交互設計的基本元素
2022-06-21 分類: 網站建設

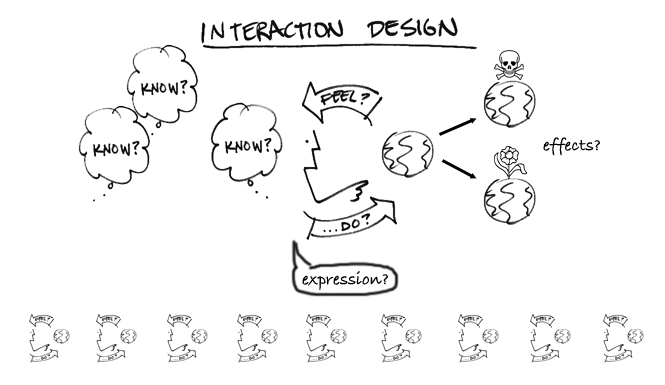
交互設計專注于以深思熟慮后的措施來創造引人入勝的用戶界面。了解用戶和技術之間如何相互交流是這個領域的基礎。有了這一層了解,你就可以預測用戶會如何與系統交互,從而盡早地解決問題,以及發明出新的行為方式。
交互設計的實踐
在創建包含有交互式元素的數字產品時,請問下你自己以下這些交互設計需要考慮的問題——
一、定義好用戶如何與界面交互
1.用戶用他們的鼠標,手指或手寫筆直接與界面交互能做到什么?
這里面也包括了點按鈕,在界面間拖拽和放置等等。
2.用戶能通過什么命令(這個命令本身不是產品的一部分)與界面交互?
“間接操控”的一個例子是當一個用戶按下“ctrl+c”的時候,他們希望能夠復制一塊內容。
二、在用戶行動之前給予他們行為的線索
1.所有的外觀(比如顏色、形狀、大小等)是否為用戶提供如何使用功能的線索?
所有這些都將會幫助用戶理解如何使用界面。
2.你提供了什么樣的信息,以讓用戶在執行操作之前知道接下來到會發生什么?
這個問題的答案,告訴了用戶如果他們決定繼續其行動后將會發生什么。這些信息可能包括,有意義的按鈕標簽,提交前的最后指令,等等。

三、預測并減少錯誤
1.你是否在合適的位置放置了約束,以防止用戶犯錯?
防錯法的原則中提到,放置這些約束將可以迫使用戶調整自己的行為,以推進他們原先計劃的行動。
2.你提供給用戶的錯誤信息是否為用戶提供了糾正錯誤的方法或者解釋問題是如何發生的?
有用的錯誤信息應該要給出解決方案以及使用環境。
四、考慮系統的反饋和響應時間
1.當用戶執行一次動作后會得到什么反饋?
當用戶參與并執行一個動作時,系統需要作出響應,表明系統已經得知用戶的行動,并讓用戶知道系統當前正在做什么。
2.動作和產品的響應之間的時間有多長?
響應性(延遲)的特點可以分成四個等級:立即(小于0.1秒),遲頓(0.1-1秒),中斷(1-10秒),損壞(超過10秒)。
五、戰略性地思考每一個元素
1.界面元素是否有一個合理的可交互的大小?
費茨定律說明了,元素,比如說按鈕,需要有足夠的大小,用戶移動網站建設,高端網站建設,企業網站建設,響應式網站才能夠順便地點擊它。這在移動環境中是特別重要的,因為移動界面極為可能包括多個觸摸組件。
2.邊框和圓角是否有被戰略性地使用于定位交互元素,比如菜單?
費茨定律還說明了,因為邊框能提供鼠標或手指不能越過的邊界,這往往為菜單和按鈕提供了很好的位置。
3.你是否遵循了規范?
用戶對界面元素應該如何工作有一些既成的理解。除非有比舊的方法更加優秀的新方法,你才應該去背離標準。

六、適當簡化以提高易學性
1.信息是否被劃分成7(±2)塊?
喬治·米勒發現,在人們忘記或搞錯之前,只能維持五到九項短期記憶。
2.用戶端是否已經被盡可能地簡化?
特斯位的守恒定律指出,你需要試著在用戶端盡移動網站建設,高端網站建設,企業網站建設,成都響應式網站可能消除復雜性,并能通過構建好系統本身來解決復雜性問題。除此之外,他還指出,要記住一件事情在保持功能正常的前提下只能簡化到某個一定的程度。
3.你是否使用了用戶較為熟悉的模式?
希克斯定律指出,用戶做出決策的時間由三個方面決定的——用戶有多熟悉當前的模式,有多熟悉選項,以及他們需要從中選擇的選項的數量。
上述內容的引用來自以下的書籍或文章——
- 《為交互而設計:構建創新的應用和設備(第二版)》
- 《萬維網的信息體系結構:設計大規模網站》
- 《交互設計初學者的完全指南》
- 《交互設計簡介》
本文題目:交互設計的基本元素
分享網址:http://m.newbst.com/news45/170295.html
成都網站建設公司_創新互聯,為您提供網站改版、手機網站建設、自適應網站、網站排名、域名注冊、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 干貨| 22種網站優化外鏈建設方法都在這! 2022-06-21
- 建立網站關鍵詞的相關知識 2022-06-21
- 運營一個網站堅持的動力 這4件事要做好 2022-06-21
- 前端工程師去掉網頁彈窗的快速方法 2022-06-21
- 網頁設計靈動布局之相對自由式 2022-06-21
- 你不得不知道的12位微博牛人 2022-06-21
- 談原創文章投稿到用戶搜索需求 2022-06-21

- 如何打造一個搜索引擎融合的網站呢 2022-06-21
- 網頁設計中的全屏視頻背景:優點、缺點和技巧 2022-06-21
- 企業網站進入百度20名的意義 2022-06-21
- 資訊類產品閱讀列表的交互設計思考 2022-06-21
- 使用div+css建站有什么好處? 2022-06-21
- 山西SEO:如何為企業撰寫專業的優化內容?編輯人員需注意五點! 2022-06-21
- 什么是服務器、服務器有哪些特性? 2022-06-21
- 網站服務器安全維護的六個技巧 2022-06-21
- 扁平化設計以前從未有的6個設計風格 2022-06-21
- DW技巧篇:Dw制作網頁7招 2022-06-21
- 杭州新網站上線后該怎么合理的開展百度推廣工作? 2022-06-21
- 如何讓你的微博文案變得更social? 2022-06-21