網頁設計設計背景圖片的9種方式
2016-10-24 分類: 網站建設
本文講述的是網頁設計中,背景圖片與正文如何銜接,如何設計更上檔次。如果您想找的是網頁背景圖片設置的代碼,就更為簡單了,這樣在頁面樣式表里定義一下就可以了。不過今天創新互聯說的并不是這回事,而是作為背景色或圖片,如何跟接下來的正文或內容版塊形成巧妙的銜接,產生高級的視覺效果。
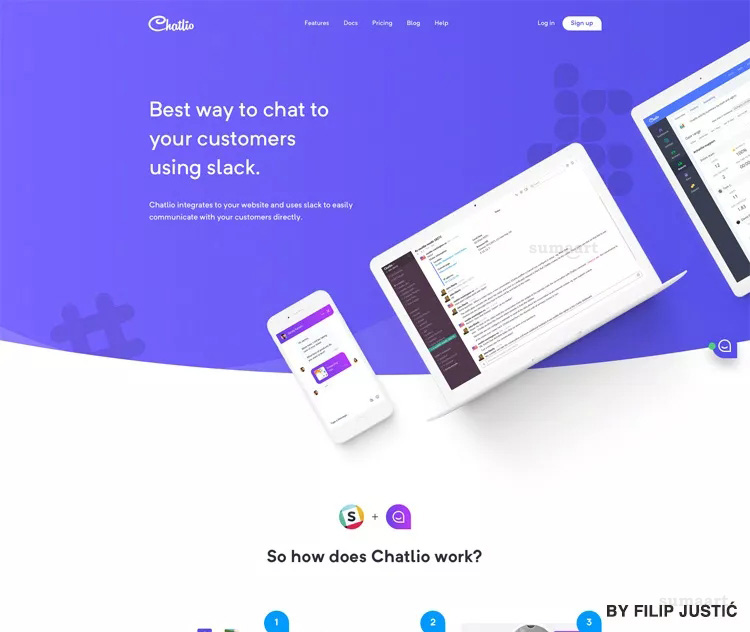
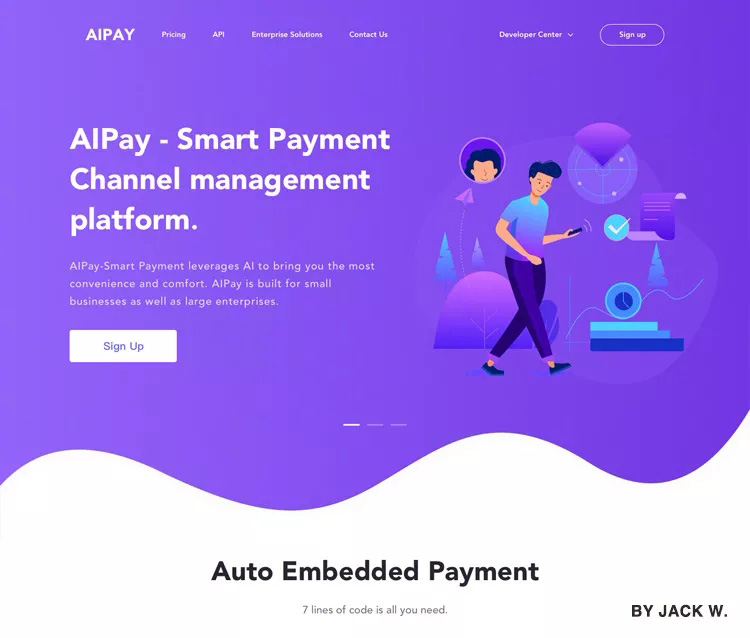
1. 曲線

這個曲線的弧度可根據實際需要而定,可以是對稱的,也可以是不對稱的。
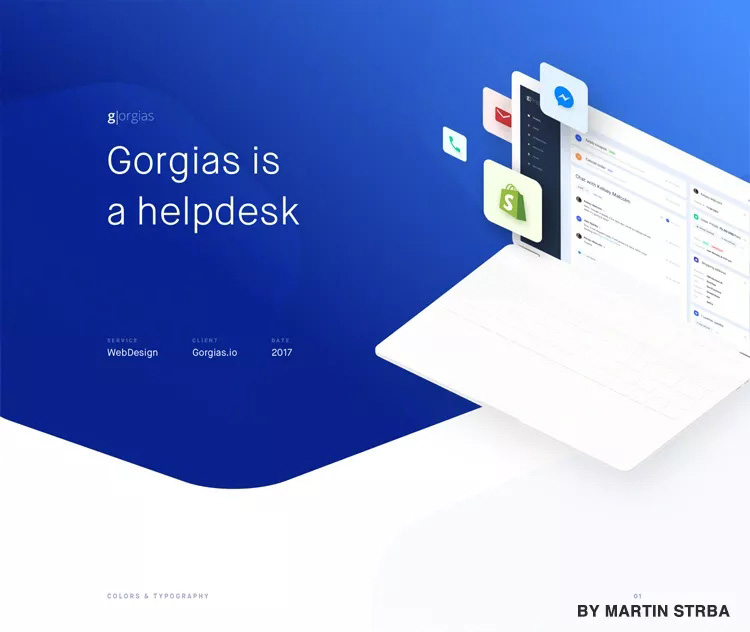
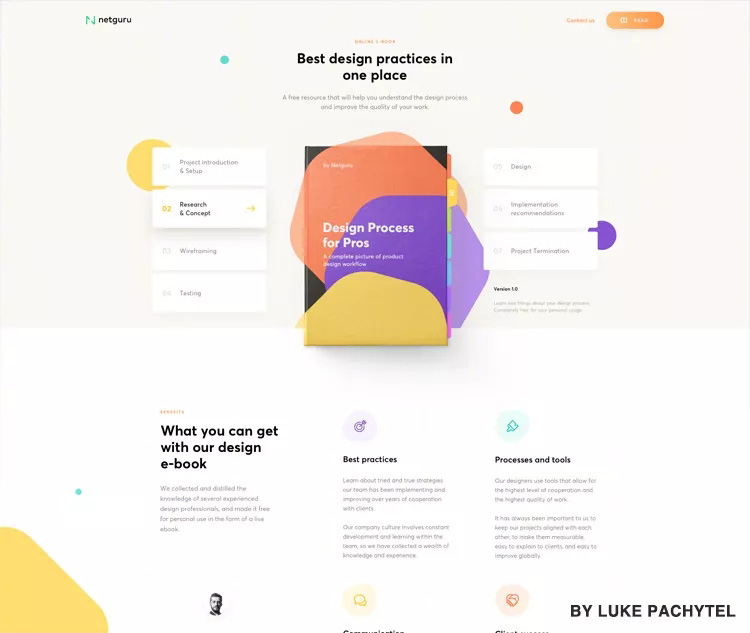
2.圓角曲線

這是不對稱的一種。
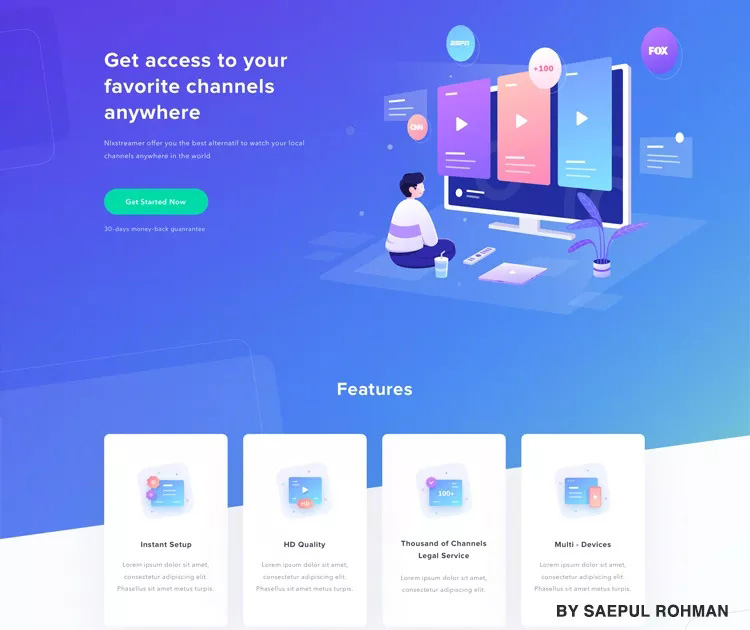
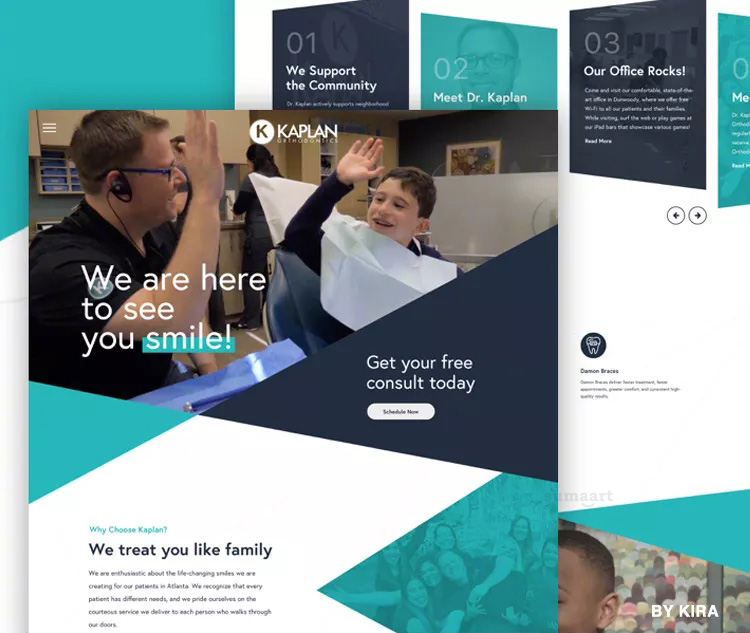
3.斜線

更容易產生空間感,動感
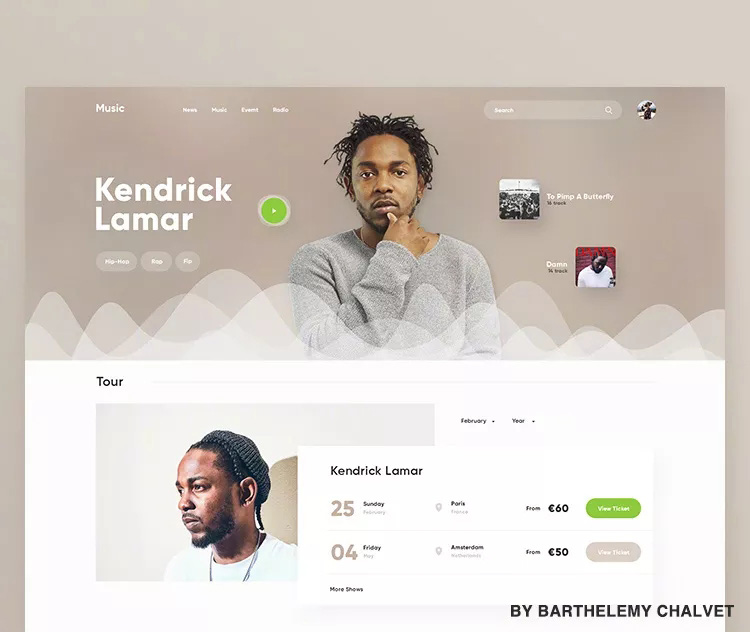
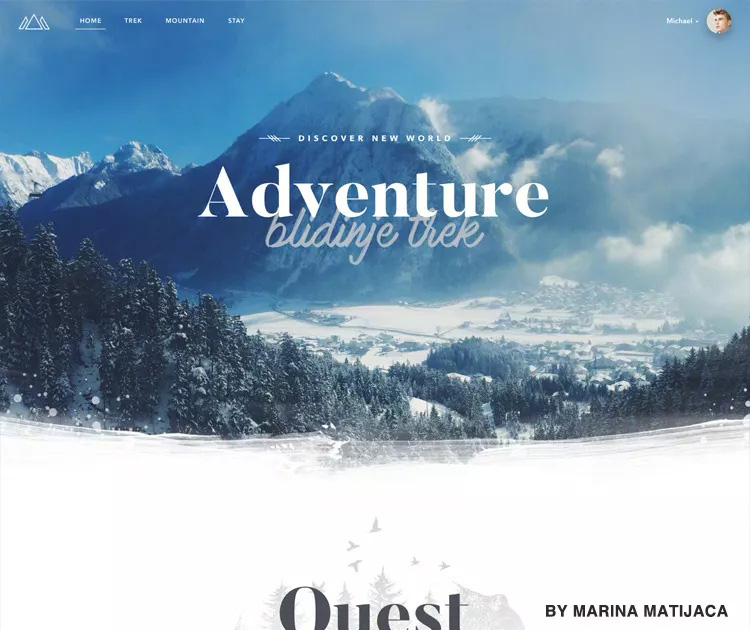
4.重疊山戀

5.波浪

6.直線

最為常見的一種,便于背景或色的直觀切割。
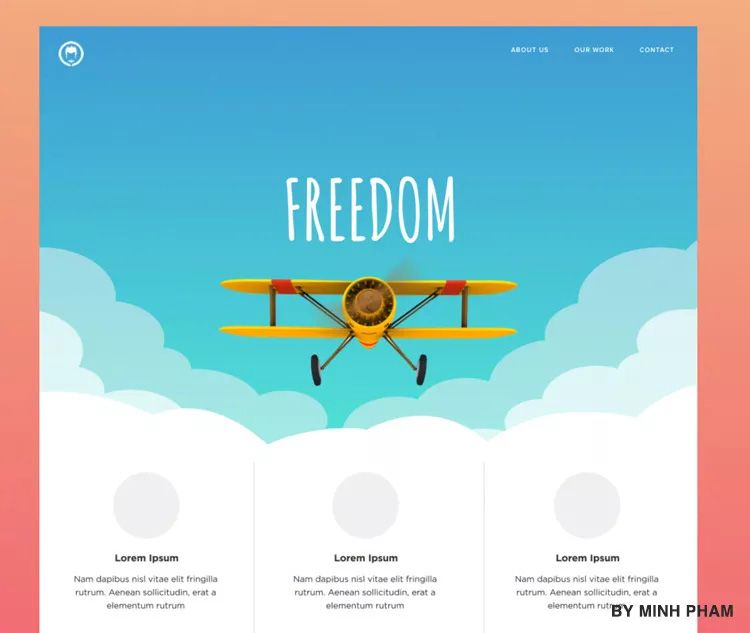
7.云朵

通常帶有卡通起息。
8.筆刷

有比較強的行業特征。
9.三角

個性化。
通常來說,背景切割的方式是根據行業特征來選擇的,如果你不能更好把握,可以選擇直線類型的。如品牌Logo中帶有很明顯的造型特征,可借助這個特征來做背景切割的延伸設計,更容易得到客戶的認同。
分享文章:網頁設計設計背景圖片的9種方式
文章出自:http://m.newbst.com/news42/49542.html
成都網站建設公司_創新互聯,為您提供Google、搜索引擎優化、手機網站建設、品牌網站設計、網站設計、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設淺析中網站制作中不容忽視的三個細節 2016-10-23
- 成都網站建設淺析移動端和PC端網站建設的區別? 2016-10-23
- 學校網站建設重心在哪 2016-10-23
- 企業網站建設中需考慮什么問題? 2016-10-23
- 網站建設四點細節總結 2016-10-23
- 網站布局怎么才能不單調? 2016-10-23
- 4種字體運用的技巧 2016-10-23

- 成都網站建設淺析搜索引擎工具 2016-10-23
- 成都網站建設淺析網站內鏈都需要哪些步驟 2016-10-23
- 成都網站制作淺析三個成都SEO優化常犯的錯誤 2016-10-23
- 企業網站建設為企業塑造形象 2016-10-23
- 成都網站建設淺談如何提高網站用戶粘性 2016-10-23
- 成都網站建設淺析影響網站打開速度的因素有哪些 2016-10-23
- 成都網站建設淺析國外網站建設時不能忽視的重點 2016-10-23
- 高端網站建設有4個特質 2016-10-22
- 成都網站建設內容營銷才是王道 2016-10-22
- 網站建設導航欄每個環節都需把控好 2016-10-22
- 網站建設后怎么去經營網站 2016-10-22
- 網站建設從哪些方面考慮 2016-10-22