網頁制作如何把圖標處理成字體使用
2021-05-19 分類: 網站建設
在網頁設計制作中,會經常用到一些小圖標來裝飾美化一些局部位置。但這些小圖標有時候需要鼠標放上去有顏色變化或者其它效果,而且經常會需要背景色和圖標顏色一起變動。這樣的話用圖標會非常不方便。因為,如果使用圖標只有兩種解決方案。一是用css樣式來把彩色圖片換成黑白的,當鼠標移動上去再變回原樣,這樣做法兼容性不高,而且經常跟自己想要的顏色不一定完全一致。第二種就是使用兩個不同的圖片,兩種不同顏色的,需要顯示哪個用js來更換。但是,這兩種無論哪種,都不太好控制。做網站的都知道,字體圖標使用時非常方便,直接引用一個樣式,就可以顯示一個圖標,而且可以像設置普通文字那樣設置大小和顏色。今天,我們就為大家介紹一下,網頁制作如何把圖標處理成字體使用。讓你在使用圖標時可以更加方便控制。
第一步:把一些圖片或圖案用photoshop摳圖,處理成png圖片(當然,如果你會在Illustrator摳圖,可以省略這一步)。存檔時分辨率存大一點,一般超出512*512的png圖片才可以在 ai軟件中正常不顯示背景色。
第二步:打開AI軟件,然后點文件打開這個PNG文件,可以拖動出畫布外,看下這個png是不是沒有背景色。把圖片調整合適的大小。
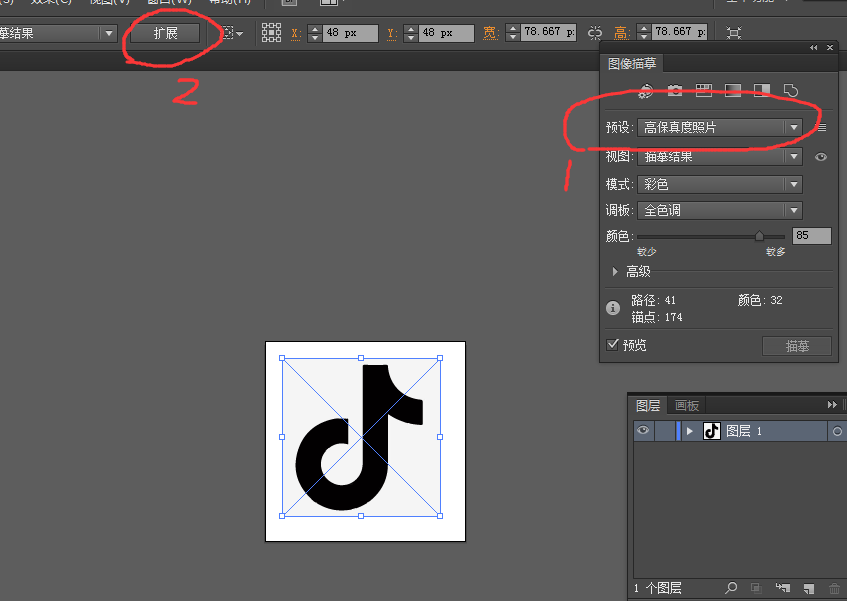
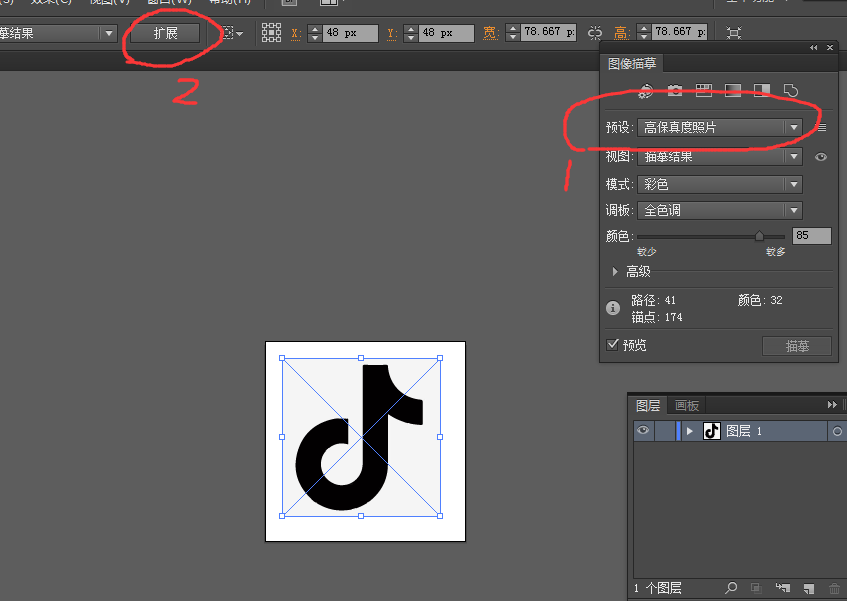
第三步:選中這個圖片,點擊軟件中的圖像描摹,如果點擊后不顯示右邊的小窗口,可以在工具條上的窗口下,找到圖像描摹把前面打上對號。在右邊小窗口中選擇預設下邊的 “高保真度照片”(如下圖)


第四步:選擇工具欄中的擴展,點擊下后下圖


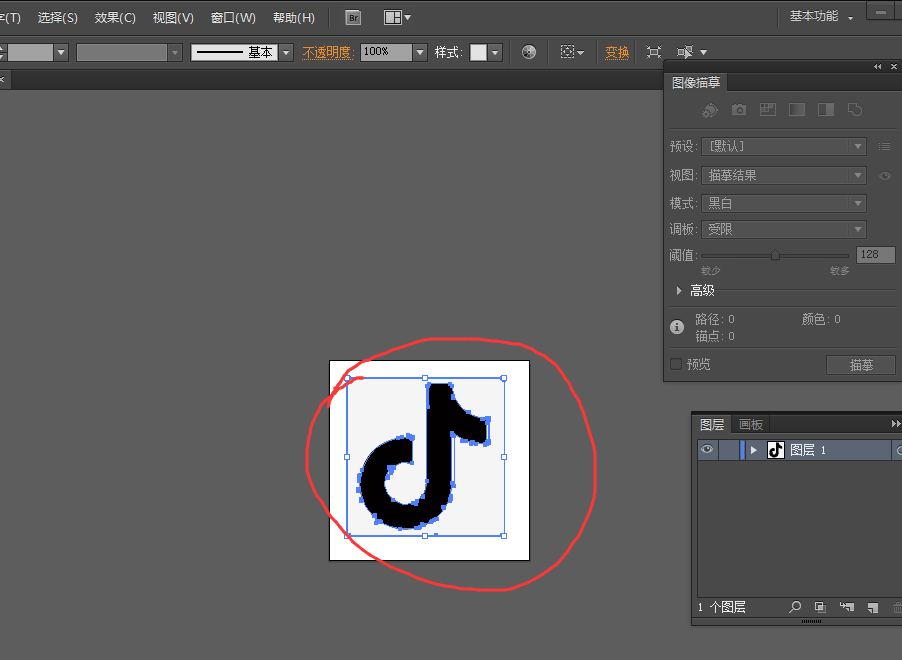
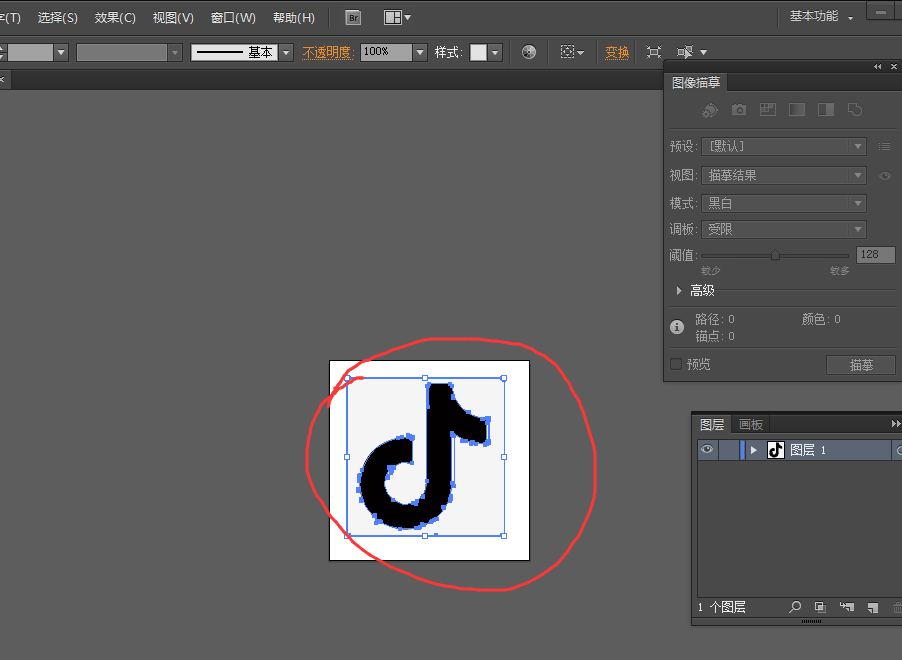
第五步:如上圖點擊完擴展的效果,就算是png圖片,那個圖片的周邊也會有藍色描邊,這樣的話如果直接存成svg(生成的圖標按藍色描邊選擇的區域生成),那在生成ttf時會是一個黑色塊。所以要把白色沒用的部分去掉,分兩種方式,一種是用橡皮擦一點點擦除。但這樣一是麻煩,二是經常有角落里擦除不到。所以用第二種方式。就是直接雙擊或點擊中間想要的區域,然后按 ctrl+x剪切到剪切板。再把剩余的部分選中刪除。然后再按ctrl+v粘貼過來。這樣就是自己想要的部分了。
第六步:存儲為.svg文件
第七步:打開 iconfont.cn網站并登錄(我是用自己的微博帳號登錄的),
1、點擊右上角 云彩(云朵) 小圖標上傳
2、中間上選擇文件功能,選擇自己的.svg文件
3、選擇下邊保留顏色并生成
4、鼠標移動到生成后的小圖標上會有四個選項,點擊加入購物車選項
5、點擊右上角的購物車圖標,選拔下邊的下載代碼。
6、代碼中有樣式文件、字體文件和.html示例代碼。
第八步:把字體文件直接放到自己的程序中使用即可。
北京網頁設計制作創新互聯,專業定制開發網站,先做后付款。讓您的網站更滿意更優秀。有任何需要歡迎來電咨詢。
圖標處理成字體使用制作流程:
第一步:把一些圖片或圖案用photoshop摳圖,處理成png圖片(當然,如果你會在Illustrator摳圖,可以省略這一步)。存檔時分辨率存大一點,一般超出512*512的png圖片才可以在 ai軟件中正常不顯示背景色。
第二步:打開AI軟件,然后點文件打開這個PNG文件,可以拖動出畫布外,看下這個png是不是沒有背景色。把圖片調整合適的大小。
第三步:選中這個圖片,點擊軟件中的圖像描摹,如果點擊后不顯示右邊的小窗口,可以在工具條上的窗口下,找到圖像描摹把前面打上對號。在右邊小窗口中選擇預設下邊的 “高保真度照片”(如下圖)


第四步:選擇工具欄中的擴展,點擊下后下圖


第五步:如上圖點擊完擴展的效果,就算是png圖片,那個圖片的周邊也會有藍色描邊,這樣的話如果直接存成svg(生成的圖標按藍色描邊選擇的區域生成),那在生成ttf時會是一個黑色塊。所以要把白色沒用的部分去掉,分兩種方式,一種是用橡皮擦一點點擦除。但這樣一是麻煩,二是經常有角落里擦除不到。所以用第二種方式。就是直接雙擊或點擊中間想要的區域,然后按 ctrl+x剪切到剪切板。再把剩余的部分選中刪除。然后再按ctrl+v粘貼過來。這樣就是自己想要的部分了。
第六步:存儲為.svg文件
第七步:打開 iconfont.cn網站并登錄(我是用自己的微博帳號登錄的),
1、點擊右上角 云彩(云朵) 小圖標上傳
2、中間上選擇文件功能,選擇自己的.svg文件
3、選擇下邊保留顏色并生成
4、鼠標移動到生成后的小圖標上會有四個選項,點擊加入購物車選項
5、點擊右上角的購物車圖標,選拔下邊的下載代碼。
6、代碼中有樣式文件、字體文件和.html示例代碼。
第八步:把字體文件直接放到自己的程序中使用即可。
北京網頁設計制作創新互聯,專業定制開發網站,先做后付款。讓您的網站更滿意更優秀。有任何需要歡迎來電咨詢。
網站題目:網頁制作如何把圖標處理成字體使用
本文鏈接:http://m.newbst.com/news45/114245.html
成都網站建設公司_創新互聯,為您提供網站維護、品牌網站建設、網站策劃、App開發、網站營銷、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站被黑,網站運營人員應如何解決 2021-05-19
- 設計師:自己堵的石頭搬開就是了 2021-05-19
- 便宜的網站怎么樣,到底便宜到哪里? 2021-05-19
- 在網站開發中應該考慮哪些因素? 2021-05-19
- 是新風口?互聯網線上保險有接不完的單子! 2021-05-19
- 目前App的開發主要包含三種方式:原生開發、HTML5開發和混合 開發。 2021-05-19
- 未來“互聯網+醫療”前景展望 2021-05-19
- 高端網站的步驟和流程 2021-05-19

- 數字經濟將與產業互聯網深度結合 2021-05-19
- 深圳云主機建站有哪些優勢 2021-05-19
- 設計404頁面?看來看看這些方法! 2021-05-19
- 好記性不如爛筆頭一份詳細的SEO優化方案,勝過多種優化思路 2021-05-19
- 網頁設計如何提升品質感 2021-05-19
- 深圳SEO官網優化有哪些技巧? 2021-05-19
- 百度關鍵詞質量度優化及深入理解 2021-05-19
- 網頁設計給用戶良好體驗的幾點做法 2021-05-19
- 手機端網頁開發的兩個重要設置 2021-05-19
- 我們為網站管理員介紹一下對搜索引擎快照的幾點錯誤理解 2021-05-19
- 怎么寫原創文章,介紹我們寫文章的幾點經驗 2021-05-19