9個(gè)使設(shè)計(jì)達(dá)到還不錯(cuò)效果的方法_成都網(wǎng)站建設(shè)_創(chuàng)新互聯(lián)
2022-12-14 分類: 網(wǎng)站建設(shè)
要真正的把設(shè)計(jì)做好,你需要深刻理解你設(shè)計(jì)的是什么,為誰而設(shè)計(jì),同時(shí)嫻熟的掌握所使用的工具和科技。這不一定總能實(shí)現(xiàn),特別對(duì)于新手來說。別怕,這些技巧能很快讓你的設(shè)計(jì)變得不賴。
你可能還是個(gè)設(shè)計(jì)新手,但是你想讓設(shè)計(jì)出的東西看上去合理些(可能不要跟其他人所用的模版或者構(gòu)架一模一樣)。或許你在試著理解好的設(shè)計(jì)背后各種各樣的因素,但是現(xiàn)在,你只是需要把一些任務(wù)搞定。
遵循這些技巧,你應(yīng)該差不多能設(shè)計(jì)出還不錯(cuò)的東西了,而且在邊學(xué)邊做的過程中,你學(xué)會(huì)了簡(jiǎn)化,而不是不著邊際的亂弄一氣。
技巧
讓我們開始入正題...
第一 別用花哨的字體
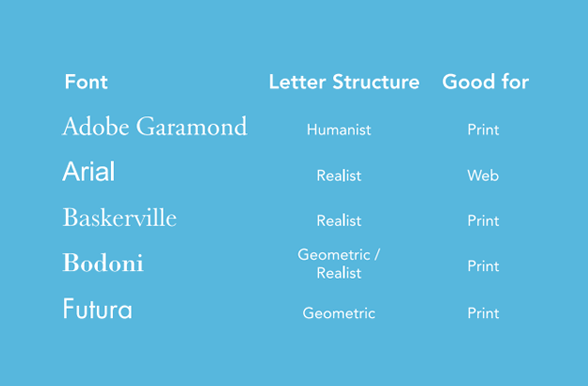
在成千上萬的字體中,很大一部分都是糟糕的。其中有很多好的,但是更多的是不好的。

絕對(duì)要避免有噱頭的字體:看上去像手寫的,手稿的,或是像瑞士起士。不是所有花哨的字體都不能用,但是如果你是新手,就別因?yàn)楹苡锌赡苡缅e(cuò)字體,使事情變得更復(fù)雜。
第二 保證字體選擇簡(jiǎn)單
因?yàn)橐呀?jīng)有很多不好的字體存在了,就不要冒風(fēng)險(xiǎn)做錯(cuò)誤的選擇。堅(jiān)持用幾個(gè)簡(jiǎn)單的,把精力更多地放在如何選擇在大屏幕和小屏幕上都能適用的字體,以及字體所傳達(dá)的氛圍。如果你需要一個(gè)小抄,試下我Design for Hackers 課程中的一部分,“all of the fonts you’ll ever need”。

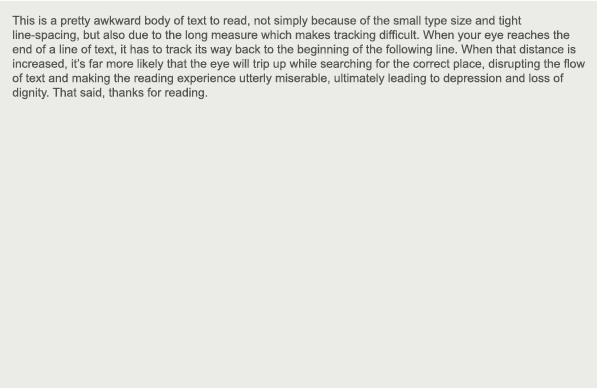
第三 一行不要超過15個(gè)詞
寬屏和流動(dòng)型設(shè)計(jì)的趨勢(shì)共同造成了現(xiàn)在的字變得過寬。永遠(yuǎn)別讓你的字體段超過一行25個(gè)詞,也別少于一行8個(gè)詞。

第四 僅使用一種字體
是的,我是認(rèn)真說的。是的你絕對(duì)可以利用不止一種字體做出一個(gè)很棒的設(shè)計(jì),甚至使你的設(shè)計(jì)更豐富;但是,如果你只是在學(xué)設(shè)計(jì),不要讓自己分心了。如果你只是選一種適合你項(xiàng)目的字體,會(huì)學(xué)到更多如何做優(yōu)秀設(shè)計(jì)的東西,而不是去擔(dān)心字體大小,對(duì)齊和留白(第九條會(huì)更多講到這一點(diǎn))。

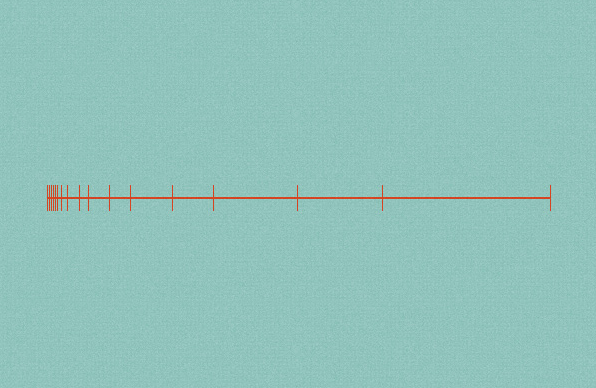
第五 用可變尺度來挑選字體大小
有了數(shù)字字體,我們不幸的享受到,創(chuàng)造出任何大小字體的福利。我說“不幸”是因?yàn)閷?duì)大部分人來說,這是一種損害。幫自己一個(gè)忙,只用這些目標(biāo)像素大小:5, 7, 9, 12, 16, 21, 28, 37, 50, 67, 83。這些尺寸是基于3:4的比例,這些數(shù)字是如何計(jì)算出來的,你可以在這篇技術(shù)性文章中讀到更多具體的信息,How to Establish a Modular Typographic Scale。

如果其中的大小不能達(dá)到你想要的效果,你還可以有其它的辦法:使用粗體或者斜體,使用大寫(題目和metadata),或者用另一種顏色。不要改動(dòng)大小,考慮一下其它的因素。
第六 不要字體對(duì)齊
字體對(duì)齊的屬性使字體段落左右邊緣排整齊,把文字填滿空檔。借助好的桌面發(fā)布軟件,好看的字體對(duì)齊在印刷品上可以達(dá)到,如果你了解你的字體設(shè)計(jì)的話。在網(wǎng)頁(yè)上,不可能做得好。段落需要一個(gè)整齊的結(jié)構(gòu),對(duì)齊會(huì)產(chǎn)生不美觀的間隔,打斷了閱讀的流暢性。不要為了滿足整齊的邊緣的效果而犧牲了內(nèi)容的可讀性。

第七 簡(jiǎn)化裝飾,結(jié)構(gòu)和效果的運(yùn)用
通過盡可能地避免使用裝飾(尺度線,字體段,漸變和材質(zhì))來挑戰(zhàn)自己。考慮其它的細(xì)節(jié)問題(例如在第九條中講到的)。之后可能開始在需要的地方加入這些元素。

第八 選擇一種顏色
看一下你經(jīng)常接觸到的最有力的品牌。譬如說,有可能是Google, Yelp, Duolingo, 或者Twitter。它們都讓人想起屬于其自己的一個(gè)顏色,那個(gè)顏色也控制著它們的產(chǎn)品。選擇一個(gè)適合你設(shè)計(jì)的顏色,然后讓其它都帶有它的陰影和色澤,或是其灰色調(diào)。不過,更重要的是簡(jiǎn)化。再?gòu)?qiáng)調(diào)下,重心放到第九點(diǎn)上。

第九點(diǎn) 關(guān)注更多“不可見的”而不是“可見的”
以上的都是為了幫助你簡(jiǎn)化你的決定,所以你可以集中在設(shè)計(jì)中那些“不可見”的東西上。我們都是視覺動(dòng)物,我們很容易就被閃亮的東西,譬如字體和顏色分心。那些使設(shè)計(jì)看上去干凈緊湊的東西:元素的大小,對(duì)齊方式和關(guān)聯(lián)性,留白容易被我們忽略。

這些看不見的力量使非常強(qiáng)大的,我寫了關(guān)于這個(gè)的一整套課程,可以發(fā)送到你的網(wǎng)絡(luò)郵箱。
結(jié)論
設(shè)計(jì)是一個(gè)無止境的復(fù)雜學(xué)科,一個(gè)很有經(jīng)驗(yàn)的設(shè)計(jì)師會(huì)違反所有的這些準(zhǔn)則。當(dāng)你熟悉了這個(gè)架構(gòu)之后,你甚至可能會(huì)違背這些原色,但是直到那時(shí)候,遵循這些準(zhǔn)則,你就會(huì)上路成為不只是不錯(cuò)而是很棒的設(shè)計(jì)師!
創(chuàng)新互聯(lián)專業(yè)從事成都網(wǎng)站建設(shè),成都網(wǎng)站設(shè)計(jì),成都網(wǎng)站制作
網(wǎng)站欄目:9個(gè)使設(shè)計(jì)達(dá)到還不錯(cuò)效果的方法_成都網(wǎng)站建設(shè)_創(chuàng)新互聯(lián)
標(biāo)題來源:http://m.newbst.com/news42/222442.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)中常用到哪些開源程序? 2022-12-14
- 網(wǎng)站建設(shè)如何百度吸引流量 2022-12-14
- 營(yíng)銷網(wǎng)站建設(shè)后如何做好網(wǎng)站運(yùn)營(yíng) 2022-12-14
- 成都網(wǎng)站建設(shè)技術(shù)的發(fā)展的階段! 2022-12-14
- 網(wǎng)站建設(shè)中的規(guī)劃錯(cuò)誤 2022-12-14
- 成都網(wǎng)站建設(shè)過程要掌握哪些內(nèi)容 2022-12-14
- 企業(yè)手機(jī)網(wǎng)站建設(shè)的方式 2022-12-14

- 做品牌網(wǎng)站建設(shè)的準(zhǔn)備工作有哪些? 2022-12-14
- 如何做品牌網(wǎng)站建設(shè)才能成功? 2022-12-14
- 廣州網(wǎng)站建設(shè)需要配備哪些技術(shù)人員呢? 2022-12-14
- 廣州網(wǎng)站建設(shè)公司是怎么做網(wǎng)站的? 2022-12-14
- 域名對(duì)網(wǎng)站建設(shè)及優(yōu)化排名的重要性 2022-12-14
- 網(wǎng)站建設(shè)的幾個(gè)重要指標(biāo)你要了解! 2022-12-14
- 網(wǎng)站建設(shè)公司對(duì)企業(yè)網(wǎng)站設(shè)計(jì)需要注意哪些問題? 2022-12-14
- 成都網(wǎng)站建設(shè):一個(gè)好的企業(yè)官網(wǎng),能帶來什么? 2022-12-14
- 告訴你做廣州定制網(wǎng)站建設(shè)的幾個(gè)理由 2022-12-14
- 佛山網(wǎng)站建設(shè)需要哪些技術(shù)人員? 2022-12-14
- 為什么廣州市網(wǎng)站建設(shè)原創(chuàng)文章沒有收錄? 2022-12-14
- 佛山外貿(mào)網(wǎng)站建設(shè)哪家好? 2022-12-14