【產品設計】新聞型產品列表設計分析
2022-05-27 分類: 網站建設
有天下班,我和公司另外兩個產品在閑聊,你知道,產品嘛總會吐槽A公司又有新動作,B公司又出新產品,吐槽產品C體驗糟糕···,這天,我們聊的是內容型產品的體驗問題。
內容型產品的核心競爭力一定是內容,比如我們普遍認為QQ音樂的播放體驗優于網易云音樂,但網易云音樂勝在歌曲豐富,所以體驗上的瑕疵也是可以接受的。但是作為需要消耗大量時間的app來說,好的體驗確實能夠增加舒適度,讓你不會覺得特別“累”,從而增加消費時長。
問題發現
首先我們發現的是微信,同一個app不同層級的產品設計存在差異,聊天主界面→訂閱列表,均是圖片+文字的形式,而到了內容展示頁面,變成了文字+圖片,為什么會這樣?
然后我們又找了內容型app的兩個同類產品,網易新聞和今日頭條,發現是兩種相反的設計,那么那種方式更好呢?
問題分析
從元素和用戶兩個角度分析:
1、元素的感知程度
可視化元素的感知程度排序:動畫>圖片>文字,這也是PC上很多小網站放滿動畫廣告的原因,它太能吸引大家的注意力了。具體到手機上,圖片比文字更能吸引大家的眼球。
同時,圖片包含的信息量更大,易讀性更高,當你看到普京的照片,你可以迅速意識到這大概是一篇國際政治相關的新聞。
從這個角度來說,圖片應該至于文字前方,主要目的是快速獲取你的注意力,并傳遞宏觀信息,關注繼續閱讀,否則直接跳過。
2、人類的閱讀習慣
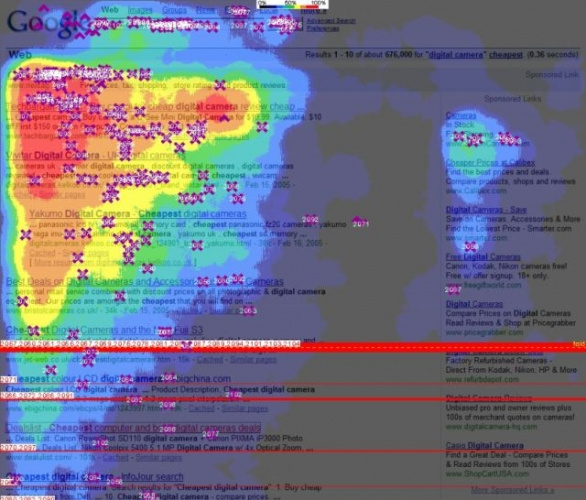
正常情況下,人類的閱讀習慣是從左到右,從上往下(為何古書從右到左?有興趣的看官可以自行了解)。所以在網頁時代,人類的眼球熱力圖是“F”型。
在小屏終端時代,個人覺得“F型”不太實用,我個人更傾向于優先關注屏幕中央。未找到移動端的相關分析報告,但這不影響我們分析問題。

(圖片來源于網絡)
同時,要注意的是,眼睛的閱讀速度快于大腦的分析速度,也就是當你在閱讀內容的時候,眼睛(余光)要提前去看下文才能保證閱讀的快速性和內容的連貫性。
當你在快速閱讀文字的時候,你肯定不希望突然出現了一張圖片,你需要停下來,大腦從“文字解析方式”切換到“圖片解析方式“”,造成閱讀的卡殼。這樣看來,文字應該在圖片后方,你可以略過圖片,一馬平川的閱讀文字。
優化方案
綜上,圖片+文字似乎是更合理的排版方式,以新聞類產品為例,可以嘗試從以下角度優化:

1、框架=圖片+標題+摘要
圖片盡量貼近內容,標題清晰,一句話說明問題,摘要簡潔,對標題合理補充。
2、合理展示相關信息
網易通過評論來吸引用戶,今日頭條需要在列表說明內容來源,新聞講究時效性,合理的時間說明能夠幫助用戶快速篩選信息。來源、時間和評論數可能是需要在列表中標明的元素,可以合理排版展示。
那么微信公眾賬號內容頁為何會以文字+圖片的形式展示呢?我的猜測是微信公眾賬號的編輯者是個人,在配圖方面并不專業,比如我有時配圖特別意識流,僅從圖片很難揣摩出作者的真正意思,因此微信優先展示了文字。
看吧,我們常犯的錯誤:當一個產品成功之后,無論它的功能或設計是否合理,我們總是會不由自主的給它找一個合理的理由來證明他的偉大。或許,它這里的設計確實不合理。
網站欄目:【產品設計】新聞型產品列表設計分析
網頁鏈接:http://m.newbst.com/news45/159545.html
成都網站建設公司_創新互聯,為您提供電子商務、定制網站、虛擬主機、網站制作、微信小程序、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 軟文營銷需要哪些技巧步驟 2022-05-27
- 網站關鍵字排名下降都有哪些原因呢? 2022-05-27
- 幾何元素網頁設計的力量,讓人眼前一亮 2022-05-27
- 9個最好用的H5頁面制作工具 2022-05-27
- 公司網站建站是一定要備案的嘛 2022-05-27
- 網站內容偽原創搭建技巧 2022-05-27

- 為什么安卓開發工程師都拿高薪?未來的發展前景如何? 2022-05-27
- 企業網站的關鍵詞排名優化怎么做才能提升到百度首頁? 2022-05-27
- 外鏈建設實戰篇之友情鏈接如何快速有效拓展 2022-05-27
- 內部鏈接有什么作用呢? 2022-05-27
- 網頁由哪些部分組成? 2022-05-27
- 怎樣建設網站才能獲得客戶信任? 2022-05-27
- 提升網站的品牌詞指數的方式有哪些? 2022-05-27
- h1、h2、h3標簽及strong標簽對頁面seo的影響 2022-05-27
- 網站推廣的方式有哪幾種? 2022-05-27
- 通過CDN幫助網站提速的方法有哪些? 2022-05-27
- 成功構建UGC產品的因素有哪些 2022-05-27
- 頁面鏈接的相關性是什么? 2022-05-27
- 4G網絡時代才剛報到,5G又開始大力搶建中 2022-05-27