提升網站用戶體驗:要知的6條建議
2023-01-06 分類: 網站建設
作為營銷型網站設計師,我們的任務就是與用戶對話。我們選擇顏色、字體,以及要使用的網頁布局,甚至編寫CSS的方式,這一切都有明確的目的性。然而有時候我們所設計東西并不能很好道出我們的初衷。
所以每當你設計一個網站時,記得問自己:該如何帶來更好的用戶體驗?
1、浮動窗口廣告 = 金錢比UX和內容更重要
因此,很多網站都選擇了浮動窗口或者遮罩層廣告,這似乎是現代形式的彈出窗廣告。
就像他們的“前輩”,彈出窗口廣告 ,浮動窗口的廣告很煩人。
如果你的用戶非常艱難的才能訪問到你的網站上的內容,那么你一定有些地方做錯了。你的設計應該展示給用戶的最優先事項是它的體驗,當然也要說明網站建設公司的內容也是十分重要的一方面。
通過中斷,延遲,或者別的什么方式讓用戶千辛萬苦地才能了解到您的內容,那么你是在告訴他們,用戶的價值低于金錢。
同樣,任何強迫用戶注冊,登錄,填寫郵箱等方式才能訪問到內容,都應重新考慮是否涉及欠妥。
試想一下這種情況:由于你當前的主機無法滿足現有需求,于是你拼命尋找一個新的主機。它只是不斷崩潰,而這是在告訴你,你已經超越了當前解決方案(PS:順便祝賀你站點的成長)。
如同很多科技的創業者們,你最初的解決問題的行動是用谷歌搜索一臺新的主機 。
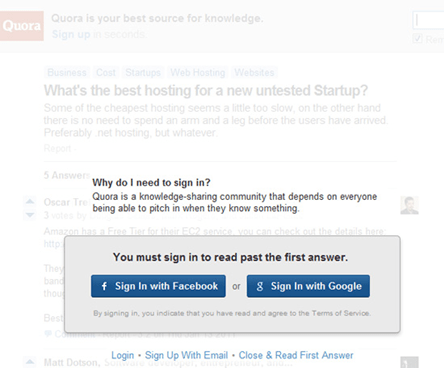
你偶然在Quora看見了一條線索,一個很多如同你一樣的創業者們經常光顧的站點。
你現在感覺非常興奮,因為在幾秒鐘內,你就會有個良好的開端!你問自己:“不行,它應該不會這么簡單?”
隨后你點開這個網站,事實證明它確實是不容易的(即使它應該是)。
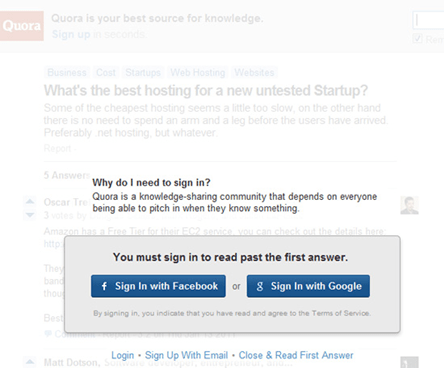
可悲的是,你會發現,該網頁要求你連接你的Facebook帳戶,否則你將無法看到所有的內容。
如果您選擇不與您的Facebook或谷歌帳戶登錄,只可以看到一個答案。答案的其余部分是模糊的。
如果這是你第一次訪問該站點,他們對你做的第一件事是有意掩蓋了你希望看到的內容 ,那不是會給你留下了可怕的印象?
讓我們的用戶盡可能方便的獲得他們所希望看到的內容應該是作為最優先考慮的一項,作為網頁設計師。而任何阻礙該目標的東西,都應該從我們的設計中切去。
現在有很多無須太過耀眼的方式來顯示廣告的設計策略。比如:讓用戶選擇他們是否要與廣告產生互動或者至少有一個快速跳過/忽略它們選擇,如側邊欄上的廣告。
2、缺乏網站的可訪問性 = 并不是所有人覺得你重要
無障礙網站設計需要被設計行業更為廣泛的認可。
我們需要關注我們的網頁設計的創新應該面向所有用戶,而不僅僅是使用昂貴觸摸屏智能手機。
無障礙網頁僅僅是跨過了那些殘疾人。一些使用舊的移動設備或者網速較差(全球平均上網速度只有2.9Mbs,還不到美國平均網速的一半)用戶也需要被列入。
除非你想你的網站的設計是希望留下這樣印象,即你是針對特定用戶的,要不然你還是精心的去制作具備無障礙特性的網站。其實大多數無障礙網頁網站的特點是比較容易實現的,已經是良好的網絡設計好實踐的一部分。
雖然我們中的大多數會有意選擇忽略掉使用某種瀏覽器(比如故意選擇了不支持Internet Explorer 6)的用戶,但這是極其不不公平的,也許他們也無法控制(如色盲)。
3、缺少適當的空白 = 內容的可讀性并不重要
有一件事,我看到了很多網站,在內容或者圖片周圍都缺少一定的空白。
空白是一個強大的設計工具。空白可以拼讓您的內容更好的展現更,也易于閱讀。反之則帶來狹小的感覺和視覺上不舒服。
內容為王,我們應該花費一些(通常很少)時間來確保達到了好的發布形式。
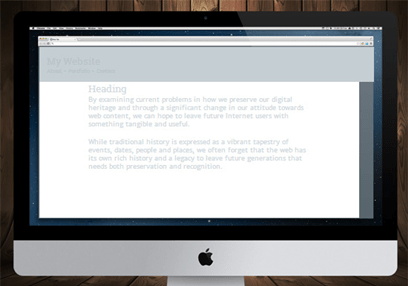
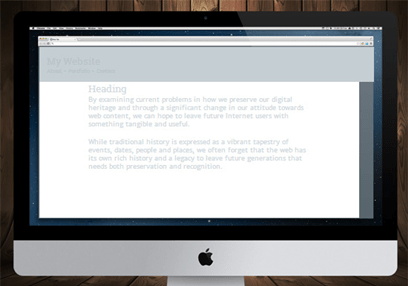
為了說明,來看下下面這段文字的閱讀是多么的困難:
這是很難讀,因為極小字母letter-spacing,line-height,padding,margin屬性值。這些都是很容易修正的問題,如果你了解CSS。
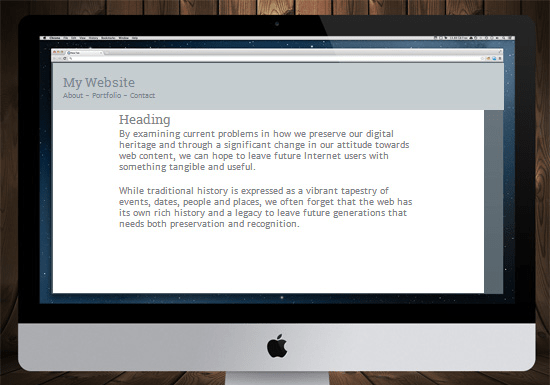
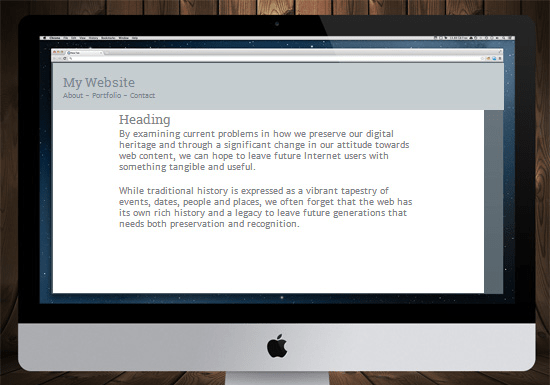
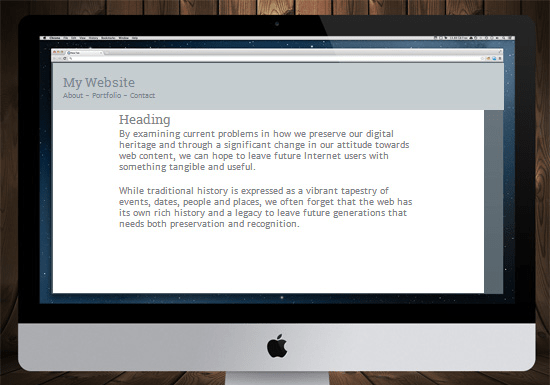
在幾秒鐘內,只是一些padding,margin,和line-height屬性值的調整,同樣的文本變得更易閱讀。
有用的404錯誤頁面 = 你關心站點上的用戶
404經常是由于在輸入不正確的URL。
一些鏈接到您的內容可能不再存在,或可能已被移動。
有時候,由于技術問題,某些網頁剛剛停止工作,。
對于這樣的事件,我們需要創建和設計一個有效的404頁面,這不單單是一個頁面,而是重申,讓用戶已經知道發生了什么(他們并沒有訪問到正確的頁面)。
一些設計有效的錯誤頁面設計的基本技巧:
為用戶準備一個搜索框,以便他們想嘗試找到某個頁面;
提供一種可以幫助用戶的聯系方式;
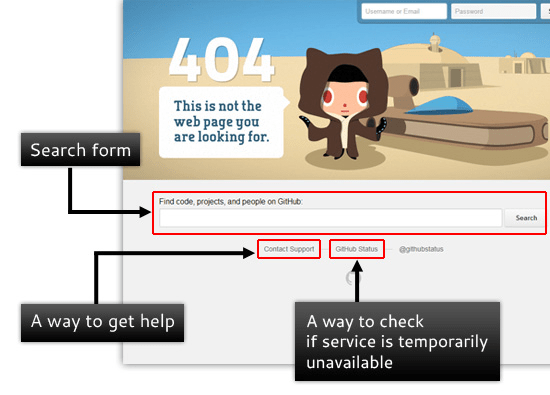
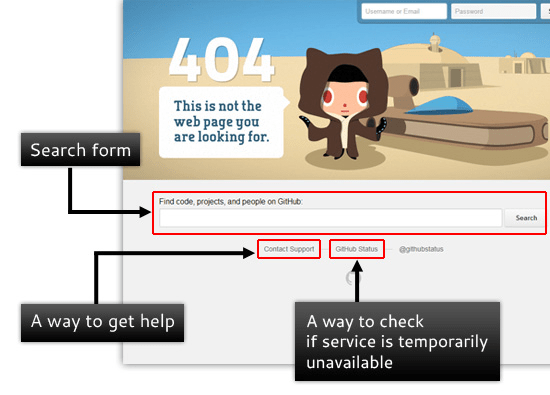
自動建議與他們尋找的內容相關的內容列表 鏈接到其他網頁,列出您的內容(例如,存檔頁面,地圖,幫助/支持頁面等) 以下是GitHub的404錯誤頁面(一個 404錯誤頁面的的很好案例):
是什么讓GitHub的錯誤頁面變得有效果?
它有一個搜索表單,用戶可以用它來尋找到正確的網頁 它有一個鏈接,允許網站訪問者獲得援助 它有一個鏈接,讓用戶可以看到否該網站只是暫時有問題
如果你不采取措施,以幫助用戶找到他們所尋求的內容,那么你只是告訴他們,他們應該去到另一個網站。
4、背景/前景對比度較弱 = 美學設計勝過清晰度
沒有提供足夠的背景與前景之間的色彩對比,對于很多視覺較差用戶來說是個壞消息。那么你是在告訴你的用戶你更關心的是網站的美學設計,而不是它的實質內容。
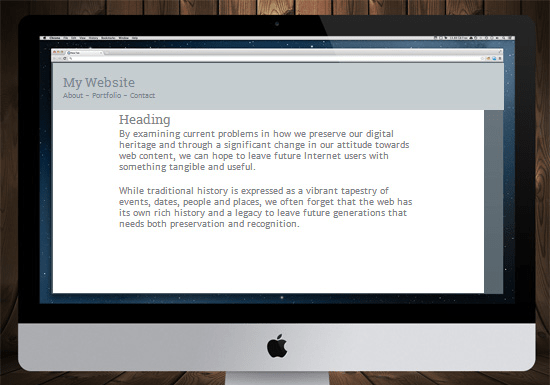
下面是一個例子,色彩缺乏對比度對清晰度的影響
只需要很少的CSS調整, 在這種情況下,只是改變了h1和p元素顏色的屬性值,便可大大改善用戶的額閱讀體驗。
如果有提高清晰度之類的工具 ,這將有助于你的用戶關心這些問題。當然這也是你作為網頁設計師的責任,在工作開始時便致力于提供更好的閱讀體驗。
盡可能的關注實現舒適的,令人喜歡的內容呈現。這會鼓勵用戶去關注你提供的內容。
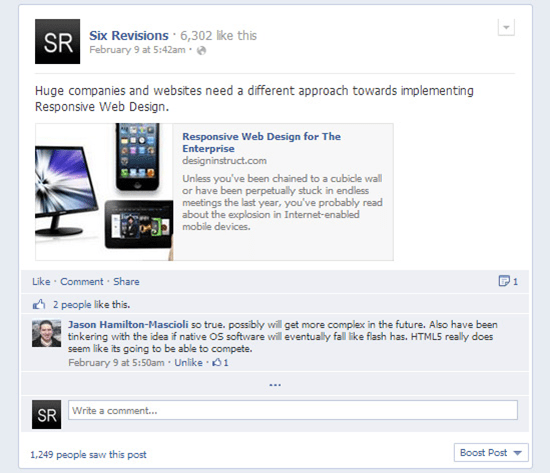
5、沒有互動功能 = 不關心用戶的看法
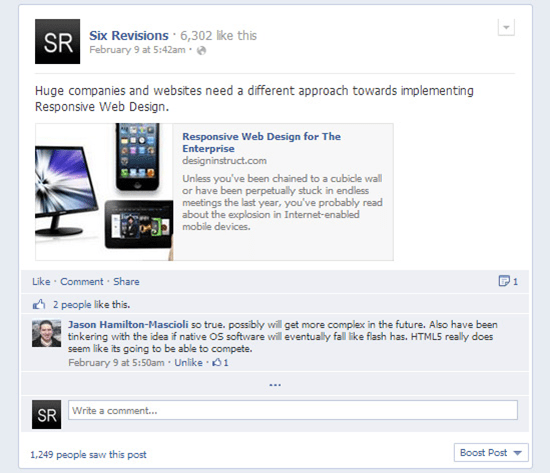
為您的用戶提供一些方法,以便能夠與您聯系,這會讓他們覺得你很關心他們在站點上的體驗。
這說明你非常重視他們的反饋,無論是正面或負面。
一些評論系統,聯系的表單,電子郵件,社交網絡,幫助和支持論壇,或者一個實時聊天工具 ,這些用戶參與的工具都表明你希望聽到他們反饋。
如果設計師沒有留下聯系方式或者是可以與讀者進行互動的形式,則表明你并不關心你的讀者有什么要說的,并在意他們的看法。
所以每當你設計一個網站時,記得問自己:該如何帶來更好的用戶體驗?
1、浮動窗口廣告 = 金錢比UX和內容更重要
因此,很多網站都選擇了浮動窗口或者遮罩層廣告,這似乎是現代形式的彈出窗廣告。
就像他們的“前輩”,彈出窗口廣告 ,浮動窗口的廣告很煩人。
浮動窗口廣告是非常具侵擾性的策略,大大影響到用戶體驗。
如果你的用戶非常艱難的才能訪問到你的網站上的內容,那么你一定有些地方做錯了。你的設計應該展示給用戶的最優先事項是它的體驗,當然也要說明網站建設公司的內容也是十分重要的一方面。
通過中斷,延遲,或者別的什么方式讓用戶千辛萬苦地才能了解到您的內容,那么你是在告訴他們,用戶的價值低于金錢。
同樣,任何強迫用戶注冊,登錄,填寫郵箱等方式才能訪問到內容,都應重新考慮是否涉及欠妥。
試想一下這種情況:由于你當前的主機無法滿足現有需求,于是你拼命尋找一個新的主機。它只是不斷崩潰,而這是在告訴你,你已經超越了當前解決方案(PS:順便祝賀你站點的成長)。
如同很多科技的創業者們,你最初的解決問題的行動是用谷歌搜索一臺新的主機 。
你偶然在Quora看見了一條線索,一個很多如同你一樣的創業者們經常光顧的站點。
你現在感覺非常興奮,因為在幾秒鐘內,你就會有個良好的開端!你問自己:“不行,它應該不會這么簡單?”
隨后你點開這個網站,事實證明它確實是不容易的(即使它應該是)。

可悲的是,你會發現,該網頁要求你連接你的Facebook帳戶,否則你將無法看到所有的內容。
如果您選擇不與您的Facebook或谷歌帳戶登錄,只可以看到一個答案。答案的其余部分是模糊的。
如果這是你第一次訪問該站點,他們對你做的第一件事是有意掩蓋了你希望看到的內容 ,那不是會給你留下了可怕的印象?
讓我們的用戶盡可能方便的獲得他們所希望看到的內容應該是作為最優先考慮的一項,作為網頁設計師。而任何阻礙該目標的東西,都應該從我們的設計中切去。
現在有很多無須太過耀眼的方式來顯示廣告的設計策略。比如:讓用戶選擇他們是否要與廣告產生互動或者至少有一個快速跳過/忽略它們選擇,如側邊欄上的廣告。
2、缺乏網站的可訪問性 = 并不是所有人覺得你重要
無障礙網站設計需要被設計行業更為廣泛的認可。
我們需要關注我們的網頁設計的創新應該面向所有用戶,而不僅僅是使用昂貴觸摸屏智能手機。
無障礙網頁僅僅是跨過了那些殘疾人。一些使用舊的移動設備或者網速較差(全球平均上網速度只有2.9Mbs,還不到美國平均網速的一半)用戶也需要被列入。
除非你想你的網站的設計是希望留下這樣印象,即你是針對特定用戶的,要不然你還是精心的去制作具備無障礙特性的網站。其實大多數無障礙網頁網站的特點是比較容易實現的,已經是良好的網絡設計好實踐的一部分。
雖然我們中的大多數會有意選擇忽略掉使用某種瀏覽器(比如故意選擇了不支持Internet Explorer 6)的用戶,但這是極其不不公平的,也許他們也無法控制(如色盲)。
3、缺少適當的空白 = 內容的可讀性并不重要
有一件事,我看到了很多網站,在內容或者圖片周圍都缺少一定的空白。
空白是一個強大的設計工具。空白可以拼讓您的內容更好的展現更,也易于閱讀。反之則帶來狹小的感覺和視覺上不舒服。
內容為王,我們應該花費一些(通常很少)時間來確保達到了好的發布形式。
為了說明,來看下下面這段文字的閱讀是多么的困難:
這是很難讀,因為極小字母letter-spacing,line-height,padding,margin屬性值。這些都是很容易修正的問題,如果你了解CSS。
在幾秒鐘內,只是一些padding,margin,和line-height屬性值的調整,同樣的文本變得更易閱讀。
有用的404錯誤頁面 = 你關心站點上的用戶
404經常是由于在輸入不正確的URL。
一些鏈接到您的內容可能不再存在,或可能已被移動。
有時候,由于技術問題,某些網頁剛剛停止工作,。
對于這樣的事件,我們需要創建和設計一個有效的404頁面,這不單單是一個頁面,而是重申,讓用戶已經知道發生了什么(他們并沒有訪問到正確的頁面)。
一些設計有效的錯誤頁面設計的基本技巧:
為用戶準備一個搜索框,以便他們想嘗試找到某個頁面;
提供一種可以幫助用戶的聯系方式;

自動建議與他們尋找的內容相關的內容列表 鏈接到其他網頁,列出您的內容(例如,存檔頁面,地圖,幫助/支持頁面等) 以下是GitHub的404錯誤頁面(一個 404錯誤頁面的的很好案例):
是什么讓GitHub的錯誤頁面變得有效果?
它有一個搜索表單,用戶可以用它來尋找到正確的網頁 它有一個鏈接,允許網站訪問者獲得援助 它有一個鏈接,讓用戶可以看到否該網站只是暫時有問題
如果你不采取措施,以幫助用戶找到他們所尋求的內容,那么你只是告訴他們,他們應該去到另一個網站。
4、背景/前景對比度較弱 = 美學設計勝過清晰度
沒有提供足夠的背景與前景之間的色彩對比,對于很多視覺較差用戶來說是個壞消息。那么你是在告訴你的用戶你更關心的是網站的美學設計,而不是它的實質內容。
下面是一個例子,色彩缺乏對比度對清晰度的影響

只需要很少的CSS調整, 在這種情況下,只是改變了h1和p元素顏色的屬性值,便可大大改善用戶的額閱讀體驗。

如果有提高清晰度之類的工具 ,這將有助于你的用戶關心這些問題。當然這也是你作為網頁設計師的責任,在工作開始時便致力于提供更好的閱讀體驗。

盡可能的關注實現舒適的,令人喜歡的內容呈現。這會鼓勵用戶去關注你提供的內容。
5、沒有互動功能 = 不關心用戶的看法
為您的用戶提供一些方法,以便能夠與您聯系,這會讓他們覺得你很關心他們在站點上的體驗。
這說明你非常重視他們的反饋,無論是正面或負面。
一些評論系統,聯系的表單,電子郵件,社交網絡,幫助和支持論壇,或者一個實時聊天工具 ,這些用戶參與的工具都表明你希望聽到他們反饋。

如果設計師沒有留下聯系方式或者是可以與讀者進行互動的形式,則表明你并不關心你的讀者有什么要說的,并在意他們的看法。
然而,用戶的反饋意見對于調整網站的UI和UX是至關重要的,所以在網站設計時,務必做好與用戶的互動。
本文名稱:提升網站用戶體驗:要知的6條建議
文章來源:http://m.newbst.com/news44/228794.html
成都網站建設公司_創新互聯,為您提供網站導航、關鍵詞優化、網站策劃、網站內鏈、品牌網站設計、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 濟寧網站排名:「seo優化長處有哪些」SEO要害詞怎么機關 2023-01-06
- 提醒大家做好網產后怎么能做到讓更多客戶知道 2023-01-06
- 泰安業務推廣seo大牛,SEO優化為什么是須要性? 2023-01-06
- 電子政務網站的實現與運行 2023-01-06
- 濰坊業務推廣要害詞公道機關是實現SEO優化排名較快途徑 2023-01-06
- 如何看待C2C模式? 2023-01-06

- 企業電子商務網站營銷運營的解決方案 2023-01-06
- 高端網站設計中如何使用水彩模式呢? 2023-01-06
- 醫療行業不容易,網站建設需謹慎 2023-01-06
- 日照業務推廣smartscreen篩選器已經阻止了下載怎么辦 2023-01-06
- 菏澤百度快照推廣seo論壇,網站內部的圖片優化怎么做? 2023-01-06
- 濟寧信息發布百度seo排名:用什么要領可以促進百度要害詞排名? 2023-01-06
- 聊城競價托管網站運營的法例 2023-01-06
- 萊蕪網站優化沒有百度指數的關鍵詞可以做優化?百度指數的高低只是一個參考依據 2023-01-06
- 個人博客如何進行營銷的好辦法 2023-01-06
- 德州信息發布移動網站優化影響因素有哪些?八個影響網站優化的因素已整理! 2023-01-06
- 萊蕪競價托管分享企業網站建樹如何獲得搜索引擎的喜歡的訣竅 2023-01-06
- 獲得互聯網整合營銷的三個步驟,很少有人能做好 2023-01-06
- SEO網站優化 2023-01-06