網站建設中的網站布局
2019-02-05 分類: 網站建設
 網站建設中的網站布局" alt="網站建設中的網站布局" width="456" height="286" style="width: 456px; height: 286px;"/>
網站建設中的網站布局" alt="網站建設中的網站布局" width="456" height="286" style="width: 456px; height: 286px;"/>
網站建設中的網站布局
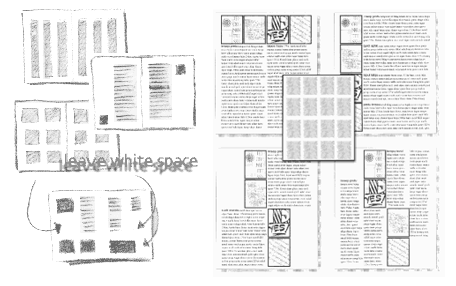
我給網頁網站布局下的定義為:以規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。
網頁網站布局是從平面網站布局中發展而來。對于網站建設來說,網站布局的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對于前端開發來說,網頁將更加的靈活與規范。
網站布局的設計原理及應用
那么如何設計一個網站布局?接下來我們將通過實例,詳細的介紹一下網頁網站布局的原理與應用:
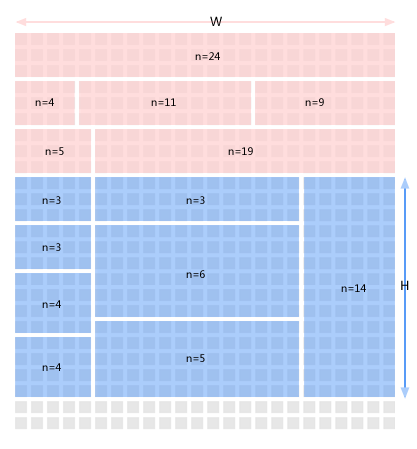
在網站建設中,我們把寬度為“W”的頁面分割成n個網格單元“a”,每個單元與單元之間的間隙設為“i”,此時我們把“a+i”定義“A”。他們之間的關系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
這個公式表述了網頁的布局與網頁“背后”的網站布局之間的某種關系。我們拿yahoo作例,來看一下網站布局的應用:
yahoo的網站頁面寬度為W=950px,每個區塊與區塊的間隔為i=10px;如果應用上面的公式,可以推出A=40px,既yahoo首頁橫向版式設計采用的網站布局為:
(40×n)- 10 = W
下面我們列出當n等于不同數值時W變化的數值表格 :
從表格可以看出:yahoo首頁的布局完全是按照網站布局進行設計的,每個區塊的寬度對應的n值分別為:4,11,9。在這里我們看到一個很有意思 的事情:只要保證一個橫向維度的各個區塊的n值相加等于24,則即可保證頁面的寬度一定是950px。然而,950px的寬度也恰好就是當n=24的時 候,W的寬度值。由此我們得出以下的應用模式:

在網站布局中,設計師根據需要制定不同的版式或者劃分區塊,他們的依據將是上面的那張對應表進行設計。這樣,一個網站布局的應用就從此開始了。我們 看到,使用網站布局的網站建設,非常的有條理性;看上去也很舒服。最重要的是,它給整個網站的頁面結構定義了一個標準。對于視覺設計師來說,他們不用再為 設計一個網站每個頁面都要想一個寬度或高度而煩惱了。對于前端開發工程師來說,頁面的布局設計將完全是規范的和可重用的,這將大大節約了開發成本。對于內 容編輯或廣告銷售來說,所有的廣告都是規則的,通用的,他們再也不用做出一套N張不同尺寸的廣告圖了……
當然只要你愿意,我們可以衍生出任何一種網站布局,只要改變A和i的值,這個根據網站的實際情況來制定。那么如何選擇合適網站布局,主要通過“構成 要素與程序、限制與選擇、構成要素的比例、組合、虛空間與組合、四邊聯系與軸的聯系、三的法則、圓與構成、水平構成這些設計元素規劃,來實現比例和諧的平 面設計”。比較深奧,我們在這里就不詳細闡述了。
呵呵,說了一堆網站布局的優點。大家可能會問:難道網站布局真的是好的么?答案是否定的:對于內容信息不確定導致高度不確定的頁面,在高度層面上就無法做到柵格了。當然,具體的情況還需具體的分析與解決,這就需要設計師們在實際的應用中不斷的總結經驗,不斷實踐了。
當前文章:網站建設中的網站布局
標題來源:http://m.newbst.com/news41/79141.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設的時間取決于需要實現哪些功能 2019-02-05
- 網站建設中的ALT標簽是做什么用的。 2019-01-31
- 選擇一家值得您信賴的網站建設公司。 2019-01-27
- 論多國語言網站建設的必要性 2019-01-27
- 網站建設使用靜態頁面和動態頁面的區別! 2019-01-26
- 網站建設中色彩能引發強烈的生理與心理共鳴 2019-01-25

- 集團公司網站建設要求 2019-02-04
- 如何讓企業的網站建設工作的順利完成。 2019-02-01
- 上海網站建設公司:分析關鍵字排行所需條件 2019-01-31
- 了解HTML5網站建設 2019-01-28
- 近年來網站建設的趨勢 2019-01-28
- 英文網站建設前需要考慮那些因素! 2019-01-27
- 網站建設應用字符集的選擇討論 2019-01-27
- 多語言版本網站建設數據庫設計和考慮的因素。 2019-01-26
- 網站建設主要分為幾種類型? 2019-01-25
- 網站建設做好了,就可以使用了嗎 2019-01-24
- 網站建設公司設計網站須注意幾大類事項。 2019-01-23
- 企業手機版網站建設的幾種類型.. 2019-01-23
- 如何才算是一個合適的網站建設公司? 2019-01-22