微信小程序開發入門之基本的語法介紹上篇
2023-02-11 分類: 網站建設
在微信小程序越來越流行的今天,很多人都已經習慣使用即開即用的小程序,所以開發小程序的開發者也越來越多了,對于一般會寫程序的開發者來說,小程序的入門也算比較簡單,但如果想要實現小程序的功能,少不了要具有一定的基本功,這就是微信小程序的基本語法,現在就簡單的講講小程序的入門基本語法。
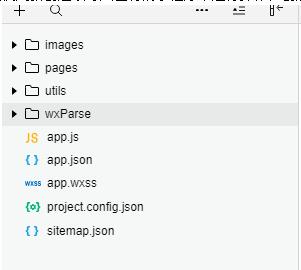
首先要先下載一個“微信開發者工具”,然后才能創建小程序項目,一般情況下,我們可以使用新創建或導入已有的小程序來進行操作,創建或導入后,如下圖所示:
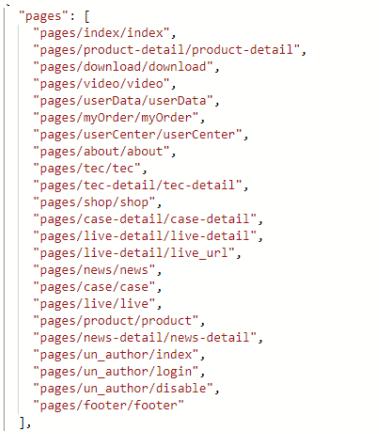
然后是app.js是全局的JS配置,一般情況我們可以寫一些獲取用戶的手機設備信息,或者如果小程序有更新的話,提示用戶更新,還有接口與密鑰的信息等可供頁面上所有JS文件調用的內容。
由于小程序使用的是MVVM的模式,這與我們做網站時使用的MVC模式差別很大,我感覺大的好處是,wxml頁面的內容是可以隨著js頁面的參數內容而改變,而且不需要刷新頁面就能實現,下面按我個人理解講一下wxml頁面與JS頁面的交互功能。
Js頁面
Page({
data: {
hotLine : '4008009385',
show_index:1
}
})
Wxml頁面
<viewclass="phone"bindtap='ChangeTell'>
<viewclass="num">{{hotLine}}</view>
</view>
以上是在頁面里輸出電話,如果要改變電話號碼,直接改變hotLine的值就行了,JS里可以這么寫:
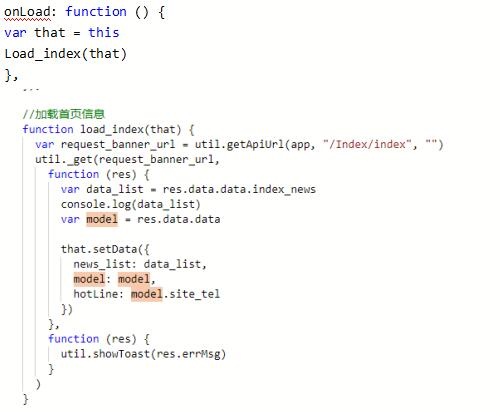
//加載頁面時觸發這個方法,且只觸發一次
onLoad: function() {
varthat = this
Load_index(that)
},
ChangeTell: function(){
varthat = this;
that.setData({
hotLine: “400800xxxx”//新的電話號碼
})
},
這里要講一個微信小程序里最重要的方法setData,它是wxml與js之間傳遞參數的樞紐,除了data里默認的參數外,所有要傳遞到wxml頁面的參數都是通過這個方法來實現的,上面例子就是這樣。
小程序的知識點有些太雜了,想要系統學習的話,還得經常翻看小程序里的微信官方文檔,我只做了幾個小程序項目,對于小程序的語法還遠沒達到無需看文檔直接編程的地步。
首先要先下載一個“微信開發者工具”,然后才能創建小程序項目,一般情況下,我們可以使用新創建或導入已有的小程序來進行操作,創建或導入后,如下圖所示:


然后是app.js是全局的JS配置,一般情況我們可以寫一些獲取用戶的手機設備信息,或者如果小程序有更新的話,提示用戶更新,還有接口與密鑰的信息等可供頁面上所有JS文件調用的內容。
由于小程序使用的是MVVM的模式,這與我們做網站時使用的MVC模式差別很大,我感覺大的好處是,wxml頁面的內容是可以隨著js頁面的參數內容而改變,而且不需要刷新頁面就能實現,下面按我個人理解講一下wxml頁面與JS頁面的交互功能。
Js頁面
Page({
data: {
hotLine : '4008009385',
show_index:1
}
})
Wxml頁面
<viewclass="phone"bindtap='ChangeTell'>
<viewclass="num">{{hotLine}}</view>
</view>
以上是在頁面里輸出電話,如果要改變電話號碼,直接改變hotLine的值就行了,JS里可以這么寫:
//加載頁面時觸發這個方法,且只觸發一次
onLoad: function() {
varthat = this
Load_index(that)
},

ChangeTell: function(){
varthat = this;
that.setData({
hotLine: “400800xxxx”//新的電話號碼
})
},
這里要講一個微信小程序里最重要的方法setData,它是wxml與js之間傳遞參數的樞紐,除了data里默認的參數外,所有要傳遞到wxml頁面的參數都是通過這個方法來實現的,上面例子就是這樣。
小程序的知識點有些太雜了,想要系統學習的話,還得經常翻看小程序里的微信官方文檔,我只做了幾個小程序項目,對于小程序的語法還遠沒達到無需看文檔直接編程的地步。
本文題目:微信小程序開發入門之基本的語法介紹上篇
轉載源于:http://m.newbst.com/news44/236444.html
成都網站建設公司_創新互聯,為您提供面包屑導航、ChatGPT、電子商務、網站營銷、服務器托管、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 這些因素影響了網站的用戶體驗 2023-02-11
- 網站設計排版有哪些常見誤區 2023-02-11
- 律師網站建設用戶體驗之別讓我等 2023-02-11
- 移動網站建設的規劃要求 2023-02-11
- 建設網站之前需不需要準備的工作? 2023-02-11
- 成都怎樣做才能獲得高質量的外鏈 2023-02-11
- 企業網站內容營銷到底怎么玩?維護不同于內容營銷! 2023-02-11
- 互聯網時代一個網站該如何生存 2023-02-11

- 二級子目錄專題欄目頁如何進行維護優化 2023-02-11
- 如何檢查一個企業網站是否制作到位 2023-02-11
- 探討網站中文章排名與什么有關? 2023-02-11
- 深圳APP開發的價格怎么樣才算合理 2023-02-11
- 房地產行業網站該怎么做 2023-02-11
- 企業網站如何推廣省錢省力又省心創新互聯來解答 2023-02-11
- 外包開發一款短視頻app的費用是多少? 2023-02-11
- 能源電氣行業高端網頁設計需注意哪些問題 2023-02-10
- 如何提高網站PR值 2023-02-10
- 網站獨立后臺設計的必要性和設計模塊 2023-02-10
- 怎樣將交互設計融入網站之中其實很簡單 2023-02-10