25個細致微妙的扁平化2.0風格網頁設計
2022-06-25 分類: 網站建設
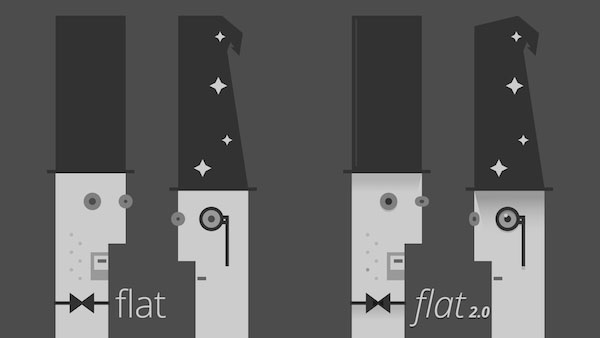
現如今,扁平化設計比起最開始的風格已經沒有那么“平”了,更豐富的細節,更清晰的層次,更優秀的視覺體驗使得它和初期有了相當大的差別。于是Ryan Allen 在為 Dapper Gentlemen 撰文的時候將現在的扁平化設計稱為“Flat Design 2.0”,這篇文章中,他闡述了最初的扁平風和今天的扁平化設計的差別,甚至還簡單分析了一下這種演進的原因。
扁平化設計依然占據主流,從某種程度上而言,是因為它同響應式設計有著極高的契合度,這也是在過去幾年間的逐步變化而造就的結果。

正如同 Ryan Allen在插畫中所表現的,原本的扁平化設計和現在的2.0的主要差別都體現在細節上,高光、漸變、陰影依次回歸,輕量地加持在扁平化的視覺元素上,讓整個設計的信息量更加豐厚。扁平化設計不再是擬物化設計的對立面了。
當然,扁平化設計最初的一些基本特征依然在2.0中保留了下來。簡約和現代的風格保持不變,不過細節的增加使得簡約的程度有所下降;明亮和有趣的色 彩運用依然是扁平化設計的主流配色趨勢;追求清晰和保持素雅也是扁平化排版的主要特征。當然,探討差異并不是今天文章的目標,在下面的25個案例中摸索扁平化2.0的特色才是今天的主題。
Cybeer Bar
Cybeer Bar 是一個不錯的入門案例:他們忠于扁平化的設計規則,簡約的風格,但是設計師將細節和層次推到了極致,清晰分明,色彩的層次讓整個設計充滿了一種別樣的真實感。
Christmas with Joy
流行與世界不同地方的的圣誕人物角色被制作成扁平化的插畫,值得注意的是其中順滑的圖形運用和獨特的陰影處理。
Dropbox Guidelines
Dropbox 使用指南一直是以其漂亮的插畫設計而著稱,足夠簡單的圖形和明亮的色彩結合到一起,加上典型的扁平化的排版設計,也算是扁平化2.0的典范了。
450 GSM
450 GSM 更接近于早期的扁平化設計,視覺元素的陰影用得非常微妙。
Intercom
明亮的藍色背景,風格化的圖標,沉穩而不晃眼的字體,圖標的圓角和柔和的細節,整個網站的設計扁平化,令人愉悅。
Agency Survival Kit

網站極簡主義的風格和復古的紅色色調都符合扁平化的特征,而陰影和質感的加入則讓網站符合2.0的設計風尚。
Hell‘o Baby
盡管網站的字體元素走的是浮華的路線,但是網站的色彩、邊角處理、圖標設計都非常符合扁平化設計2.0的設計風格。
Helbak
如果你仔細觀察,你會注意到其中柔和的陰影效果。這位斯堪地那維亞的陶藝師的作品帶有典型的扁平化風格,而他的這個網站自然而然地用到了扁平化設計。
Paye Ton Caps
這款法國的在線游戲的頁面使用了典型的扁平化2.0的設計風格,風格柔和親切。
CSS Conference EU
網站的配色方案使用的是典型的扁平化配色,但是設計師為網站加入了大量華麗的細節,使得它更符合2.0的設計。
Take It
照片和扁平化的網站風格結合到一起,毫無違和感。
Google Santa Tracker
很顯然,扁平化的設計風格和圣誕主題可以好地結合到一起。Google Santa Tracker 的設計風格并不是純粹的扁平化設計,動態模糊和視差效果的運用,讓視覺元素更加富有層級,更靈動的效果。
For Better Coffee

雖然頁面設計并未用到多少陰影,但是設計師在細節處理、色彩對比和區分,以及視差滾動上都運用得心應手,網站歸于2.0毫無壓力。
Dots
這是游戲Dots的官方網站,網站和游戲風格均屬于扁平化2.0的設計風格,也正是因為這種簡約而細膩的風格,讓網站充滿了趣味和友好的氛圍。
Quotes Magazine
典型的襯線體字體和重度的紋理很明顯不屬于扁平化的風格,但是它們讓網站更加精致,更加賦予質感,讓色彩和視覺更加突出,也算是Flat Design 2.0 的另類實現方式。
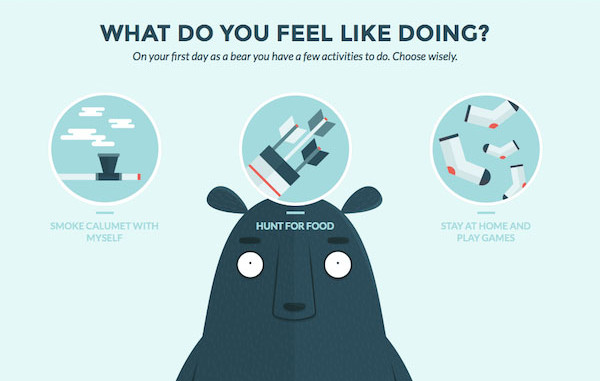
Who Is This F*cking Bear?

這是一個非常有趣的案例,網站整體上使用了扁平化的風格(邊角、基本形狀),相對沉穩的色彩(偶爾會有閃亮的橙色為網站增添活力),以及極富層次的細節設計(仔細看熊的皮毛)。
Stash Flat Icons
這是一個用來推廣扁平化圖標的網站,其中的案例色彩明亮,扁平化的排版和符合扁平化2.0風格的圖標更是典型的2.0式的設計。
Acapo
并不是每個扁平化的網站都需要卡通插畫和幽默的表達方式。這個知識產權律師事務所的網站,使用柔和的色彩、簡約的設計,配合易于閱讀的字體來展現他們的專業精神,和他們的關懷。
Liberio
Liberio 是另外一個扁平化設計的教科書,流暢的體驗,順滑的過度,簡約的圖形、明亮的色彩與現代風的字體。
Kaipoche
這個使用了視差滾動設計的網站是為風箏節而設計的,其中溫暖的色彩和卡通式的插畫另外網站的氛圍更好。
Team Treehouse
Team Treehouse 這個站點展示了從早期扁平化設計到今天的2.0之間,圖標設計細節的增加。
SCEATT
你可能在其他的金融類網站中很少能看到這樣輕松的設計風格,但是你不得不承認,用扁平化設計確實能輕松實現SCEATT這樣的風格需求。
Evolve Wealth
和上面的SCESTT相似,Evolve Wealth 通過溫暖而幽默的氛圍而同其他的同類金融公司的網站區分開來,這也展現了扁平化2.0的獨特魅力。
Black Tomato
這個網站也將攝影和圖片結合到了一起,兩種設計元素相互映襯,相得益彰。
Lander
扁平化設計附體現代風的網站會是什么樣子,Lander就是個典型的案例。用色塊構成的物品借助扁平化2.0而擁有了豐富的細節。
結語
扁平化設計2.0 為設計師們打開了一扇門,它不再是光板無毛的二維平面,也不再是擬物化的反義詞,融合與包容賦予了扁平化2.0 更多的可能性,更多的元素與富于人性化的設計被融入了進來,它的未來值得期待。
文章標題:25個細致微妙的扁平化2.0風格網頁設計
當前路徑:http://m.newbst.com/news45/171445.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站制作、企業網站制作、定制網站、網站建設、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 哪些性質的網站能賺錢 2022-06-25
- 四大企業策略助力網站推廣行業贏取市場。 2022-06-25
- 企業網站代運營服務 2022-06-25
- 301 Redirect實現網頁重定向,301永久重定向實現方式及302重定向 2022-06-25
- 微博營銷推廣大戰到底誰才是贏家 2022-06-25
- 網站優化方案中該怎么做好導航條來提高用戶的體驗? 2022-06-25
- 河南百度優化工作中該如何撰寫高質量的網站文章標題? 2022-06-25
- 為客戶建賺錢網站 2022-06-25
- 備案為什么會被注銷? 2022-06-25

- 網站推廣企業需善用饑餓營銷 2022-06-25
- 做微信營銷會給企業帶來哪些影響? 2022-06-25
- 網站推廣企業要積極引導消費趨向 2022-06-25
- 企業刷百度分享能為網站帶來什么好處?會影響到收錄和排名嗎? 2022-06-25
- 15個園林景觀公司網站欣賞 2022-06-25
- 盤點外部鏈接哪些事兒:什么是反向鏈接? 2022-06-25
- IIS7 出現HTTP 錯誤 500.19(由于權限不足而無法讀取配置文件) 2022-06-25
- 微博營銷策劃書怎么寫給您支這幾招 2022-06-25
- 企業網站規劃方案 2022-06-25
- 如何讓網站的視頻更加吸引人 2022-06-25