前端制作開發(fā)之CSS網格線制作
2023-02-18 分類: 網站建設
最近在工作中,遇到需要繪制網格線的效果,如下圖:
我嘗試用了三種方式去做,第一種方式是用linear-gradient()做的,首先,
網格線效果的Css:
background: -webkit-linear-gradient(top, transparent 180px, #c3c3c3 0), -webkit-linear-gradient(left, transparent 306px, #c3c3c3 0);
background-size: 307px 181px;
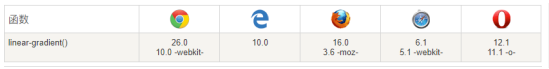
考慮兼容性,可以加上一些前綴:
-moz-linear-gradient、-ms-linear-gradient、-webkit-linear-gradient
-webkit-linear-gradient(top, transparent 180px, #c3c3c3 0)和-webkit-linear-gradient(left, transparent 306px, #c3c3c3 0);用意是是上面180px設置了透明的,左邊開始306px設置了透明的,然后水平方向限制只顯示307px,在垂直方向設置限制只顯示181px的范圍,加上background默認了repeat的,那么就能到想要的網格線了,不過此次我需要做的效果不能用這個,因為這里設置了固定的值,意味了網格的大小固定了,下面兩種方式可以得到根據屏幕大小變化,網格數不變而自適應的網格。第二種方式需要在div. grid里面添加多個span,一個span代表一個網格,用grid布局做,grid-gap是設置網格布局中列和行之間的間距大小,grid-template-columns是設置網格布局中的列寬,grid-template-rows是設置網格布局中的行高,用網格布局做這個網格線,需要在div.grid的子級設置邊框。
Css:
.grid{
width: 100vw;
height: 100vh;
grid-template-columns: auto auto auto auto auto;
grid-template-rows: auto auto auto auto;
display: grid;
grid-gap: 0;
}
.grid span{
opacity: 0.25;
border: #FFFFFF solid 1px;
margin-left: -1px;
margin-top: -1px;
}
不過整個容器最外邊我不需要有邊框,于是我選擇了用第三種方式做。第三種也是需要在div. grid里面添加多個span,一個span代表一條線,然后,布滿屏幕的網格就是由一條一條線組成,例如:上面需要做的效果,就是四行五列,需要7條線,那么設置7個span,前面四個span的代表的是四條豎線,后三個是三條橫線,然后設置如下的樣式就能得到想要的效果。
Css:
.grid{
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 1;
pointer-events: none;
}
grid span{
display: block;
position: absolute;
background: rgba(255,255,255,0.25);
}
.grid span:nth-child(1), .grid span:nth-child(2), .grid span:nth-child(3), .grid span:nth-child(4){
bottom: 0;
width: 1px;
height: 100%;
}
.grid span:nth-child(1){
left: calc(20% - .5px);
}
.grid span:nth-child(2){
left: calc(40% - .5px);
}
.grid span:nth-child(3){
left: calc(60% - .5px);
}
.grid span:nth-child(4){
left: calc(80% - .5px);
}
.grid span:nth-child(n+5) {
left: 0;
height: 1px;
width: 100%;
}
.grid span:nth-child(5) {
top: calc(1 * 25vh - .5px);
}
.grid span:nth-child(6) {
top: calc(2 * 25vh - .5px);
}
.grid span:nth-child(7) {
我嘗試用了三種方式去做,第一種方式是用linear-gradient()做的,首先,
Html:
網格線效果的Css:
background: -webkit-linear-gradient(top, transparent 180px, #c3c3c3 0), -webkit-linear-gradient(left, transparent 306px, #c3c3c3 0);
background-size: 307px 181px;
考慮兼容性,可以加上一些前綴:
-moz-linear-gradient、-ms-linear-gradient、-webkit-linear-gradient

-webkit-linear-gradient(top, transparent 180px, #c3c3c3 0)和-webkit-linear-gradient(left, transparent 306px, #c3c3c3 0);用意是是上面180px設置了透明的,左邊開始306px設置了透明的,然后水平方向限制只顯示307px,在垂直方向設置限制只顯示181px的范圍,加上background默認了repeat的,那么就能到想要的網格線了,不過此次我需要做的效果不能用這個,因為這里設置了固定的值,意味了網格的大小固定了,下面兩種方式可以得到根據屏幕大小變化,網格數不變而自適應的網格。第二種方式需要在div. grid里面添加多個span,一個span代表一個網格,用grid布局做,grid-gap是設置網格布局中列和行之間的間距大小,grid-template-columns是設置網格布局中的列寬,grid-template-rows是設置網格布局中的行高,用網格布局做這個網格線,需要在div.grid的子級設置邊框。
Css:
.grid{
width: 100vw;
height: 100vh;
grid-template-columns: auto auto auto auto auto;
grid-template-rows: auto auto auto auto;
display: grid;
grid-gap: 0;
}
.grid span{
opacity: 0.25;
border: #FFFFFF solid 1px;
margin-left: -1px;
margin-top: -1px;
}
不過整個容器最外邊我不需要有邊框,于是我選擇了用第三種方式做。第三種也是需要在div. grid里面添加多個span,一個span代表一條線,然后,布滿屏幕的網格就是由一條一條線組成,例如:上面需要做的效果,就是四行五列,需要7條線,那么設置7個span,前面四個span的代表的是四條豎線,后三個是三條橫線,然后設置如下的樣式就能得到想要的效果。
Css:
.grid{
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 1;
pointer-events: none;
}
grid span{
display: block;
position: absolute;
background: rgba(255,255,255,0.25);
}
.grid span:nth-child(1), .grid span:nth-child(2), .grid span:nth-child(3), .grid span:nth-child(4){
bottom: 0;
width: 1px;
height: 100%;
}
.grid span:nth-child(1){
left: calc(20% - .5px);
}
.grid span:nth-child(2){
left: calc(40% - .5px);
}
.grid span:nth-child(3){
left: calc(60% - .5px);
}
.grid span:nth-child(4){
left: calc(80% - .5px);
}
.grid span:nth-child(n+5) {
left: 0;
height: 1px;
width: 100%;
}
.grid span:nth-child(5) {
top: calc(1 * 25vh - .5px);
}
.grid span:nth-child(6) {
top: calc(2 * 25vh - .5px);
}
.grid span:nth-child(7) {
top: calc(3 * 25vh - .5px);
本文題目:前端制作開發(fā)之CSS網格線制作
分享網址:http://m.newbst.com/news42/237892.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供手機網站建設、軟件開發(fā)、App開發(fā)、小程序開發(fā)、微信公眾號、靜態(tài)網站
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 10個網站設計錯誤,可能讓你的網站“停機” 2023-02-18
- 成都建網站如何達到引人注目的效果 2023-02-18
- 品牌網站要做好必須做到以下幾點 2023-02-18
- 網站進行SEO優(yōu)化需要做哪些工作 2023-02-18
- 成都建移動設備網站的幾種形態(tài) 2023-02-18
- 網站頁面的導航有哪些分類? 2023-02-18

- 成都網站建設價格高低是由哪些方面決定? 2023-02-18
- 網站文章的出圖率高是不是代表文章質量好 2023-02-18
- “憤怒”的對話框如何用小程序和用戶交談 2023-02-18
- 構建一個微網站需要注意什么 2023-02-18
- 展示網站在具體制作過程的因素 2023-02-18
- 網站開發(fā)之mysql數據庫的增刪改查 2023-02-18
- 如何做一個購物網站帶來效益 2023-02-18
- 成都社區(qū)O2O懶人的福音 2023-02-18
- 企業(yè)建網站多少錢,哪些不該花怎么取舍 2023-02-18
- 如何做一個購物網站打通線上業(yè)務 2023-02-18
- 做好企業(yè)網站的標準這些要看一看 2023-02-18
- 網站開發(fā)的包含哪些重要的事項 2023-02-18
- 展示型網站建設應該遵循哪些原則 2023-02-18