網站建設中Form表單的一些具體操作
2023-03-17 分類: 網站建設
我們在搭建網站的過程中會有很多需要使用到Form表單提交數據的時候,比如前端需要一個收集客戶需求和意見的功能,這時候就需使用到Form表單,使用Form表單把客戶的各種需求和意見提交到服務端,并由服務端把這些數據處理保存到數據庫中去。
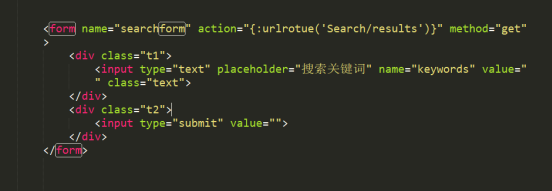
Form表單提交:是整個頁面進行跳轉到服務器后提交數據 有get、post
action跳轉地址 method 提交的方式
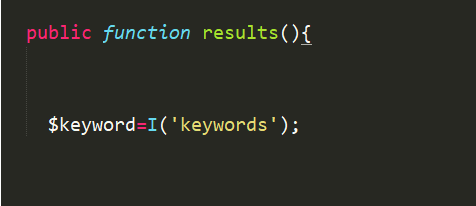
我這里使用的框架是php3.2的框架,所以直接使用內置的就可以直接獲取到提交的參數,拿到之后就是可以拿去做你需要的查詢,或者保存到數據庫。
還有就是jq提交
:
其實原理基本一致,主要就是通過獲取Form表單里的產數集合 可以自己一個一個數據的獲取 然后對數據進行驗證得到符合條件的 。
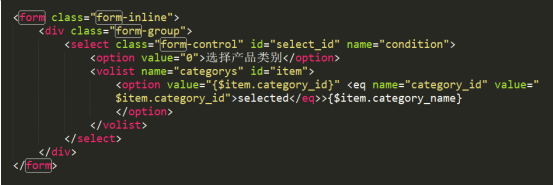
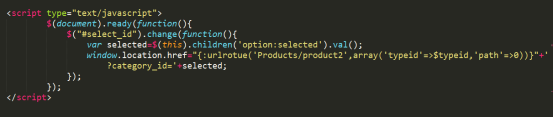
像這種就是前端經常使用的下拉框篩選使用到的提交
原理其實是一樣的,都是把需要的數據提交到后端頁面去處理,處理完了改返回就返回,不需要返回前端就給用戶一個提示就完事了。
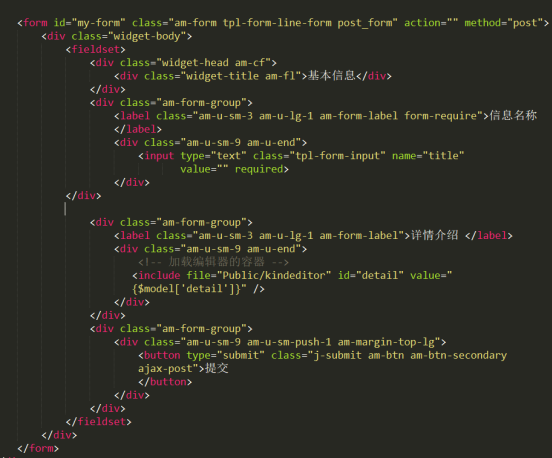
后臺也有很多需要使用到Form表單的地方,比如:新聞,產品等,主要還是前端需要展示的數據,都需要現在后臺進行填寫提交保存到數據中,這樣就方便前端數據展示,這些地方都需要使用到Form表單來把數據提交,然后處理保存。
下面就給張圖展示一下:
Form表單提交:是整個頁面進行跳轉到服務器后提交數據 有get、post

action跳轉地址 method 提交的方式

我這里使用的框架是php3.2的框架,所以直接使用內置的就可以直接獲取到提交的參數,拿到之后就是可以拿去做你需要的查詢,或者保存到數據庫。
還有就是jq提交
:
其實原理基本一致,主要就是通過獲取Form表單里的產數集合 可以自己一個一個數據的獲取 然后對數據進行驗證得到符合條件的 。

像這種就是前端經常使用的下拉框篩選使用到的提交

原理其實是一樣的,都是把需要的數據提交到后端頁面去處理,處理完了改返回就返回,不需要返回前端就給用戶一個提示就完事了。
后臺也有很多需要使用到Form表單的地方,比如:新聞,產品等,主要還是前端需要展示的數據,都需要現在后臺進行填寫提交保存到數據中,這樣就方便前端數據展示,這些地方都需要使用到Form表單來把數據提交,然后處理保存。
下面就給張圖展示一下:

在存儲數據的時候,有時候也可以使用把數據序列化存入數據庫,對于比較復雜的數據我們可以一個字段保存。
網站標題:網站建設中Form表單的一些具體操作
當前鏈接:http://m.newbst.com/news42/244992.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 校園網站的重要性及網站建設的意義 2023-03-16
- 上海網站建設公司哪家好? 2023-03-16
- 如何選擇正規的成都網站建設公司 2023-03-16
- 高質量的公司網站建設都包含哪些內容? 2023-03-16
- 廊坊網站建設_廊坊網站設計制作_做網站 2023-03-16
- 延慶企業網站建設如何做好統籌規劃 2023-03-16
- 成都網站建設要確定好的五大要點 2023-03-16
- 網站建設選擇關鍵詞的重要性,如何選擇關鍵詞 2023-03-16
- 創新互聯談高并發平臺網站建設中使用的負載均衡 2023-03-16
- 企業網站建設有多重要,看完你就知道了 2023-03-16

- 做好懷柔網站建設,你要清楚這幾點? 2023-03-16
- 如何提高企業網站建設的質量? 2023-03-16
- 成都網站建設中設計的幾種風格 2023-03-16
- 徐州網站建設初期網站規劃的兩個原則 2023-03-16
- 網站建設哪家好?如何選擇優秀可靠的網站建設公司 2023-03-16
- 網站建設怎么做才適合做搜索引擎優化 2023-03-16
- 常見的攝影展會行業網站建設一定要避免的誤區 2023-03-16
- 滁州網站建設公司|做網站排名seo公司|網站制作 2023-03-16
- 網站建設的價值體現在哪幾點-成都企業網站制作公司 2023-03-16