網站設計應該選擇深色還是淺色方案
2019-10-30 分類: 網站設計
網站設計應該選擇深色還是淺色方案
隨著許多網站和應用程序切換到黑色和灰色UI,您可能會想:哪個更好?輕盈的成都網站設計公司" >網站設計是安全的選擇,而黑暗則是時尚。但如果做錯了,結果會導致您的轉化率大幅下降。
這兩種風格都有其優點和缺點 - 所以什么時候適合使用它們?哪種網站需要明亮的色調,哪種網站最適合黑色?在您的網站中實施不合適的配色方案之前,請先了解答案!

黑暗設計
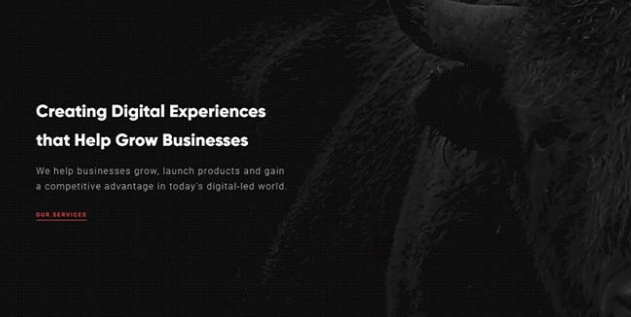
黑暗的網站設計是游戲和技術公司,視覺內容沉重的網站和那些更加大氣的東西之后的選擇。雖然黑暗的UI很難實現,但正確使用時結果是值得的。這些色調適合夜間使用的場所,以及旨在強調視覺或視頻內容的場所。想想燈箱; 黑暗的網站顏色創造相同的效果!
另外,長時間的黑眼圈界面要好得多。雖然不適合閱讀短篇文章,但白色上的黑色更容易辨認,當你連續幾個小時處理大量文字或圖像時,它是好的。
如果您決定選擇黑暗,請務必選擇柔和的調色板并謹慎使用明亮的色彩進行強調。
優點:
增強長期可讀性 - 非常適合編碼,繁重閱讀以及需要使用數小時的網站
時尚而新潮
營造出戲劇性或神秘的氛圍
可用于強調內容或不強調空“ 空白 ”和混亂的UI
缺點:
深色背景上的短文,淺色文字使眼睛疲勞; 不適合博客或新聞網站
很難掌握
明亮的調色板看起來不太好看
不受老年電腦用戶的歡迎
淺色方案
輕巧的界面以創造簡約,優雅和普遍愉悅的氛圍而聞名。然而,它在成都網站設計公司" >網站設計中的過度飽和導致反向被認為更具吸引力。不過,如果你不愿意承擔風險,白色可能是最好的主意。
如果您運營由博客或新聞網站等文章組成的網站,請使用輕量級用戶界面; 文字更清晰。這些網站通常也在白天訪問。低光照水平使深色更好。這就是為什么這么多游戲應用程序使用它。通常,他們的訪客在晚上玩。但是當太陽出來時,白色背景可以使文字更容易閱讀。
優點:
更常見,更安全的選擇
閱讀時眼睛疲勞; 新聞網站,博客等必要的
增強色彩,使其流行
缺點:
可以被視為無聊或過度
長期瀏覽會導致眼睛疲勞
柔和的色彩看起來不太好看

如何選擇UI配色方案
其中一個最重要的因素應該是您網站的品牌和整體基調。如果您追求前衛,現代的外觀,黑色可能就是您所需要的。如果你想使用許多明亮,歡快的顏色,你一定應該用白色。
黑暗設計非常適合長期使用并且理想情況下很少閱讀的網站。例如,將在一天中使用的工作流應用程序。如果您需要突出顯示UI的一部分,例如,如果您正在創建一個藝術應用程序,那么較暗的調色板也可以在這里很好地工作。
另一方面,輕盈的外觀適用于任何情況。如果選擇明亮的配色方案,可能會出錯。還有其他更微妙的方法可以讓您的網站脫穎而出。它不會像招呼灰色背景的游客那樣引人注目。但輕巧的設計肯定不是拐杖。
如果你不能承諾,為什么不嘗試兩者?夜間模式切換為用戶提供有關如何瀏覽的選擇。如果您正在努力挑選設計并堅持下去,那么將其留給用戶是好選擇。
網站標題:網站設計應該選擇深色還是淺色方案
轉載來源:http://m.newbst.com/news42/80742.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 8種增強網站設計過程的便捷方案 2019-10-22
- 網站設計技巧- 如何打入網站設計世界 2019-10-22
- 英文版攝影網站設計規劃及需求參考。 2019-10-20
- 國際網站設計目前的3個基本設計趨勢。 2019-10-19
- 如何開始網站設計規劃? 2019-10-17
- 熟悉就叫不出名字的網站設計方法“串行位置效應” 2019-10-14
- 今年4月也許會流行的網站設計趨勢 2019-10-14

- 網站設計中的關鍵第一步-需求分析 2019-10-28
- 網站設計和開發的關鍵SEO清單項目 2019-10-26
- 越南十大有名的網站設計公司 2019-10-23
- 尋找一家優秀的北京網站設計公司 2019-10-22
- 適用于網站設計師的11款工具和移動應用程序。 2019-10-20
- 開放式的網站設計風格現在很流行! 2019-10-15
- “404頁面”也是網站設計的一個不可忽略的部分 2019-10-14
- 網站設計者創建網站框架過程 2019-10-11
- 作為研究定義的網站設計。 2019-10-11
- 網站設計人員都經過了研究方法的培訓嗎? 2019-10-10
- 人類網站設計的工作很快將被人工智能所取代? 2019-10-10
- 以黃色為主的網站設計 2019-10-09