如何更好的把握設計布局和細節
2021-04-05 分類: 網站建設
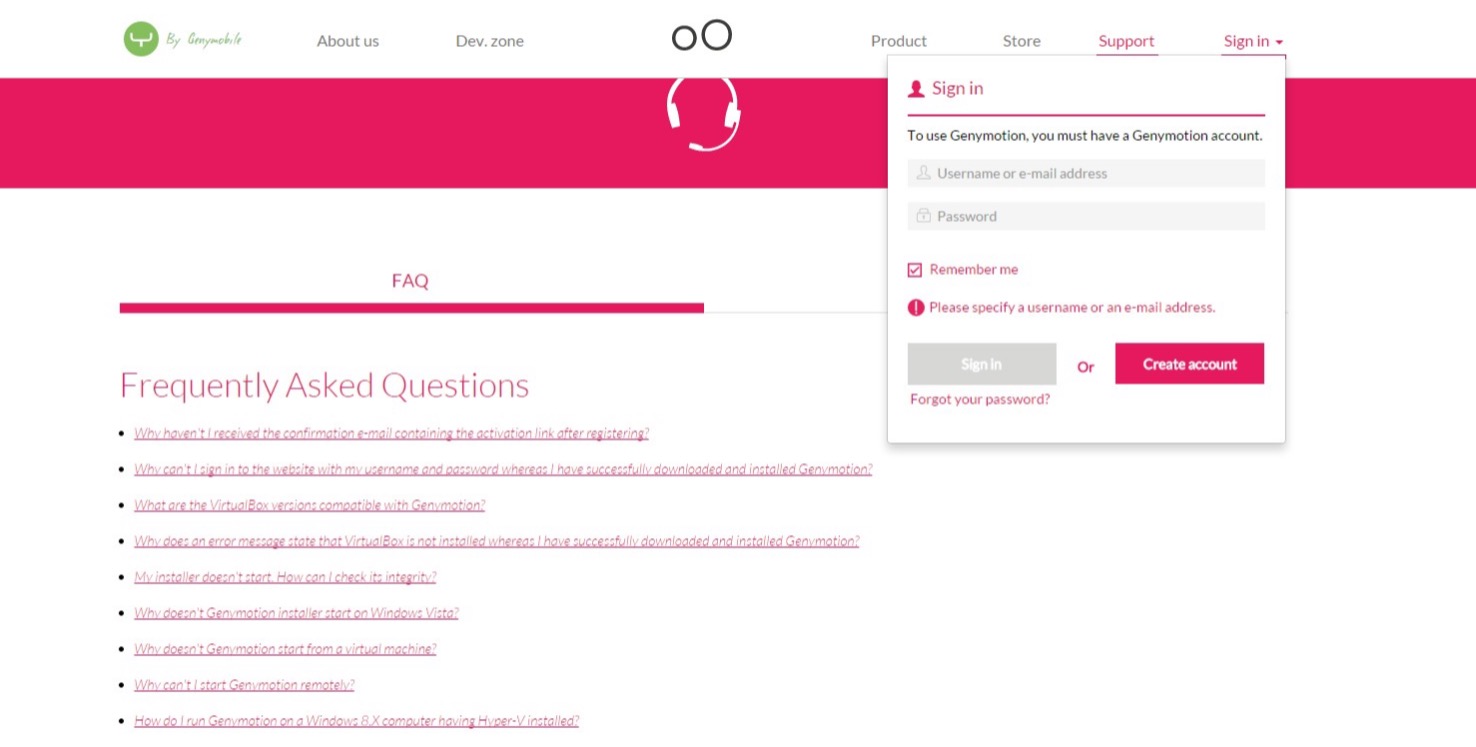
1.保持導航和內容的清晰流暢。
留白不代表一定要用白色,而是預留出一些范圍來組織頁面空間中的元素,組織頁面中的細節: 導航、頁眉頁腳、圖像、文字、列表、logo、圖片等
如圖所示:拿google首頁和google產品做一個對比,同一個空間下的logo、導航、文字的清晰元素布局


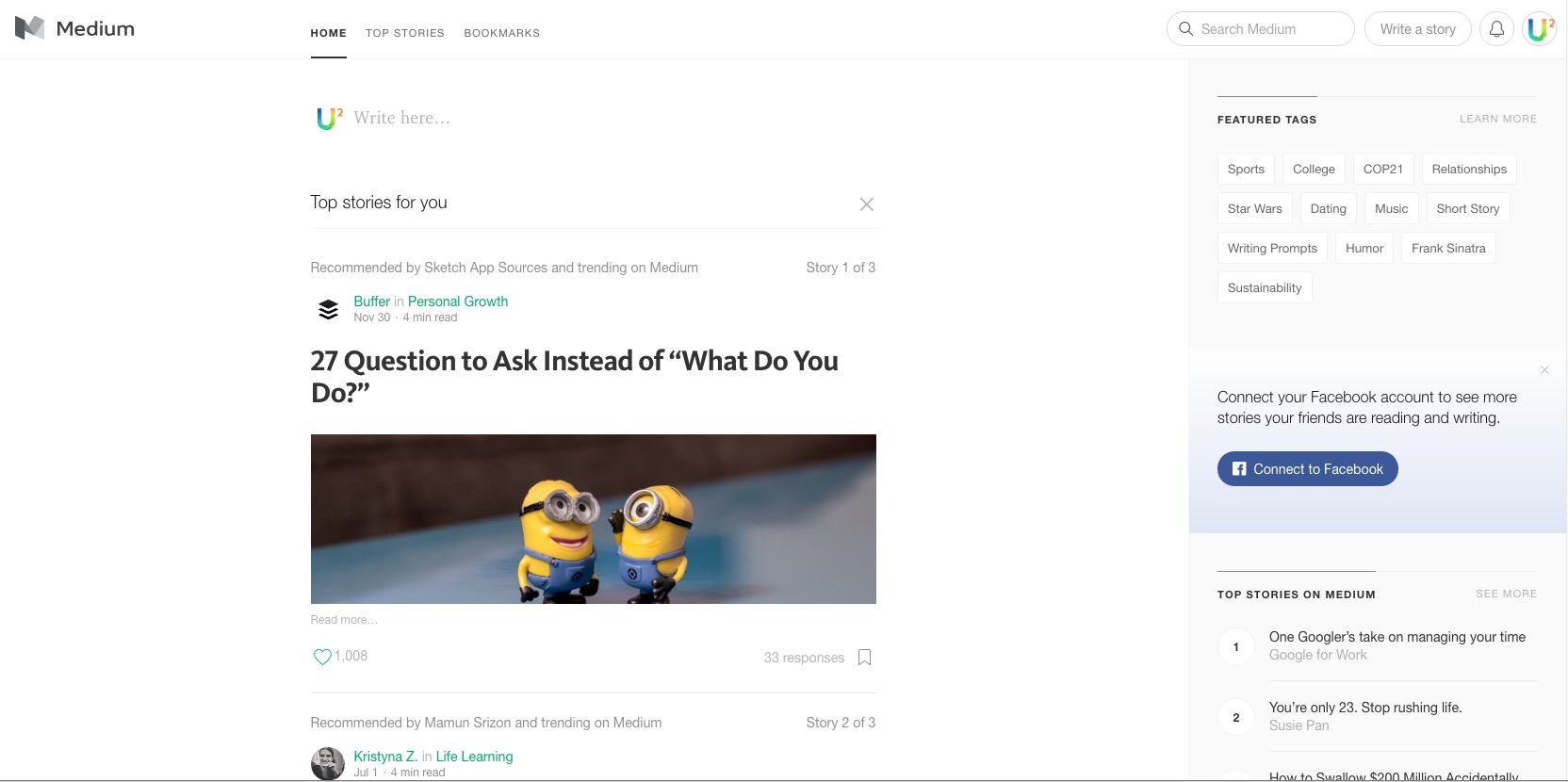
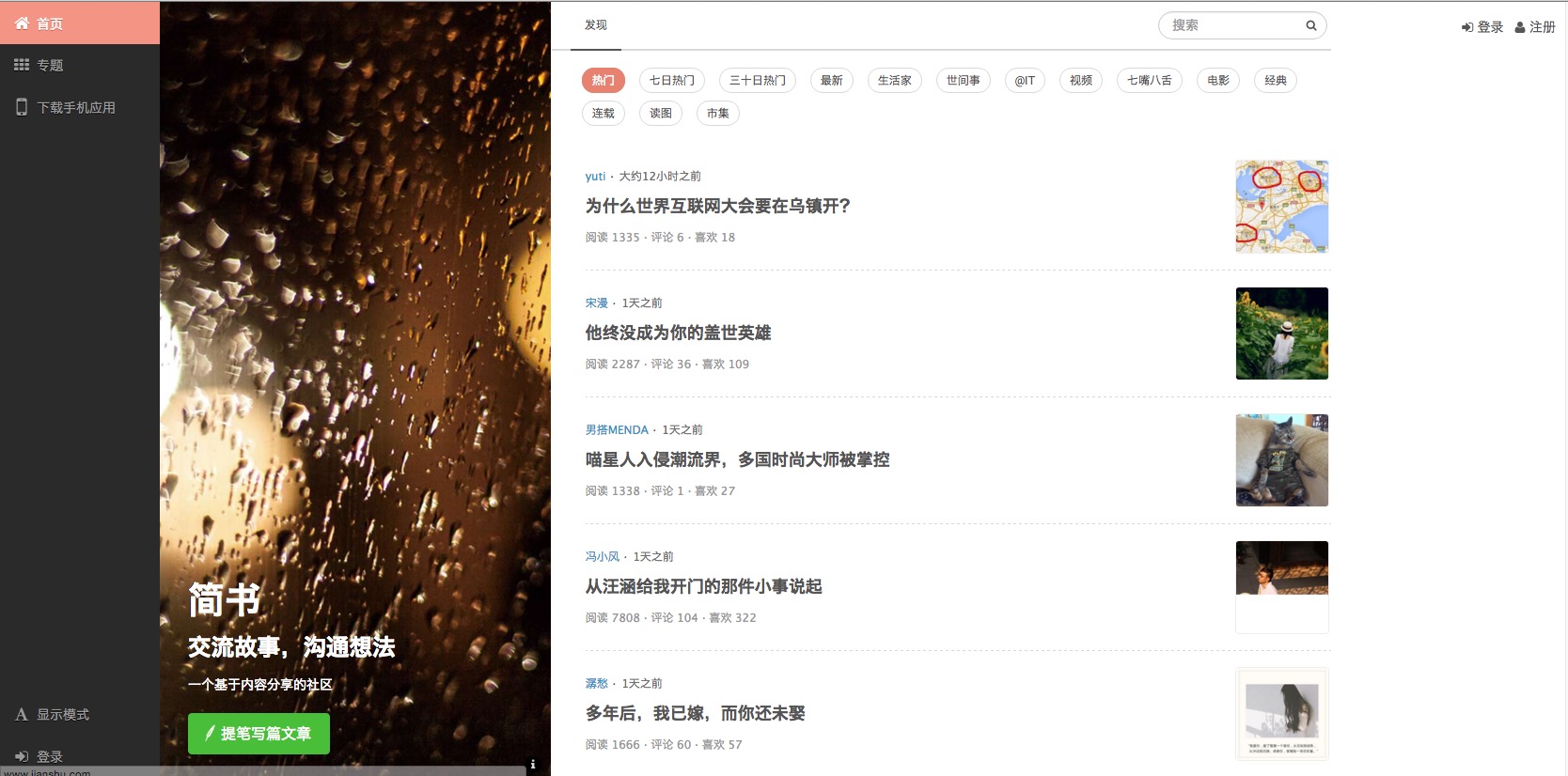
2. 增強文字和圖片的可讀性。
研究用戶,設計師即使是創建一些簡單簡潔的設計,其過程也是非常復雜的。
如圖所示:這是國內外最知名的專注寫作的社區,標題與摘要,側邊欄與正文區的區隔


3. 建立平衡和諧的布局。
網格布局是貫穿整個網頁設計的,網格設計在美國視覺設計中是一門深入的學科,保持各種網格的輕重,平衡設計模塊。
如圖所示:彈窗與正文的網格平衡,網格系統的黃金比例的平衡




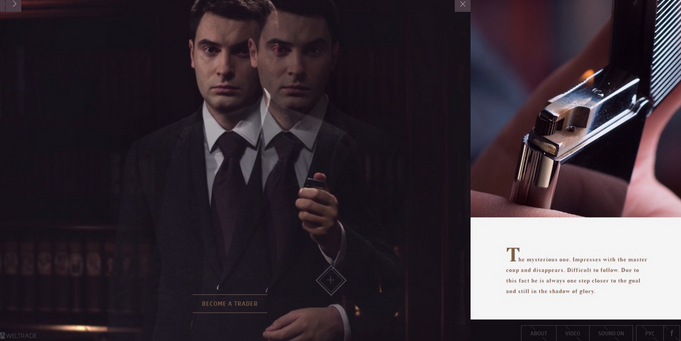
4. 減少視覺疲勞。
充分利用色彩、光、影來適配人的視覺系統,減少疲勞,調配感官色。
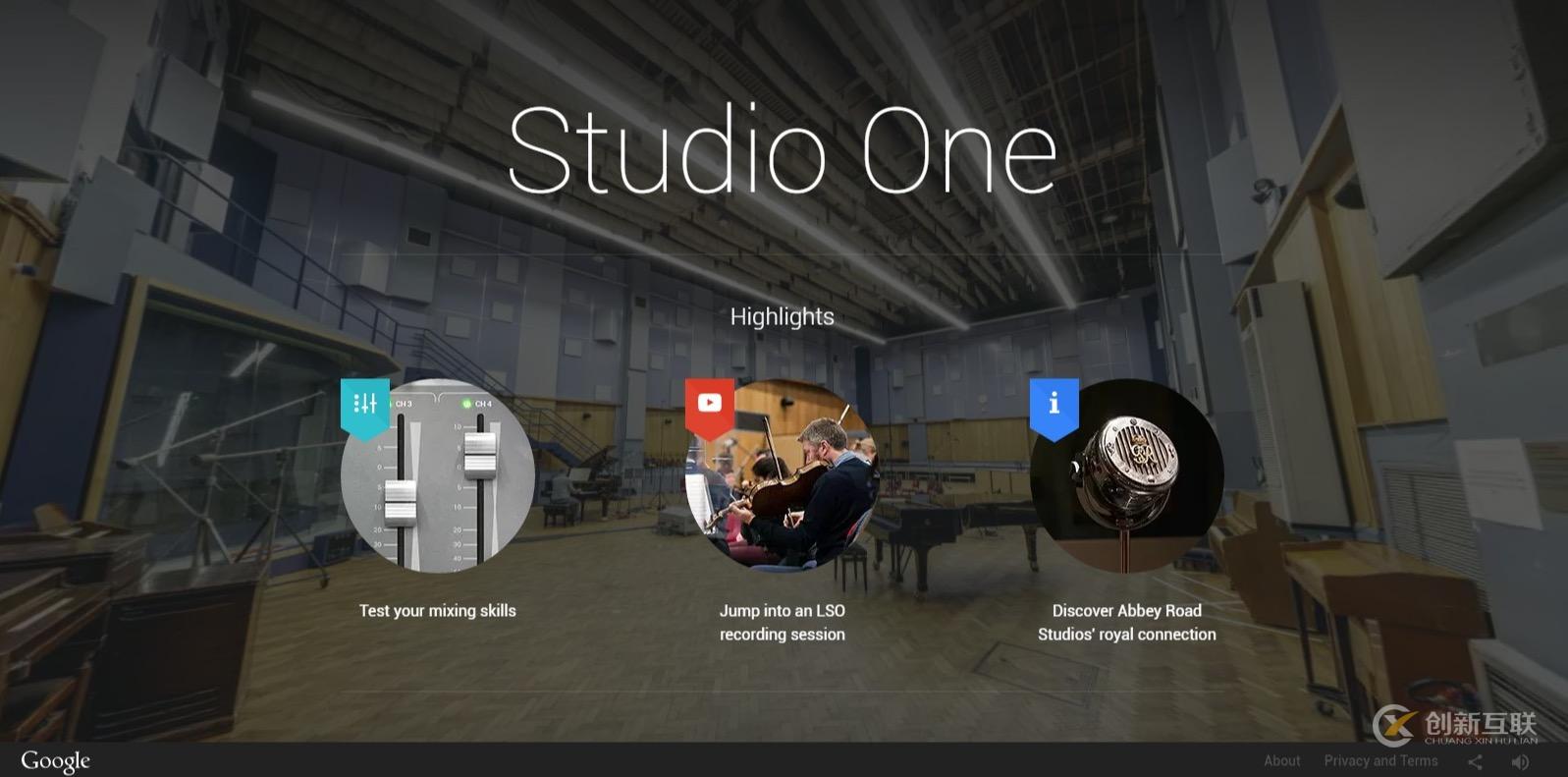
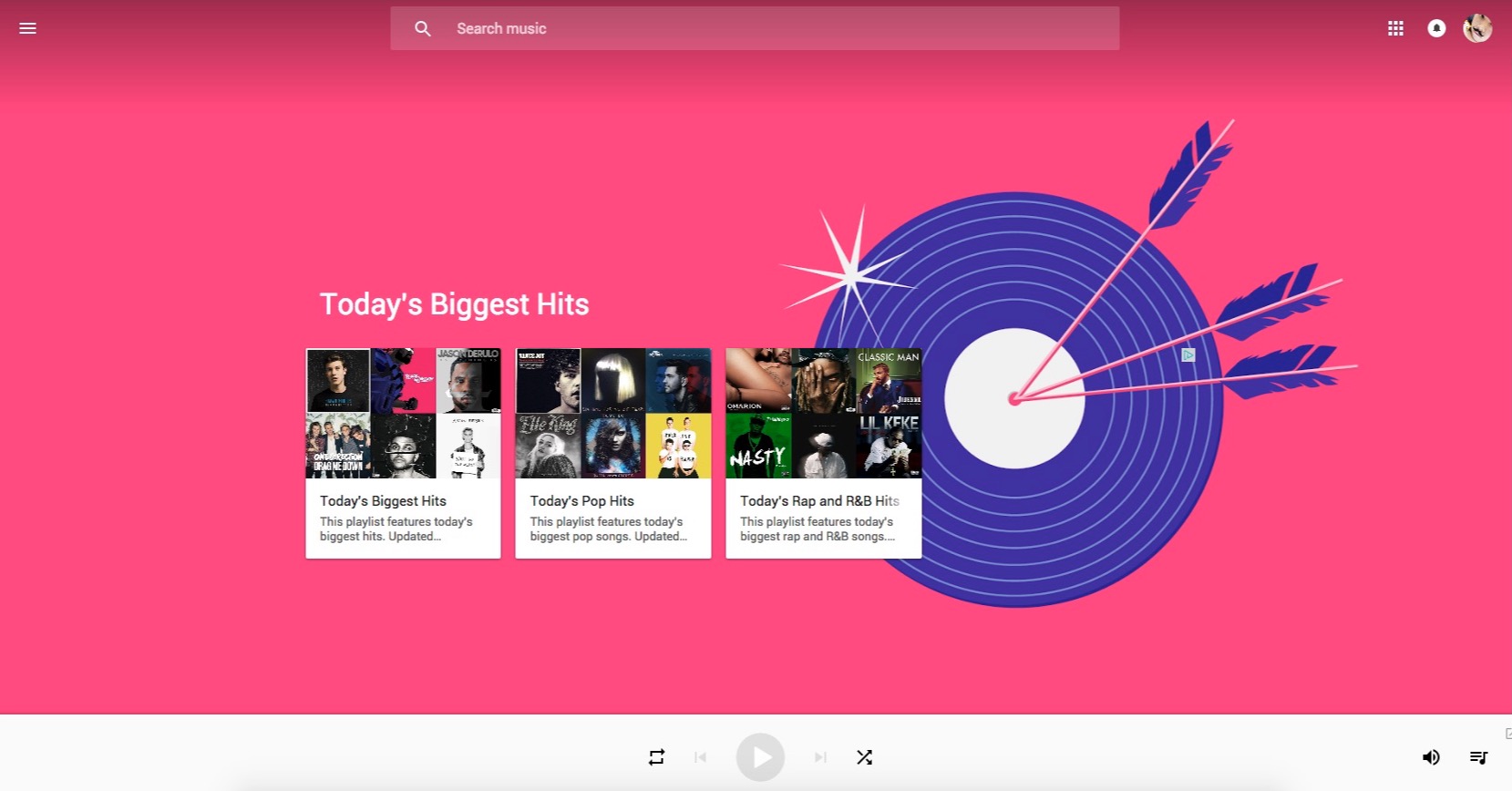
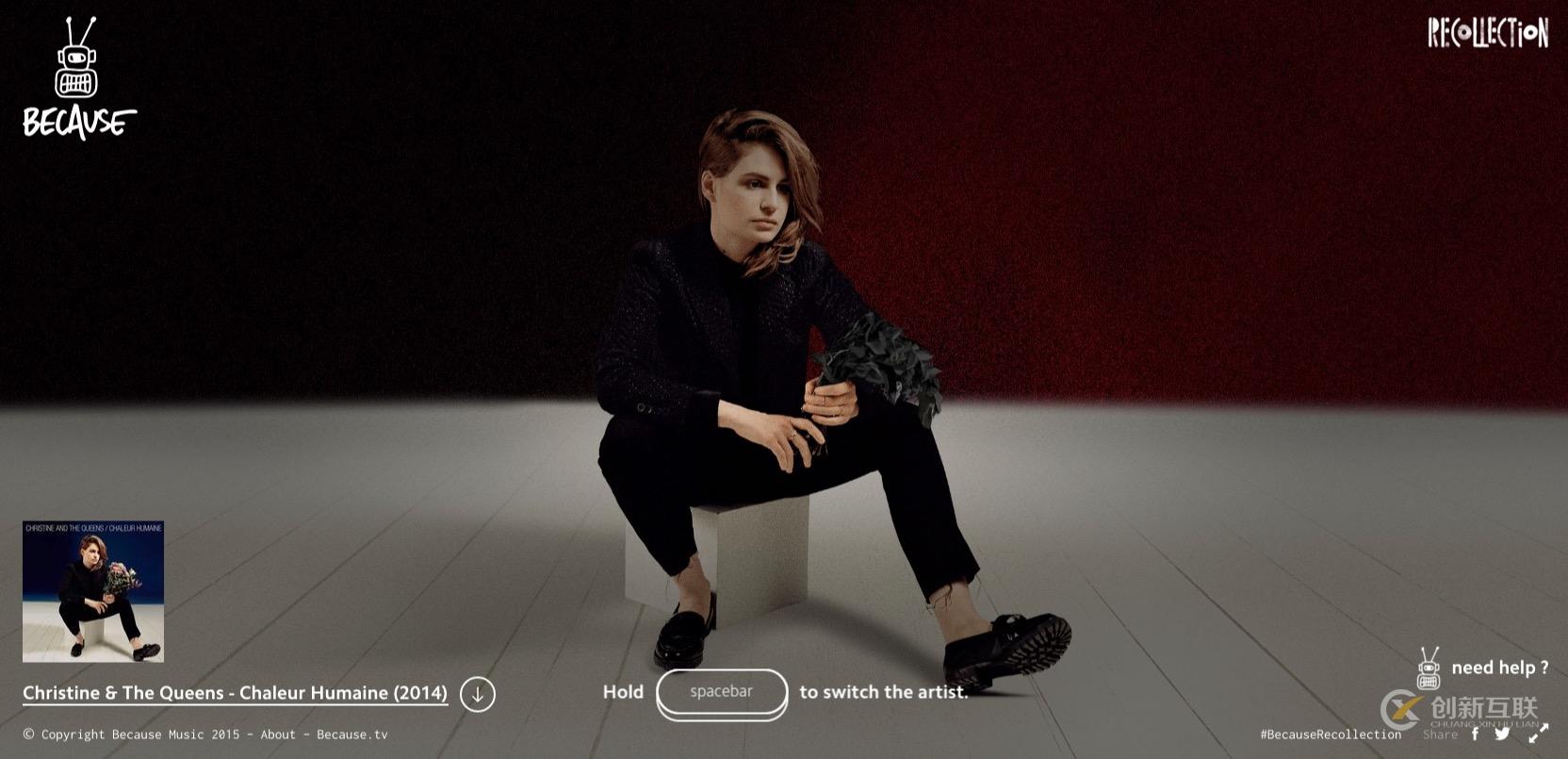
如圖所示:使用設計師網站和谷歌音樂做一個對比,寬屏下的視覺效果和作品hover時的文字按鈕間距大小差異, 谷歌音樂內容和純色底色,頭部底部的距離差異


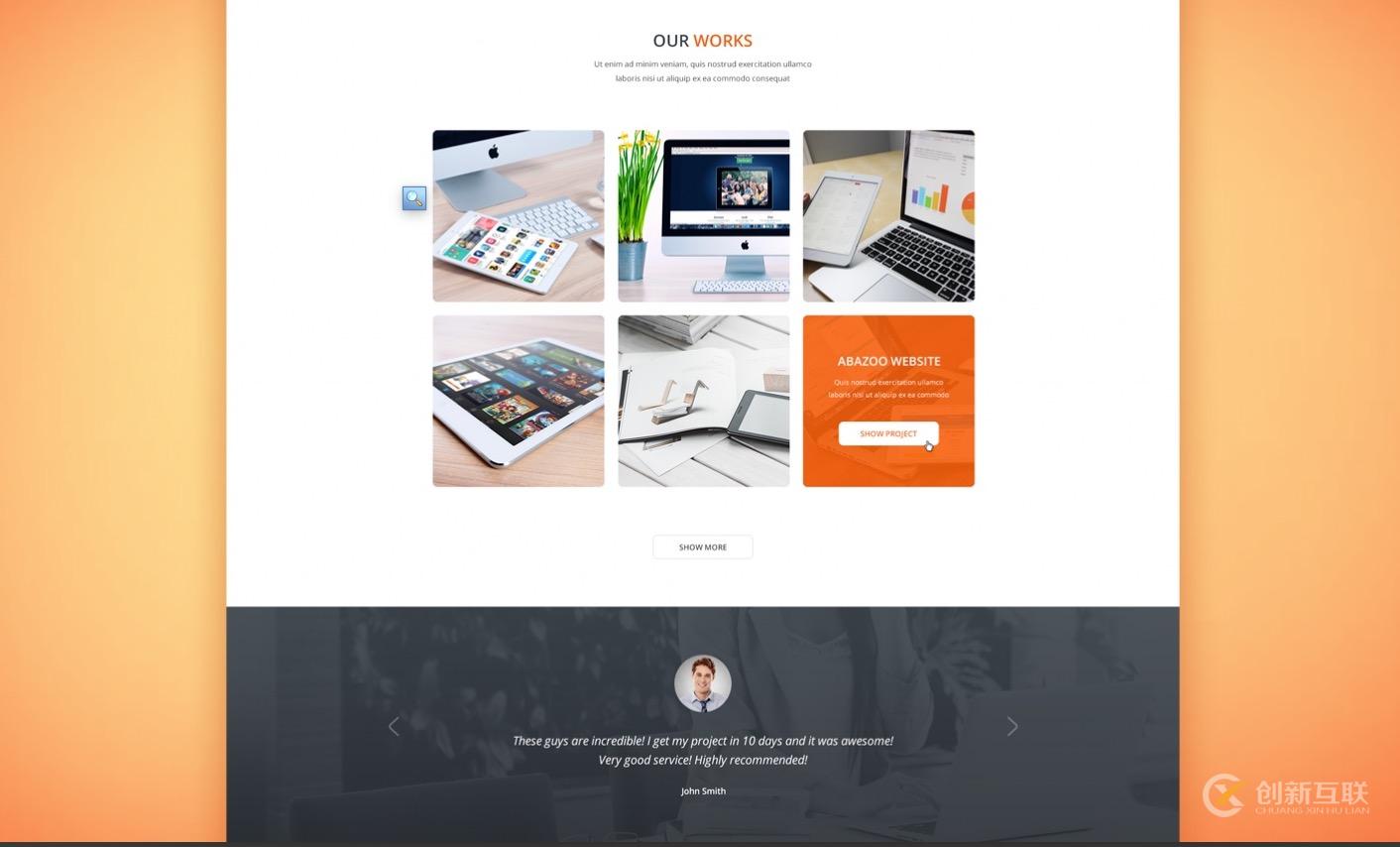
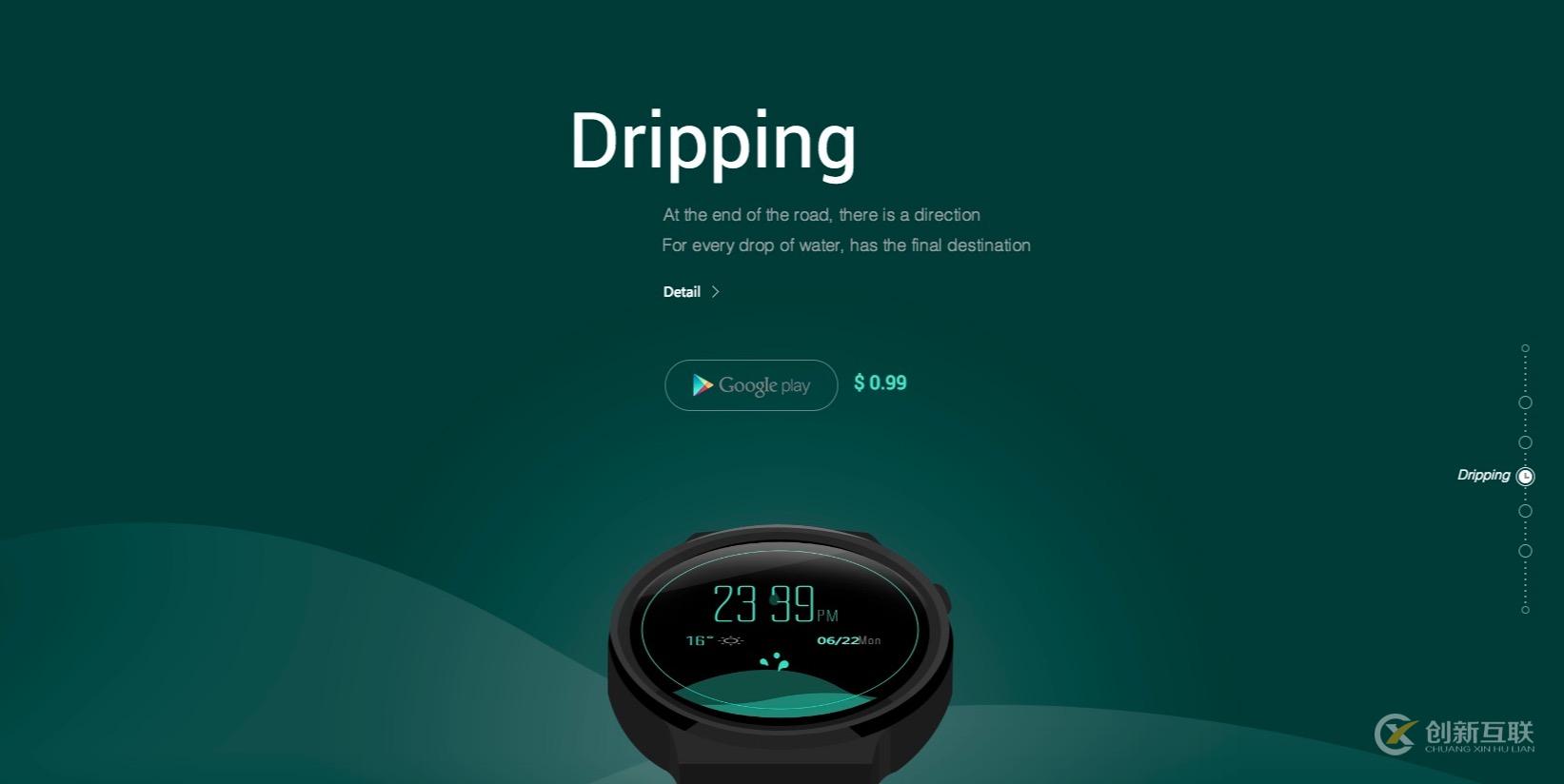
5. 能夠給元素的藝術表現提供可持續的空間。
倘若你孤單一人,站在一個2平米的石板上和站在一個10平米的石板上,在10平米的范圍內你的周圍可以放置音響,你可以跳舞(哈哈,抱歉,我就是熱于跳舞的才打這個比方),在2平米的石板上你可以拿個麥克風喊麥,可以玩倒立。留白也可以說能夠預留儲存空間,便于擴展和利用。
如圖所示:人的活動空間,文字的表達空間


尾聲:
總之,我們分析留白的時候,需要引入原生的一些原理,會比較容易理解。比如美術中的透視,色彩關系,空間關系,比如網格設計理論,比如網頁設計中的中英文字體規范,分辨率,安全寬度,首屏高度規范。通過這些原生的原理,我們能更好的把握設計布局和設計細節。
本文題目:如何更好的把握設計布局和細節
文章鏈接:http://m.newbst.com/news44/106494.html
成都網站建設公司_創新互聯,為您提供面包屑導航、動態網站、品牌網站制作、響應式網站、外貿建站、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站如何分配關鍵詞?還應注意那些誤區? 2021-04-05
- 成都網頁制作如何從運營的角度完成 2021-04-05
- 從這幾個方面去區別設計師差異 2021-04-05
- 在網站中表現愉悅感,不可太過主觀 2021-04-05
- 綜合多家網站總結出來更受歡迎的五個條件 2021-04-05
- 營銷團隊組建需要有哪些要求? 2021-04-05

- 快速提高標題打開率! 2021-04-05
- 做好以下三個關鍵點,讓小白也能寫出優秀的文章 2021-04-05
- 品牌營銷狂歡:世界杯的移動打法 2021-04-05
- 用戶閱讀和轉發更有趣的內容 2021-04-05
- 對于外包公司選擇的注意事項 2021-04-05
- 市場流行的建站程序介紹 2021-04-05
- 關于檢測網站是否存在問題介紹 2021-04-05
- 網站附標題的設置及制作建議 2021-04-05
- 什么是百度指數?如何使用百度指數? 2021-04-05
- 網站不僅僅是要眼球效應,還有更重要的使用性 2021-04-05
- 網站流量下降?6個方法解決 2021-04-05
- 網站首頁被K的原因 2021-04-05
- 導航的作用,怎樣寫出一個完美導航 2021-04-05