CSS和JS在網站開發中的應用
2024-04-29 分類: 網站建設
對于很多的網站開發人員而言,他們有著固定的書寫習慣,把網站的CSS文檔放到代碼的Head里,而JS文件則放在尾部,你知道為什么?今天創新互聯的網站開發工程師則為大家帶來詳細的講解,讓大家可以更好的了解,更好的應用。
CSS 資源阻塞渲染
構建Render樹需要DOM和CSSOM,所以HTML和CSS都會阻塞渲染。所以需要讓CSS盡早加載(如:放在頭部),以縮短首次渲染的時間。

JS 資源
阻塞瀏覽器的解析,也就是說發現一個外鏈腳本時,需等待腳本下載完成并執行后才會繼續解析HTML。
這和之前文章提到的瀏覽器線程有關,瀏覽器中js引擎線程和渲染線程是互斥的,詳見《從setTimeout-setinterval看JS線程》
普通的腳本會阻塞瀏覽器解析,加上defer或async屬性,腳本就變成異步,可等到解析完畢再執行。
?async異步執行,異步下載完畢后就會執行,不確保執行順序,一定在onload前,但不確定在DOMContentLoaded事件的前后
?defer延遲執行,相對于放在body最后(理論上在DOMContentLoaded事件前)
例如:

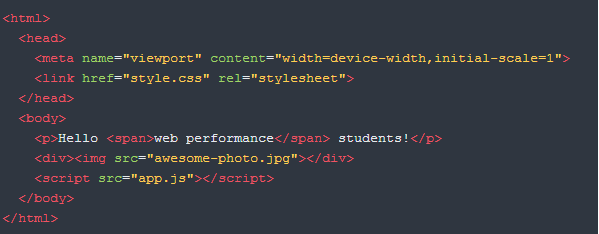
?瀏覽器拿到HTML后,從上到下順序解析文檔
?此時遇到css、js外鏈,則同時發起請求
?開始構建DOM樹
這里要特別注意,由于有CSS資源,CSSOM還未構建前,會阻塞js(如果有的話)
?無論JavaScript是內聯還是外鏈,只要瀏覽器遇到 script 標記,喚醒 JavaScript解析器,就會進行暫停 blocked 瀏覽器解析HTML,并等到 CSSOM 構建完畢,才執行js腳本
?渲染首屏(DOMContentLoaded 觸發,其實不一定是首屏,可能在js腳本執行前DOM樹和CSSOM已經構建完render樹,已經paint)
以上就是成都網站開發工程師為廣大的用戶帶來的關于網站開發過程中如何分布網站的CSS代碼和JS文件的相關介紹,希望對大家能夠有所幫助,如果大家對網站開發還有什么想要了解的可以關注我們的微信公眾號——創新互聯派。
當前文章:CSS和JS在網站開發中的應用
URL地址:http://m.newbst.com/news44/325494.html
成都網站建設公司_創新互聯,為您提供外貿建站、網站制作、靜態網站、Google、服務器托管、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設旅游網站如何利用好網絡營銷的技巧 2024-04-29
- 成都網站建設:帶您了解營銷型網站! 2024-04-29
- 國內與國際網站設計受眾對比 2024-04-29
- 成都網站建設提醒您不利于網站優化的幾種常見做法 2024-04-29
- 網站推廣的實用秘籍 2024-04-28
- 公司網站的關鍵詞為什么突然搜索不到了? 2024-04-28
- 淺談如何從注重內頁相關性與質量度開始提高網站的內容收錄 2024-04-28

- 成都企業建站如何建設網站才能更加具備說服力? 2024-04-29
- 青島跨境電商觀察①|外貿兩位數增長背后:青島“跨境人”打造數字出海之路 2024-04-29
- 網站優化并非必須靜態頁面 2024-04-29
- 成都企業網站建設設計流程中需要注意哪些 2024-04-29
- 對于B2B網站優化的幾點認識 2024-04-28
- 成都網站建設如何正確選擇網站空間?(成都網站建設地址) 2024-04-28
- 昆明免費小程序可以相信嗎 2024-04-28
- 做網站不單調是設計框架這么簡單需蘊含著企業文化沒這么簡單 2024-04-28
- 網站導航設計教程 2024-04-28
- 網站建設的詳細流程是什么樣的 2024-04-28
- 溫州網站制作應該進行哪些操作? 2024-04-28
- 自定義建站vs模板網站建設:利弊之間的取舍 2024-04-28