網絡中對表單制作的一些javascript表單插件
2021-04-01 分類: 網站建設
網頁前端工程師可以用javascript在網站上添加很多很酷的功能,使其網站更為生動有趣,用戶體驗也更棒。而如果您正在設計自定義表單,如用戶簽名/登錄、聯系人頁面或設置頁面,以下推薦的這些插件可以為你的網站添加一些額外的動態特性,使您的靜態輸入字段更加活躍。
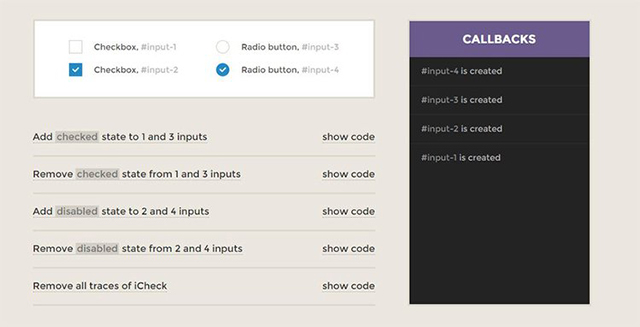
icheck

復選框和單選按鈕是web表單的主要內容。但它們也是最難定制的,而且默認樣式看起來很乏味。icheck插件非常容易設置和定制,沒有太多的js知識。這是在jquery上的工作,并且有一些預先設計的主題,您可以輕松地編輯。除了外觀,這個插件還支持鍵盤輸入、32個自定義選項和幾乎12個處理用戶行為的回調方法。
jcf形式

最喜歡的js表單插件是由psd2html團隊創建的jcf表單。神秘的jcf首字母縮寫代表javascript定制表單,它名副其實。你可以定制默認的選擇菜單,范圍滑塊,輸入框,上傳表單,幾乎所有你需要的表單。這是完全免費的,并且構建在jquery之上,所以安裝起來完全沒問題。如果您想了解更多,您還可以在官方github repo上找到更多的文檔和信息。
floatlabel.js
我不介意占位符文本,但我更喜歡floatlabel。js技術比其他任何東西都重要。這為默認字段創建了一個占位符,但是在它的焦點和填充之后將文本移到字段的上方。通過這種方式,您可以輕松地將信息添加到字段中,并將表單標簽保持在清晰的視圖中。注意,這是一個jquery插件,所以它需要一個庫的副本。但是設置非常簡單,您可以按照github的指示來順利運行。
tooltipster
復雜的表單在引導用戶的工具提示方面做得很好。這就是tooltipster的美麗之處,它是一個免費的jquery插件,可以讓你在屏幕的任何地方添加工具提示。您可以根據用戶的行為來定義這些工具提示,比如鼠標懸停、單擊、焦點或將文本輸入字段。您還可以定制它們的樣式和動畫,同時將這些工具提示與ajax請求或回調方法連接起來。
parsley.js
果你更喜歡香草的,你可能會喜歡歐芹,一個基于自由的基于js的表單驗證庫。這是完全免費下載的,它是為數據驗證而做的最完整的插件之一。歐芹是獨特的,它不需要復雜的正則表達式來讓它工作。它帶有內置的驗證器,適用于所有類型的輸入,如電話號碼、信用卡、地址和電子郵件。看看這些例子,看看歐芹是否適合你。
fort.js
一些web站點在屏幕頂部顯示進度條,以顯示表單的完成。這對于用戶可能想知道要多久完成的冗長表單更有用。你可以用幾行代碼快速地將這個效果添加到你的網站。該插件是完全免費的,并與任意數量的輸入字段一起工作。還可以查看現場演示,看看它是如何在真實頁面上顯示的。
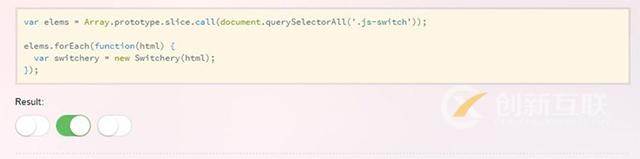
switchery

經典的ios風格的開關重新定義了切換輸入。那些原來的開關在ios 7中重新設計了,這導致了像開關一樣的庫。這個免費的開源插件可以讓你在和ios 7的輸入一樣的方式上創建和切換。每個開關都在一個復選框上運行,用戶單擊該復選框可以選中(打開)或取消選中一個設置。您可以通過將簡單的復選框替換為這些開關來添加任何設置頁面或配置文件頁面。
flexselect
如果您不喜歡默認的html選擇菜單樣式,那么請查看flexselect。這個自由的jquery插件將所有選擇的菜單重新樣式為連接到輸入字段的面板。它們可以更好地融合到一個典型的布局中,而且它們確實感覺更容易使用。請注意,這個設置有點棘手,因為這個插件有幾個依賴項,但是它也足夠靈活,可以根據您的喜好自定義和修改。
jquery cc驗證器
電子商務商店必須處理信用卡驗證和處理敏感輸入。數據安全性是一個完全不同的主題,但是這個jquery cc驗證器是目前為止最好的驗證插件。它完全免費,并且開源,運行在jquery庫之上。它非常容易設置,現場演示展示了你可以用這個不可思議的插件做多少事情。
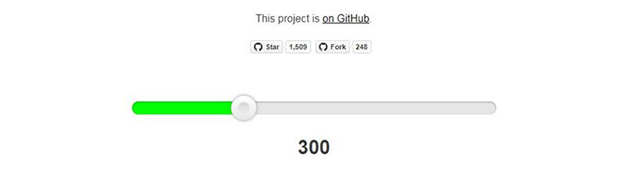
rangeslider.js

html5中較新的特性之一是范圍輸入。這樣,用戶可以滑動一個輸入欄并選擇一個數值范圍的數據。但是默認的樣式是很基本的,所以像rangeslider這樣的插件。js越來越受歡迎。這個免費的jquery插件可以作為html5范圍滑動器的一個多填充。對于不支持它的瀏覽器,您仍然可以得到經典的范圍輸入,因此這對于所有web和移動瀏覽器來說都是好的。
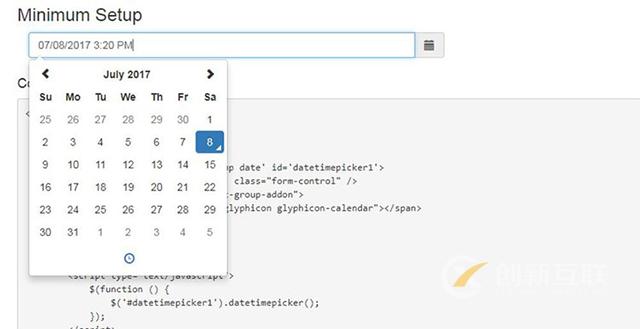
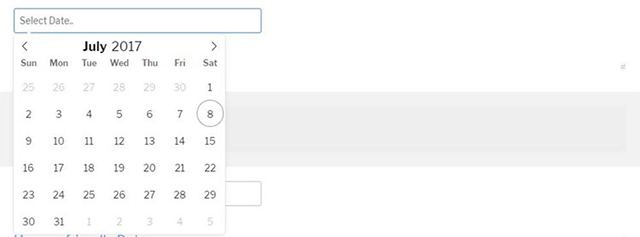
bs3 datepicker

您可以在那里找到大量的免費的bootstrap框架,以獲得出色的web模板。對于在引導庫中添加功能的插件也是如此。其中一個例子是為定制web表單制作的bs3 datepicker。很少有一刀切的解決方法。但是這個插件提供了一個真正的界面,大多數人都知道如何使用它。而且它完全是圍繞著引導風格設計的,所以它融入了。
flatpickr

如果您想要一個更容易安裝的datepicker,可以查看flatpickr。這個免費的插件使用純javascript創建一個具有大量可選特性的完整日期/時間選擇器。演示頁面是一個很好的地方,可以查看并查看它的功能。它使用一個簡單的javascript動畫和一個基本的陰影效果混合到任何布局。任何需要有大量定制空間的日期/時間選擇器的人都會從這個插件中得到很多。
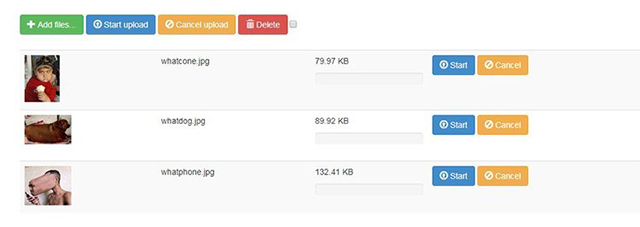
jquery文件上傳

處理用戶文件上傳是目前最復雜的表單任務。您需要創建一個在所有設備上工作的輸入,但也需要接受特定類型的文件,并知道如何在后端處理它們。這個插件很適合其他庫,比如jquery和角,所以它是任何與文件上傳相關的好選擇。請注意,這確實需要一些努力來配置,因此您需要了解javascript的方法。
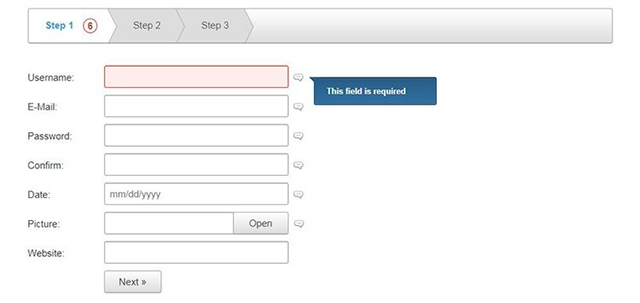
理想的形式

在最新版本的理想表格3中,你會發現許多很棒的功能,比如自動表單驗證和自定義表單設計。這些設計包括復選框、單選按鈕、輸入字段、日歷ui,甚至支持第三方插件。
設置過程非常漫長,但是給您提供了許多額外的表單功能,其中有一個庫。更多細節請參考github設置指南。
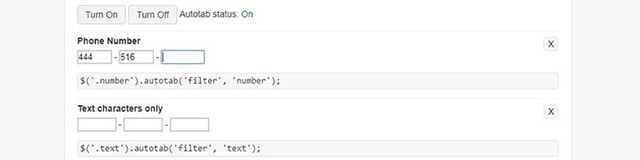
jquery autotab

最后,當然不是最不重要的是由matthew miller提供的jquery autotab插件。這允許您為任何表單輸入定義一定的長度,因此一旦完成,它將自動簽入下一個表單。它適用于那些需要設置號碼的字段,比如電話號碼或生日。查看現場演示,看看這是如何工作的,如果它有助于擴展您的web表單。
分享標題:網絡中對表單制作的一些javascript表單插件
標題URL:http://m.newbst.com/news46/106246.html
成都網站建設公司_創新互聯,為您提供企業網站制作、品牌網站設計、建站公司、網站設計、網站建設、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 制作制作—關鍵詞的選擇 2021-04-01
- 忽視網站結構,所做的制作制作可能會半途而廢 2021-04-01
- 手勢驅動的ui該怎么來設計 2021-04-01
- 如何讓你網站的代碼更簡潔 2021-04-01
- 三個方法提高網站關鍵詞排名 2021-04-01
- 如何寫出吸引用戶的制作標題? 2021-04-01
- 怎么制作網站才能受到潛在用戶的喜歡 2021-04-01
- 企業推廣網站的實用方法盤點 2021-04-01

- 營銷不僅僅是片面的宣傳而是一個完完整整系統 2021-04-01
- 制作要注意的三個細節 2021-04-01
- 移動優先設計網站很重要 2021-04-01
- 怎么樣才能在文章中恰當的使用長尾關鍵詞 2021-04-01
- 顏色的顯隱性對網站風格的影響 2021-04-01
- 環保設備的企業網站怎么建設? 2021-04-01
- 公司選擇哪種建站方式會好 2021-04-01
- 具備這三大要素的企業網站推廣效果一定不錯 2021-04-01
- 建設單頁面網站在布局上要突出什么? 2021-03-31
- 微信網頁怎么設計才能抓住用戶眼球 2021-03-31
- 互聯網開發都有哪些過程呢? 2021-03-31