網(wǎng)站APP分割線設(shè)計(jì)
2021-05-30 分類: 網(wǎng)站建設(shè)
1.分隔和組織
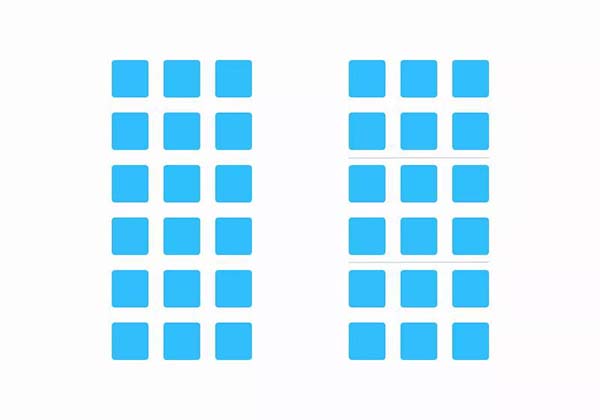
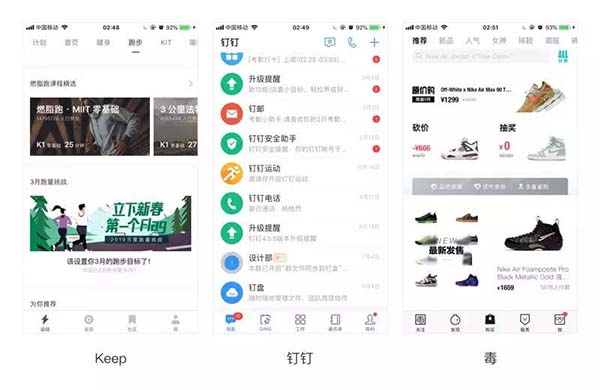
分割線主要起到分隔和組織的作用,分隔就是增強(qiáng)各模塊之間的對(duì)比,組織就是讓同模塊里的內(nèi)容更加親密,便于用戶理解頁(yè)面的層級(jí)。如下圖:

分割線還可以起到保持頁(yè)面視覺(jué)平衡的作用,有些頁(yè)面的結(jié)構(gòu)中,左邊放頭像、icon 再加上文字,占了很大一部分的面積,右邊只放一排簡(jiǎn)單的角標(biāo),視覺(jué)重心會(huì)偏向一端,給人頭重腳輕的感覺(jué)。而分割線在分隔頁(yè)面的同時(shí),可以增加一些視覺(jué)上的重量,起到保持頁(yè)面平衡的作用。如下圖:

二、分割線的顏色
分割線顏色往往都比較淺,這是因?yàn)榉指罹€作為一個(gè)裝飾,如果它的顏色太深會(huì)和頁(yè)面形成強(qiáng)烈的對(duì)比,影響到用戶對(duì)內(nèi)容的瀏覽。
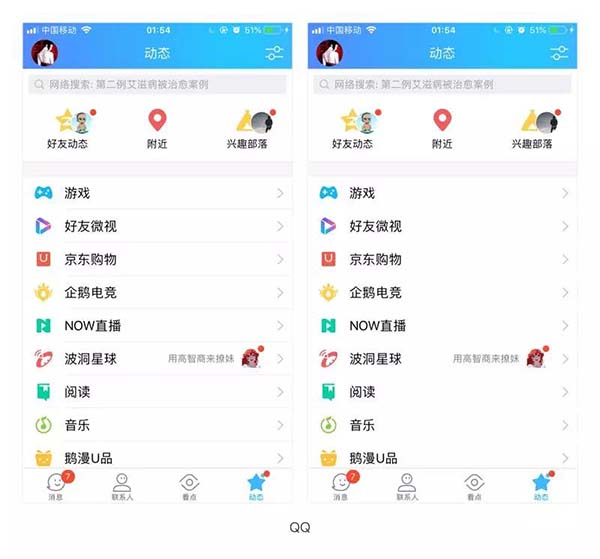
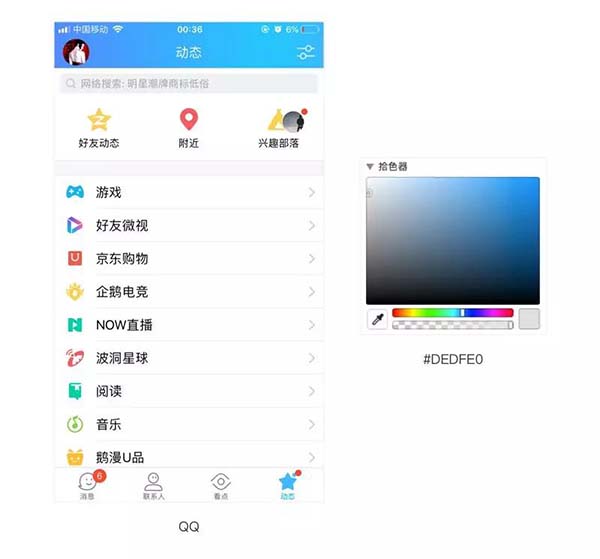
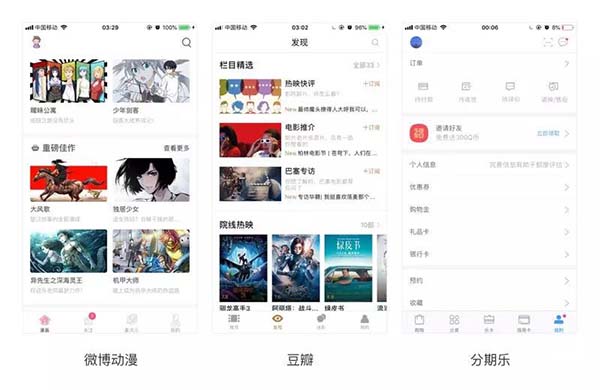
不同的頁(yè)面會(huì)用到不同的配色,這時(shí)分割線也要跟著頁(yè)面的配色進(jìn)行對(duì)應(yīng)的調(diào)整。分割線的顏色通常使用和背景色接近的顏色,而有一些 APP 在分割線中融入了自己的主色,這樣做的好處是既可以保持顏色規(guī)范上的統(tǒng)一,而且單純的灰色看起來(lái)會(huì)比較臟、比較死板,融入進(jìn)一些顏色會(huì)看起來(lái)更干凈和活潑一些。如下圖:

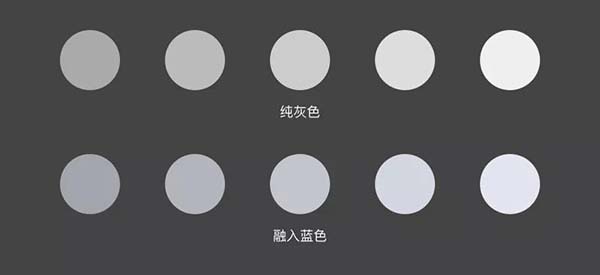
下面我們?cè)賮?lái)看一組對(duì)比,其中一組是帶藍(lán)色的灰,另一組是純灰色,如下圖:

三、常用位置
現(xiàn)在很多的 APP 頁(yè)面都使用背景欄、卡片和留白來(lái)分隔頁(yè)面,越來(lái)越少用到分割線,下面列舉幾個(gè)分割線仍然常用的位置。
1.底部 tab
tab 欄為白色時(shí),如果遇到同樣顏色的內(nèi)容容易混在一起,分割線把 tab 欄分隔成一個(gè)單獨(dú)的模塊,增強(qiáng) tab 和內(nèi)容的對(duì)比。如下圖:

和 tab 欄類似,同樣是遇到相似的顏色不容易分辨,如下圖:

用于不同的模塊之間,分隔不同的內(nèi)容,可以幫助用戶理解頁(yè)面層級(jí),如下圖:
4.列表頁(yè)面
常出現(xiàn)我的、消息頁(yè)面中,主要由 icon+文字或頭像+文字組成的列表頁(yè)面。分割線占用面積小,可以大大提高頁(yè)面的使用率,如下圖:

分割線可以分為貫通和非貫通兩種。
1.貫通
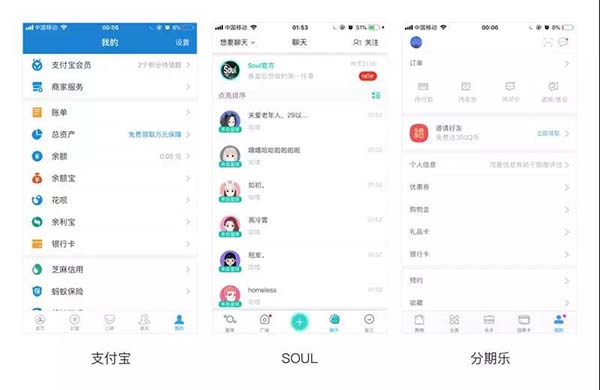
貫通指的是分割線橫穿了頁(yè)面,兩邊都沒(méi)有間距。常用來(lái)分隔不同的內(nèi)容模塊,使它們更具獨(dú)立性。如下圖:

2.非貫通
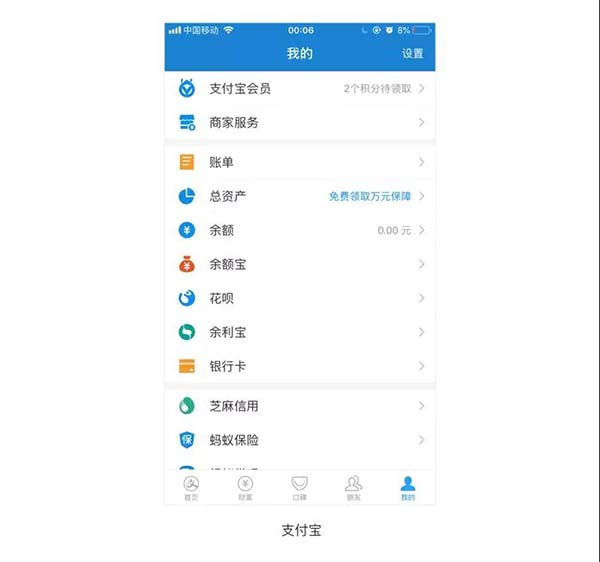
非貫通指的是分割線和頁(yè)面有間距,間距通常留在頁(yè)面左邊。常用來(lái)分隔同一模塊中有關(guān)聯(lián)的內(nèi)容,可以提升用戶的瀏覽效率,如下圖:

以支付寶為例,在我的頁(yè)面中,首先用背景欄分隔了不同的模塊,然后用非貫通的分割線分隔了有關(guān)聯(lián)的內(nèi)容。
(鄭重聲明:本文版權(quán)歸原作者海鹽社青山所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請(qǐng)聯(lián)系我們刪除;如作者信息標(biāo)記有誤,請(qǐng)聯(lián)系我們修改。)
分享標(biāo)題:網(wǎng)站APP分割線設(shè)計(jì)
轉(zhuǎn)載來(lái)于:http://m.newbst.com/news44/115594.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)頁(yè)設(shè)計(jì)公司、小程序開(kāi)發(fā)、商城網(wǎng)站、域名注冊(cè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 建站需要關(guān)注的5大因素 2021-05-29
- 工業(yè)互聯(lián)網(wǎng)將插上“智能”的“翅膀” 2021-05-29
- 泉州專業(yè)建設(shè)網(wǎng)站 2021-05-29
- 出生在信息裸奔時(shí)代的“ZAO”怎么玩轉(zhuǎn)市場(chǎng)? 2021-05-29
- 微信上線一物一碼,掃描就能進(jìn)入品牌小程序 2021-05-29
- 建站:更改MY SQL數(shù)據(jù)存儲(chǔ)路徑的方式 2021-05-29
- 【深圳seo】交換友鏈需要注意什么 2021-05-29

- 不同的制作網(wǎng)站公司收費(fèi)標(biāo)準(zhǔn)都是不一樣的 2021-05-30
- kindeditor在線編輯器使用說(shuō)明 2021-05-29
- 服裝品牌官網(wǎng)開(kāi)發(fā)與網(wǎng)站視覺(jué)色彩搭配 2021-05-29
- 互聯(lián)網(wǎng)時(shí)代將進(jìn)入混戰(zhàn)時(shí)代 2021-05-29
- 現(xiàn)在真正的網(wǎng)頁(yè)設(shè)計(jì)到底來(lái)源哪里 2021-05-29
- 如何制作自己的網(wǎng)站 網(wǎng)站怎樣吸引客戶 2021-05-29
- 網(wǎng)站的編輯時(shí)文字和圖片注意哪些? 2021-05-29
- 只有這么做才能讓你的網(wǎng)站更具特色,你做到了嗎? 2021-05-29
- 集團(tuán)公司網(wǎng)站規(guī)劃的核心要點(diǎn)分析 2021-05-29
- 網(wǎng)站如何定位? 2021-05-29
- 下一代互聯(lián)網(wǎng)展望——“視頻+互聯(lián)網(wǎng)”時(shí)代 2021-05-29
- 如何制作自己的網(wǎng)站 網(wǎng)站如何吸引用戶 2021-05-29