響應式網頁測試工具確保你的設計萬無一失-佛山網站制作
2022-11-30 分類: 網站制作
網站建設 - 建站教程 - 網頁設計 - 響應式網頁測試工具確保你的設計萬無一失-佛山網站制作
響應式設計幾乎是當代網頁設計的基礎構成之一。在實際設計和開發的過程中,想要讓網站按照設計響應不同尺寸屏幕,設計師和前端需要花費相當的時間來進行測試和優化。所以,今天我們搜集了7款功能強大的響應式頁面測試工具,下面就一一介紹一下。1.XRESPOND
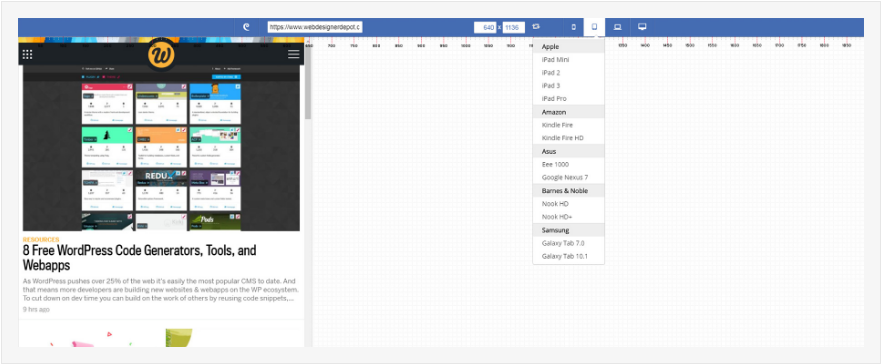
這款名為XRespond的工具自稱為“虛擬設備實驗室”,這個稱號其實是名副其實的。通過Xrespond打開網頁,你可以看到它在不同屏幕尺寸下的樣子,整個布局是橫向的,所以你需要橫向滾動頁面才能看到它所有的樣子。
屏幕上方的標簽會標識出它是為什么設備所匹配的,在下拉框當中能夠選出不同品牌不同型號的智能手機、平板和筆記本屏幕,以預覽效果。
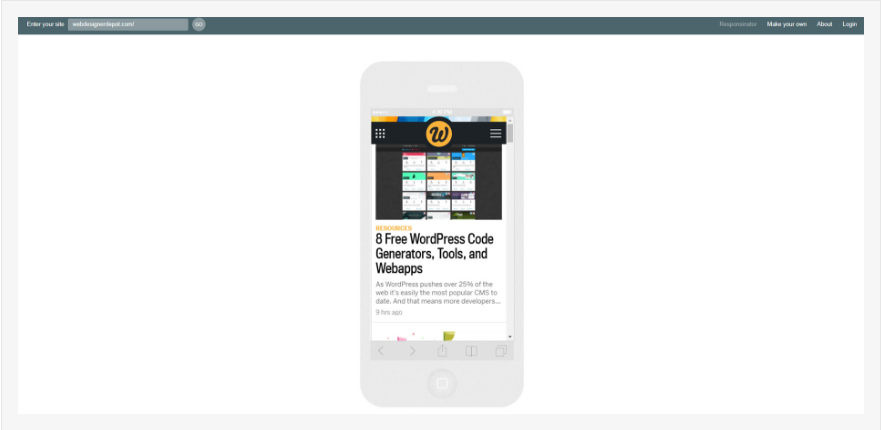
2.RESPONSINATOR

你可以在Responsinator中看到常用的移動端設備,比如iPhone、iPad、Nexus系列,包含橫屏和豎屏的預覽。
Responsinator還支持http鏈接和https之間的切換,應用會根據你輸入的鏈接自動識別和適配,并且會避免SSL錯誤。
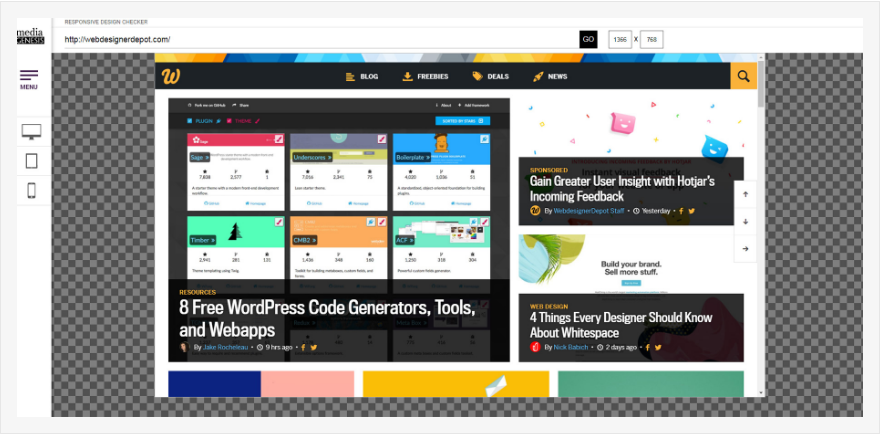
3.RESPONSIVE DESIGN CHECKER

你可以在邊欄中,找到預定義的設備的屏幕尺寸/分辨率,比如Nexus平板電腦,Kindle或者Google Pixel手機。
在這里同樣可以對大屏尺寸進行測試,即使是在小屏幕上運行這一工具也同樣可以達到效果。目前Responsive Design Checker支持大24英寸的屏幕。
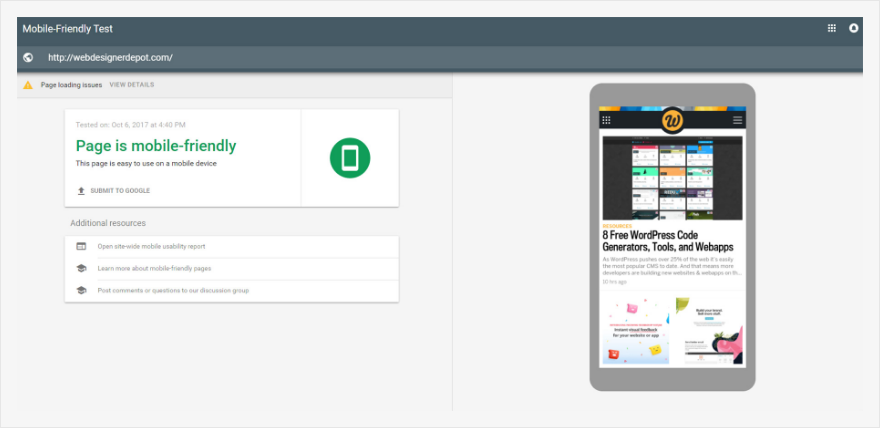
4.GOOGLE MOBILE TEST

這款工具不是真正意義上的預覽工具,也不能幫你精確地判斷UI中的錯誤。但是它是一款超級實用的移動端工具,它能幫你在移動設備上快速定位網站中的問題。
一旦開始運行測試,測試結果一定是以失敗或者成功來結束的。對于設計師而言,這個結果可能看起來比較粗糙,但是Google會針對需要改進的區域和元素進行標識,并且提供改進的提示。
這個工具也許不少一個完整的響應式工具,但是它是非常可靠的移動端測試工具,并且是用來搜集和整理信息的好地方。
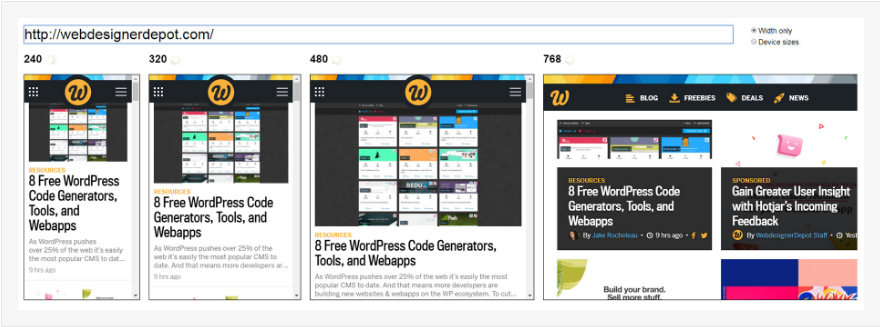
5.MATT KERSLEY’S RESPONSIVE TOOL

雖然沒有太多裝飾,但是這款工具內置了5種固定的寬度用來測試,分別是240px,320px,480px,768px,1024px。
預覽界面中有滾動條,可以借此來瀏覽其中內容,但是你不能點擊其中的內容,所以這款工具極其適合測試單個頁面。
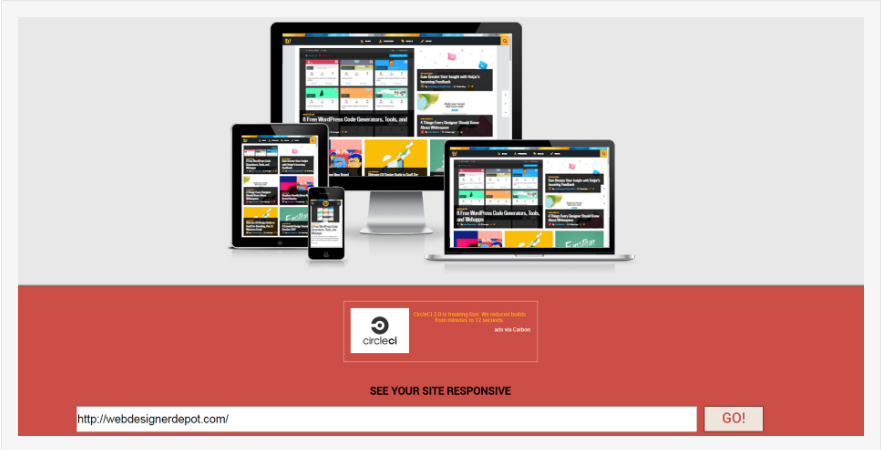
6.AM I RESPONSIVE?

相反,如果你的測試需要快速測試頁面在幾款常見設備上的顯示效果的話,倒是個不錯的選擇。
同樣是輸入鏈接生成預覽,Am I Responsive能幫你測試出頁面在智能手機、平板電腦、筆記本電腦和桌面端設備上的瀏覽體驗。
這款工具的亮點在于,它能在截圖的同時,生成對應設備的外觀,和頁面的尺寸比例進行匹配。
7.DESIGNMODO RESPONSIVE TEST

這款工具大的優點是其中基于網格的頁面設置。你可以使用這款網頁應用來測試網頁的像素點和頁面內置的柵格系統。
除了使用預制的寬度來測試,你還可以自己拖動來調整寬度進行預覽。
分享標題:響應式網頁測試工具確保你的設計萬無一失-佛山網站制作
文章位置:http://m.newbst.com/news44/218044.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 佛山網站制作是如何利用百度知道推廣網站的? 2022-11-30
- 正確的電商網站制作步驟有哪些? 2022-11-30
- 百度推廣網站制作效果不佳的專業解決方案 2022-11-30
- 佛山做一個網站制作價格需要多少錢? 2022-11-29
- 網站制作完成,客戶需要提供的上線必備文件有哪些? 2022-11-29
- 佛山網站制作中域名注冊的問題下 2022-11-28
- 企業網站制作的類型分為哪幾種? 2022-11-28

- 成都專業網站制作公司有哪些? 2022-11-30
- 微信網站制作這些事項要知曉 2022-11-30
- 佛山網站制作中域名注冊的問題 2022-11-30
- 網站制作的流程及注意事項新手小白看過來 2022-11-29
- 什么樣的網頁比較受百度搜索引擎歡迎-佛山網站制作 2022-11-29
- 建設網站制作網頁如何制作 2022-11-29
- 張家港手機網站制作有哪些優勢 2022-11-29
- 佛山網站制作找哪家 2022-11-28
- 移動網站制作需要大概多少錢? 2022-11-28
- 輕松制作網站你不可不知的網站制作流程 2022-11-28
- 網站制作更加成功的影響因素 2022-11-28
- 企業進行網站制作時應該注意的問題 2022-11-28