網(wǎng)頁(yè)設(shè)計(jì)配色系列之『橙色』篇
2022-05-28 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者,為你推出色網(wǎng)頁(yè)設(shè)計(jì)配色系列之『橙色』篇。
橙色是一種次級(jí)原色,它是紅色和黃色的合體。因此,它的性格中帶著紅色的熱情和黃色的暖意,但這種熱情加暖意的方式并不是簡(jiǎn)單相加,而是有機(jī)結(jié)合后反而成就了橙色的曖昧中性的魅力。相比紅色,橙色更加溫和,而相比黃色,橙色又略顯老練。因此,想要駕馭橙色,讓它能發(fā)揮其所長(zhǎng),并不算容易的事。不同的橙色表現(xiàn)出不同的調(diào)性,黯淡的橙色其實(shí)已經(jīng)可以看作沉穩(wěn)的褐色,而明亮的鮮橙色又分外跳脫。

橙色的含義
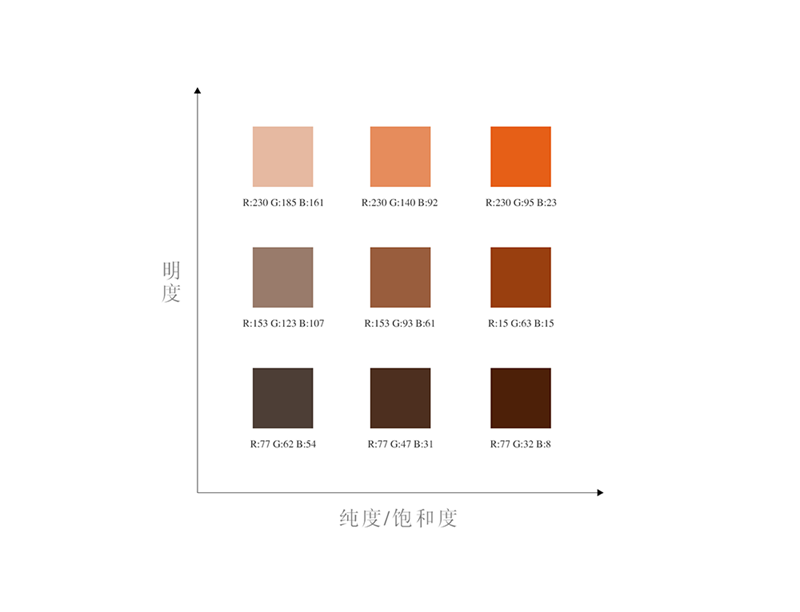
橙色的情感跨度非常大,因此在運(yùn)用橙色時(shí),要非常謹(jǐn)慎地篩選它的明度和飽和度。高飽和度高明度的橙色看起來(lái)活力四射,這時(shí)大面積使用給人以動(dòng)感,而低飽和度的橙色看上去接近自然原色,氛圍會(huì)更加寧?kù)o。高明度的偏黃的橙色類似橙汁一樣的顏色,這時(shí)作為大面積的背景使用,溫暖且充滿活力。

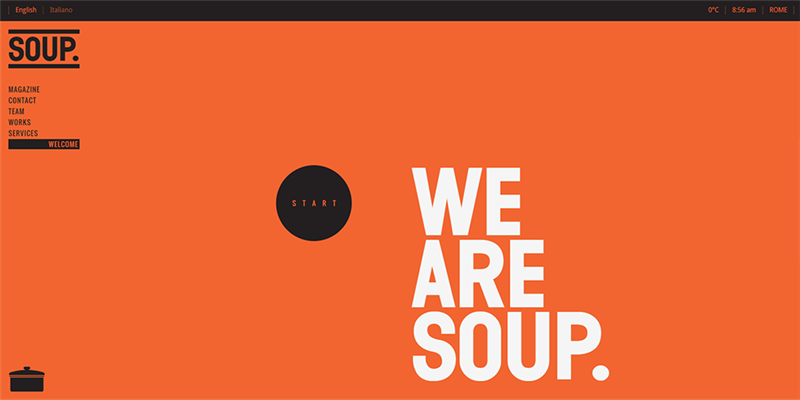
下面的設(shè)計(jì)中以偏紅的橙紅色作為背景,在視覺(jué)上更加討巧,紅色的熱情似一團(tuán)火焰燃燒,而搭配以冷色的藍(lán)綠色系作為強(qiáng)調(diào)色,很好的突出的中心文字的主題。

橙色作為背景使用時(shí),黑白等無(wú)彩色都能從中凸顯出來(lái),由于這個(gè)頁(yè)面中所選的橙色的亮度剛好處于似暗非暗的狀態(tài),因此如果用黑色搭配,整個(gè)畫面就顯得暗淡,所以增加白色有助于畫面提亮,平衡了整體的視覺(jué)溫度。

橙色是最能激發(fā)食欲的顏色,因此餐飲行業(yè)的網(wǎng)站主題常常運(yùn)用橙色作為主色調(diào),尤其是橙紅色的運(yùn)用。因此,橙色是餐廳菜單設(shè)計(jì)的不二之選。

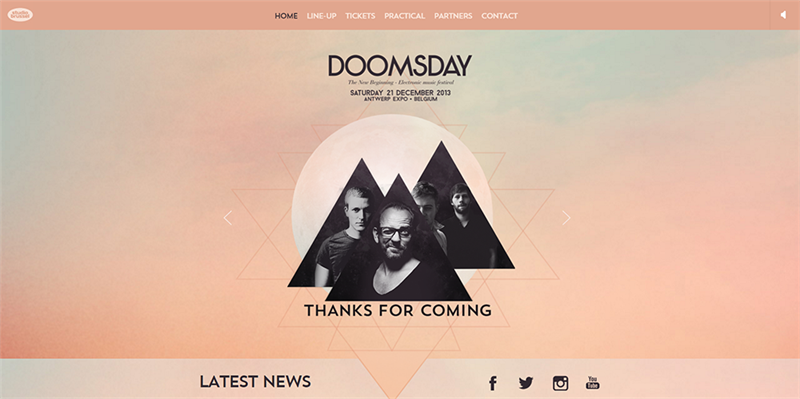
在與橙色配色的過(guò)程中,藍(lán)色、藍(lán)紫等一系列冷色都是選。而這種對(duì)比的色彩也帶來(lái)了一定的動(dòng)感。
如下面這個(gè)頁(yè)面的橙色漸變中夾雜了淡淡的藍(lán)綠色系,粗看并不大分明,色彩的飽和度較低,但這樣卻增加了視覺(jué)中的懷舊氛圍。

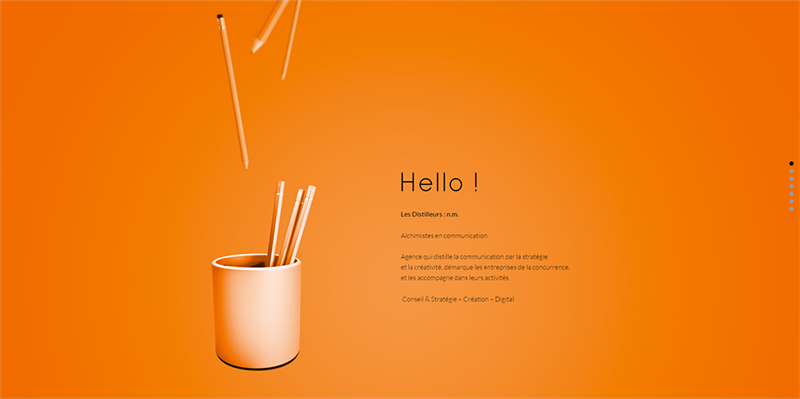
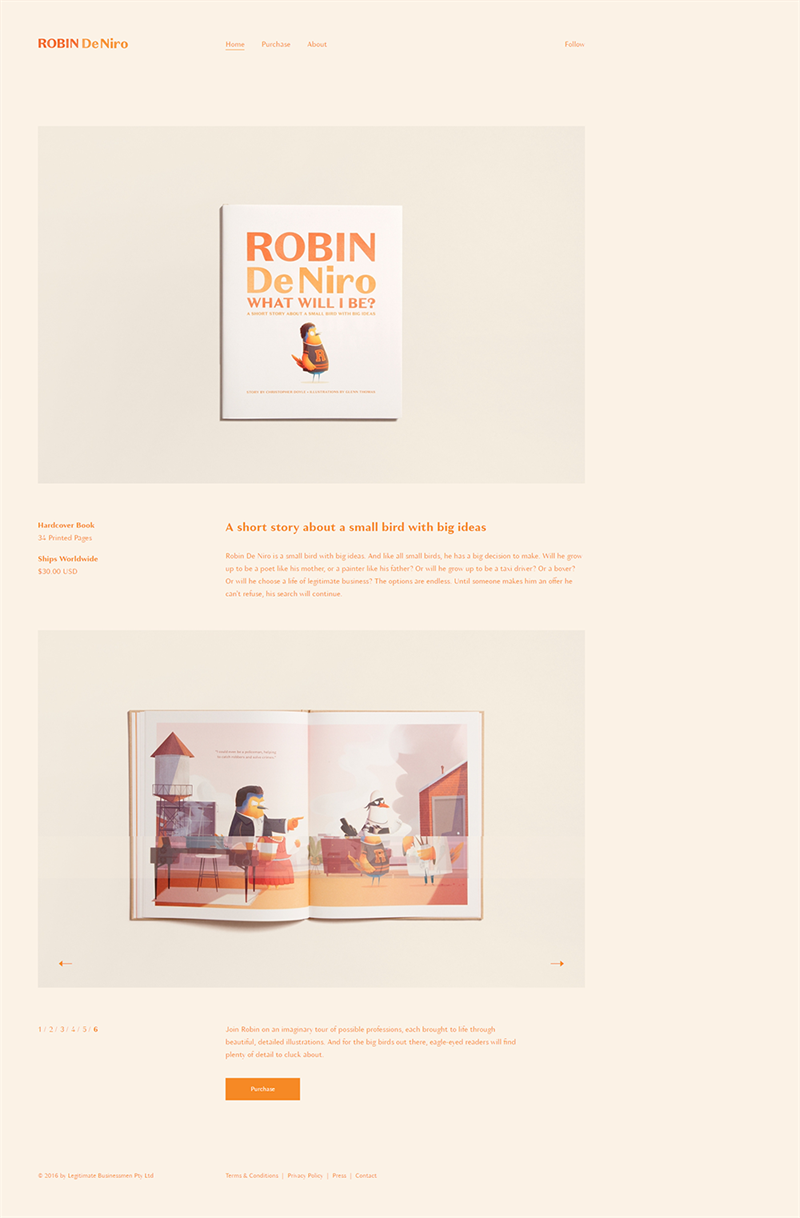
橙色如果作為主色調(diào),其背景色無(wú)論黑白灰,或者是同色系的柔和的米色,都能與此搭配。
柔和的背景是高明度低飽和度的橙色,與高飽和度的橙色相搭配,整個(gè)頁(yè)面顯得干凈溫暖。

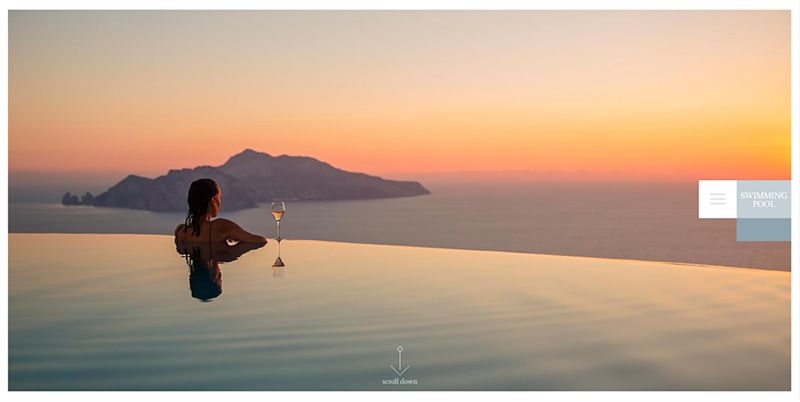
橙色夕陽(yáng),這種自然場(chǎng)景中也是很好的表現(xiàn)了金色的優(yōu)雅。

由于金色也屬于橙色的范圍,因此這一類橙色運(yùn)用得當(dāng),可以演繹出金色的雍容華貴。
后記
橙色的變化多端使得它在商用設(shè)計(jì)中出現(xiàn)的概率逐漸增加,在冰冷的商業(yè)邏輯上增加一點(diǎn)不溫不火的小溫暖,這應(yīng)該是橙色最吸引的細(xì)節(jié)吧。
當(dāng)前題目:網(wǎng)頁(yè)設(shè)計(jì)配色系列之『橙色』篇
標(biāo)題URL:http://m.newbst.com/news45/160195.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、網(wǎng)站維護(hù)、小程序開發(fā)、面包屑導(dǎo)航、微信小程序、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站打開速度慢是怎么回事? 2022-05-28
- 個(gè)人用戶網(wǎng)站備案的方法 2022-05-28
- 影響關(guān)鍵詞排名的幾大因素 2022-05-28
- 什么是域名?如何正確理解域名含義 2022-05-28
- 將視頻融入網(wǎng)頁(yè)設(shè)計(jì)有哪些講究 2022-05-28

- 讓配色更加順暢的七條定律 2022-05-28
- 微信營(yíng)銷--找準(zhǔn)定位,掌握思考力 2022-05-28
- 為什么說(shuō)創(chuàng)新互聯(lián)是成都科技公司 2022-05-28
- 網(wǎng)站SEO推廣文案應(yīng)該怎么寫 2022-05-28
- 如何排到百度首頁(yè)小技巧! 2022-05-28
- 社交營(yíng)銷呈快速增長(zhǎng)趨勢(shì)微博廣告仍具較大增長(zhǎng)空間 2022-05-28
- 21個(gè)簡(jiǎn)潔網(wǎng)頁(yè)設(shè)計(jì)欣賞 2022-05-28
- 企業(yè)SEO如何通過(guò)分析網(wǎng)站流量來(lái)處理排名不佳的頁(yè)面? 2022-05-28
- 如何做好新產(chǎn)品的運(yùn)營(yíng)方案 2022-05-28
- 好的網(wǎng)頁(yè)設(shè)計(jì)網(wǎng)站有哪些好處呢 2022-05-28
- 如何避免改版后網(wǎng)站關(guān)鍵詞下降被降權(quán)問(wèn)題 2022-05-28
- 上海SEO培訓(xùn)機(jī)構(gòu)教授的賺錢項(xiàng)目課程內(nèi)容都有哪些? 2022-05-28
- 企業(yè)網(wǎng)站搭建,需要做些什么? 2022-05-28
- 網(wǎng)站推廣行業(yè)新的增長(zhǎng)動(dòng)力從何而來(lái)? 2022-05-28