微信小程序如何內嵌網頁或H5頁面?
2023-12-19 分類: 網站建設
對小程序開發一點都不了解的小白鼠,經過昨天下午半天的研究,終于實現小程序內嵌H5頁面功能,下面把經驗和代碼分享給大家,請多多指教!
微信小程序內嵌網頁或H5頁面,總結起來就是在小程序頁面中添加一行如下代碼
<web-view src="https://www.**888.com"></web-view>其中https://www.**888.com就是所嵌入的H5頁面。
源碼和具體的使用細則,可以到下載源碼及使用說明。
下面進入正題:
一、注意事項
1.1注冊小程序賬號必須為企業的。因為個人類型與海外類型的小程序暫不支持使用web-view組件。
1.2嵌入的H5頁面,必須放在自己的服務器中。自己的服務器外網可以訪問且已配置HTTPS訪問。
二、具體步驟
2.1小程序開發環境準備(注冊企業小程序賬號,下載小程序開發環境,開發HelloWorld小程序)
注冊企業小程序賬號
請參考微信小程序官網https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18111420
不會操作的,可以在文章最下方下載注冊企業小程序賬號步驟,詳細截圖及各步驟中的注意事項,這里就不累贅說明了。
下載小程序開發環境和開發HelloWorld小程序
請參考微信小程序官網https://developers.weixin.qq.com/miniprogram/dev/#安裝開發工具
2.2小程序中嵌入H5頁面(H5頁面對應的服務器配置https訪問,小程序中配置服務器域名和業務域名,新建嵌入H5小程序項目)
H5頁面對應的服務器配置https訪問
請參考我另外一篇博客,地址https://blog.csdn.net/jlq_diligence/article/details/84107729
如果在移動手機中訪問嵌入H5頁面時,提示“該證書并非來自可信的授權中心”,說明證書有問題或者配置證書不對,可以在博客中留言,我看到時,給你回復。
小程序中配置服務器域名和業務域名
登錄小程序賬號后,進入“設置-》開發設置”界面,在頁面中部,有個“服務器域名”和“業務域名”,這2個都是挨著的,如何配置具體如下:
設置https://mini.***.com后的截圖為:

注意:域名使用一級域名,例如www.***.com,不要配置demo.***.com二級域名,不然驗證不過。
配置成功后的截圖如下:

新建嵌入H5小程序項目

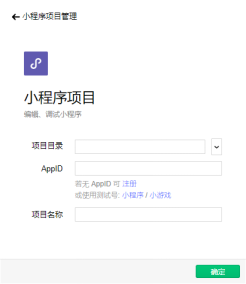
選擇“小程序項目”后,出現如下界面:

登錄https://mp.weixin.qq.com,我們可以在菜單 “設置”-“開發設置” 看到小程序的AppID了 。
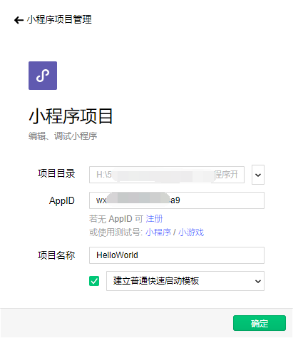
設置后為:

確定后,彈出如下界面:
代碼如下:
-
<!--index.wxml-->
-
<viewclass="container">
-
<viewclass="userinfo">
-
<button wx:if="{{!hasUserInfo && canIUse}}"open-type="getUserInfo"bindgetuserinfo="getUserInfo"> 獲取頭像昵稱 </button>
-
<block wx:else>
-
<image bindtap="bindViewTap"class="userinfo-avatar"src="{{userInfo.avatarUrl}}"mode="cover"></image>
-
<textclass="userinfo-nickname">{{userInfo.nickName}}</text>
-
</block>
-
</view>
-
<viewclass="usermotto">
-
<textclass="user-motto">{{motto}}</text>
-
</view>
-
<web-view src="https://www.**888.com"></web-view>
-
</view>
添加H5頁面后,編譯-》預覽,再打開微信,掃預覽二維碼,就大功告成了。
自己整理的文檔目錄結構如下,如果有需要,可以從最下方的鏈接進行下載:
分享題目:微信小程序如何內嵌網頁或H5頁面?
網頁網址:http://m.newbst.com/news43/309393.html
成都網站建設公司_創新互聯,為您提供微信小程序、網頁設計公司、企業網站制作、網站收錄、網站導航、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 什么是虛擬專用服務器?租用VPS需要注意的因素 2023-12-19
- 解析企業網站建設的優勢 2023-12-19
- 五金企業網站建設常犯的錯誤 2023-12-19
- 企業網站建設應注意的一些問題 2023-12-19
- 什么樣的服務器合適外貿建站? 2023-12-19
- 成都400電話申請——更好申請童話! 2023-12-19
- 成都企業網站設計時不可忽略的三點問題 2023-12-19

- 質量素材圖片對網站設計視覺重要性(16素材網圖片) 2023-12-19
- 如何讓文字成為banner的焦點 2023-12-19
- 建網站包含哪些內容? 2023-12-19
- 上海買房網站制作流程和步驟(網站制作流程分為哪幾個步驟) 2023-12-19
- seo新手必看的20條seo小常識 2023-12-19
- 成都網站建設如何做一個用戶體驗好的網站 2023-12-19
- 淺談門戶網站建設的必要性 2023-12-19
- 新網站關鍵詞如何快速獲得首頁排名技巧? 2023-12-19
- 成都網站建設說下怎么推廣網站 2023-12-19
- 成都app開發:腦殘的危機公關幾乎毀了“仙劍”這塊招牌! 2023-12-19
- 符合客戶需要的網站 2023-12-19
- 如何做出讓00后喜歡的企業網站?(如何讓自己做出改變) 2023-12-19