如何讓你的網頁更具吸引力
2016-08-25 分類: 網站建設
如何讓你的網頁更具吸引力
這不是尋常的當今世界設計師很少注意型的提出,尤其是如此方便的默認設置標題標簽和網頁安全字體發現普遍的Web。
如果我們作為交互設計師我們可以更多一點時間,當它來排版,比結果會顯示一個獨特的,好的設計思想作為反對“平庸”的創作。
有一個很好的機會,大多數設計師和設計很好的例子,你欣賞展示字體。
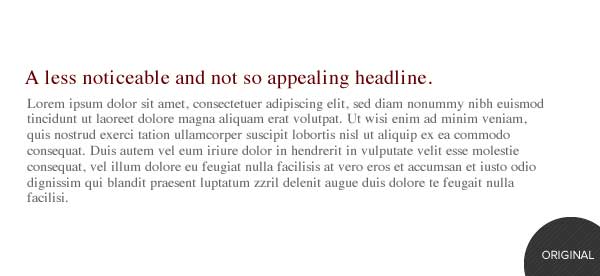
我會告訴你幾步我以調整設置類型要比默認情況24px H1標簽隨著13px在Times New Roman更吸引人。

不要滿足于默認設置,每個人都是這么做的。
在這里,我們曾經那么常見的看標題連同一大塊體復制跟隨。這不正好把你或者自己從其他所有樣品和它一樣的,適當的分開嗎?從而使文本樣本更具有視覺吸引力,首先,我們要用我們的字體選擇做出一些改變。

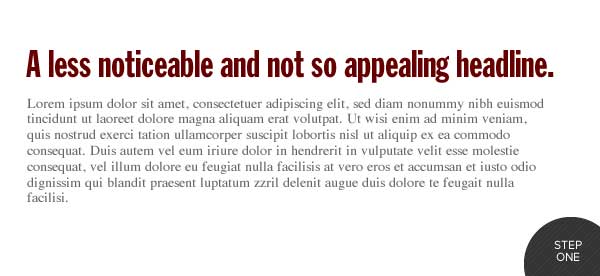
選擇一個字體,將與你的標題有更多的視覺重量
雖然字體選擇不正是“版式”實際上是一種典型的組件來幫助型頁面上區別于其[emailprotected],大量可供選擇的設計師的地方。
在這里我用了一個額外的濃縮的哥特式風格的字體,可以很容易地在一個自由的字體網站fontsquirrel.com發現。如果我們停下來想想,“凝聚”應該指的是什么,因為它實際上是更密集的比正常的書式的家庭成員,這正是我們想出來的一個標題,是把用戶真正設置本身除了正文。它肯定能引起你的關注比原來更好但有些事情我們可以做進一步提高文本。
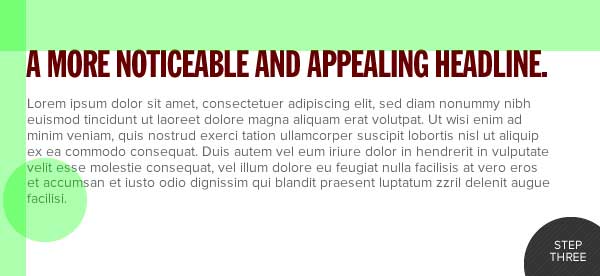
使它更具吸引力和兩行的CSS
直接的變化是在字母;他們都是大寫,但現在他們現在也有每個字母之間的間距(負技術進行了從報紙的設計)。
這兩個特性可以很容易地通過CSS,{文本轉換:大寫字母間距:-;和分離;}。通過這兩線值編碼的變化,結果在視覺質量的一個重大改進,尤其是在原。

說到利潤,沒有規則,都必須是平等的。然而,如果你開始了一個年輕的網頁設計生涯中,這是很好的實踐具有同等的利潤率在整個直到你的經驗和學習技巧,讓你超越排版指南,還是完成你的目標可視化。
創新互聯設計文章推薦:
網站建設方案包括哪些內容
文章題目:如何讓你的網頁更具吸引力
當前鏈接:http://m.newbst.com/news45/21145.html
成都網站建設公司_創新互聯,為您提供網站建設、Google、營銷型網站建設、微信公眾號、品牌網站制作、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 谷歌網頁速度測試工具 2016-08-25
- 制作b2c網站估價 2016-08-25
- 如何優先使用鏈接建設的機會 2016-08-25
- 提升你的企業網站的轉化率的8個技巧 2016-08-25
- 網站模板殺死你的品牌嗎 2016-08-25
- 如何增加你網站的速度 2016-08-25
- 網站效果圖制作教程 2016-08-25

- wordpress制作網站主題模版 2016-08-25
- 怎么制作php網站 2016-08-25
- 卸載應用程序內容搜索結果 2016-08-25
- 不只是吸引本地搜索的需求 2016-08-25
- 工作與生活的平衡的關鍵概念的整合 2016-08-25
- 101個轉換技巧來幫助提高你的網站 2016-08-25
- 網站專題制作原則 2016-08-25
- Adobe更新火花視頻 2016-08-25
- 5個簡單的決定 2016-08-25
- 成功網站內容的秘密 2016-08-25
- 深圳公司網站如何修改啟動 2016-08-25
- 讓你的有機物品更有效的4個步驟 2016-08-25