大場景頁面設(shè)計漸變插圖技巧
2022-05-28 分類: 網(wǎng)站建設(shè)
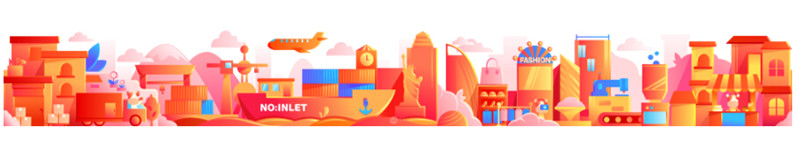
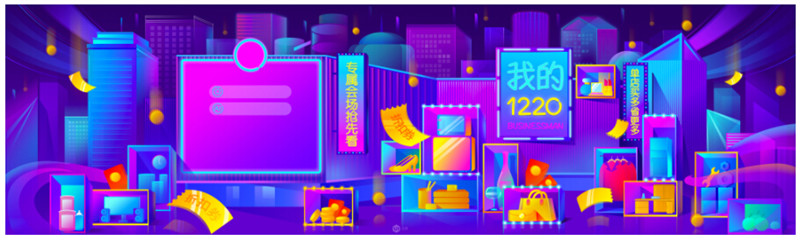
創(chuàng)新互聯(lián)與你分享一下非常容易出效果的大場景漸變插圖技巧,下面會用一張圖來展示業(yè)務(wù)場景,這張圖包含了主要的橫向行業(yè),分別是進(jìn)口、服裝、新零售、非消,運輸場景,總長4000像素*500像素。
漸變設(shè)計步驟:
構(gòu)圖設(shè)定
配色選擇
細(xì)節(jié)刻畫
構(gòu)圖設(shè)定
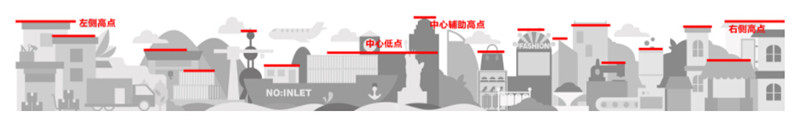
當(dāng)我們面臨構(gòu)圖時,可以從兩個維度把頁面進(jìn)行拆分,意識從畫面節(jié)奏來繪制草稿,畫面主要是建筑為主,高低起伏的節(jié)奏感要把握好,這樣畫面才有韻律感,畫面更具生動,先要確定畫面左右兩邊建筑為視覺高點,中間位置為視覺低點,中心點的旁邊在安排一個視覺高點,讓視覺中心放在畫面的中心位置,畫面的空余部分就按照高低高的節(jié)奏來安排(高點不能超過兩側(cè)的高點,低點圍繞中心位置的低點展開)。畫面是一個長方形,需要通過建筑物的高低起伏,將畫面合理的分割,產(chǎn)生視覺的舒適度。

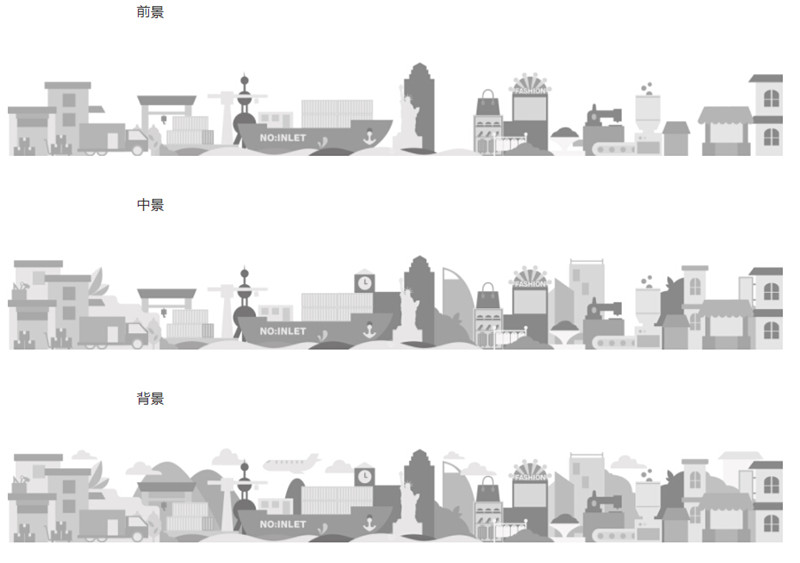
確定好頁面節(jié)奏感,二是從空間角度分析,將畫面分為前景、中景、背景。前景主要是核心內(nèi)容的展示,要直接的表達(dá)主題,傳遞核心思想、中景主要是裝飾,可以采用一些圖形元素豐富前景和渲染氣氛,背景層采用大塊的幾何圖形去點綴,提升畫面的整體性,將前景、中景的元素貫穿起來,讓畫面豐富但不會雜亂。.
配色選擇
接下來就是確定頁面中的顏色,你會想問為何上面會制作成黑白灰色,這是確定顏色的比重,光影的關(guān)系會讓扁平風(fēng)也有空間關(guān)系,同時提高效率。
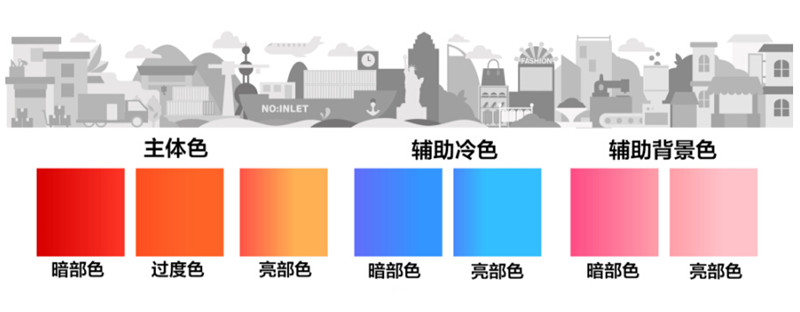
我們要依據(jù)主題來確定色調(diào),此次主要是體現(xiàn)春夏季節(jié)的,所以用色上采用紅色和黃色為主,為了保證畫面顏色不會過暖,需要增加一些冷色去平衡畫面的冷暖關(guān)系,輔助冷色系選為藍(lán)、紫色,藍(lán)紫色和黃紅色是互補色,組合在一起會讓畫面和諧,如果添加綠色,把控不好就需要反復(fù)的調(diào)整(這也是配色節(jié)省時間的小竅門,不要緊急任務(wù)中去嘗試自己不能百分百把控的設(shè)計),輔助背景色需要采用和主色系相同色系的顏色,但是色彩的飽和度不要超過主體顏色,顏色采用粉色系為主,從桃紅漸變到淡粉色。確定好顏色后,根據(jù)黑白稿的明暗關(guān)系、空間前后關(guān)系層添加的顏色就好。

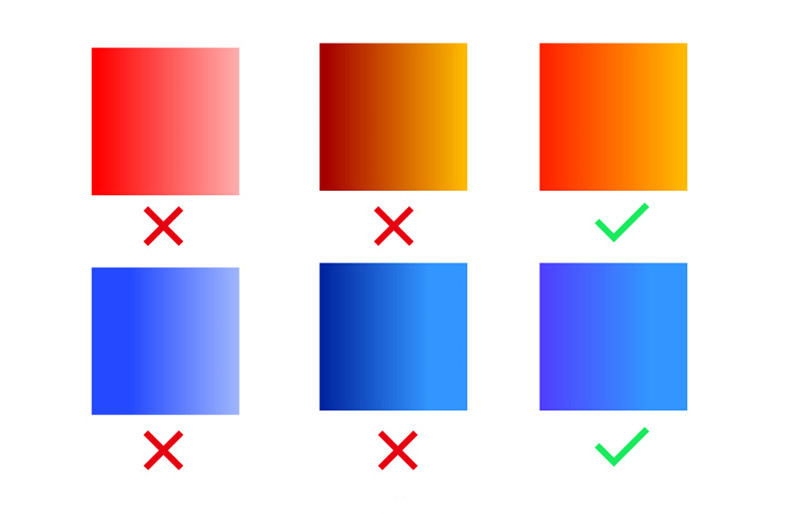
這里還要強調(diào)幾個配色容易出現(xiàn)的幾個誤區(qū),漸變色不是從一個顏色的亮色漸變到暗色,不是亮部不斷的增加白色、暗部不斷的加深,這樣的漸變色會變的很臟。而是從一個顏色漸變到臨近的色系,這樣可以讓畫面,看上去視覺沖擊力更強更舒適。

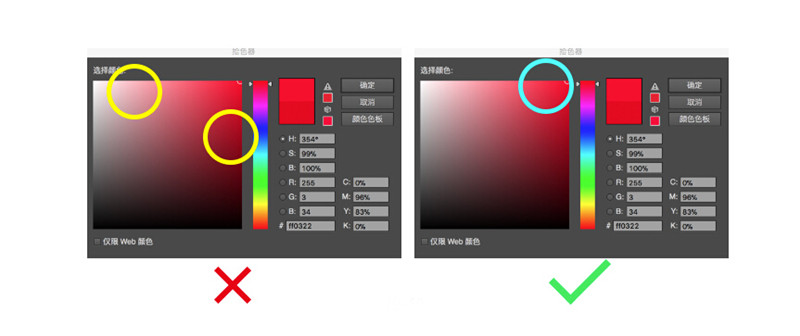
在選取顏色的時候不要去選擇拾色器暗色和亮白色部分,而是選取飽和度高的色彩范圍,主要是選取下圖藍(lán)色圈區(qū)域的顏色。

細(xì)節(jié)刻畫
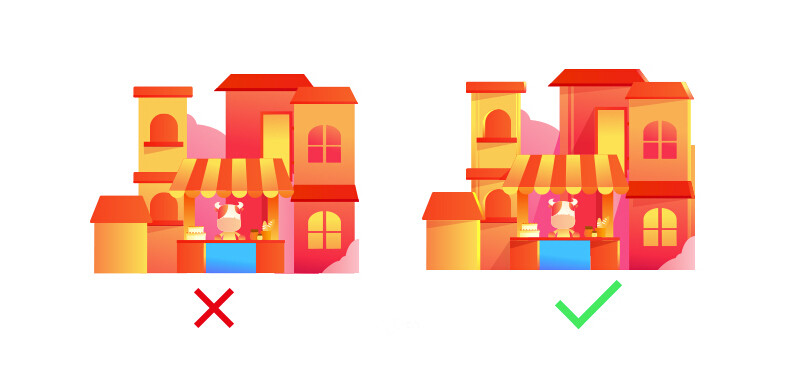
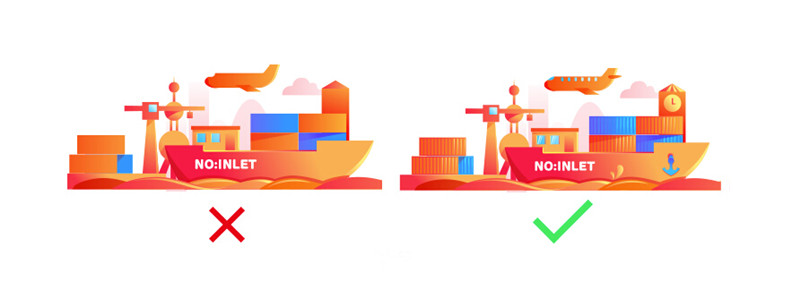
在空間構(gòu)圖、顏色填充進(jìn)行完之后,再進(jìn)行細(xì)節(jié)刻畫、陰影的調(diào)整,細(xì)節(jié)刻畫為了讓畫面更加的豐富和細(xì)致,刻畫也是有技巧,在物體的亮面增加一個飽和度、明度更高的色塊,暗部添加反光色塊,會讓物體更加的有質(zhì)感,可以看一下添加和沒有添加的對比圖。

在物體上面增加一些機理或者小的裝飾,可以打破基本形體的呆板、豐富畫面。

調(diào)整完細(xì)節(jié),整幅畫面就繪制完了。
場景頁面設(shè)計運用欣賞
上海網(wǎng)站制作平面漸變插圖

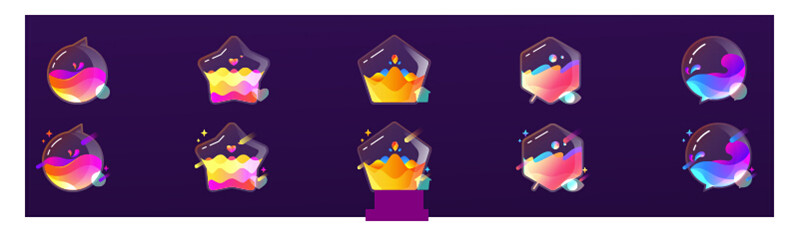
立體漸變插圖

BANNER

ICON

可以根據(jù)這個步驟舉一反三的進(jìn)行繪制,不管是扁平漸變插畫還是立體的漸變插畫,都可以高效高質(zhì)的處理好。
本文名稱:大場景頁面設(shè)計漸變插圖技巧
網(wǎng)站網(wǎng)址:http://m.newbst.com/news42/160042.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、建站公司、網(wǎng)站制作、網(wǎng)站設(shè)計、域名注冊、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)郵箱在outlook上的配置步驟 2022-05-28
- 微博營銷怎么做牢記這五要素 2022-05-28
- 告訴你一個秘密,有關(guān)餐飲新媒體營銷 2022-05-28
- 小型企業(yè)網(wǎng)站應(yīng)該怎樣進(jìn)行優(yōu)化 2022-05-28
- 全方位梳理:如何成為一個移動端UI設(shè)計師 2022-05-28
- 網(wǎng)站優(yōu)化頁面之單頁面怎么優(yōu)化? 2022-05-28

- 高質(zhì)量外鏈具有哪些參數(shù) 2022-05-28
- 企業(yè)該怎么做好網(wǎng)站空間的選擇?需要從方面來考量? 2022-05-28
- 電商時代,企業(yè)搭建商城系統(tǒng)的優(yōu)勢有哪些 2022-05-28
- 巧用視錯覺 UI更有趣 2022-05-28
- 那些曾經(jīng)很火的app社交軟件,你下載過幾個? 2022-05-28
- 網(wǎng)站優(yōu)化除了內(nèi)容就是外鏈嗎? 2022-05-28
- 錨文本的多樣性 錨文本和純文本有什么不同 2022-05-28
- 老域名對于網(wǎng)站SEO優(yōu)化排名有什么好處?需要注意什么? 2022-05-28
- 六個好習(xí)慣使你網(wǎng)頁做得更優(yōu)秀 2022-05-28
- Web應(yīng)用程序中各種不同的編碼方案 2022-05-28
- js/jquery獲取瀏覽器窗口可視區(qū)域高度和寬度以及滾動條高度實現(xiàn)代碼 2022-05-28
- 網(wǎng)頁制作需要注意的八項基本事項 2022-05-28
- 成都網(wǎng)絡(luò)公司設(shè)計師怎么提升自己的制作能力 2022-05-28