成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦
2013-05-14 分類: 網(wǎng)站設(shè)計
排版找不到靈感怎么辦?很多朋友在網(wǎng)站設(shè)計過程中,最頭痛的莫過于就是排版。雖然互聯(lián)網(wǎng)上不乏好看的網(wǎng)頁排版設(shè)計,但面對一堆堆的文字和圖片,怎樣合理排版既有個性又符合網(wǎng)頁用戶體驗?zāi)?下面,香港網(wǎng)頁制作公司將為大家一些常見主流的版式設(shè)計和技巧,幫助各位在沒有靈感的時候,可以從中嘗試找找靈感。
◇ 排版找不到靈感怎么辦?
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 549px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 549px;"/>
重復(fù)、對比、對齊以及親密性,是網(wǎng)站設(shè)計排版的四大原則。合理運用這四大原則,能增加畫面的條理性和整體性,將各元素間存在的某種視覺聯(lián)系,建成清晰的結(jié)構(gòu),讓整個視覺畫面既有獨立性又不失統(tǒng)一感。
◇ 盤點常用的網(wǎng)站設(shè)計版式類型
常用的網(wǎng)站設(shè)計版式類型主要有八種,包括:中心型排版、垂直型排版、傾斜型排版、曲線型排版、骨骼型排版、對稱型排版、分割型排版,以及滿版型排版,掌握好這八種版式類型的特點,能讓你的網(wǎng)站設(shè)計變得更加清晰條理。
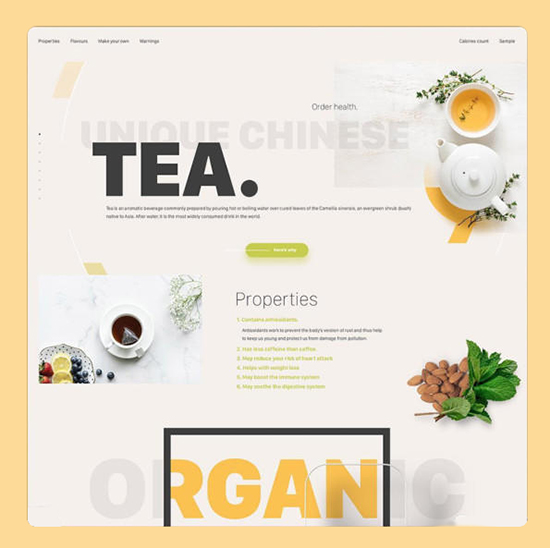
類型一:中心型排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 429px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 429px;"/>
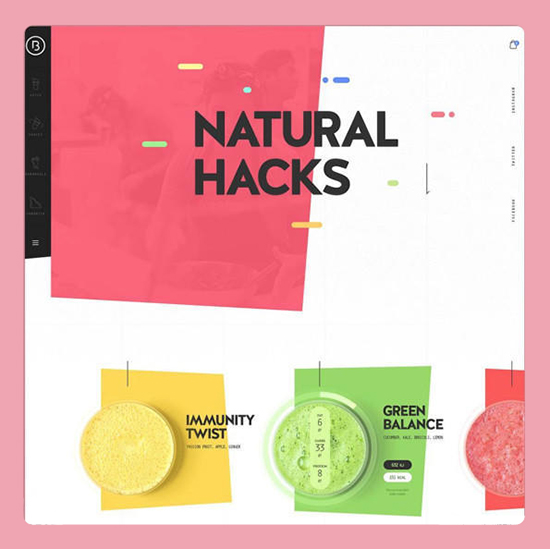
「中心型排版」,其實利用視覺中心突出主題,所以采用這種版式時,設(shè)計師會利用人類的慣性聚焦實現(xiàn),將設(shè)計元素放在版面的最中心位置,以便突出網(wǎng)頁的主題,穩(wěn)定畫面,給用戶帶來較強(qiáng)的視覺沖擊力。
優(yōu)點:主題元素自身具備視覺沖擊力且十分明確,即使沒有太多文字元素或文字裝飾,也能很好地向用戶傳遞重要信息。
缺點:若背景圖片太過突出,會對畫面造成喧賓奪主的感覺。
排版方式:
1. 設(shè)計主體元素占據(jù)版面中心,能讓用戶看一眼就被吸引。
2. 其他視覺元素都要向主體元素聚攏、運動。
3. 視覺元素圍繞主體元素作向外擴(kuò)散的弧線形式運動。
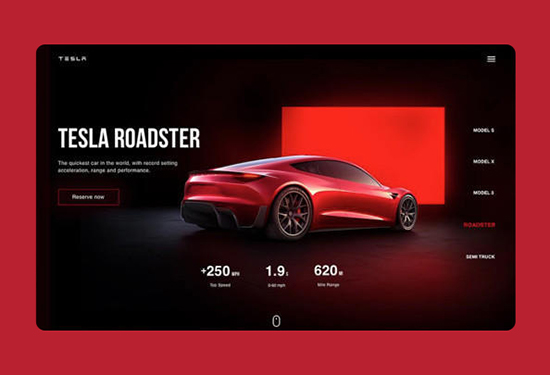
類型二:曲線型排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 413px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 413px;"/>
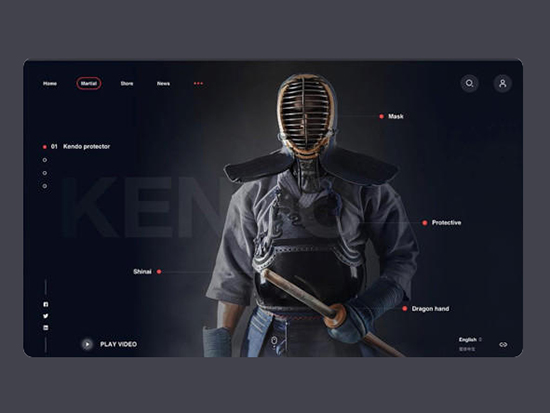
「曲線型排版」就是將畫面元素按照曲線形態(tài)進(jìn)行排版,版面雖具有不穩(wěn)定性,卻存在空間感,與韻律節(jié)奏感。最常見的曲線型構(gòu)圖版式包括:S型構(gòu)圖版式和C型構(gòu)圖版式等。
優(yōu)點:能給畫面帶來節(jié)奏感與視覺沖擊力。
缺點:注意元素排版的節(jié)奏走向美感與對比,避免版面顯得過于凌亂散漫。
類型三:垂直型排版
「垂直型排版」是較常規(guī)且常用的排版方式,通過利用圖片與文字以垂直的方式布局,自然而然地形成分割狀態(tài)。大多數(shù)垂直型排版都具有穩(wěn)定和秩序感,給人一種嚴(yán)謹(jǐn)和理性的美感。
優(yōu)點:
① 計劃好圖形與文字的版面占據(jù)率,突出主體,同時兩者相輔助;
② 讓畫面變得更穩(wěn)定和秩序。
缺點:
① 排列元素時,需利用對比效果突出信息的層級關(guān)系,避免造成信息胡亂;
② 注意排版的節(jié)奏感,避免畫面變得過于嚴(yán)謹(jǐn)和呆板。
類型四:傾斜式排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 391px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 391px;"/>
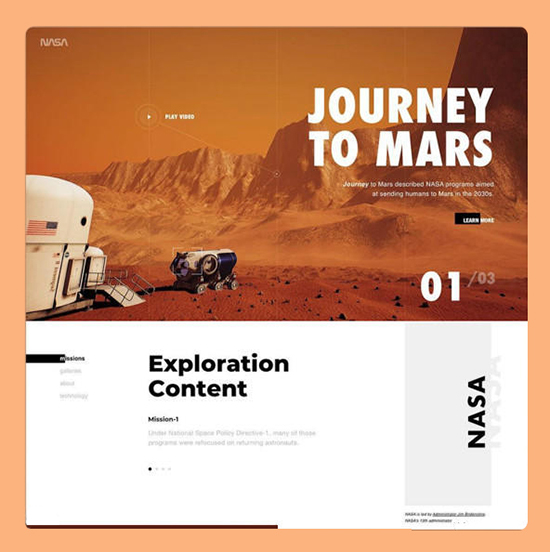
「傾斜式排版」,主要包括:設(shè)計主體傾斜編排、整體畫面傾斜編排、排版中引入斜線劃分畫面。由于傾斜式排版具有不穩(wěn)定同時帶來律動感,會使呆板的畫面變得更有活力,是一種具有很強(qiáng)視覺沖擊力的排版方式,無論是哪種傾斜式排版,都可以起到引導(dǎo)用戶視線的作用。
優(yōu)點: 能給用戶帶來很強(qiáng)的視覺沖擊力或動感強(qiáng)烈活潑。
缺點: 需注意畫面整體性以及突出重點減弱其他元素,避免畫面過于瑣碎凌亂,缺乏層級關(guān)系。
類型五:骨骼型排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 552px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 552px;"/>
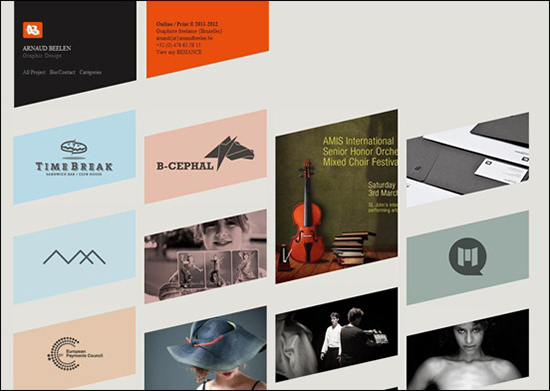
「骨骼型排版」,簡單來說就是將所有元素一一種框架骨骼的形式進(jìn)行排版,是畫面統(tǒng)一有序。由于這種方式操作簡單,且版面視覺平穩(wěn)舒適,非常適合新手使用。
優(yōu)點:
① 對內(nèi)容元素較多的網(wǎng)站設(shè)計非常友好;
② 版面舒適且有秩序感;
③ 非常適合新手,且不容易出錯。
缺點: 由于版式畫面平穩(wěn)有序,因此容易出現(xiàn)形式單一的情況,是版式變得平庸無奇。適當(dāng)?shù)丶尤胄问礁休^強(qiáng)或?qū)Ρ榷容^大的元素,能使排版變得更加活潑。
類型六:對稱型排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 550px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 550px;"/>
「對稱型排版」可以是上下對稱,也可以是左右對稱,排列的元素一般具有呼應(yīng)性,突出主題同時使畫面更穩(wěn)定。通常,水平對稱排版會跟人穩(wěn)定、平靜的感覺;而垂直對稱排版則給人強(qiáng)烈的動感。
優(yōu)點:利用不同元素的呼應(yīng)與對比,能營造沖突感,直奔主題。
缺點:
① 素材過于平淡簡約,會使排版變得平庸呆板;
② 素材選取時不僅要呼應(yīng)性或沖突甘,更要注意對比與統(tǒng)一的平衡。
類型七:分割型排版

「分割型排版」,就是利用有型或無形的分割線,使畫面版塊具有更鮮明的獨立和引導(dǎo)性。利用畫面版塊的面積大小與位置,能突出各部分信息的主次關(guān)系,使每個看似獨立的部分卻具有一定關(guān)聯(lián)性,同時使整個畫面不顯擁擠和單調(diào)。
優(yōu)點:
① 適合需要處理內(nèi)容元素多的網(wǎng)站設(shè)計;
② 當(dāng)素材本身質(zhì)量參差不齊時,「分割型排版」能幫助網(wǎng)頁揚(yáng)長避短;
③ 使網(wǎng)站設(shè)計更具美感。
缺點:
① 元素排版過于隨意,或沒有注意版式的整體性和主次關(guān)系,會令畫面變得混亂;
② 適當(dāng)?shù)靥砑由珘K或幾何圖形等輔助元素,能使畫面更具活力和視覺沖擊力。
類型八:滿版型排版
 成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 375px;"/>
成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦" style="width: 550px; height: 375px;"/>
「滿版型排版」通過大面積元素或堆疊,使畫面視覺更加直觀強(qiáng)烈地傳達(dá)主體信息,同時整個畫面也變得豐富富有感染力。
優(yōu)點:
① 可用設(shè)計素材少或繁瑣復(fù)雜,可采用重復(fù)元素的排版方式或?qū)⑺夭淖凅w進(jìn)行重復(fù)排列,占據(jù)版面排版;
② 整體給人強(qiáng)烈的視覺沖擊力和刺激感。
缺點:
① 元素排版時要注意對比和重復(fù)兩大原則的運用;
② 適當(dāng)?shù)靥砑由珘K或幾何圖形等輔助元素,能使畫面更具活力和視覺沖擊力。
排版方式:
1. 整體滿版,適合明確主體的情況;
2. 細(xì)節(jié)滿版,適合素材瑣碎或突出細(xì)節(jié)視覺的情況;
3. 文字滿版,適合以文字為主要元素或出現(xiàn)大段文案內(nèi)容的情況。
排版設(shè)計,其實就是構(gòu)建網(wǎng)站信息傳播的橋梁,因而需具備追求視覺美感,還是表達(dá)網(wǎng)站主題思想。若排版設(shè)計只追求其中一種表現(xiàn)形式,往往無法突出網(wǎng)站的張力和表現(xiàn)力,這顯示對用戶而言是不合格的。
當(dāng)前標(biāo)題:成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版布局找不到靈感怎么辦
URL標(biāo)題:http://m.newbst.com/news43/7343.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 手機(jī)網(wǎng)站設(shè)計注意事項:小心這十點 2013-05-14
- 網(wǎng)站設(shè)計從入門到精通! 2013-05-13
- 網(wǎng)站建設(shè)支招:網(wǎng)站設(shè)計如何才能給用戶留下深刻印象 2013-05-12
- 手機(jī)網(wǎng)頁設(shè)計注意事項:小心這十個重要事項 2013-05-10
- 網(wǎng)站細(xì)節(jié)設(shè)計成就完美用戶體驗 2013-05-09
- 響應(yīng)式網(wǎng)站設(shè)計真的會成為未來趨勢嗎? 2013-05-08
- 自適應(yīng)網(wǎng)站開發(fā)seo規(guī)范和影響 2023-04-02
- 自適應(yīng)網(wǎng)站建設(shè)的三個規(guī)范-成都網(wǎng)站設(shè)計公司 2023-03-28
- 什么是自適應(yīng)網(wǎng)站?與傳統(tǒng)式網(wǎng)站有哪些區(qū)別? 2023-03-15
- 精準(zhǔn)施策,嚴(yán)把網(wǎng)站稿件質(zhì)量關(guān)與自適應(yīng)網(wǎng)站制作 2023-03-13
- 成都了解自適應(yīng)和自適應(yīng)網(wǎng)站設(shè)計之間的區(qū)別 2023-02-11
- 自適應(yīng)網(wǎng)站在建時必須要注意的幾大問題 2023-02-06
- 解讀自適應(yīng)網(wǎng)站有哪些優(yōu)缺點 2023-01-26
- 自適應(yīng)網(wǎng)站模版建設(shè)的常見問題 2023-01-10

- 成都網(wǎng)站設(shè)計技巧:如何設(shè)計出優(yōu)秀的網(wǎng)頁背景 2013-05-13
- 如何找到一家值得信賴網(wǎng)站設(shè)計公司 2013-07-23
- 網(wǎng)站設(shè)計大概需要花多少錢呢? 2013-05-12
- 網(wǎng)頁設(shè)計公司的選擇:從哪些標(biāo)準(zhǔn)選擇專業(yè)的網(wǎng)站開發(fā)公司 2013-05-11
- 網(wǎng)站設(shè)計之橫幅設(shè)計技巧? 2013-05-11
- 網(wǎng)站設(shè)計找不到靈感怎么辦? 2013-05-11
- 成都網(wǎng)站建設(shè)公司常見的網(wǎng)站設(shè)計的基本步驟有哪些? 2013-07-20
- 針對網(wǎng)站設(shè)計和功能的網(wǎng)站需求分析心得 2013-05-08
- 自適應(yīng)網(wǎng)站與普通網(wǎng)站有哪些優(yōu)勢? 2023-04-23
- 網(wǎng)站建造與自適應(yīng)網(wǎng)站建設(shè) 2023-03-24
- 小譚營銷網(wǎng)站設(shè)計:自適應(yīng)網(wǎng)站設(shè)計的優(yōu)缺點? 2023-02-21
- 自適應(yīng)網(wǎng)站有哪些優(yōu)勢特點? 2023-01-23
- 分享:英文網(wǎng)站設(shè)計的全攻略 2013-07-05
- 成都網(wǎng)站設(shè)計常用的11個網(wǎng)站優(yōu)化技巧 2013-05-08
- 外貿(mào)網(wǎng)站設(shè)計風(fēng)格符合國外審美觀 2013-05-06
- 國外網(wǎng)站設(shè)計應(yīng)該注意哪些? 2013-05-06
- 網(wǎng)站設(shè)計之頁面顏色匹配的重要性 2014-03-26
- 成都自適應(yīng)網(wǎng)站開發(fā):如何策劃營銷網(wǎng)站 2022-12-26
- 自適應(yīng)網(wǎng)站如何做好優(yōu)化? 2022-12-25
- 羅湖網(wǎng)站建設(shè):自適應(yīng)網(wǎng)站有哪些優(yōu)點? 2022-12-22
- 響應(yīng)式與自適應(yīng)設(shè)計應(yīng)該注意什么,設(shè)計師怎么規(guī)劃響應(yīng)式與自適應(yīng)網(wǎng)站 2022-11-29
- H5自適應(yīng)網(wǎng)站建設(shè)要注意哪些方面 2022-11-28