開發(fā)網(wǎng)站和設(shè)計(jì)網(wǎng)站的工作流程
2019-07-31 分類: 網(wǎng)站建設(shè)
請(qǐng)注意,這篇文章是針對(duì)初來乍到的行業(yè),而不是經(jīng)驗(yàn)豐富的設(shè)計(jì)師和開發(fā)人員。點(diǎn)的文章,是有意義的,面向未來的友好的網(wǎng)站建設(shè)的今天,包括策略,技術(shù)和工具,大多數(shù)網(wǎng)頁(yè)設(shè)計(jì)師到今天提供一般指引。
很久以前,在一個(gè)星系很遠(yuǎn)很遠(yuǎn)......一個(gè)年輕的設(shè)計(jì)師踏上史詩(shī)般的旅程布滿了危險(xiǎn)的布局的挑戰(zhàn),不斷的拖沓,狡猾的jQuery錯(cuò)誤和致命的IE瀏覽器錯(cuò)誤。這是一個(gè)成年禮,所有設(shè)計(jì)者必須采取以驕傲的挺立與他們的同齡人在這個(gè)廣闊的世界中,我們調(diào)用Web。是的,我在談?wù)摻⒆约旱耐顿Y組合網(wǎng)站。
我最近重新設(shè)計(jì)自己的投資組合網(wǎng)站。這是一個(gè)具有挑戰(zhàn)性的,但愉快的經(jīng)驗(yàn),我真的學(xué)到了很多東西。我的目標(biāo)是創(chuàng)造一種獨(dú)特的在線存在,代表我的個(gè)性和顯示我的詳細(xì)設(shè)計(jì)工作,當(dāng)然作為一個(gè)宣傳媒介獲得更多的曝光和業(yè)務(wù)。
看看我的設(shè)計(jì)和開發(fā)工作流程的幕后
收到一堆電子郵件,問我關(guān)于我的網(wǎng)站的重新設(shè)計(jì)過程中我做了設(shè)計(jì)決策后,我決定寫這篇文章給我的旅程和一些我一路上學(xué)到的東西偷看。我將討論在現(xiàn)代Web設(shè)計(jì)的好實(shí)踐,并在整個(gè)設(shè)計(jì)和開發(fā)的工作流程,我也跟著建立我的網(wǎng)站,從最初的規(guī)劃階段到最后的直播網(wǎng)站,包括以下步驟:
- 項(xiàng)目規(guī)劃,
- 品牌,
- 線框
- 響應(yīng)式設(shè)計(jì)和靈活的電網(wǎng),
- LESS和上海社會(huì)科學(xué)院
- 高清晰度的屏幕,
- 靈活的圖像,
- 內(nèi)容的動(dòng)畫,
- WordPress的開發(fā),
- 測(cè)試和分析。
我希望這有助于激勵(lì)其他設(shè)計(jì)師那里誰正在尋找創(chuàng)造自己獨(dú)特的產(chǎn)品組合網(wǎng)站。我們已經(jīng)得到了很多打通,讓我們開始吧。
計(jì)劃項(xiàng)目
定義你的簡(jiǎn)介
任何項(xiàng)目我做的第一件事是弄清楚正是我想要實(shí)現(xiàn)的,我把它寫下來。該項(xiàng)目的目的是什么呢?我試圖解決什么問題?我的目標(biāo)是創(chuàng)建一個(gè)在線的配置文件,以促進(jìn)我的設(shè)計(jì)工作,并獲得更多的曝光。我需要能夠?qū)懳恼拢故疚业脑O(shè)計(jì)工作和人我很容易聯(lián)系。我也希望它是獨(dú)特而難忘的,代表我的個(gè)性。
在這一點(diǎn)上,我們需要弄清楚我們的最終目標(biāo),我們并不擔(dān)心,我們將如何到達(dá)那里。寫下你的目標(biāo),并回頭看他們?cè)陧?xiàng)目的后期階段,以確保你的軌道上。
初步研究與設(shè)想生成
做一些初步研究,獲得源源不斷的創(chuàng)意。靈感可以來自任何地方,可以隨時(shí)罷工,往往當(dāng)你在床上入睡(當(dāng)然,不是一個(gè)筆記本電腦在視線)瀕臨。有時(shí)你可能想看看在其他網(wǎng)站的靈感,但有時(shí)不看其他設(shè)計(jì)師們做的是最好的,因?yàn)橐坏┠阋娺^它,想著自己的想法可能很難。
相反,一杯茶,找一個(gè)舒服的地方,集思廣益自己的解決方案,以手頭上的問題。在這個(gè)階段,所有你需要的是一支筆,一個(gè)速寫本,你的想法。希望,你會(huì)拿出創(chuàng)新的東西,還沒有做過。您可以采用很多方法產(chǎn)生的想法。有一個(gè)覺得你的個(gè)性是什么讓你作為一個(gè)設(shè)計(jì)師獨(dú)特的。你的興趣是什么?你是如何不同?你有一個(gè)特定的設(shè)計(jì)風(fēng)格?你專注于某一方面設(shè)計(jì)?你有沒有特別大的耳朵?那代表著你的角度和集成到你的設(shè)計(jì)。
賈斯汀·阿吉拉爾在他的投資組合中,說明了他的工作空間。
孟要得到他的案例研究開門見山。
斯蒂芬·伯吉斯是一個(gè)開發(fā)者,但以他獨(dú)特的網(wǎng)站上顯示了一個(gè)偉大的設(shè)計(jì)和UX的理解。
一些初步的研究之后,我寫了一些想法和元素在我的投資組合包括:
- 我的技能是一個(gè)混合的編碼和設(shè)計(jì),我想這是突出的。
- 我是一個(gè)大風(fēng)扇,簡(jiǎn)約的設(shè)計(jì),要堅(jiān)持主要是黑色和白色的調(diào)色板,讓設(shè)計(jì)彪炳。
- 我想用我自己的照片作為一個(gè)英雄形象注入到網(wǎng)站的一些個(gè)性。
- 我喜歡看到動(dòng)畫的經(jīng)驗(yàn),因?yàn)槲蚁蛳聺L動(dòng)頁(yè)面。
- 我從來沒有喜歡的方式,在其中一個(gè)網(wǎng)頁(yè)的抽搐到另一個(gè),所以我想我的過渡是平滑的。
- 我喜歡大方量的白色空間和全寬度的布局。
- 手機(jī)和平板電腦用戶獲得好體驗(yàn),也有對(duì)我很重要,因?yàn)槲蚁腠憫?yīng)。
- 我希望我的案例研究,講一個(gè)故事,關(guān)于我的設(shè)計(jì)過程中,而非僅僅是沒有上下文的隨機(jī)圖像畫廊。
創(chuàng)建時(shí)間軸
一旦你的想法,你知道哪個(gè)方向前往,得出一個(gè)粗略的時(shí)間表。我不是說嚴(yán)格的期限或什么,但更多的指南,以幫助您組織的任務(wù)和保持生產(chǎn)力和動(dòng)機(jī)。簡(jiǎn)單地列出你需要做的任務(wù),并估計(jì)所需的時(shí)間,每個(gè)人將采取。這會(huì)給你一個(gè)粗略的估計(jì),該項(xiàng)目將采取多久,以及創(chuàng)建一個(gè)任務(wù)列表工作。當(dāng)然,你的一些估計(jì)可能有點(diǎn)過,但你可以調(diào)整時(shí)間軸,當(dāng)你去。組織的一位很長(zhǎng)的路要走,所以進(jìn)入這個(gè)習(xí)慣。
設(shè)計(jì)
設(shè)計(jì)你的品牌
你的品牌是基本的視覺語言來描述你是誰,決定別人怎么看你。我想傳達(dá)一個(gè)干凈,時(shí)尚和最小的外觀和感覺。我一直很簡(jiǎn)單的事情,并決定創(chuàng)建一個(gè)標(biāo)志,從我的首字母縮寫,使用最少的黑色和白色的調(diào)色板。我勾勒了一些想法,并決定最終的標(biāo)志(我畫在Adobe Illustrator)之前嘗試排版和字母的排列。如果你有麻煩來了一個(gè)標(biāo)志,你可能想讀“ 標(biāo)志設(shè)計(jì)的系統(tǒng)方法。“
我的最終標(biāo)志設(shè)計(jì)
作為我的品牌,我也想為我的網(wǎng)站和各種社會(huì)化媒體平臺(tái)的設(shè)計(jì)頭像。那就需要我作為一個(gè)設(shè)計(jì)師和開發(fā)人員的代表,而獨(dú)特而難忘的。經(jīng)過無數(shù)小時(shí)的頭腦風(fēng)暴(更像拖沓),我終于有了一個(gè)想法是有道理的。當(dāng)時(shí)的想法是,我的臉拍一張照片,并把它的一半。我一面描繪創(chuàng)意的設(shè)計(jì)師,而其他會(huì)顯示我的邏輯編碼端。經(jīng)過無數(shù)次的草圖,并在Photoshop中擺弄了很多,我終于高興的理念。我用粉彩,垃圾風(fēng)格的畫筆和口罩,以達(dá)到美觀的,我是后。
創(chuàng)建內(nèi)容
許多設(shè)計(jì)師離開內(nèi)容創(chuàng)作,直到結(jié)束,因?yàn)樗麄兏信d趣的布局和美學(xué)(有趣的東西)。早在項(xiàng)目創(chuàng)建內(nèi)容,因?yàn)檫@將決定設(shè)計(jì)。你需要什么樣的信息傳達(dá)給游客?想想你想要說什么,怎么說。給定的點(diǎn)應(yīng)該寫成簡(jiǎn)單的文字,或?qū)⑺鳛閳D像或圖表更有意義嗎?
簡(jiǎn)潔,友好的,在您的副本。我喜歡寫的第一人,使其感覺更加人性化。打破成小塊,以提高可讀性和可掃描副本。我的內(nèi)容,我寫了一個(gè)草案,并打破它分解成六個(gè)主要部分組成:主頁(yè)介紹一下我,被我的地方,我的設(shè)計(jì)工作,我的博客,我的聯(lián)系方式。
顯示你的工作
你的工作是最重要的一塊內(nèi)容,在投資組合中,因?yàn)樗谴蠖鄶?shù)游客都進(jìn)來看看。收集你最好的項(xiàng)目,背后都有解釋的過程和工作流程。沒有什么是比隨機(jī)圖像沒有上下文或解釋的一個(gè)模糊的組合。只包括你正在尋找的工作類型做多,而不是所有的工作,將幫助您針對(duì)正確的客戶。
你的潛在客戶會(huì)希望看到你的工作中盡可能詳細(xì),所以不縮小到一個(gè)小尺寸的。我決定保留的實(shí)際尺寸,如果可能的話,很容易讓游客快速瀏覽我的工作。我也決定說說我遇到的挑戰(zhàn),以及如何我試圖解決這些問題。設(shè)計(jì)是解決問題,所以讓游客知道為什么設(shè)計(jì)的外觀和它的運(yùn)作方式是非常有用的,它也給你一個(gè)機(jī)會(huì),以反映你的工作和你的設(shè)計(jì)過程,并可能會(huì)提高它下一次。請(qǐng)記住,你講一個(gè)故事,所以它一直對(duì)我很重要,有趣和翔實(shí)盡可能。
軟門面漂亮,深入的案例研究。
現(xiàn)在想通了,我們的內(nèi)容,我們可以移動(dòng)到繪制線框圖。
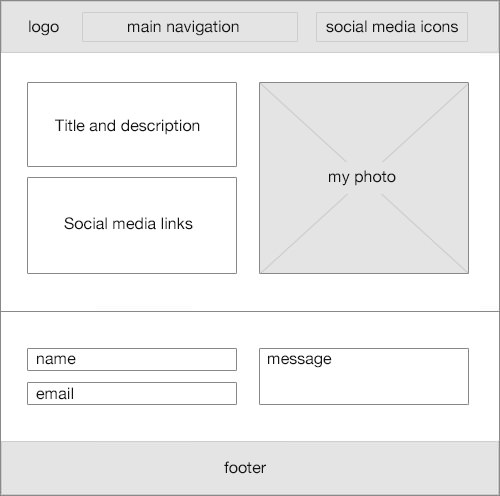
素描線框
是簡(jiǎn)單而有效的方法,我采取線框,和所有你需要的是一支鋼筆和速寫本。我先列出所有的元素,包括一個(gè)Web頁(yè)面上。然后,我組相關(guān)的元素,優(yōu)先考慮這些群體之前,根據(jù)重要性。這里是我接觸頁(yè)面的元素列表。
我的聯(lián)系方式頁(yè)面的元素列表
一旦該頁(yè)面的內(nèi)容分為優(yōu)先級(jí),安排他們?cè)陧?yè)面上會(huì)容易得多。對(duì)頁(yè)面頂部放置更重要的元素,并使用白色空間來創(chuàng)建分組。我把桌面的方法,因?yàn)槲蚁雽W⒂诩?xì)節(jié)的大屏幕上顯示我的工作。當(dāng)我們來到以后寫CSS,我們將移動(dòng)第一種方法,這將簡(jiǎn)化代碼(我們將在不久)。我通常用鋼筆和紙繪制我的線框,但您可以使用Balsamiq甚至是Photoshop或Illustrator 工具如。下面是我的聯(lián)系方式線框。它并不需要看起來很漂亮-它只是一個(gè)工作計(jì)劃的一個(gè)網(wǎng)頁(yè)。

響應(yīng)式設(shè)計(jì)和靈活的網(wǎng)格
我想,以我的網(wǎng)站響應(yīng),以確保獲得好體驗(yàn),臺(tái)式機(jī),平板電腦和手機(jī)上的游客。在設(shè)計(jì)網(wǎng)站時(shí),我喜歡用一個(gè)網(wǎng)格,因?yàn)樗峁┝私Y(jié)構(gòu)基礎(chǔ),同時(shí)使開發(fā)過程更加容易和高效。約書亞莫爾丁總結(jié)了電網(wǎng)相當(dāng)不錯(cuò):
想想它像一所房子的基礎(chǔ)。有了一個(gè)堅(jiān)實(shí)的基礎(chǔ),房子是穩(wěn)定的,并且它的建筑是很容易的。有了堅(jiān)實(shí)的電網(wǎng),你的設(shè)計(jì)可以很容易地調(diào)整以適應(yīng)任何變化隨之而來。
有些設(shè)計(jì)師找到一個(gè)網(wǎng)格限制,但它確實(shí)取決于設(shè)計(jì)。我覺得這會(huì)導(dǎo)致在一個(gè)整潔的和更有組織的設(shè)計(jì)。我的設(shè)計(jì)是相當(dāng)簡(jiǎn)單的,所以我使用了一個(gè)定制的12列靈活的網(wǎng)格,但16列的網(wǎng)格會(huì)給更多的定義和準(zhǔn)確性。我還定義了一個(gè)大寬度為1040像素,以確保設(shè)計(jì)看起來并不大屏幕上拉伸。
使用靈活的網(wǎng)格(而不是三個(gè)獨(dú)立的固定寬度為手機(jī),平板電腦和臺(tái)式機(jī)),使一個(gè)網(wǎng)站,動(dòng)態(tài)擴(kuò)展,以適應(yīng)任何設(shè)備寬度。下面是我響應(yīng)電網(wǎng)的CSS,但覺得免費(fèi)創(chuàng)建自己的設(shè)計(jì),以適應(yīng)。所使用的工具,如Gridpak,響應(yīng)電網(wǎng)系統(tǒng),金網(wǎng)格系統(tǒng)和Responsify創(chuàng)建自己的響應(yīng)電網(wǎng)。我從幾個(gè)這些工具來創(chuàng)建自己的自定義靈活的網(wǎng)格思想。
看著上面的CSS后,你可能會(huì)想知道如何[^類=“山坳” CSS選擇器的工作原理。它實(shí)際上是被稱為一個(gè)子串匹配的屬性選擇器,它是所有選擇的任何類的字符串開始山坳。您還可以使用串匹配選擇其他屬性與某些字符串,甚至是那些含有某些字符串。串匹配是一個(gè)方便的方法來創(chuàng)建更復(fù)雜,更強(qiáng)大的CSS選擇器,并且他們很好的支持,也早在Internet Explorer 7的。
HTML是相當(dāng)簡(jiǎn)單的,太多,很象一個(gè)表的行和列組成。下面是一個(gè)簡(jiǎn)單的兩列響應(yīng)電網(wǎng),我在我的網(wǎng)站上使用。左欄跨越五列,而右側(cè)立柱跨越七個(gè)。
設(shè)置邏輯斷點(diǎn)
當(dāng)你設(shè)計(jì)一個(gè)負(fù)責(zé)任的網(wǎng)站,在一定寬度的布局將打破或文本將成為壓扁,難以閱讀(45至75個(gè)字符是一個(gè)舒適的,每行的長(zhǎng)度)。這些特殊的寬度被稱為斷點(diǎn),他們往往設(shè)置,如常見的設(shè)備寬度為移動(dòng)320至480像素,768到1024像素的片,和1024像素,高為臺(tái)式機(jī)。問題是“常見的”寬度真的不存在了,越來越多的設(shè)備,因此這個(gè)解決方案不能很好地?cái)U(kuò)展。
內(nèi)容,而非設(shè)備寬度的基礎(chǔ)上設(shè)置斷點(diǎn),是一個(gè)更具擴(kuò)展性的解決方案。例如,而不是一味地寬768像素,為平板電腦設(shè)置一個(gè)斷點(diǎn)時(shí),我不是看著我的內(nèi)容,發(fā)現(xiàn)它看起來很好,直到它得到了擠壓下600像素。因此,我設(shè)置一個(gè)斷點(diǎn),改變布局,以確保內(nèi)容依然清晰可辨低于這個(gè)寬度在600像素。是的,你需要優(yōu)化您的網(wǎng)站的介紹各種設(shè)備,但你的內(nèi)容應(yīng)始終確定斷點(diǎn)所在。這些都是我需要為我的設(shè)計(jì):320,600,1024和1140像素的四個(gè)斷點(diǎn)。
在編寫CSS媒體查詢我的網(wǎng)站時(shí),我拿了一個(gè)移動(dòng)優(yōu)先的方法。這基本上意味著編寫手機(jī)的樣式首先是作為我的基地,平板電腦,然后在桌面樣式。手機(jī)款式一般都是比臺(tái)式風(fēng)格簡(jiǎn)單,所以寫他們首先是有道理的。它們構(gòu)成了你的風(fēng)格的基礎(chǔ),更寬的屏幕,然后,我們可以添加更復(fù)雜的樣式。層疊樣式表以這種方式保持清潔和干燥你的代碼(“ 不重復(fù)自己“)。
下面是我使用的媒體查詢:
/ *手機(jī)樣式先走,沒有媒體的質(zhì)疑。* /@媒體只有屏幕(的min-width:321px){/ *較大的移動(dòng)樣式(寬度大于320像素)* /}@媒體只有屏幕和后(的min-width:600px的){/ *的平板樣式(寬度大于600像素)* /}@媒體只有屏幕(的min-width:1024px){/ *大筆記本電腦樣式(寬度大于1024像素)* /}@媒體只有屏幕(的min-width:1140px){/ *桌面樣式(寬度大于1140像素)* /}
定義的斷點(diǎn),我可以勾畫的平板電腦和移動(dòng)線框。有時(shí),小型設(shè)備上隱藏或省略的內(nèi)容是有道理的,但我想盡可能在所有設(shè)備上提供盡可能多的內(nèi)容。移動(dòng)用戶為什么要錯(cuò)過有價(jià)值的內(nèi)容?人們習(xí)慣于在手機(jī)上滾動(dòng),無論如何,所以首先想到之前刪除或隱藏內(nèi)容。最簡(jiǎn)單的解決方案并不總是最好的之一。
設(shè)計(jì)高保真樣機(jī)的
一旦在桌面和移動(dòng)線框勾勒,我搬進(jìn)了Photoshop和嘲諷更詳細(xì)的網(wǎng)站。我不喜歡花太多時(shí)間,因?yàn)樗鼫p緩了發(fā)展過程,在Photoshop中。不要過分擔(dān)心創(chuàng)建一個(gè)像素好的設(shè)計(jì),你就會(huì)有時(shí)間來完善它在編碼過程。相反,簡(jiǎn)單地模擬了主要的頁(yè)面模板,以及與其他任何你需要的設(shè)計(jì)元素和資產(chǎn)。我嘲笑頁(yè)眉和頁(yè)腳,以及“關(guān)于我”頁(yè)面下方的基本要素,以確保與審美,我很高興。
“關(guān)于我”頁(yè)面樣機(jī)
同樣,我也沒有嘲笑任何手機(jī)或平板電腦的設(shè)計(jì)在Photoshop,因?yàn)槲野l(fā)現(xiàn),簡(jiǎn)單的編碼這些基于線框更快。然而,我沒有,花一些時(shí)間,如圖標(biāo)和紋理細(xì)節(jié),在波蘭的最后網(wǎng)站,它可以使一個(gè)很大的區(qū)別。
開發(fā)
現(xiàn)在我們的網(wǎng)站策劃和準(zhǔn)備去我們的形象資產(chǎn),是時(shí)候開始編碼。所以,讓你的耳機(jī)和喜愛的文本編輯器!我的文字編輯器的選擇是崇高的文本。很簡(jiǎn)單,速度快,功能強(qiáng)大且易于使用。如果你是一個(gè)Windows用戶,我建議你記事本+ +。
我通常從Web頁(yè)面的頂部,并逐一建立的每個(gè)元素。讓我們開始與標(biāo)題導(dǎo)航。我喜歡寫出來的HTML元素,然后再移動(dòng)到的CSS。請(qǐng)記住,我們實(shí)際上是在創(chuàng)建移動(dòng)版本,首先減少代碼膨脹。根據(jù)項(xiàng)目的復(fù)雜性,你可以從頭代碼,或使用HTML5樣板,基金會(huì)或指南針這樣的框架。
CSS預(yù)處理器(扣除/薩斯)
如果您還不熟悉CSS預(yù)處理器如和薩斯,肯定熟悉他們,因?yàn)樗麄儠?huì)為您節(jié)省了很多的時(shí)間和精力,將簡(jiǎn)化你的CSS。預(yù)處理器給你更多的權(quán)力,使您能夠使用面向?qū)ο缶幊痰氖址▽懽黠L(fēng)格時(shí),CSS編碼時(shí)。
LESS和Sass CSS預(yù)處理器
我們都希望,我們可以在CSS中使用變量,定義,而無需不斷地復(fù)制和粘貼功能和重用代碼片段。CSS預(yù)處理器使您能夠做到這一點(diǎn),要多,而你的風(fēng)格保持清潔和有組織的。小于或薩斯代碼,然后編譯和輸出作為常規(guī)CSS。
我用我的網(wǎng)站創(chuàng)建的CSS。LESS和Sass都嘗試后,我覺得,薩斯更強(qiáng)大,所以我會(huì)從現(xiàn)在開始堅(jiān)持它。克里斯Coyier 比較LESS和Sass都顯示了兩者之間的微妙而重要的差異。對(duì)我來說是決定性的因素,它采用了羅盤,使您可以訪問庫(kù)的有用和維護(hù)良好的混入少不。隨時(shí)看你喜歡自由發(fā)揮。
逐步加強(qiáng)與MODERNIZR的
Modernizr的是一個(gè)JavaScript庫(kù),在用戶的瀏覽器的HTML5和CSS3功能檢測(cè),并增加了這些功能類在元素。我們都希望利用最新的CSS3和HTML5功能,但舊的瀏覽器不支持他們發(fā)生了什么?Modernizr的基本上告訴我們,哪些功能是在訪問者的瀏覽器的支持,讓我們寫條件對(duì)每一種情況的CSS和JavaScript。因此,我們可以很容易地逐步提高,每個(gè)人都具有的基本功能,同時(shí)增強(qiáng)了經(jīng)驗(yàn),為那些與現(xiàn)代的瀏覽器。
創(chuàng)建靈活的圖像
靈活的圖像是一個(gè)簡(jiǎn)單而重要的組成部分,任何響應(yīng)網(wǎng)站。為了讓您的圖片靈活,只需將它們放置在響應(yīng)網(wǎng)格容器,并添加下面的CSS樣式表。插入使用的標(biāo)簽,雖然有很多方法來實(shí)現(xiàn)靈活的圖像使用CSS背景圖像,太。如果你想獲得更多的技術(shù)和服務(wù)于不同的圖像,根據(jù)正在使用的設(shè)備(例如,服務(wù)小影像手機(jī),以節(jié)省帶寬),你可以看看某些技術(shù)服務(wù)真正具有響應(yīng)性的圖像和避免重復(fù)下載圖像。
IMG{大寬度:100%;高度:自動(dòng)重要;}
使用CSS圖片精靈
我們都知道我們的圖標(biāo)和圖像資產(chǎn)組合成CSS精靈,而不是把多個(gè)單獨(dú)的圖像加載此起彼伏。這將減少加載時(shí)間,使您可以輕松編輯和維護(hù)映像文件后。我通常創(chuàng)建一個(gè)網(wǎng)站的不同部分的幾個(gè)精靈。例如,一個(gè)包含了所有我的精靈我的圖標(biāo),而另一個(gè)包含全局元素(包括徽標(biāo),頭圖標(biāo),導(dǎo)航背景和頁(yè)腳圖標(biāo))。
創(chuàng)建精靈時(shí),想想你的網(wǎng)站將如何加載。如果一堆圖標(biāo)僅用于在單一頁(yè)面上的網(wǎng)站,然后將他們從主精靈。這將確保他們只在需要時(shí)才加載,同時(shí)保持你的主精靈小。使用精靈也將使其更容易準(zhǔn)備您的圖像高清晰度屏幕后。這個(gè)過程可以是麻煩,所以使用一個(gè)方便的工具,如雪碧牛快速,輕松地創(chuàng)建它們。您還可以使用Sass和指南針的組合,從單獨(dú)的圖像自動(dòng)生成精靈。
迎合高清晰度屏幕
為了確保您的網(wǎng)站看起來清晰高清晰度(或“視網(wǎng)膜)屏幕上,盡可能使用CSS進(jìn)行演示。請(qǐng)記住,一些新的CSS樣式將不會(huì)呈現(xiàn)在老的瀏覽器 - 這是漸進(jìn)增強(qiáng)有道理。在大多數(shù)情況下,你將不能夠完全建立的網(wǎng)站,從CSS,你需要的圖像。幸運(yùn)的是,準(zhǔn)備您的圖像的高清晰度屏幕并不難。
基本上,你需要?jiǎng)?chuàng)造更大的版本,您的圖片上使用的高清晰度畫面。因?yàn)槲覀兊膱D像中包含的一個(gè)精靈,所有我們需要做的是創(chuàng)建另一個(gè)版本的精靈,這正是大兩倍。比方說,我們的精靈名為sprite.png的,我們將命名為高清晰度精靈sprite@2x.png的。為了減少加載時(shí)間(尤其是在移動(dòng)設(shè)備上),壓縮您的圖像JPEGmini,TinyPNG或者,如果你在Mac上,ImageOptim。
只需創(chuàng)建另一個(gè)圖像高清設(shè)備的原始大小的兩倍。
一旦你創(chuàng)建了較大的圖像,只需使用媒體查詢,高清晰度屏幕上顯示的圖像。要小心,因?yàn)槊襟w查詢的iPhone是不是唯一的高清設(shè)備此刻周圍。還有其他的手機(jī),以及采用Retina iPad和MacBook Pros筆記本電腦。我用兩個(gè)高清晰度的媒體在我的網(wǎng)站上查詢:第一個(gè)高清晰度的移動(dòng)設(shè)備,平板電腦和筆記本電腦的第二個(gè)。
下面是針對(duì)高清晰度屏幕媒體查詢:
@媒體只有屏幕(-webkit的最小設(shè)備像素比:1.5)只有屏幕(最小 - 萬盎司設(shè)備像素比:1.5)只有屏幕和(分設(shè)備像素比:1.5){/ *目標(biāo)的所有高清晰度的屏幕。* /}@媒體只有屏幕(的min-width:600px的)和(-webkit的最小設(shè)備像素比:1.5)只有屏幕(的min-width:600px的)(最小 - 萬盎司設(shè)備像素比:1.5)只有屏幕(的min-width:600px的)(分設(shè)備像素比:1.5){/ *目標(biāo)超過600個(gè)像素寬屏幕高清設(shè)備。* /}
那豈不是巨大的,如果我們能完全消除需要媒體的查詢和獨(dú)立的高清晰度圖像?一個(gè)更好的方法,以滿足高清晰度的屏幕是使用向量的圖像,這將擴(kuò)展,以適應(yīng)任何屏幕尺寸,并期待在任何設(shè)備上清脆。您可以繪制你的圖像或圖標(biāo)在Illustrator和它們導(dǎo)出為可伸縮矢量圖形(SVG)文件。SVG文件基本上是由基于XML的代碼,它描述了圖像瀏覽器。
另一種聰明的方式來獲得清脆的高清設(shè)備上的可伸縮矢量圖標(biāo)看起來是使用圖標(biāo)的字體,如從IcoMoon和字體真棒。我沒有在我的網(wǎng)站上使用這些方法,主要是因?yàn)槲覜]有太多的圖標(biāo)或矢量圖像。但是,如果你打算使用矢量圖像和圖標(biāo)在您的網(wǎng)站更嚴(yán)重,那么這些技術(shù)將派上用場(chǎng)。
頁(yè)面轉(zhuǎn)換
我從來沒有去過的粉絲突然的方式,一個(gè)Web頁(yè)面跳轉(zhuǎn)到另一個(gè)。當(dāng)用戶點(diǎn)擊一個(gè)鏈接時(shí),通常都會(huì)有大幅上升,其次是圖像笨拙加載頁(yè)面上沒有特定的順序。我想,創(chuàng)造一個(gè)平穩(wěn)過渡,從一個(gè)網(wǎng)頁(yè)到訪問者瀏覽網(wǎng)站的方式來控制我的內(nèi)容出現(xiàn)。當(dāng)訪問者點(diǎn)擊一個(gè)鏈接到另一個(gè)頁(yè)面,當(dāng)前頁(yè)面應(yīng)該淡出白色之前翻頁(yè)負(fù)載。下一頁(yè)將一個(gè)白色背景,從內(nèi)容到頁(yè)面上會(huì)順利動(dòng)畫。這使得一個(gè)愉快的和一致的用戶體驗(yàn)。
要實(shí)現(xiàn)這一過渡的效果,我需要使用一個(gè)jQuery的預(yù)加載插件,如jPreLoader或QueryLoader2的。這確保了圖像之前加載到頁(yè)面上的動(dòng)畫(否則,動(dòng)畫會(huì)出現(xiàn)圖像加載之前)。當(dāng)談到Web開發(fā)jQuery插件不應(yīng)該是您的第一選擇,因?yàn)槟阋揽康膉Query和它是一個(gè)性能命中。它總是一個(gè)更好的主意,更輕巧,單一用途的JavaScript庫(kù)和搜索,而不是使用它們。在某些情況下,你也可以使用CSS過渡。
我不是一個(gè)風(fēng)扇一般預(yù)加載,因?yàn)橛脩粢鹊巾?yè)面加載,什么都看不到,但使用是必要的,以達(dá)到我想要的效果。我要去嘗試隱藏預(yù)加載頁(yè)面時(shí),快速載入,并介紹它,只在長(zhǎng)頁(yè)面加載。這意味著,大多數(shù)人只看到一個(gè)頁(yè)面無縫褪色下,沒有被顯示預(yù)加載。我很希望聽到任何其他的方法來實(shí)現(xiàn),而不需要預(yù)加載的頁(yè)面過渡。
下面是一個(gè)簡(jiǎn)單的jQuery功能淡出當(dāng)訪問者點(diǎn)擊一個(gè)鏈接的頁(yè)面:
/ **功能動(dòng)畫離開頁(yè)面* /$。FN。leavePage=功能(){點(diǎn)擊(函數(shù)(事件){/ /不要去到下一個(gè)頁(yè)面。事件的preventDefault();linkLocation=。HREF;/ /淡入淡出此頁(yè)$('身體')。淡出(500,(){/ /然后去到下一個(gè)頁(yè)面。窗口位置=linkLocation,});});};/ **調(diào)用的leavePage功能鏈接后,點(diǎn)擊“轉(zhuǎn)型”類* /$('過渡')。leavePage();
我想的leavePage動(dòng)畫發(fā)生當(dāng)訪問者點(diǎn)擊我的網(wǎng)站鏈接到另一個(gè)頁(yè)面,所以我只是說一個(gè)過渡類的適當(dāng)鏈接。當(dāng)訪問者點(diǎn)擊任何鏈接的過渡類,的leavePage動(dòng)畫被觸發(fā)。這個(gè)例子很簡(jiǎn)單,但你可以建立更復(fù)雜的動(dòng)畫。
因此,用戶點(diǎn)擊一個(gè)鏈接,當(dāng)前頁(yè)面淡出,他們已經(jīng)降落下頁(yè)。現(xiàn)在發(fā)生了什么?我們的jQuery預(yù)加載需要照顧的休息。預(yù)加載基本上是一個(gè)覆蓋顯示,因?yàn)樗w了頁(yè)面加載。加載完成后,覆蓋消失,以顯示該頁(yè)面。當(dāng)然,你也可以創(chuàng)建自己的自定義動(dòng)畫更有趣的方式在頁(yè)面上的動(dòng)畫內(nèi)容。
我不會(huì)進(jìn)入太多細(xì)節(jié),因?yàn)橛泻芏喾椒ǖ巾?yè)面上的動(dòng)畫內(nèi)容。你可以滑動(dòng)的內(nèi)容,在從側(cè)面看,后另一種元素,或淡入元素從頂部到底部。基本上你只需要編寫一個(gè)函數(shù),動(dòng)畫內(nèi)容到頁(yè)面上,然后調(diào)用這個(gè)函數(shù)一旦頁(yè)面完全加載。幸運(yùn)的是,上述兩個(gè)jQuery的預(yù)加載器,使您能夠調(diào)用動(dòng)畫功能頁(yè)面完全加載后的回調(diào)函數(shù)。
防止無樣式內(nèi)容的FLASH
其中最惱人的問題,我面對(duì)的在努力實(shí)現(xiàn)頁(yè)面之間的平穩(wěn)過渡jQuery的預(yù)加載之前無樣式內(nèi)容(FOUC)的閃光燈,甚至開始。它并不總是存在,但每一個(gè)現(xiàn)在,然后我看到了一些內(nèi)容到頁(yè)面上閃爍的動(dòng)畫前,甚至開始。幸運(yùn)的是,我發(fā)現(xiàn)了一個(gè)干凈和簡(jiǎn)單的方式,以防止FOUC好的作品。
動(dòng)畫內(nèi)容滾動(dòng)
我愛的想法,包括訪客微妙的動(dòng)畫滾動(dòng)下來的頁(yè)面。它已經(jīng)成為最近的一個(gè)趨勢(shì)位,而且我認(rèn)為它改善了用戶體驗(yàn),并增添了一絲雕琢。我用一個(gè)簡(jiǎn)單但功能強(qiáng)大的jQuery插件稱為航點(diǎn)創(chuàng)建滾動(dòng)動(dòng)畫。它使您能夠在不同的頁(yè)面滾動(dòng)距離觸發(fā)動(dòng)畫。
如果你正在尋找一種簡(jiǎn)單的方法做更復(fù)雜的動(dòng)畫滾動(dòng),然后檢查出jQuery插件SuperScrollorama。
自定義WORDPRESS的發(fā)展
我決定建立在WordPress我的網(wǎng)站,主要是因?yàn)槲液苁煜にM┛凸δ堋D軌蜉p松地安裝插件添加功能也是一個(gè)不錯(cuò)的節(jié)省時(shí)間。安裝WordPress的服務(wù)器上,并把靜態(tài)的HTML頁(yè)面到WordPress的主題是一個(gè)非常簡(jiǎn)單的過程。如果你不熟悉的WordPress,你總是可以使用另一個(gè)平臺(tái),如Drupal的。還是覺得自由只是建立在PHP從頭(取決于網(wǎng)站的復(fù)雜性)。
因?yàn)橐恍┪业木W(wǎng)頁(yè)有相當(dāng)不同的布局,我需要一個(gè)自定義網(wǎng)頁(yè)模板。舉例來說,我不能用一個(gè)標(biāo)準(zhǔn)的WordPress頁(yè)面我的首頁(yè)設(shè)計(jì),因?yàn)檫@是完全不同的。所以,我創(chuàng)建了一個(gè)自定義的主頁(yè)模板。在WordPress創(chuàng)建自定義頁(yè)面模板是很容易的。我也為我的投資組合項(xiàng)目頁(yè)面和聯(lián)系方式頁(yè)面創(chuàng)建自定義模板。
為了把我的投資組合項(xiàng)目從我的博客文章發(fā)表,我創(chuàng)建了一個(gè)自定義的類型后,特別是我的投資組合項(xiàng)目。你可能會(huì)得以脫身顯示你的投資組合項(xiàng)目,博客文章和分類 中的“組合”類別,將它們分開,從標(biāo)準(zhǔn)的博客文章。我需要一個(gè)自定義文章類型不同布局的靈活性。我不會(huì)得到任何更詳細(xì)的關(guān)于WordPress的開發(fā),因?yàn)橐呀?jīng)有很多偉大的WordPress文檔。
檢測(cè)和分析
跨瀏覽器測(cè)試
我敢肯定,你都知道測(cè)試,以確保您的網(wǎng)站正確呈現(xiàn)各相關(guān)瀏覽器的重要性。你會(huì)注意到,我并沒有說“所有的瀏覽器,”因?yàn)槟阏娴闹恍枰_保您的網(wǎng)站為您的特定受眾正確呈現(xiàn)。如果你知道所有的訪問者將使用現(xiàn)代的瀏覽器,那么你不支持舊的,需要花費(fèi)寶貴的時(shí)間和精力。
測(cè)試你的網(wǎng)站的主要瀏覽器。
那么,你怎么測(cè)試一個(gè)網(wǎng)站在所有相關(guān)的瀏覽器嗎?如果你像我一樣,然后在Mac上下載所有現(xiàn)代瀏覽器,包括Chrome瀏覽器,Safari瀏覽器,Opera和Firefox。但是,你如何測(cè)試一臺(tái)Mac上的Internet Explorer?一個(gè)簡(jiǎn)單且免費(fèi)的方式是建立一個(gè)虛擬機(jī)運(yùn)行Windows。
您也可以使用IE瀏覽器,仿真器,如IE瀏覽器測(cè)試儀。或注冊(cè)的服務(wù),如勺子或BrowserStack,它允許你測(cè)試網(wǎng)站上所有主要的瀏覽器,包括IE瀏覽器6,7,8,9和10。而非休假跨瀏覽器測(cè)試,直到最后,在開發(fā)過程中,測(cè)試的網(wǎng)站,然后每一個(gè)現(xiàn)在。
谷歌分析
谷歌分析添加到您的網(wǎng)站收集有價(jià)值的統(tǒng)計(jì)游客。你就會(huì)知道訪問者的位置,無論他們是通過谷歌搜索到達(dá),或參考網(wǎng)站。您的博客文章提到的另一個(gè)網(wǎng)站上,如果你沒有監(jiān)測(cè)你的流量來源,你甚至可能不知道它。分析還可以幫助你建立一個(gè)游客的檔案,包括他們國(guó)家的起源和瀏覽器。您可以使用這個(gè)數(shù)據(jù)的一個(gè)持續(xù)的基礎(chǔ)上進(jìn)行優(yōu)化的網(wǎng)站,供游人。在您的網(wǎng)站上設(shè)置了谷歌的Google Analytics(分析)是免費(fèi)的,只需要幾分鐘的時(shí)間。只需注冊(cè),小的JavaScript代碼片段復(fù)制并粘貼到您的網(wǎng)站的頁(yè)腳,你準(zhǔn)備好去!
啟動(dòng)時(shí)間
所以,我們?cè)O(shè)計(jì),建造和測(cè)試我們的新組合,我們終于準(zhǔn)備推出 - 高五!這是那些經(jīng)驗(yàn),你根本不應(yīng)該錯(cuò)過了,作為一個(gè)設(shè)計(jì)師之一。創(chuàng)建我的網(wǎng)站,我有一個(gè)偉大的時(shí)間,在這個(gè)過程學(xué)到了很多東西。當(dāng)然,也有沿途的障礙,但是這不正是讓這么有趣的設(shè)計(jì)嗎?我很想聽到你的經(jīng)驗(yàn),建立自己的投資組合。
,希望聽到我的旅程將有助于激發(fā)您創(chuàng)建自己的網(wǎng)站或你已經(jīng)考慮過去幾年終于開始,重新設(shè)計(jì),所以,你的耳機(jī),屈從下來,開始推動(dòng)這些像素。我希望你最好在你的史詩(shī)任務(wù)提前。祝你好運(yùn),可能的力量與你同在。
當(dāng)前標(biāo)題:開發(fā)網(wǎng)站和設(shè)計(jì)網(wǎng)站的工作流程
文章轉(zhuǎn)載:http://m.newbst.com/news44/80194.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、App開發(fā)、網(wǎng)站建設(shè)、搜索引擎優(yōu)化、網(wǎng)站設(shè)計(jì)、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 某網(wǎng)站欄目及新增功能說明 2019-07-30
- 空殼網(wǎng)站取消接入后如何處理? 2019-07-29
- 手機(jī)網(wǎng)站客戶端設(shè)計(jì)說明。 2019-07-28
- 建設(shè)網(wǎng)站必須具備強(qiáng)大的會(huì)員推薦系統(tǒng)。 2019-07-27
- 網(wǎng)站上線后需要提供什么網(wǎng)站后續(xù)的服務(wù)? 2019-07-27
- 如何建設(shè)一個(gè)成功的網(wǎng)站? 2019-07-27
- 模板建站的優(yōu)勢(shì)! 2019-07-26

- 百度綠蘿2.0上線新站優(yōu)化要學(xué)會(huì)堅(jiān)持! 2019-07-31
- 一般網(wǎng)站的需求明細(xì) 2019-07-30
- 我的網(wǎng)站上線後,大約多久才會(huì)在搜尋引擎找的到? 2019-07-30
- 域名持有人信息在線變更(過戶或修正)協(xié)議。 2019-07-29
- 一些檢測(cè)網(wǎng)站的工具介紹! 2019-07-28
- 網(wǎng)站產(chǎn)品(服務(wù))展示系統(tǒng)介紹! 2019-07-27
- 在北京做個(gè)網(wǎng)站多少錢? 2019-07-27
- 企業(yè)想建設(shè)一個(gè)營(yíng)銷型網(wǎng)站需要多少錢? 2019-07-25
- 400電話申請(qǐng)服務(wù)協(xié)議! 2019-07-25
- 騰訊Android版郵箱客戶端推出了! 2019-07-25
- 網(wǎng)絡(luò)推廣,企業(yè)網(wǎng)站推廣方案 2019-07-24
- 下吧-國(guó)內(nèi)外優(yōu)秀設(shè)計(jì)素材下載。 2019-07-24