如何規(guī)避網(wǎng)頁表單設(shè)計錯誤
2022-06-03 分類: 網(wǎng)站建設(shè)
生活中很多地方都會涉及到表單,經(jīng)常遇見的有登錄注冊、預(yù)訂車票、填寫個人信息等等。表單是一個非常常見的模塊,設(shè)計不易出彩卻很容易出錯,使用戶體驗不好,產(chǎn)生厭惡的情緒,有很多用戶因為一個注冊登錄氣急敗壞就放棄了一個產(chǎn)品。
今天就聊一聊如何規(guī)避網(wǎng)頁表單設(shè)計錯誤,先說一下網(wǎng)頁表單設(shè)計。
表單的基本元素
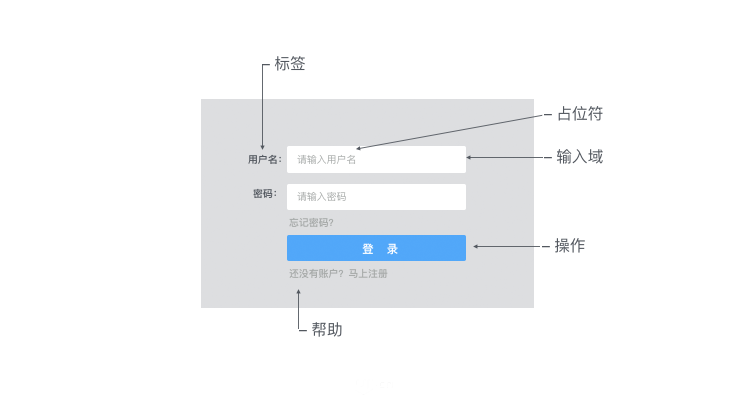
表單元素包括標(biāo)簽、占位符、輸入框、提示文本、操作。拿下圖的登錄界面舉例,
- 標(biāo)簽。告訴用戶需要回答什么問題。
- 輸入域。供用戶回答問題的控件,比如輸入框、選擇框、下拉框、滑塊等。
- 操作。供用戶執(zhí)行動作的控件,比如提交、取消、返回、重置。
- 幫助。幫助用戶回答問題的信息,比如幫助文字、圖文示例。

在表單設(shè)計中,每個元素都有其存在的意義。有時候為了深入理解其中某一元素在頁面中的意義,我會特意上除掉這個元素研究頁面發(fā)生了什么變化。 第一、表單中的標(biāo)簽和占位符都是提示用戶輸入框輸入字段內(nèi)容,有點啰嗦,所以將標(biāo)簽刪除掉,如下圖:

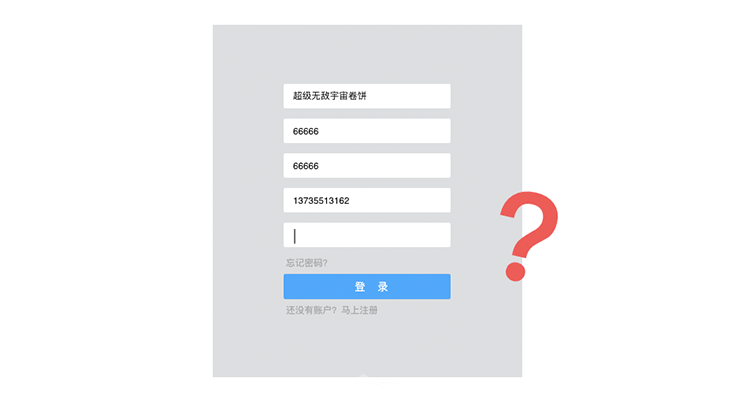
這樣畫面看上去對齊簡潔了很多,似乎標(biāo)簽真的是多余的東西。事實上我個人輸入字段少于三個的時候才用這種設(shè)計方案,但是當(dāng)發(fā)現(xiàn)當(dāng)輸入字段多余三個之后,這種方案就出問題了,例如下圖:

唉,發(fā)現(xiàn)問題來了,例如上圖,當(dāng)我鼠標(biāo)點到第五個輸入框,輸入提示消失的時候,你真的不知道自己前面輸入的和即將填寫的信息是什么了?這個時候我們會產(chǎn)生混亂,甚至不得不回去刪除已經(jīng)填寫好的東西看看自己填寫了什么。不要懷疑自己,這種現(xiàn)象從心理學(xué)角度來看,是因為人們的短時記憶局限。叫“五加減一”原則,人短時間內(nèi)只能記住4到6件東西,這是傳說中的“五加減一”原則。但因為表單輸入的時候需要動用到記憶檢索,占用了部分大腦耗能,“五加減一”將要大打折扣。所以表單設(shè)計上更加適用的是“二加減一”原則,既當(dāng)用戶需要輸入字段多余三個的時候,就有需要標(biāo)簽給用戶提示。所以標(biāo)簽留下是有必要的,因為標(biāo)簽始終如一的說明你輸入或即將輸入的是什么內(nèi)容。
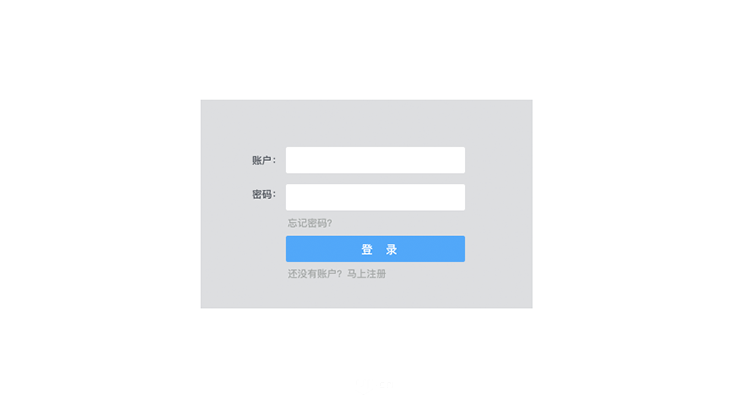
第二占位符與標(biāo)簽重復(fù)的問題怎么辦?那就簡單粗暴一點將占位符去掉試試,如下圖:

如圖所示,這樣看上去也不是不行,內(nèi)容也能數(shù)清楚,還不會重復(fù)。
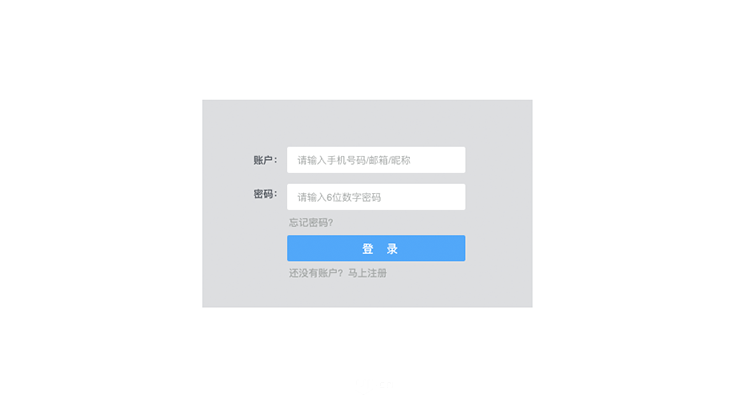
事實上做過很多表單頁面之后慢慢知道了,在很多社交網(wǎng)站中,用戶所擁有的不僅僅是用戶名,還有可以用手機號、郵箱、昵稱等信息登錄。如果沒有占位符的提示,那到底那個才可以用來登錄呢?要是讓用戶去猜,那就是一份失敗的設(shè)計,那這時候占位符就發(fā)揮作用了,如下圖:

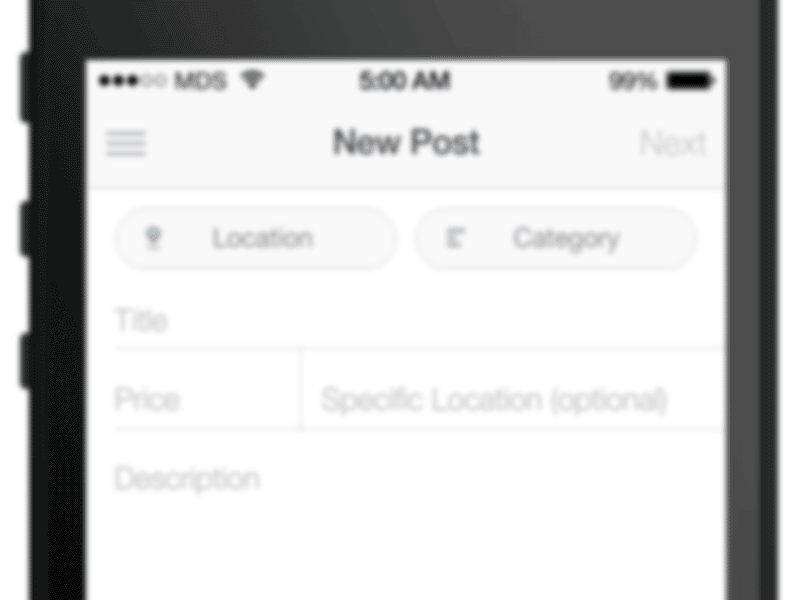
這樣用戶一眼看上去就知道應(yīng)該怎樣填寫,清晰明了。還有一種設(shè)計方式就是將標(biāo)簽設(shè)計成圖標(biāo),這樣一來畫面就變得靈活而且簡潔,如下圖:

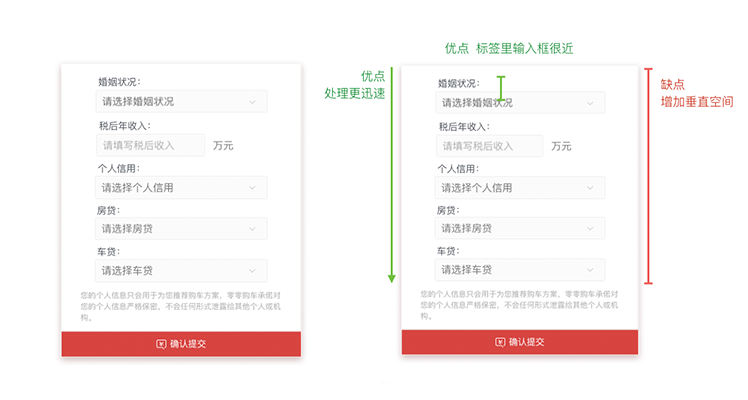
另一種新穎輸入框設(shè)計,當(dāng)用戶點擊輸入框并輸入內(nèi)容之后,標(biāo)簽位移到輸入框上方并通過色彩變化提示當(dāng)前輸入狀態(tài),這種表單交互做的更細膩,提升用戶體驗。當(dāng)然這種設(shè)計方式需要預(yù)留浮動文字的空間。

表單中標(biāo)簽與輸入框的對齊方式
當(dāng)遇見表單很長,輸入的信息很多,標(biāo)簽與輸入框的對齊方式就會影響到用戶的表單體驗,對齊方式有垂直頂部對齊、水平右對齊、水平左對齊。
標(biāo)簽垂直頂對齊
標(biāo)簽和輸入?yún)^(qū)垂直依次排列,從而降低了對頁面寬度的要求。如果你的頁面沒有富裕的空間用于標(biāo)簽和輸入?yún)^(qū)的橫向排列,這種組合是個不錯的選擇。

眼動軌跡表明,用戶自上而下的掃描表單,焦點多集中在左側(cè)一列,且跳動較小。
標(biāo)簽水平左對齊
標(biāo)簽左對齊和輸入?yún)^(qū)水平排列,同樣降低了對頁面高度的要求。標(biāo)簽左對齊有利于用戶對問題標(biāo)簽的掃描,但不利于填寫答案,因為標(biāo)簽距離輸入?yún)^(qū)較遠,要重新定位到右側(cè)輸入框,確實要消耗一點時間。

眼動軌跡表明,用戶花在定位輸入?yún)^(qū)上的時間比看清標(biāo)簽更長,從而影響了整個表單的完成時間。
標(biāo)簽水平右對齊
標(biāo)簽右對齊和輸入?yún)^(qū)水平排列,從而降低了對頁面高度的要求。但與標(biāo)簽垂直頂對齊相比,由于標(biāo)簽文字左側(cè)參差不齊,對問題的認知和掃描時間變的更長。

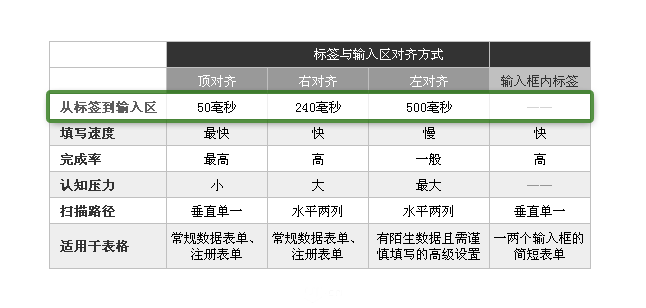
眼動軌跡表明,用戶花了更多時間在看問題,輸入框?qū)λ麄儊碚f很簡單。《Web Form Design》一書中對標(biāo)簽和輸入?yún)^(qū)組合數(shù)據(jù)比較的表格:

總結(jié)一下,標(biāo)簽采取頂部對齊的方式 能讓用戶更快的瀏覽完成,原因是這種對齊方式對眼球移動的需求比其他對齊方式要更少。其中采用右對齊方式標(biāo)簽的表單瀏覽時間僅次于頂部對齊標(biāo)簽的表單,如果你的網(wǎng)頁高度有限的話推薦這種對齊方式。采用左對齊標(biāo)簽方式的表單是三者之中瀏覽時間最長的,但是,這種對齊方式能夠在你想要用戶放慢速度閱讀,仔細考慮的輸入信息(如一些重要的輸入)。
不知道到底怎么排版很更好,現(xiàn)在明白了。希望可以幫助大家更多的了解表單與輸入的設(shè)計。
名稱欄目:如何規(guī)避網(wǎng)頁表單設(shè)計錯誤
鏈接地址:http://m.newbst.com/news42/162942.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信小程序、微信公眾號、商城網(wǎng)站、網(wǎng)站建設(shè)、自適應(yīng)網(wǎng)站、動態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 提升新手網(wǎng)站推廣能力的七大有效措施 2022-06-03
- 影響百度、360搜索引擎排名的六大因素 2022-06-03
- 產(chǎn)品陷入沒人用的死循環(huán)?因為用戶想要啥功能你都給給給 2022-06-03
- 互聯(lián)網(wǎng)時代,企業(yè)該如何正確理性的選擇網(wǎng)絡(luò)營銷公司? 2022-06-03
- 手機購物網(wǎng)站提升用戶完美體驗的六大要素 2022-06-03

- 要怎樣才能把網(wǎng)站做強 2022-06-03
- 頁面重構(gòu)模塊化思維,頁面重構(gòu)中的模塊化思維 2022-06-03
- 怎么去挑選好的網(wǎng)站空間 2022-06-03
- 網(wǎng)站訪問量上不去必知19個因素 2022-06-03
- 針對站長工具查詢網(wǎng)站權(quán)重流量突然消失引起的反思 2022-06-03
- 行業(yè)站功能介紹 2022-06-03
- 軟件定義城市時代已到來 2022-06-03
- 別讓這五種錯誤毀了你的交互設(shè)計 2022-06-03
- 如何有效的提升網(wǎng)站訪問速度 2022-06-03
- 微博運營總結(jié)之十種營銷方法和技巧 2022-06-03
- 成功的網(wǎng)頁設(shè)計,就對用戶友好以及搜索引擎友好 2022-06-03
- 沈陽網(wǎng)站告訴您為什么國內(nèi)空間的網(wǎng)站需要備案 2022-06-03
- 傳統(tǒng)營銷到數(shù)字營銷時代:移動營銷怎樣玩轉(zhuǎn)廣告 2022-06-03
- 淺談視覺設(shè)計中的圖文關(guān)系——沒那么簡單! 2022-06-03