7個關(guān)鍵屬性質(zhì)量的UI設(shè)計
2014-08-22 分類: 網(wǎng)站建設(shè)
7個關(guān)鍵屬性質(zhì)量的UI設(shè)計用戶界面設(shè)計是一個熱門的話題,有很好的理由。在一個世界里,數(shù)字體驗是我們生活的很大一部分,一個高質(zhì)量的用戶體驗的價值比以往任何時候都高。它不僅是重要的,但用戶界面的質(zhì)量必然是更重要的在未來的移動,數(shù)字的巨大增長,與物聯(lián)網(wǎng)。
從網(wǎng)站上,在我們的汽車展示,在我們的家園,恒溫控制,所有類型的用戶界面,構(gòu)成了我們的日常經(jīng)驗。 考慮到用戶越來越有數(shù)字顯示和期望比他們愿意忍受短短幾年前更好的體驗,它是企業(yè)仔細考慮他們創(chuàng)造他們的客戶體驗的質(zhì)量。
但是是什么讓一個7個關(guān)鍵屬性質(zhì)量的UI設(shè)計的用戶界面?
1)簡單
好的用戶界面往往是幾乎看不見。他們不是由華而不實的裝飾品或不必要的元素。高質(zhì)量的用戶界面是由必要的元素是邏輯和簡潔。當(dāng)你在你的界面設(shè)計,問問自己,“用戶真的需要這樣的競爭,他們的任務(wù)呢?“之前添加的功能和內(nèi)容。限制你的界面,用戶是必不可少的項目。不添加項目只是為了養(yǎng)活你的自我,而是注重用戶體驗的質(zhì)量。
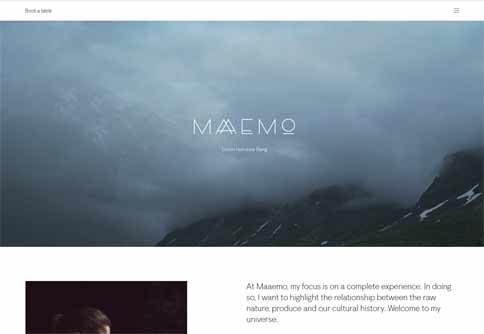
一個公司是否有這個概念是Maaemo偉大的工作。這個挪威餐廳的網(wǎng)站的你看到的第一件事就是選擇預(yù)定一桌,其他的選擇背后都隱藏著一個漢堡菜單,避免雜亂。沒有時間浪費了,掃描通過復(fù)雜的導(dǎo)航試圖找出哪里去預(yù)定一桌。

2)清晰
清晰度是一個用戶界面的最重要的屬性。記住,方便用戶與系統(tǒng)交互的用戶界面存在的唯一目的。要做到這一點必須清楚地與用戶溝通。如果用戶不知道如何使用你的界面很容易就會變得沮喪和放棄的經(jīng)驗。
有助于提高清晰度,創(chuàng)建按鈕和動作清晰、簡明的標(biāo)簽。你想讓你的消息簡單的經(jīng)驗以及提高。簡單的標(biāo)簽,導(dǎo)航和內(nèi)容看,用戶就越容易明白怎么做。
記住的第一屬性是很簡單的;你要記住你的標(biāo)簽,定義和解釋。避免搞亂你的冗長的解釋界面。 你的用戶不會閱讀或欣賞他們,他們只會在用戶體驗的方式。
如果你能解釋一個字代替兩個特征是更好的。保存你的用戶的閱讀時間和認知上的壓力讓你的標(biāo)簽和信息簡潔。在保持文本清楚明了可能需要一些努力,值得我們?nèi)ヌ岣吣愕挠脩艚缑娴挠脩趔w驗。

3)一致性
你的用戶界面,你將要在整個體驗保持一致性。一致的接口將允許您的用戶依賴和開發(fā)使用模式,將改善經(jīng)驗。人們渴望的一致性,你應(yīng)該給你的用戶有機會被證明是正確的,他們依靠它。
他們想要一個經(jīng)驗,如果他們學(xué)會做的事情,他們可以依靠它工作以同樣的方式在其他屏幕。保持語言,整個界面的布局和設(shè)計。通過這樣做,你可以在你的用戶更容易理解的事情將如何工作、提高效率和改善用戶體驗。
4)熟悉
一個用戶體驗設(shè)計的目標(biāo)是做一個直觀的用戶界面。讓我們考慮一下直觀手段的時候,如果你的用戶界面,界面直觀,它可以通過用戶自然理解。要做到這一點,你在你的設(shè)計中利用的熟悉是很重要的。
你的界面會熟悉的用戶如果不想如何使用它,因為他們已經(jīng)明白。當(dāng)用戶熟悉的東西,他們知道什么期望,不想做什么。因此,要確定你的設(shè)計工作的地方,你可以利用熟悉的讓你與你的用戶更容易相互作用系統(tǒng)。 這一個典型的例子是這些天很多程序看到漢堡圖標(biāo)。任何時候你看到這個圖標(biāo),你立刻就知道哪里的菜單,你不需要停下來,看看菜單,想想什么是你應(yīng)該做的。這是很自然的因為你熟悉這個圖標(biāo)。
出生鞋網(wǎng)站幫助說明這個概念。熟悉的圖標(biāo)被放置在一個熟悉的位置,使游客很容易知道做什么。

5)視覺層次
一個屬性往往會被忽視,但對質(zhì)量 重要是UI設(shè)計你的界面,它允許用戶把重點放在什么是重要的。如果你試圖讓一切看起來重要的你剛剛創(chuàng)建的信息過載和降低用戶體驗質(zhì)量。不同大小的對比,元素的顏色和位置應(yīng)共同給你明確的界面和用戶應(yīng)該做什么。一個設(shè)計良好的視覺層次,降低了復(fù)雜性的出現(xiàn)和幫助用戶完成他們的任務(wù)。
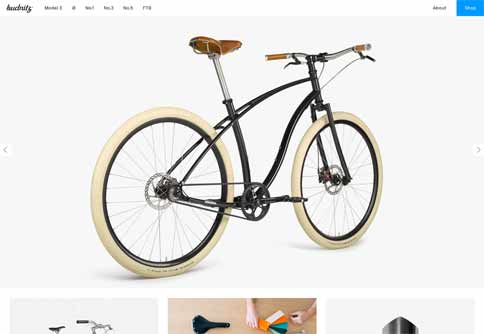
該網(wǎng)站顯示的顏色Budnitz自行車的使用可以幫助創(chuàng)建一個視覺層次,吸引用戶到他們的網(wǎng)站的特定部分。這里的商店按鈕站出來,引導(dǎo)游客。
6)效率
你的用戶界面是一個用戶如何到達他們想去的,做自己想做的事。高質(zhì)量的用戶界面允許用戶快速輕松的任務(wù),換句話說,它的運行效率。 一個提高你的界面效率方法就是通過任務(wù)分析。
執(zhí)行任務(wù)的分析,考慮活動和任務(wù)的用戶是最有可能執(zhí)行并簡化過程,使每一個盡可能快且簡單的用戶。仔細考慮哪些功能需要什么目標(biāo)用戶試圖實現(xiàn)。而不僅僅是創(chuàng)建一個列表,用戶可以瀏覽,考慮一下你的用戶要想做有助于這些活動通過你的設(shè)計。
桑提供了一個很好的例子,他們在假期網(wǎng)站。期待游客尋找節(jié)日禮物,它們允許用戶購買禮物無需做的工作等。
我們專注于

7)反應(yīng)
當(dāng)它涉及到一個接口的反應(yīng),你應(yīng)該考慮幾個不同形式的反應(yīng)。首先,一個快速響應(yīng)界面。你想讓你的界面,以及背后的制度,工作速度快。用戶容易變得沮喪,因為等待一個網(wǎng)站加載實例。
事實上,這些天,如果你的網(wǎng)站沒有加載在三秒你將開始失去的游客很快就開始后退箭頭在他們的瀏覽器。根據(jù)Kissmetrics的說法,40%的人會放棄一個網(wǎng)站,需要超過3秒加載和更多的時間更多的用戶將擊中后面的箭頭。移動應(yīng)用程序和網(wǎng)站的負載和操作迅速提高用戶體驗。
此外,當(dāng)你想回應(yīng)你也應(yīng)該想想你的界面響應(yīng)用戶。你的用戶界面應(yīng)該為用戶提供反饋。關(guān)鍵屬性質(zhì)量的UI設(shè)計讓你的用戶知道發(fā)生了什么事情,他們的努力與界面已明白。例如,創(chuàng)建一個響應(yīng),讓他們知道他們已經(jīng)成功地按下一個按鈕或創(chuàng)建一個進度條,讓用戶知道下一屏幕加載所以他們不認為這是困。這些類型的反饋,提高用戶體驗和減少錯誤。
網(wǎng)頁名稱:7個關(guān)鍵屬性質(zhì)量的UI設(shè)計
轉(zhuǎn)載來源:http://m.newbst.com/news46/20246.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護、品牌網(wǎng)站制作、企業(yè)網(wǎng)站制作、網(wǎng)站策劃、搜索引擎優(yōu)化、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 為了更好的設(shè)計的簡單方法 2014-08-20
- 網(wǎng)站為非營利組織設(shè)計 2014-08-20
- 用戶界面設(shè)計,享受最基本的權(quán)利 2014-08-18
- 設(shè)計服務(wù):打造網(wǎng)民體驗 2014-08-18
- 網(wǎng)頁設(shè)計流程 2014-08-16
- 完成新手指南的交互設(shè)計 2014-08-16

- 設(shè)計有效的網(wǎng)絡(luò)調(diào)查 2014-08-21
- 9個網(wǎng)頁設(shè)計趨勢 2014-08-21
- 更好的ux-ui設(shè)計工具 2014-08-20
- 在網(wǎng)頁設(shè)計中的極簡主義 2014-08-19
- 團隊的設(shè)計經(jīng)驗 2014-08-19
- 健康行為改變的設(shè)計 2014-08-18
- 移動部分設(shè)計:視覺設(shè)計 2014-08-17
- 用戶故事:UI設(shè)計基礎(chǔ) 2014-08-16
- 網(wǎng)頁設(shè)計認知流暢性和有效 2014-08-15
- Adobe推出體驗設(shè)計的CC 2014-08-14
- 響應(yīng)網(wǎng)頁設(shè)計的未來 2014-08-14
- 如何做一個有效的設(shè)計表現(xiàn) 2014-08-14
- Adobe Muse CC一個流行的網(wǎng)頁設(shè)計工具 2014-08-13