網(wǎng)頁(yè)深色界面下你需要注意的細(xì)節(jié)
2021-04-21 分類: 網(wǎng)站建設(shè)
習(xí)慣了淺色界面的設(shè)計(jì)?本文將帶你了解深色界面的設(shè)計(jì),聊聊深色界面下的設(shè)計(jì)細(xì)節(jié),使你設(shè)計(jì)的深色界面在普遍的淺色系界面下脫穎而出,展現(xiàn)個(gè)性。
前文
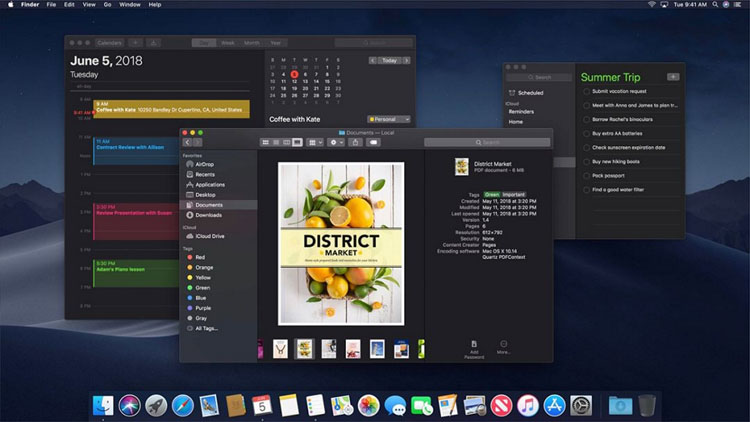
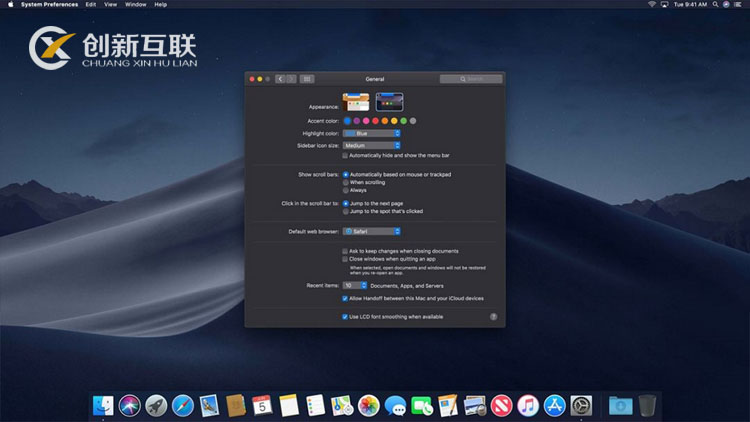
去年的 WWDC 上蘋果發(fā)布了 macOS Mojave 系統(tǒng),提供了一種 Dark 模式(暗色模式),相信有些小伙伴已經(jīng)開始在體驗(yàn)了。
至于什么是 Dark 模式?簡(jiǎn)單地說它是 macOS Mojave 系統(tǒng)的一種全新界面外觀,把所有 UI 換成黑色或者深色的一個(gè)模式。它強(qiáng)調(diào)內(nèi)容為核心,讓用戶更加聚焦內(nèi)容本身,對(duì)于從事創(chuàng)作工作的專業(yè)人士很有幫助,同時(shí)它也適合每個(gè)想要集中精力完成工作任務(wù)的用戶,所以無論你想專注的寫一篇文章,還是讀一部小說, Dark 模式都將是種不錯(cuò)的選擇。


這也是這次主題的由來,關(guān)于深色界面的設(shè)計(jì),深色界面它有著明顯的優(yōu)缺點(diǎn),不太普適,設(shè)計(jì)合理能彰顯高端、優(yōu)雅、奢華的氛圍;相反,它又可能毀掉頁(yè)面中你所有精心設(shè)計(jì)的 UI ,甚至影響使用效率,體驗(yàn)上大打折扣。
以下是我在設(shè)計(jì)網(wǎng)易郵箱大師 Mac 版 Dark 模式時(shí),整理得一些視覺上需要注意的小細(xì)節(jié),希望對(duì)大家在設(shè)計(jì)深色相關(guān)的界面時(shí)有所幫助或啟發(fā)。
文字顏色
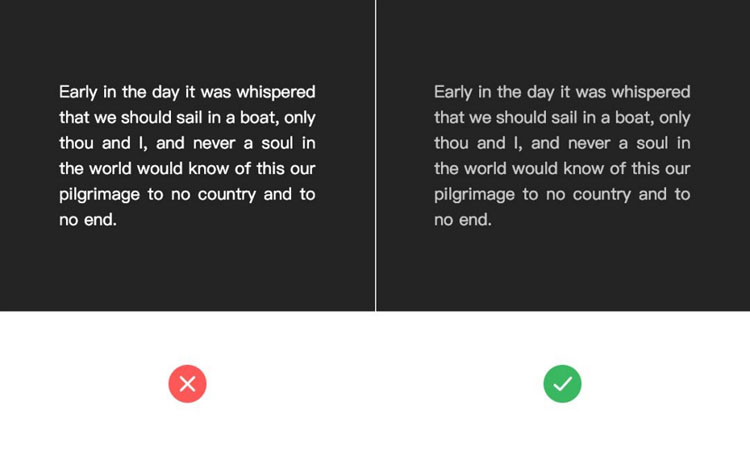
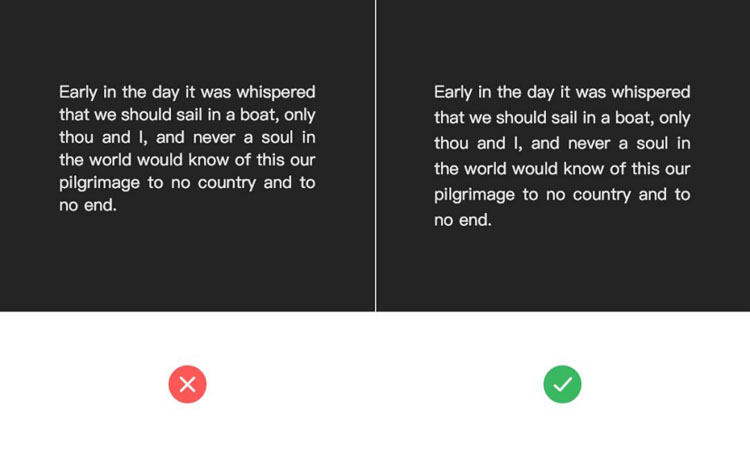
在深色界面下,文字顏色盡量不要使用純白。對(duì)于黑底白字的形式,白色文字更加容易吸睛,視覺刺激更加強(qiáng)烈,但強(qiáng)烈的同時(shí)會(huì)帶來視覺疲勞,造成不適的閱讀體驗(yàn),甚至極端情況下的對(duì)比會(huì)使白色產(chǎn)生眩光,不利于文字的識(shí)別。


文字間距
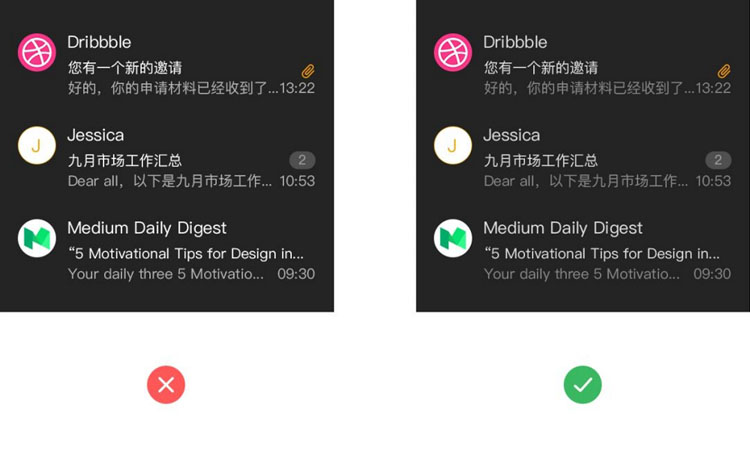
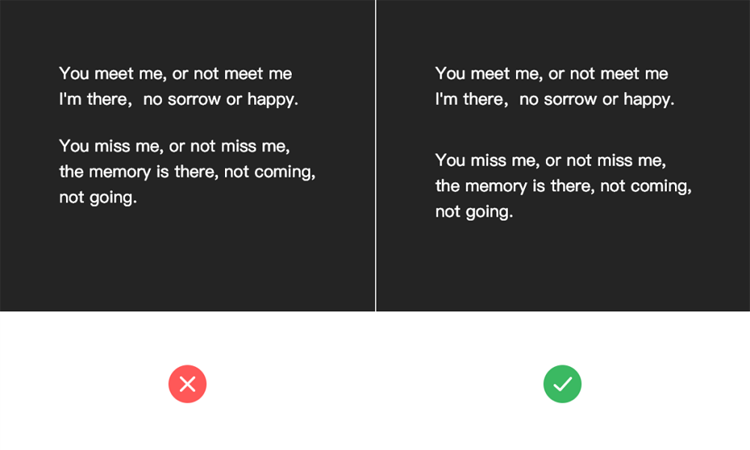
大多數(shù)研究表明,在可讀性方面深色界面相比淺色界面略差,所以適當(dāng)?shù)脑黾游淖值亩温溟g距,行高等,是在深色界面下增強(qiáng)文字可讀性的重要途徑。


文字字體
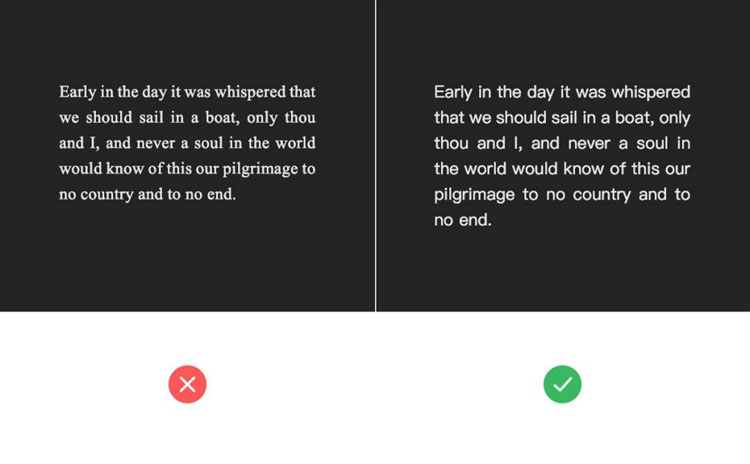
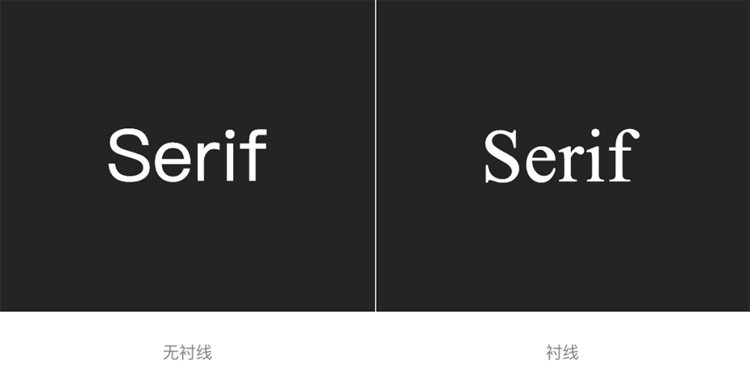
在深色界面下,無襯線字體相比襯線字體可讀性更強(qiáng),但是襯線字體相比無襯線字體在深色界面下更顯優(yōu)雅,前提是字體需要放大,留足空白。


圖標(biāo)形狀
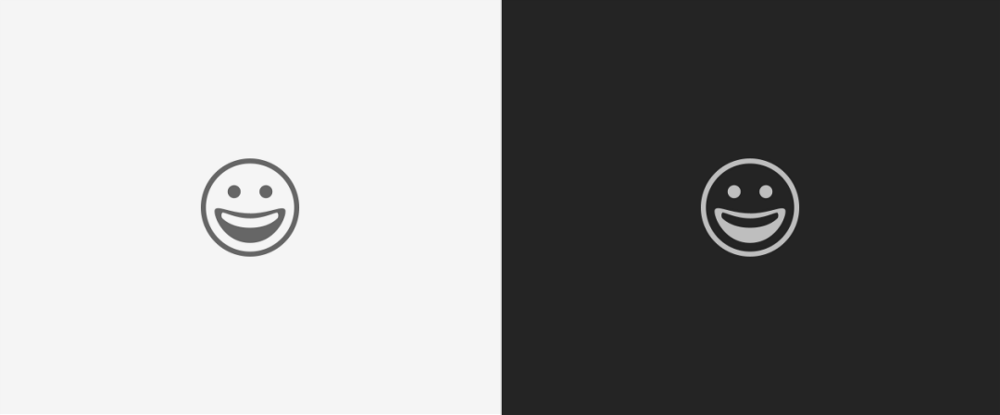
我們應(yīng)該仔細(xì)地觀察圖標(biāo),做出藝術(shù)性的反轉(zhuǎn),讓它在淺色和深色界面下都能很好的傳遞表意。例如下圖的笑臉圖標(biāo),一般在深色界面下做法可能就只換了顏色。

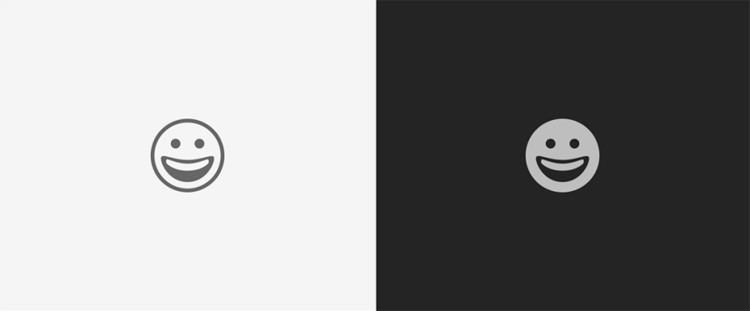
初看似乎沒有什么大的問題,但是仔細(xì)觀察就會(huì)發(fā)現(xiàn),淺色界面下使用邊框形式來設(shè)計(jì)圖標(biāo),中間是空白的,這樣做是因?yàn)榭梢岳冒咨尘皝砀谜宫F(xiàn)它的形狀;但是,如果把它同樣放在深色界面下,它的形狀感和體積感好像都消失了,變得有點(diǎn)奇怪,此時(shí)我們要反轉(zhuǎn)下,強(qiáng)化它的形狀和體積(如下圖)。

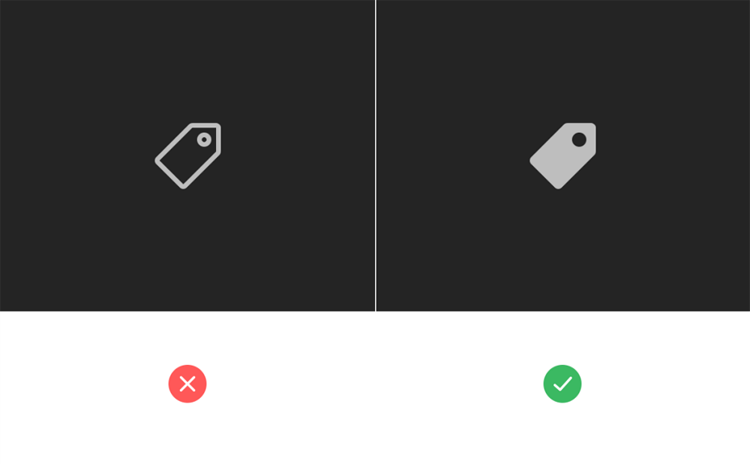
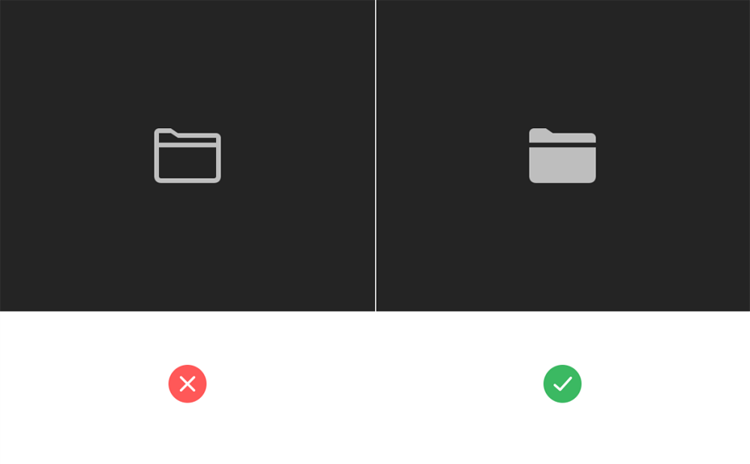
再比如,下面這些圖標(biāo)。


當(dāng)然,有的時(shí)候你可以根據(jù)實(shí)際情況去衡量要不要把圖標(biāo)反轉(zhuǎn),比如考慮到圖標(biāo)風(fēng)格、統(tǒng)一性等。
按鈕狀態(tài)
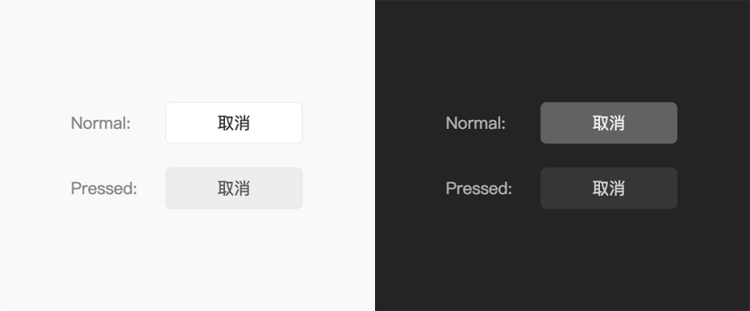
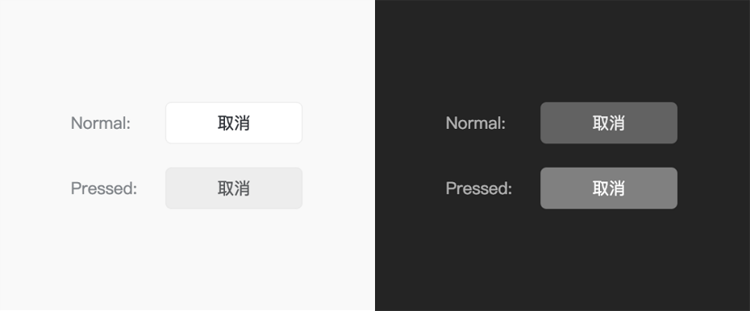
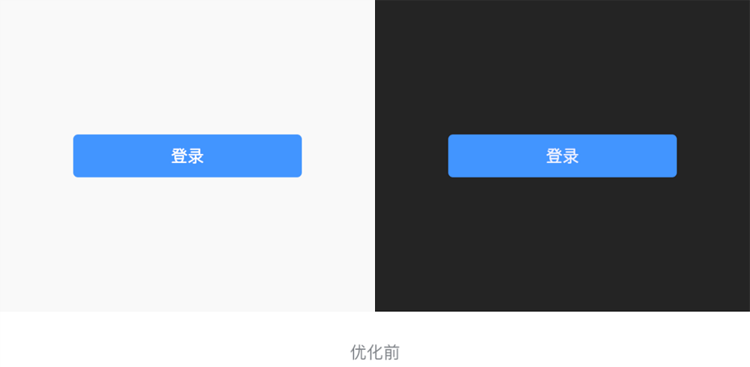
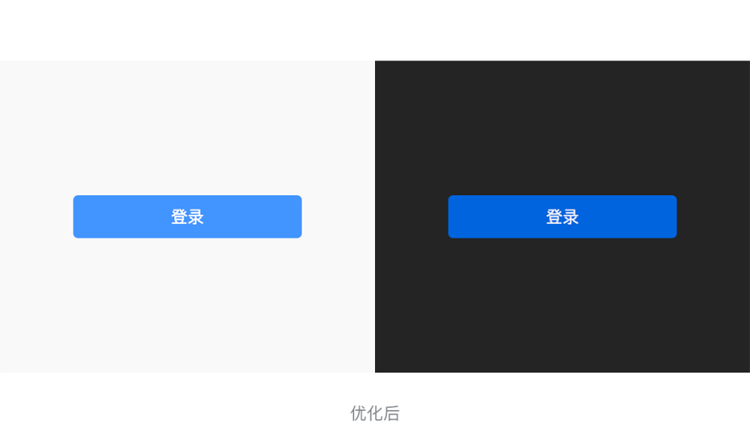
按鈕的點(diǎn)擊狀態(tài),如果在淺色界面下,一般的做法是加深按鈕背景(如下圖左),但是在深色界面下面也采用這種方式,就會(huì)發(fā)現(xiàn)點(diǎn)擊狀態(tài)下的按鈕顏色跟背景更加接近,模糊了按鈕的邊界和輪廓(如下圖右)

所以在深色界面下,一般建議用加亮背景色的方式來處理(如下圖右)。

分割線
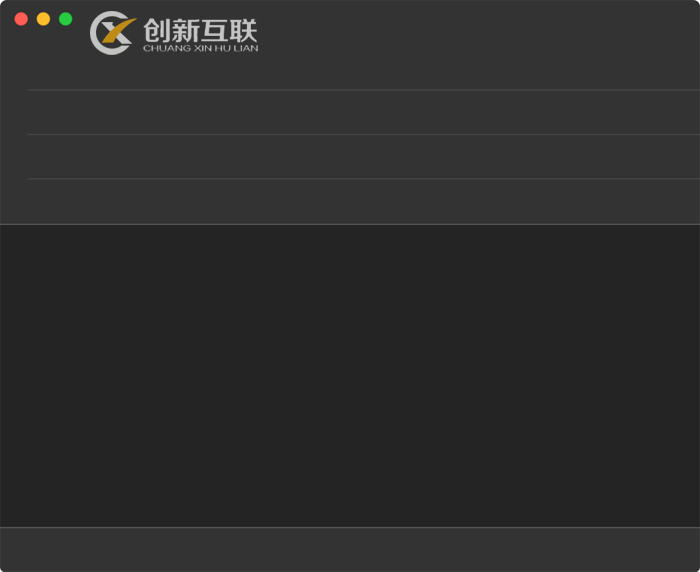
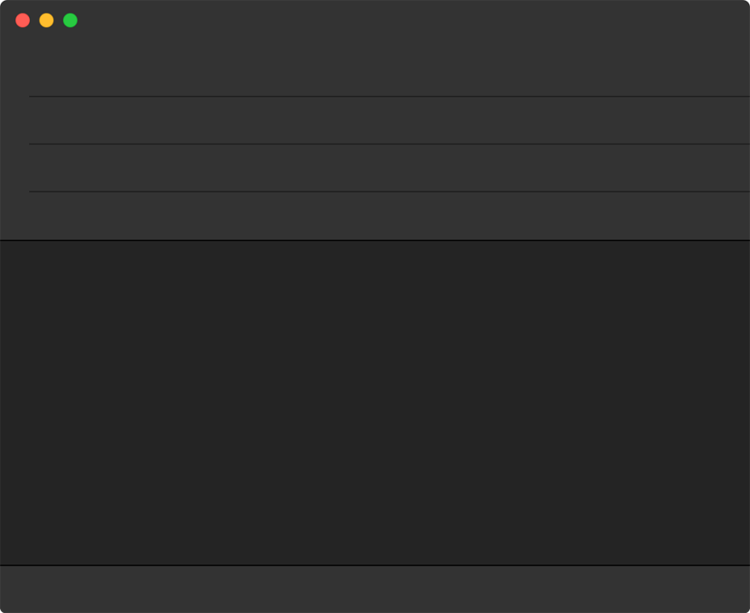
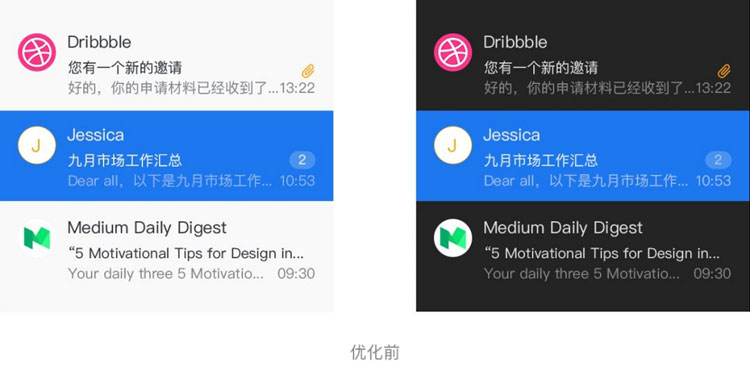
分割線也是我們?cè)O(shè)計(jì)中常用到的元素之一,用來創(chuàng)建內(nèi)容間的視覺分割。然而,在深色界面下如果只是簡(jiǎn)單的反轉(zhuǎn),黑底上用白線來做視覺分割,效果并不是那么理想。我們可以看個(gè)例子,下圖是寫信界面,直接反轉(zhuǎn)分割線顏色,用白線來做分割,會(huì)感覺線特別多,很干擾。

那如果我們都用黑線來做分割,這樣又會(huì)覺得比較悶,不夠精致。

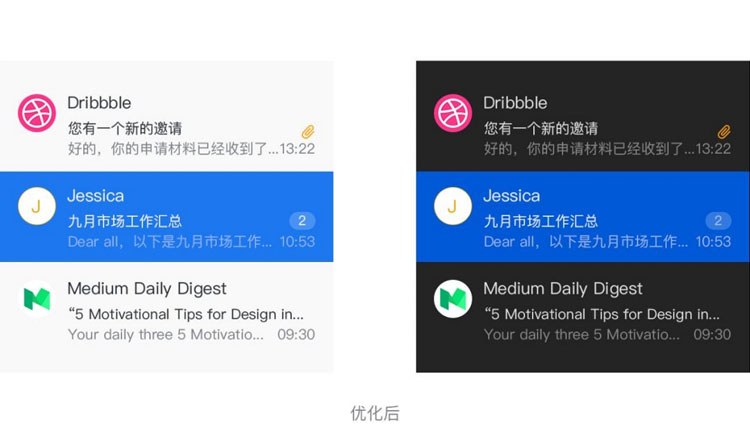
所以我覺得用于不同區(qū)域之間的分割,可以用黑線,同一區(qū)域之間的區(qū)分可以是比較弱的白線,這樣顯得畫面更加細(xì)膩,而且語意明確,認(rèn)知簡(jiǎn)單。

色彩
相比淺色界面,深色界面下色彩應(yīng)該更亮,更飽和些。舉個(gè)例子,看下圖郵件列表的焦點(diǎn)色,相同的藍(lán)色在深色界面下顯得有點(diǎn)泛白;優(yōu)化后,藍(lán)色更純正,跟深色界面也更加匹配。


再比如,按鈕的顏色。


色彩傾向
在深色背景中加入有彩色點(diǎn)綴,可以是品牌色或者其他顏色,這會(huì)使設(shè)計(jì)顯得更加優(yōu)雅、高級(jí)。


色彩感知
從色彩心理學(xué)上來說黑色會(huì)傳遞出高端、正式、名望、權(quán)力的感覺,這也是為什么許多大品牌會(huì)圍繞黑色來做視覺設(shè)計(jì),并且使用黑白來做主要的配色方案。


黑色
自然界中沒有百分百的黑色,我們?nèi)粘I钪锌吹胶谏鋵?shí)是深灰色,如果設(shè)計(jì)中使用了純黑色,會(huì)顯得不自然。因?yàn)榧兒谏梢詨旱挂磺校w過一切其他元素。
網(wǎng)頁(yè)名稱:網(wǎng)頁(yè)深色界面下你需要注意的細(xì)節(jié)
URL鏈接:http://m.newbst.com/news45/109145.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、動(dòng)態(tài)網(wǎng)站、微信小程序、云服務(wù)器、營(yíng)銷型網(wǎng)站建設(shè)、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站常見的許可證有哪些?需要什么條件申請(qǐng)? 2021-04-21
- 不經(jīng)策劃難出優(yōu)秀網(wǎng)站 2021-04-21
- 為何你的網(wǎng)站頻頻被黑? 2021-04-21
- 網(wǎng)站的PR值是什么意思? 2021-04-21
- 掌握哪些技巧才能建設(shè)好手機(jī)網(wǎng)站 2021-04-21
- 網(wǎng)站權(quán)重被降當(dāng)務(wù)之急該干什么 2021-04-21
- 企業(yè)網(wǎng)站的網(wǎng)址結(jié)構(gòu)設(shè)計(jì)有到底什么技巧呢? 2021-04-21

- 關(guān)于網(wǎng)站快排的幾點(diǎn)問答 2021-04-21
- 制作網(wǎng)站有哪幾種常見的網(wǎng)站框架 2021-04-21
- PHP8.0發(fā)布,V6系統(tǒng)全面兼容 2021-04-21
- 如果提高網(wǎng)站的收錄率 2021-04-21
- 符合大眾口味的網(wǎng)站才是好網(wǎng)站 2021-04-21
- 網(wǎng)站優(yōu)化被懲罰的幾種情況分析 2021-04-21
- 大數(shù)據(jù)的作用是什么 2021-04-21
- 百度排名做好了,那其他網(wǎng)站呢? 2021-04-20
- 網(wǎng)頁(yè)設(shè)計(jì)新創(chuàng)意!能吸引用戶的表達(dá)方式 2021-04-20
- 關(guān)鍵詞的選擇需要仔細(xì)研究 2021-04-20
- 企業(yè)官網(wǎng)建設(shè)目標(biāo)與定位 2021-04-20
- SEO技巧引導(dǎo)網(wǎng)站快速收錄 2021-04-20