微信小程序視圖容器組件
2022-05-30 分類: 微信小程序
微信小程序視圖容器組件
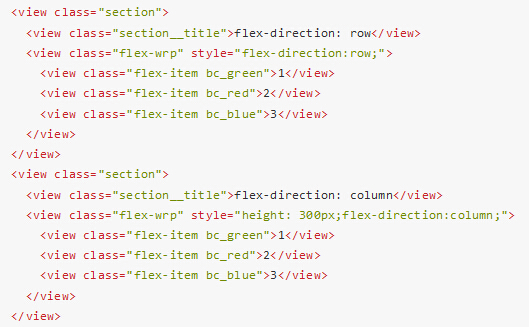
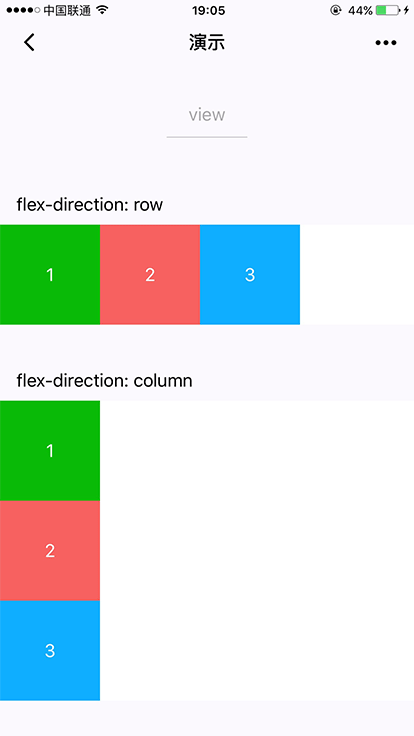
view
視圖容器。

示例:


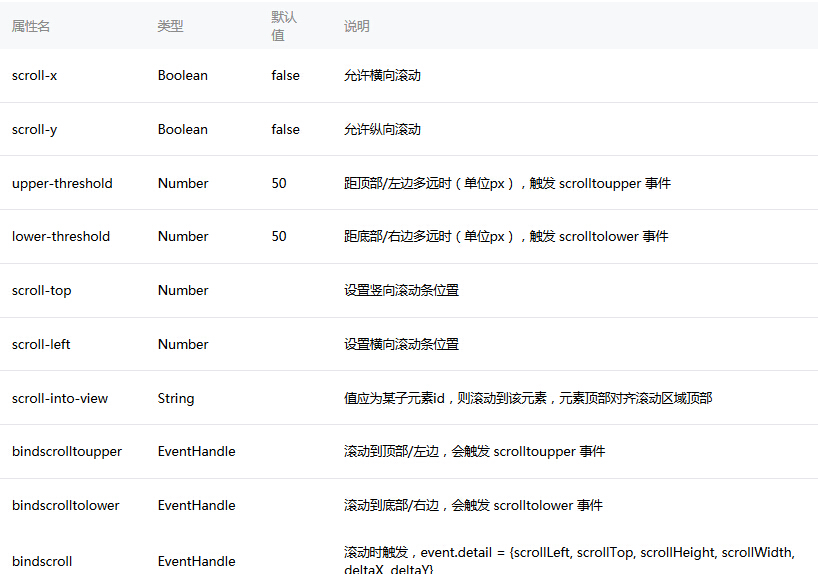
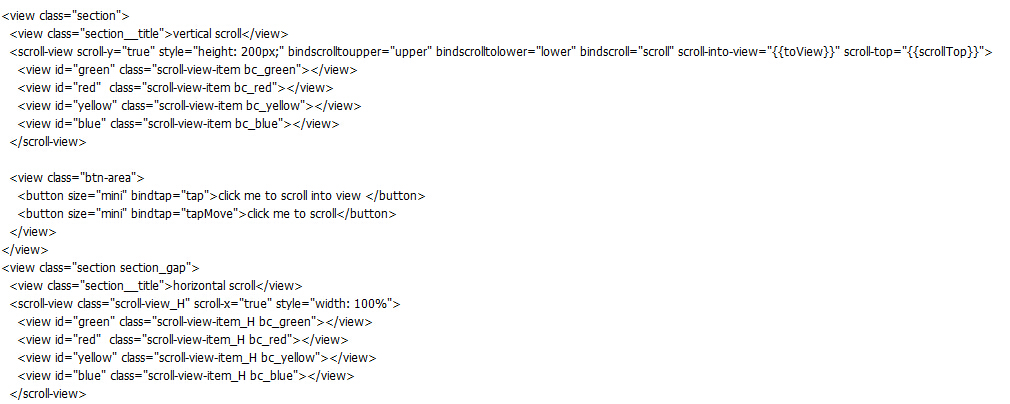
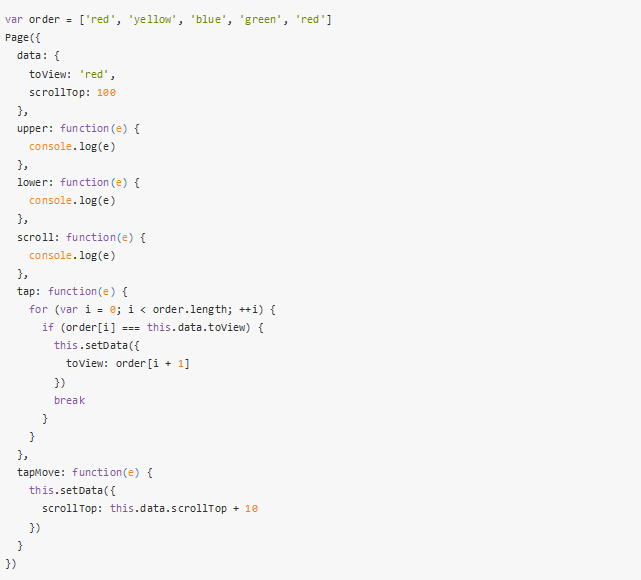
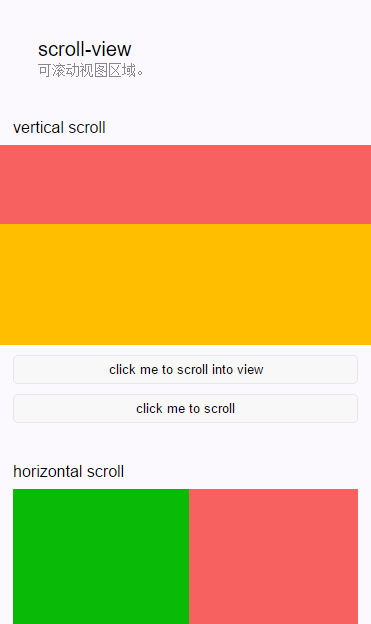
scroll-view
可滾動視圖區(qū)域。

使用豎向滾動時,需要給<scroll-view/>一個固定高度,通過 WXSS 設(shè)置 height。
示例代碼:



Bug & Tip
- tip: 請勿在 scroll-view 中使用 textarea、map、canvas、video 組件
- tip: scroll-into-view 的優(yōu)先級高于 scroll-top
- tip: 在滾動 scroll-view 時會阻止頁面回彈,所以在 scroll-view 中滾動,是無法觸發(fā) onPullDownRefresh
- tip: 若要使用下拉刷新,請使用頁面的滾動,而不是 scroll-view ,這樣也能通過點(diǎn)擊頂部狀態(tài)欄回到頁面頂部
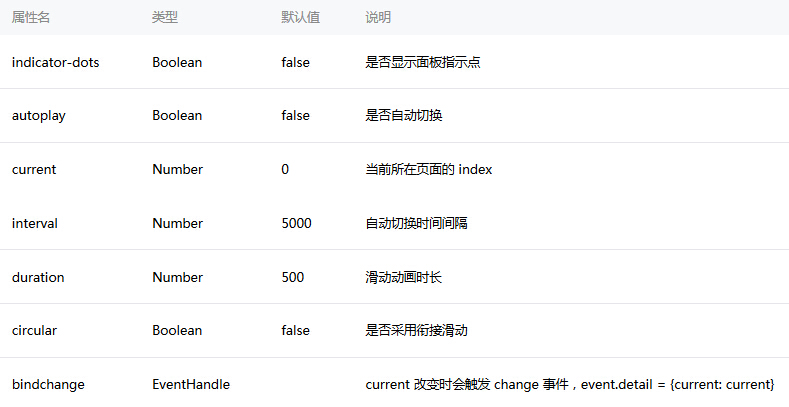
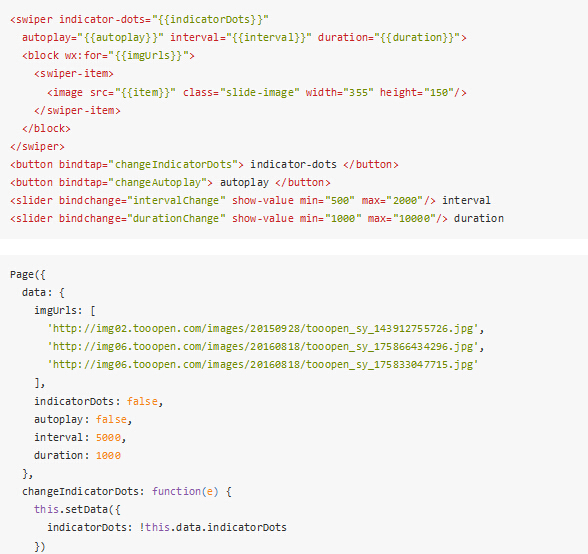
swiper
滑塊視圖容器。

注意:其中只可放置<swiper-item/>組件,其他節(jié)點(diǎn)會被自動刪除。
swiper-item
僅可放置在<swiper/>組件中,寬高自動設(shè)置為100%。
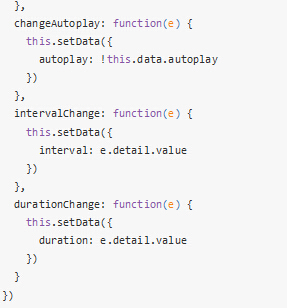
示例代碼:


本文名稱:微信小程序視圖容器組件
本文來源:http://m.newbst.com/news44/160994.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有微信小程序等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 一張圖告訴你什么是“微信小程序” 2022-05-29
- 應(yīng)怎樣看待微信小程序新增六功能? 2022-05-28
- 定制屬于自己的微信小程序!需要投入多少費(fèi)用 2022-05-27
- 微信小程序?qū)Σ惋嫷赇伒膶?shí)際意義 2022-05-27
- 微信小程序新增六大功能 2022-05-27
- 如何利用微信小程序經(jīng)營鮮果店? 2022-05-27
- 成都微信小程序開發(fā)定制 2022-05-25
- 微信小程序“下半場”:群雄環(huán)伺下能持續(xù)高光表現(xiàn)嗎? 2022-05-25

- 微信小程序和公眾號app的區(qū)別 2022-05-29
- 微信小程序?qū)嵅僦改?/a> 2022-05-28
- 附近的微信小程序功能正式開放 2022-05-26
- 微信小程序新功能可以與公眾號可以同名 2022-05-26
- 談?wù)勎⑿判〕绦蜷_發(fā)中遇到的幾個問題 2022-05-25
- 微信小程序推出付費(fèi)內(nèi)購 你看清小程序本質(zhì)了么? 2022-05-25
- 微信小程序運(yùn)營的6大坑,你踩過嗎? 2022-05-25
- asp301重定向問題成都建站與您分享 2022-05-25
- 備受歡迎的微信小程序?qū)Σ惋嬓袠I(yè)有什么樣的作用和意義? 2022-05-25
- 中旅巴士微信小程序全新升級 來往粵港澳三地更便捷 2022-05-25
- 線下實(shí)體店微信小程序開發(fā)如何實(shí)現(xiàn)與線上的連接? 2022-05-25