扁平化網站設計有哪些要素,適合哪些行業
2022-07-13 分類: 網站設計
扁平化網站是近年來很流行的一種網站設計風格,扁平化設計可以使網頁更加耐看,不容易產生審美疲勞,扁平化設計概念的核心意義是:去除冗余、厚重和繁雜的裝飾效果,其信息結構呈現的是一種扁而寬的結構形式。扁平化設計在網頁制作界面視覺上有著非常大的優勢。部分行業網站,例如IT界或是科技界等具有進步精神的行業網站就非常適合扁平化設計。反之像是旅游網站、兒童網站就不太適合。這時,或許你會遇到這種疑問,扁平化設計的預想和輸出并不一致呀?到底需要注意哪些問題呢?當然,扁平化并不是萬能風格,除了確認是否和行業匹配,也有需要注意的地方,今天創新互聯來了解一下。
 網站設計有哪些要素,適合哪些行業 網站怎么做宣傳" />
網站設計有哪些要素,適合哪些行業 網站怎么做宣傳" />
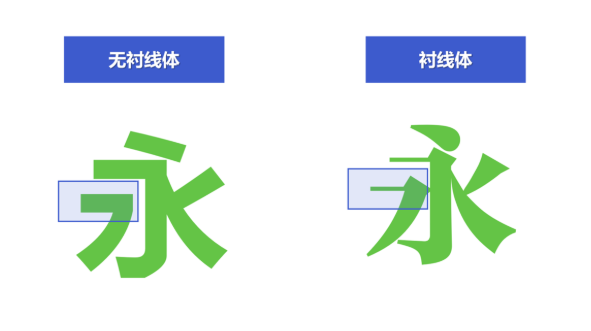
1.字體選擇
請選擇無襯線體,常用的中文無襯線體有微軟雅黑、黑體、幼圓、張海山銳楷體、方正智藝體等。
 網站設計有哪些要素,適合哪些行業 網站怎么做宣傳" />
網站設計有哪些要素,適合哪些行業 網站怎么做宣傳" />
2.扁平化設計中尤其要注意排版,在這里再次祭出設計的四大原則:
對齊、親密性、重復、對比。在你放好一個色塊或者文字后,請務必檢查一下是否滿足以上四條準則。
注意,色塊里面放置文字的時候,要留出呼吸空間。
3.扁平化這個概念最核心的地方就是放棄一切裝飾效果,諸如陰影、透視、紋理、漸變等等能做出3D效果的元素一概不用。所有的元素的邊界都干凈俐落,沒有任何羽化、漸變或者陰影。
扁平化設計中如果要用到圖片,常見的處理方法有三種:
普通的色塊/文字+圖片
壓暗處理
模糊處理
4.扁平化設計中,配色是最重要的一環,扁平化設計所采用的色彩模式與其他的調色板相比傾向于更加醒目、更加明亮。同時,扁平化設計中的配色還意味著更多的色調
5.簡化的交互設計:設計師要盡量簡化設計方案,避免不必要的元素出現在設計中。簡化界面的同時,更重要的是做到使用上的簡潔方便。
從設計發展史上來看,流行的風格趨勢往往在復雜和簡單之間不斷交替變化,這一現象在可視化設計領域,尤其是界面設計領域表現地尤為明顯。扁平化本身都存在著優缺點,設計風格終歸只是工具,產品的“可用性”才是設計本身的重點。沒有一種設計風格是好無缺的。為每個企業量身定制的設計,才能使界面風格與企業要傳達的信息相吻合。
當前標題:扁平化網站設計有哪些要素,適合哪些行業
標題路徑:http://m.newbst.com/news44/177444.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站設計流程 2022-07-13
- 北京網站設計之后還要進行專門的測試 2022-07-13
- 成都五金網站設計 2022-07-12
- 如何進行公司網站設計與制作 2022-07-12
- 成都高端網站設計之網站主題 2022-07-12
- 成都網站建設:網站設計頁面不可缺少的幾個地方 2022-07-12

- 租車網站設計 2022-07-13
- 論不同色系的成都網站設計搭配 2022-07-13
- 網站設計中怎么從情感上打動人 2022-07-13
- 網站設計落地頁如何設計才能高轉化呢? 2022-07-13
- 企業網站設計需要了解客戶9件事 2022-07-13
- 精品網站設計的五大要點 2022-07-12
- 人性化的網站設計源于客戶調查 2022-07-12
- 成都食品網站設計 2022-07-12
- 怎樣設計網站?北京網站設計流程是怎樣的? 2022-07-12
- 企業網站設計要求 2022-07-12
- 【成都網站設計】SQL or NoSQL——云計算環境中該選擇誰? 2022-07-12
- 成都鞋子網站設計 2022-07-12
- 便宜的網站設計公司有什么不好? 2022-07-11