網站建設中如何優化提示樣式的設計
2021-06-15 分類: 網站建設
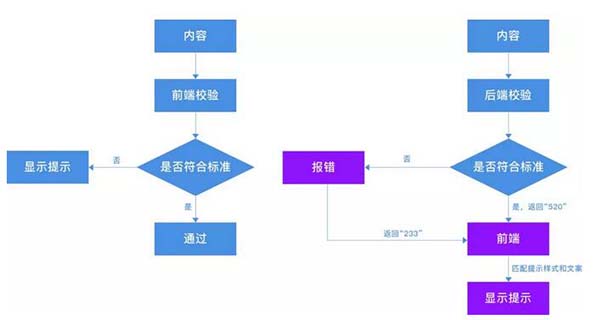
為了能夠探究錯誤提示的問題根源,筆者調研了提示的觸發機制:錯誤提示分為前端提示和后端提示兩類:前端提示主要是校驗輸入格式等無需調用后臺數據的校驗,校驗后如果內容不符合標準的話前端會直接顯示提示;而后端提示則是需要調用后臺數據進行校驗,例如檢驗賬號密碼是否匹配等問題,后端校驗完成將返回碼發給前端,前端將收到的返回碼與對應的提示文案和提示樣式進行匹配,然后顯示在頁面上。相對獨立的報錯模式會導致前后端會根據各自的需求分別定制提示樣式,沒有統一的規范,導致同一產品提示樣式的不統一和提示樣式誤用的情況。

前端提示與后端提示邏輯
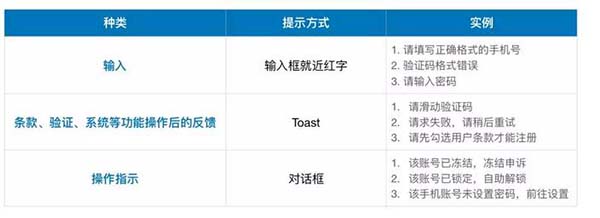
為了能夠統一提示樣式和文案,筆者收集了所有注冊、登錄的提示文案,針對每個提示文案添加相應的場景描述和提示的觸發時機,結合文案和場景描述可以確定提示所屬的類型(輸入、驗證或者系統),從而匹配到合適的提示樣式,例如提示文案為“該賬號已鎖定,請自助解鎖”,它的觸發場景是當用戶的IP有風險或者之前有類似違規的登錄操作時再次登錄會出現提示,該提示經過后端驗證后發出,是需要用戶知曉的警示類提示并且需要引導用戶進行自主解鎖的操作,所以采用對話框的提示樣式。
提示文案與樣式的匹配流程
根據這樣的方式將文案與提示樣式進行匹配,形成提示樣式文檔。在文檔的基礎上進行總結,整理成登錄注冊的提示樣式規范:將提示種類分為輸入、條款驗證和系統反饋、操作指示三類,并提供對應的提示樣式和說明案例。

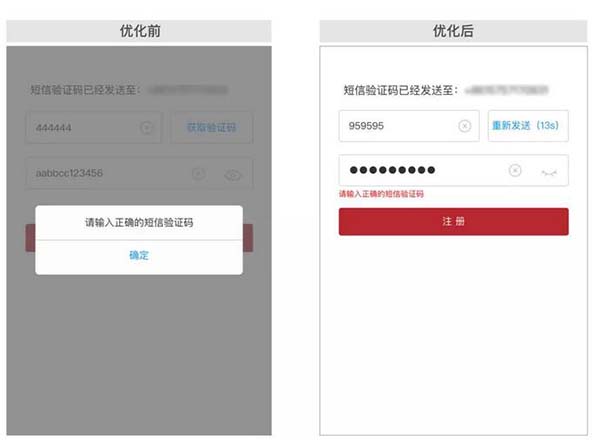
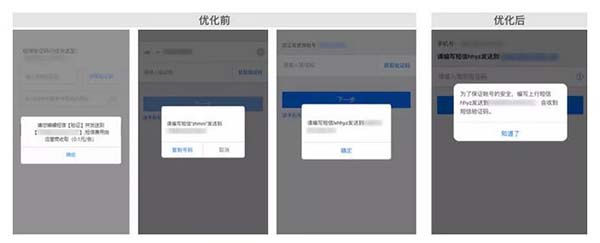
下圖為注冊流程優化后和優化前的提示樣式對比圖,優化前輸入相關的提示都是對話框,優化后將提示強度降低,改成輸入框下方紅字提示,從而達到高效引導用戶,避免打斷使用流程。


提示樣式的優化主要是從提示是否具有統一性、準確性和有效性這三個維度來考量。
為此需要確保:
1. 提示樣式遵循產品的調性
提示的樣式要與產品的風格、定位保持一致,每個模塊之間也需要進行統一,在保證細節完善的同時也需要注重整體的協調。
2. 從場景出發定義提示的文案、樣式
提示的本質是引導用戶做出正確的操作,基于場景的提示會更加的準確,契合用戶的使用流程,滿足用戶的心理期望。
3. 有效的引導用戶體驗產品流程
有效的引導可以降低用戶學習的門檻,節省不必要的流程,保證用戶行為在可控的范圍內。
同時提示規范的設立不僅僅能夠提升設計的質量和效率,還能幫助團隊更好的溝通、協作。使產品的設計風格具有統一性。作為產品流程中的“潤滑劑”,優質的提示起到了承上啟下的作用,是設計過程中必不可少的一部分。
(鄭重聲明:本文版權歸原作者賈永炘所有,略有刪改。轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網頁名稱:網站建設中如何優化提示樣式的設計
瀏覽地址:http://m.newbst.com/news42/117742.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設的意義在哪里 2021-06-15
- 深圳外貿網站建設哪家好? 2021-06-15
- 了解一下網站建設成功的因素 2021-06-15
- 企業網站建設制作需要多少錢?從幾個方面來回答問題 2021-06-15
- 如何贏得網站建設咨詢客戶 2021-06-15
- 營銷型網站建設要注意哪些地方? 2021-06-15
- 電商網站建設需要多少錢?電商網站建設注意事項 2021-06-15

- 成都網站建設公司哪家服務好? 2021-06-15
- php網站建設 2021-06-15
- 石家莊網站建設,石家莊做網站,專業的網站建設工作室創新互聯! 2021-06-15
- 深圳網站建設主要內容有哪些 2021-06-15
- 網站建設注意五大要素 2021-06-15
- 網站建設之搜索引擎的介紹 2021-06-15
- 網站建設不可涉及的問題 2021-06-15
- 網站建設JavaScript對象 2021-06-15
- 企業網站建設資料應該如何準備,需要準備哪些資料 2021-06-15
- 在石家莊找網站建設公司的備案問題和策劃問題以及運維問題 2021-06-15
- 北京網站建設淺談百度收錄新站態度 2021-06-15
- 中小企業網站建設調查報告發布 五成中小企業建站遭遇陷阱 2021-06-15