色背景的準則,但它們是深色和混濁的,很難區分它們的色調。
不需要深入挖掘,就可以很容易地接受折衷方案,即您需要在可訪問的顏色和看起來不錯的顏色之間進行選擇。為了兩者兼得,我們需要從頭開始重新設計我們的顏色系統。
我們想設計一種新的顏色系統,它將提供三個開箱即用的主要好處:
1、可預測的可訪問性:顏色有足夠的對比度,以通過可訪問性指南。
2、清晰,充滿活力的色調:用戶可以很容易地區分不同的顏色。
3、一致的視覺重量:在每一層,沒有一種顏色優先于另一種顏色。
色彩空間的一個小插曲
為了解釋我們是如何做到這一點的,我們需要對顏色有點書呆子氣。
我們習慣于在屏幕上使用RGB顏色空間中的顏色。顏色是根據屏幕上紅色、綠色和藍色光的混合程度來指定的。

不幸的是,雖然用這種方式來描述顏色對電腦來說很自然,但對用戶來說卻不自然。給定一個RGB顏色值,需要改變什么才能使它更亮?更豐富多彩的?添加更多的黃色?
我們更直觀地認為顏色是由三個屬性組成的:
它是什么顏色的?
色度:它有多鮮艷?
亮度:有多亮?

支持以這種方式指定顏色的流行顏色空間是HSL,它在設計工具和流行的顏色操作代碼庫中得到了很好的支持。只有一個問題:HSL計算亮度的方法有缺陷。大多數色彩空間沒有考慮到的是,不同的色調在本質上被人眼感知為不同程度的明度――在數學上明度相同的水平上,黃色比藍色更亮。
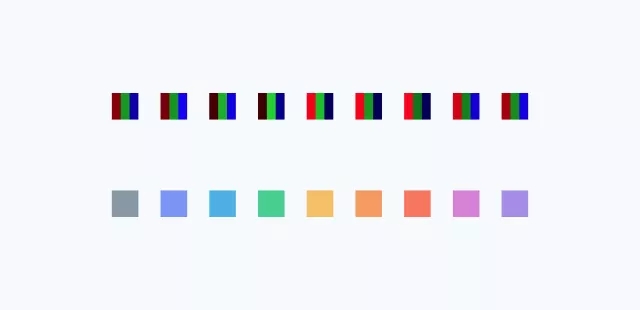
下圖是一組在顯示顏色空間中具有相同亮度和飽和度的顏色,雖然色彩空間聲稱飽和度和亮度都是一樣的,但我們的眼睛不同意。請注意,其中一些顏色看起來比其他顏色更淡或更飽和。例如,藍色顯得特別暗,而黃色和綠色顯得特別亮。
有些色彩空間試圖模擬人類對色彩的感知。感知上一致的顏色空間基于與人類視覺更相關的因素對顏色進行建模,并執行復雜的顏色轉換以確保這些維度反映了人類視覺的工作方式。
當我們在一個感知上均勻的顏色空間中選取亮度和飽和度相同的顏色樣本時,我們可以觀察到明顯的差異。這些顏色混合在一起,每一種顏色都和其他顏色一樣輕,一樣飽和。這就是工作中的感知一致性。
令人驚訝的是,很少有工具支持感知上一致的顏色模型,而且沒有一個工具可以幫助我們設計調色板。所以我們建立了自己的公司。
可視化的顏色
我們構建了一個web界面,允許我們使用感知一致的顏色模型來可視化和操作我們的顏色系統。當我們對顏色進行迭代時,這個工具給了我們一個即時的反饋循環――我們可以看到每個變化的效果。
上圖所示的顏色空間被親切地稱為CIELAB或Lab,Lab中的L代表亮度,但與HSL中的亮度不同,它的設計是感知上一致的。通過將我們的顏色比例轉換成實驗室的顏色空間,我們可以根據它們的感知對比度調整我們的顏色,并在視覺上比較結果。
下圖顯示了顏色工具中顯示的先前調色板的亮度和對比度值。你可以看到,我們每一種顏色的感知亮度都遵循一條不同的曲線,黃色和綠色比藍色和紫色在同一點上淡得多。
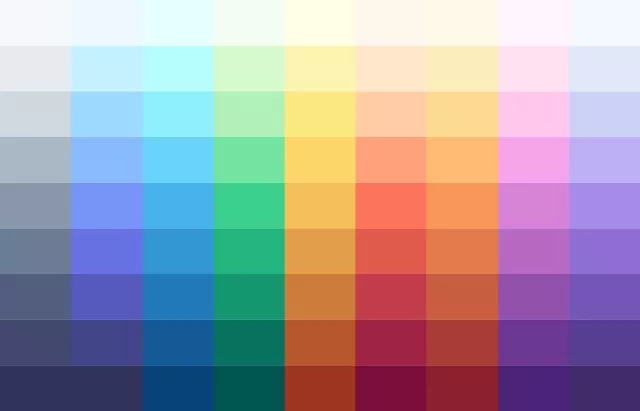
通過在感知上一致的顏色空間中控制我們的顏色,我們能夠產生一組顏色,在所有色調中具有一致的對比度,并盡可能多地保留當前顏色的預期色調和飽和度。在提議的顏色中,黃色和藍色有相同的對比度范圍,但它們看起來仍然像我們的顏色。
在下面的圖表中,您可以看到每種顏色的感知亮度遵循相同的曲線,這意味著每種顏色(左側的標簽)在給定的級別上具有相同的對比度值(頂部的數字標簽)。
我們的新工具也向我們展示了什么是可能的,視覺化一個感知一致的顏色模型可以讓我們看到視覺感知的約束。圖表中的陰影部分代表了所謂的想象中的顏色,它們實際上是不可復制或不可感知的。原來“真正的深黃色”并不是一個東西。
大多數混合顏色的工具允許你設置值在每個參數的全系列,就夾的顏色或返回最近的合適的顏色并不代表參數設置。可視化實時可用顏色空間作為我們允許我們改變迭代快得多,因為我們可以告訴什么改變是可能的,什么改變我們更接近我們的目標:“明亮”,區分顏色符合適當的對比的指導方針。
在某些情況下,找到一組共同工作的顏色就像穿針一樣。在這里,陰影區域顯示了如何有限的空間,實際上是找到一個組合的價值觀,允許大致相同的亮度為所有色調。
結果
在使用真實的組件和界面進行了大量的迭代和測試之后,我們得到了一個調色板,它實現了我們的目標:我們的顏色可預測地通過了可訪問性指導方針,保持了它們清晰、充滿活力的色調,并保持了跨色調的一致的視覺權重。
文本和圖標的新默認顏色現在通過了WCAG 2.0指南中定義的可訪問性對比度閾值。
除了在白色背景上傳遞對比度準則外,每種顏色在顯示在任何色調中最亮的顏色值之上時也會傳遞。由于我們通常使用這些淺色背景來抵消或突出顯示部分,這使得確保文本在我們的產品中有足夠的對比度變得簡單和可預測。
由于新顏色是根據對比度統一組織的,所以我們還提供了簡單的內置指南,以便在不太常見的情況下選擇合適的對比度對。任何兩種顏色都保證對小文本有足夠的對比度,如果它們之間至少有五層的距離,而圖標和大文本之間至少有四層的距離。
通過系統內置的對比度指南,可以很容易地對不同組件的顏色對比度進行調整,從而獲得可預測的結果。
例如,我們重新設計了我們的Badge組件,使用顏色背景來明確區分每種顏色。在可能的最輕的值,顏色太難區分彼此。通過將背景和文本顏色向上移動一層,我們能夠保持所有標記顏色之間的文本對比度,而不需要分別微調每個顏色組合。
總結
我們認識到,設計易于理解的色彩系統并不意味著在黑暗中摸索。我們只是需要改變對顏色的看法:
使用感知上一致的顏色模型
在設計可訪問的顏色系統時,使用感知一致的顏色模型(如CIELAB)幫助我們了解每種顏色在眼睛中是如何呈現的,而不是在計算機中是如何呈現的。這使我們能夠驗證我們的直覺,并使用數字來比較我們所有顏色的亮度和色彩。
可訪問并不意味著充滿活力
WCAG可訪問性標準有意只關注前景和背景顏色之間的對比,而不是它們看起來有多亮。了解每一種顏色的鮮明程度有助于區分不同的色調。
顏色很難講道理,工具可以幫忙
感知上一致的顏色模型的缺陷之一是不可能存在顏色――不存在“非常彩色的暗黃色”或“充滿活力的淡皇家藍色”之類的顏色。構建我們自己的工具幫助我們準確地查看哪些顏色是可能的,并允許我們快速地迭代我們的調色板,直到我們生成一個可訪問的、充滿活力的、仍然感覺像條紋的調色板。
新聞名稱:淺析設計可訪問的色彩系統
本文路徑:http://m.newbst.com/news41/52241.html
成都網站建設公司_創新互聯,為您提供動態網站、靜態網站、面包屑導航、網站收錄、關鍵詞優化、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都公司制作網站初期需要提供哪些素材和資料 2016-10-26
- 建設營銷型網站主要有哪幾步? 2016-10-26
- 淺析企業為什么一定要建設移動端網站 2016-10-25
- 企業網站應該如何建立,從哪方面著手? 2016-10-25
- 淺析哪些優化會導致網站被搜索引擎降權? 2016-10-25
- 中小企業品牌網站都具有什么特點呢? 2016-10-25
- 制作企業網站一般都要注意哪些細節? 2016-10-25
- 淺析企業網站的制作方案都是有哪些? 2016-10-25

- 淺析為什么優質網頁設計很重要? 2016-10-26
- 淺析網站優化的幾個認知誤區 2016-10-26
- 建設好的企業網站有哪些好處呢? 2016-10-25
- 企業網站進行建設的時候往往會出現的幾個誤區 2016-10-25
- 企業網站進行改版時候一定要注意哪幾個細節 2016-10-25
- 淺析什么是搜索引擎本地算法,它對SEO的影響有哪些? 2016-10-25
- 做一個高端的企業網站我們應該怎么做? 2016-10-25
- 企業網站要重新建設或者網站升級改版,應該要注意哪些細節? 2016-10-25
- 企業網站進行改版要注意哪些細節? 2016-10-25
- 企業網站定制過程中哪些細節是不能錯過的呢? 2016-10-24
- 企業網站跳出率高的問題如何解決? 2016-10-24